答:下拉刷新和上拉加载这两种交互⽅式通常出现在移动端中
本质上等同于
PC
⽹⻚中的分⻚,只是交互形式不同
开源社区也有很多优秀的解决⽅案,如
iscroll
、
better-scroll
、
pulltorefresh.js
库等等
这些第三⽅库使⽤起来⾮常便捷
我们通过原⽣的⽅式实现⼀次上拉加载,下拉刷新,有助于对第三⽅库有更好的理解与使⽤
实现原理
上拉加载及下拉刷新都依赖于⽤户交互
最重要的是要理解在什么场景,什么时机下触发交互动作
上拉加载
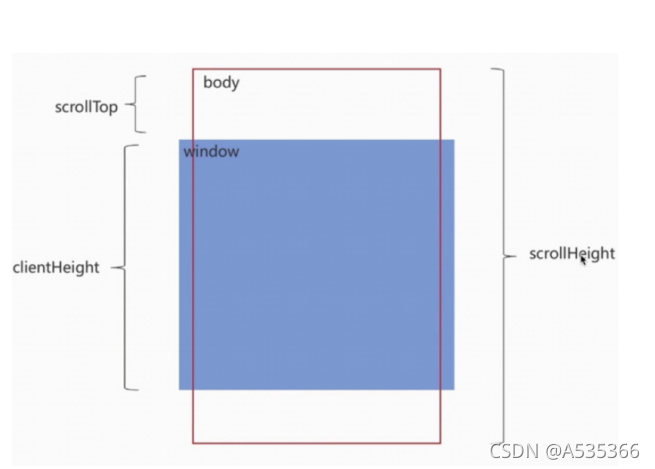
⾸先可以看⼀张图

上拉加载的本质是⻚⾯触底,或者快要触底时的动作
判断⻚⾯触底我们需要先了解⼀下下⾯⼏个属性
scrollTop
:滚动视窗的⾼度距离
window
顶部的距离,它会随着往上滚动⽽不断增加,初始值是
0
,它是⼀个变化的值
clientHeight
:
它是⼀个定值,表示屏幕可视区域的⾼度;
scrollHeight
:⻚⾯不能滚动时也是存在的
,
此时
scrollHeight
等于
clientHeight
。
scrollHeight
表
示
body
所有元素的总⻓度
(
包括
body
元素⾃身的
padding)
综上我们得出⼀个触底公式:
scrollTop
+
clientHeight
>=
scrollHeight
简单实现
let clientHeight = document.documentElement.clientHeight; //浏览器⾼度
let scrollHeight = document.body.scrollHeight;
let scrollTop = document.documentElement.scrollTop;
let distance = 50; //距离视窗还有50的时候,开始触发;
if ((scrollTop + clientHeight) >= (scrollHeight - distance)) {
console.log("开始加载数据");
}下拉刷新
下拉刷新的本质是⻚⾯本身置于顶部时,⽤户下拉时需要触发的动作
关于下拉刷新的原⽣实现,主要分成三步:
监听原⽣
touchstart
事件,记录其初始位置的值,
e.touches[0].pageY
;
-
监听原⽣
touchmove
事件,记录并计算当前滑动的位置值与初始位置值的差值,⼤于
0
表示向下
拉动,并借助
CSS3
的
translateY
属性使元素跟随⼿势向下滑动对应的差值,同时也应设置⼀个允
许滑动的最⼤值;
-
监听原⽣
touchend
事件,若此时元素滑动达到最⼤值,则触发
callback
,同时将
translateY
重设为
0
,元素回到初始位置
举个例⼦:
Html
结构如下:
<main>
<p class="refreshText"></p >
<ul id="refreshContainer">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
<li>555</li>
...
</ul>
</main>监听
touchstart
事件,记录初始的值
var _element = document.getElementById("refreshContainer"),
_refreshText = document.querySelector(".refreshText"),
_startPos = 0, // 初始的值
_transitionHeight = 0; // 移动的距离
_element.addEventListener(
"touchstart",
function(e) {
_startPos = e.touches[0].pageY; // 记录初始位置
_element.style.position = "relative";
_element.style.transition = "transform 0s";
},
false
);监听
touchmove
移动事件,记录滑动差值
_element.addEventListener(
"touchmove",
function(e) {
// e.touches[0].pageY 当前位置
_transitionHeight = e.touches[0].pageY - _startPos; // 记录差值
if (_transitionHeight > 0 && _transitionHeight < 60) {
_refreshText.innerText = "下拉刷新";
_element.style.transform = "translateY(" + _transitionHeight + "px)";
if (_transitionHeight > 55) {
_refreshText.innerText = "释放更新";
}
}
},
false
);
最后,就是监听
touchend
离开的事件
_element.addEventListener(
"touchend",
function(e) {
_element.style.transition = "transform 0.5s ease 1s";
_element.style.transform = "translateY(0px)";
_refreshText.innerText = "更新中...";
// todo...
},
false
);从上⾯可以看到,在下拉到松⼿的过程中,经历了三个阶段:
-
当前⼿势滑动位置与初始位置差值⼤于零时,提示正在进⾏下拉刷新操作
-
下拉到⼀定值时,显示松⼿释放后的操作提示
-
下拉到达设定最⼤值松⼿时,执⾏回调,提示正在进⾏更新操作
案例
在实际开发中,我们更多的是使⽤第三⽅库,下⾯以
better-scroll
进⾏举例:
HTML
结构
<div id="position-wrapper">
<div>
<p class="refresh">下拉刷新</p >
<div class="position-list">
<!--列表内容-->
</div>
<p class="more">查看更多</p >
</div>
</div>实例化上拉下拉插件,通过
use
来注册插件
import BScroll from "@better-scroll/core";
import PullDown from "@better-scroll/pull-down";
import PullUp from '@better-scroll/pull-up';
BScroll.use(PullDown);
BScroll.use(PullUp);
实例化
BetterScroll
,并传⼊相关的参数
let pageNo = 1,
pageSize = 10,
dataList = [],
isMore = true;
var scroll = new BScroll("#position-wrapper", {
scrollY: true, //垂直⽅向滚动
click: true, //默认会阻⽌浏览器的原⽣click事件,如果需要点击,这⾥要设为true
pullUpLoad: true, //上拉加载更多
pullDownRefresh: {
threshold: 50, //触发pullingDown事件的位置
stop: 0, //下拉回弹后停留的位置
},
});
//监听下拉刷新
scroll.on("pullingDown", pullingDownHandler);
//监测实时滚动
scroll.on("scroll", scrollHandler);
//上拉加载更多
scroll.on("pullingUp", pullingUpHandler);
async function pullingDownHandler() {
dataList = [];
pageNo = 1;
isMore = true;
$(".more").text("查看更多");
await getlist(); //请求数据
scroll.finishPullDown(); //每次下拉结束后,需要执⾏这个操作
scroll.refresh(); //当滚动区域的dom结构有变化时,需要执⾏这个操作
}
async function pullingUpHandler() {
if (!isMore) {
$(".more").text("没有更多数据了");
scroll.finishPullUp(); //每次上拉结束后,需要执⾏这个操作
return;
}
pageNo++;
await this.getlist(); //请求数据
scroll.finishPullUp(); //每次上拉结束后,需要执⾏这个操作
scroll.refresh(); //当滚动区域的dom结构有变化时,需要执⾏这个操作
}
function scrollHandler() {
if (this.y > 50) $(".refresh").text("松⼿开始加载");
else $(".refresh").text("下拉刷新");
}
function getlist() {
//返回的数据
let result = ....;
dataList = dataList.concat(result);
//判断是否已加载完
if (result.length < pageSize) isMore = false;
//将dataList渲染到html内容中
}注意点:
使⽤
better-scroll
实现下拉刷新、上拉加载时要注意以下⼏点:
-
wrapper
⾥必须只有⼀个⼦元素
-
⼦元素的⾼度要⽐
wrapper
要⾼
-
使⽤的时候,要确定
DOM
元素是否已经⽣成,必须要等到
DOM
渲染完成后,再
new BScroll()
-
滚动区域的
DOM
元素结构有变化后,需要执⾏刷新
refresh()
-
上拉或者下拉,结束后,需要执⾏
finishPullUp()
或者
finishPullDown()
,否则将不会执⾏
下次操作
-
better-scroll
,默认会阻⽌浏览器的原⽣
click
事件,如果滚动内容区要添加点击事件,需要
-
在实例化属性⾥设置
click:true
⼩结
下拉刷新、上拉加载原理本身都很简单,真正复杂的是封装过程中,要考虑的兼容性、易⽤性、性能等诸多细节
版权声明:本文为A535366原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。