在Django框架中,模板(templates)用于产生网页上展示的内容,其包含两部分:
静态内容:图片、css、js、html
动态内容:模板语法渲染生成的
引用纯HTML文件
假设我们的app01想实现的功能是,展示一个存在一级标题”Django”和二级标题”app”的html页面。
则我们首先需要在目录templates下新建一个test.html文件并编写代码如下。
(注意:如果没有找到该templates目录,说明你可能是用命令行或者其他方式创建的Django项目,此种情况,自己新建一个templates目录即可。还有就是templates不要改名。)

随后编写views,具体为添加函数如下
def index2(request):
return render(request,"text.html")其中render函数的具体应用与含义此处不详细展开,只需要知道它会展示出text.html的内容即可。
注意,图中蓝框和紫框需要保持相同,如果形参(即蓝框)定义为了req,则紫框也要改为req。

随后编写URL

然后启动项目,点击网页后在地址后面追写二级路径index2,看到如下页面说明前面操作均正确

引用HTML+图片
现在假设我们的app01想实现的功能是,在上述html页面上还额外展示一个”1.png”的图片。
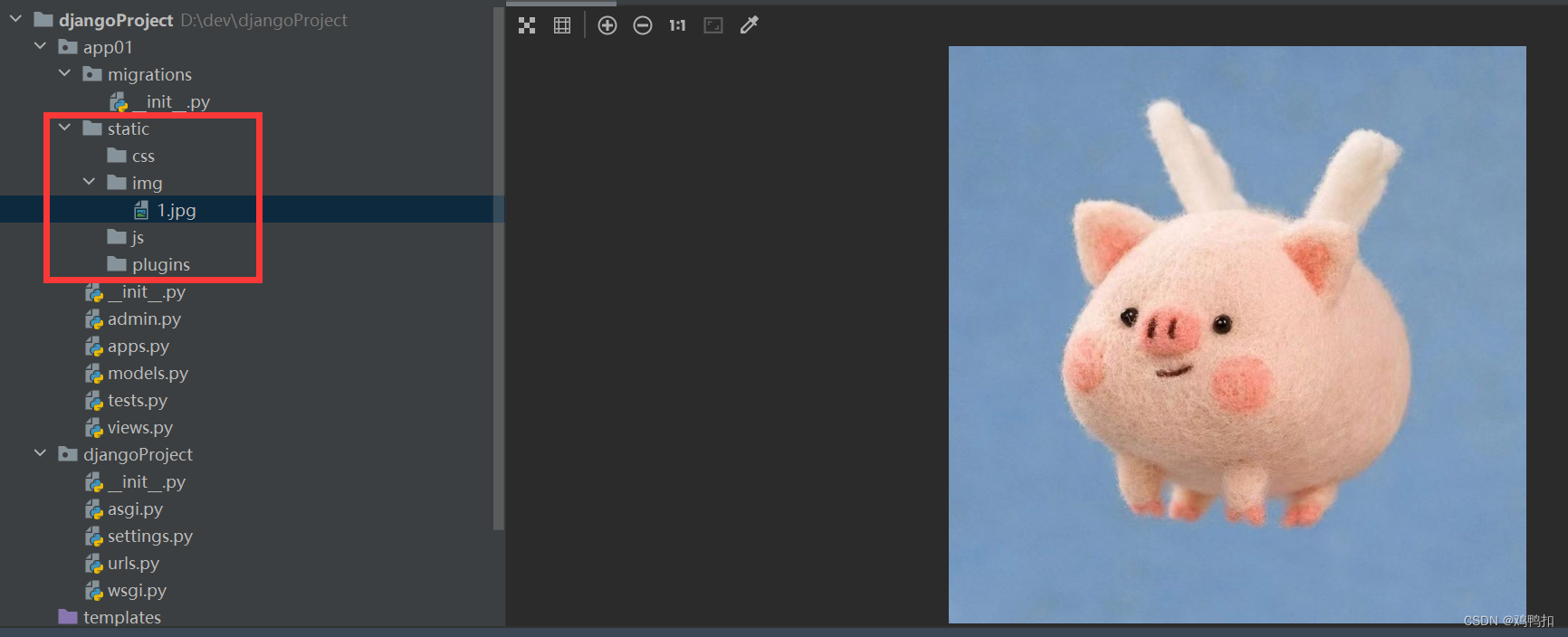
则我们首先需要在app01下创建目录static
(不要修改这个名字!)
,并在static目录下分别创建目录css、img、js、plugins,然后将图片放入img下。
如上操作完成后,项目结构如下:

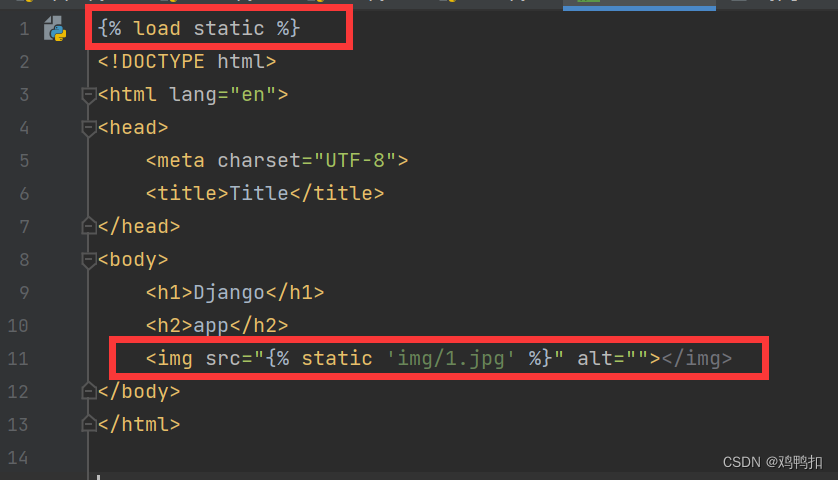
随后编写templates下的test.html文件
注意:路径一定要是”/static/img/1.jpg”,如果为”./app01/static/img/1.jpg”或者者”/app01/static/img/1.jpg”或者”./static/img/1.jpg”都是不可以显示图片的。

打开网页输入二级路径后,显示图片则说明上述步骤均正确。

load关键字
由上述蓝字,我们可知
模板加载静态文件的路径条件非常苛刻,且若以后更改静态文件的路径,则所有路径都要重写。
那么怎么样才能方便我们加载静态文件呢?答案是运用模板的load关键字。代码修改如下:

load关键字帮助模板快速找到静态文件夹static所在位置。此时再写静态文件的路径会方便很多。
想加载static/img/xxx.jpg,就写’img/xxx.jpg’。想加载static/js/bootstarp.js,就写’js/bootstrap/js’
注意:
1、如果load没有颜色,说明编译器没有识别load为关键字。或者打完{%static ‘ ‘%}后,在引号里面加路径时没有快捷提示,说明load没有找到static所在位置。
以上情况说明你的项目可能不是通过pycharm专业版创建的,而是社区版。或者你的项目不是通过pycharm创建的,而是命令行等途径。所以本人强调最好就用pycharm专业版创建,快速上手框架即可。具体正确创建方法请看合集前几p。
2、<img>标签的static后面的路径应该用单引号包裹,因为外面还有个src的双引号。
引用jquery和bootstrap
现在假设我们的app01想实现的功能是,在html页面上展示一个”新建”的按钮。
资料链接:
https://download.csdn.net/download/zhiaidaidai/87953423
将相关资源(jquery和bootstrap)分别添加到对应的目录下,最终如图:

test.html代码如下:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.css' %}">
</head>
<body>
<input type="button" class="btn btn-primary" value="新建"/>
<srcipt src="{% static 'js/jquery-3.6.0.min.js' %}"></srcipt>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.js' %}"></script>
</body>
</html>

注意:bootstrap.css要在jquery和bootstap.css的上方,所以干脆放到head标签里了。
运行并打开对应网页: