目录标题
-
什么是CSS
-
CSS的发展史
-
CSS的快速入门
-
CSS的优势
-
CSS的三种导入方式
-
CSS的三种基本选择器 (重点)
-
基本选择器
-
基本选择器总结
-
高级选择器
-
层次选择器
-
结构伪类选择器
-
-
body标签结构为
-
在不使用 class 和id选择器的情况下 选中 标签的第一个子元素 和 最后一个子元素
-
练习
-
例如 改变 ul中的 第一个子元素和最后一个子元素
-
练习二
-
改变p2的颜色 选择当前p元素的父级元素 选中父级元素的第一个 并且是当前元素才生效(重点)
-
例如 如果 标签结构更改 添加一个 h标签 在p标签上 那么就不会更改 p1 的颜色 (因为括号中值为1 而父级元素的第一个元素为h标签 所以不会改变颜色)
-
但是可以改变p1 的颜色 (因为括号中值为1 而父级元素的第一个元素为h标签 所以不会改变颜色) (但是 当括号中的值为2 是 那么父级元素的第二个元素为p标签 当前元素 所以会改变颜色!!!)
-
-
练习
-
-
重点 比较 P:nth-child(2){} 的不同 p:nth-of-type(1){} 跟上面的选择器不同 因为 上面选择器括号中的值是按排序的顺序的 而 这里选择器括号中的值是按类性的顺序选择的 注意重点!!! 所以它会自动省略 不是不是当前元素的标签 直到找到当前元素的标签后 才开始计数改变颜色
-
重点总结!!! 伪类(会带着冒号 :) 伪类就是条件!!! 还有一种伪类 是 重点: 鼠标悬浮变颜色 格式: 标签命名:hover{} 可以看出 a:hover{} 使得 a 标签里面的 文字 当鼠标悬浮在上面的时候 发生变色
-
还有一种伪类 鼠标按住未释放的状态 格式 标签命名:active{}
-
补充扩展
-
-
属性选择器(常用和重点)
-
-
可以搜索百度 来学习下面第一张图不会的标签内容 如 float display 等!!!
-
body标签结构显示如下
-
head标签显示
-
网页显示
-
属性选择器是重点 常用的CSS 要重点掌握!!!
-
练习
-
练习 a标签中 选择 id 和 class 的命名 例如: a标签中 id=first a标签中 只选择 id
-
在 = 和 * = 这两个符号 含义是不相同的
-
= 是绝对等于 * = 是包含这个元素 (只要包含这个元素的一部分就可以选择上)
-
a标签中 class含有links的命名 a标签中 class *= “links”
-
例如: 以 a标签中 href以 http 开头的元素的命名有哪些 ^= 符号的意思是 以什么什么开头的元素命名 a [href^=http] {} $= 符号的意思是 以什么什么结尾的元素命名 例如下面 以 href 中 以 jpg为结尾的命名有哪些
-
属性选择器 的强大之处: 就是 把 id+class结合了起来
-
正则表达式的通配符
-
重点:!!! 选择器是前端里面最重要的一个东西 他会在js jQuery vue css 中都会用到
-
-
美化网页元素
-
为什么美化网页
-
span标签
-
字体样式
-
文本样式
-
超链接伪类
-
阴影
-
列表
-
背景
-
添加背景图片
-
渐变
-
盒子模型
-
什么是盒子
-
边框
-
外边距
-
内边距
-
圆角边框
-
练习
-
阴影
-
练习
-
浮动的理解
-
display(陈列)
-
-
display 陈列的意思 display 是行内元素的一种 display 可以有三种情况 分别为 block 或者 inline 或者 inline-block 它们的意思分别为 block 块元素 inline 行内元素 inline-block 是块元素 但也可以内联 放一行! 英文学习 block 块的意思
-
标签代码 重点: 在下面的两个 div 和 span 标签中 它们是不同的 div 为块级元素 span 为 行内元素 (而且还可以发现 行内元素 与选择器中的 width 和 height 是没有关系的) 但是我们 可以利用 display 将 行内元素 变成 块级元素 同样的 块级元素 也可以利用 display 变成 行内元素
-
理解 : 块级元素 独占一整行 行内元素 只占一行中的某一块 所以可以跟其他元素 并排 排列
-
效果
-
总结!!! display 也是一种实现行内元素排列的方式 但是我们很多情况都使用 float
-
练习
-
写一个导航栏 需要用到 display 写出导航栏 理解 先利用 inline-block 大框架 将他们 变成 内联 块级元素 但是可以写在一行里面 再将大框架中的元素 变成 块级元素 自动排版到一行中 就会出现导航栏中的现象!!!
-
HTML代码
-
css代码 如下
-
效果如下
-
-
float(浮动)
-
父级边框塌陷的问题
-
-
解决 父级边框塌陷现象!!!
-
练习
-
重点: clear 属性 的解释 clear :right; 右侧不允许有浮动元素 (如果有浮动元素 则排到元素的下面一行去) clear: Left; 左侧不允许有浮动元素 clear: both; 两侧不允许有浮动元素
-
将上面图片完整居中的排列到一行!!! 解决元素浮动出现的这种情况!!!
-
解决方法1 增加父级元素的高度
-
解决方法2 增加一个空的div标签 清除浮动
-
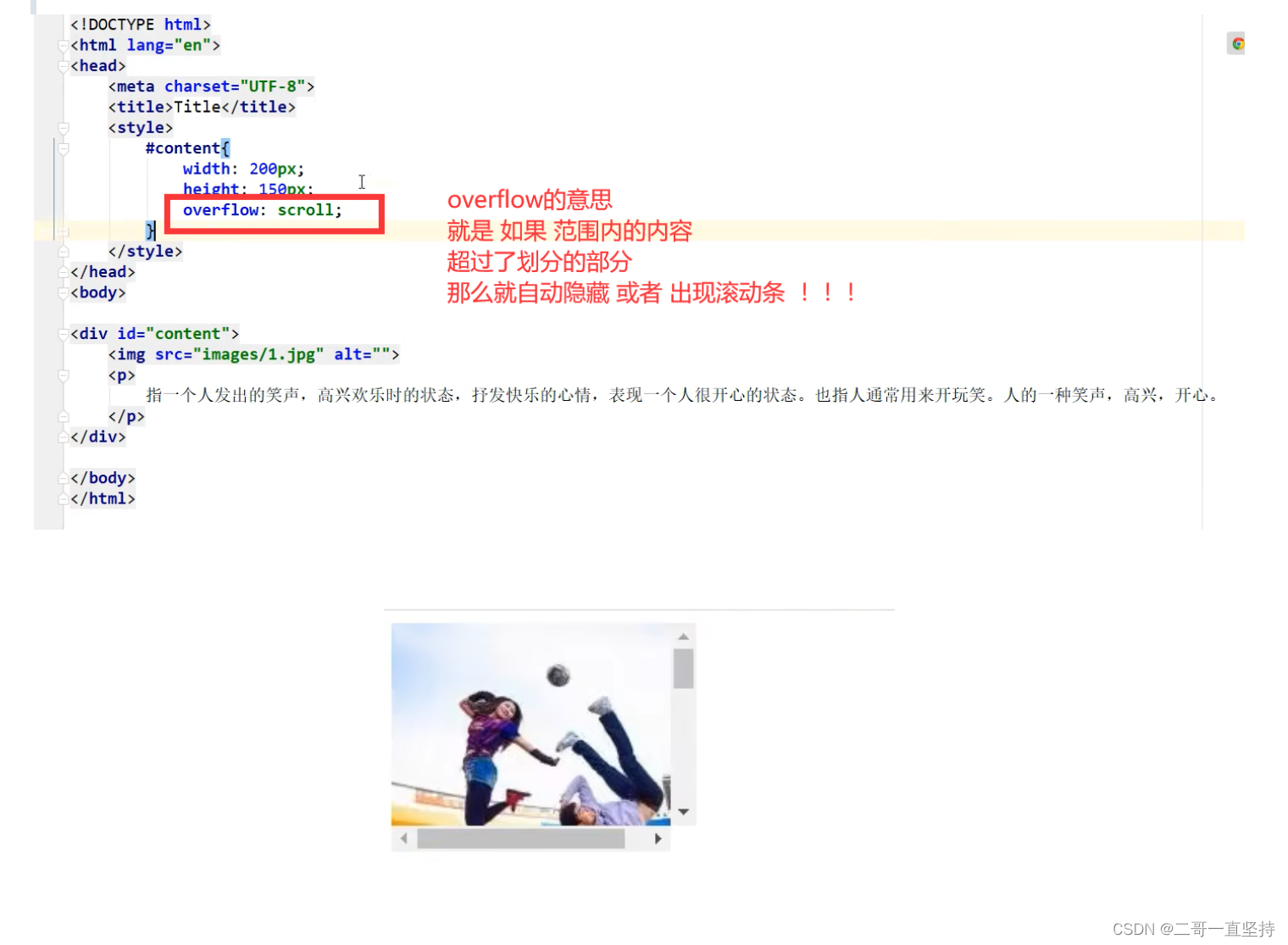
解决方法3 overflow 溢出 举例 如下
-
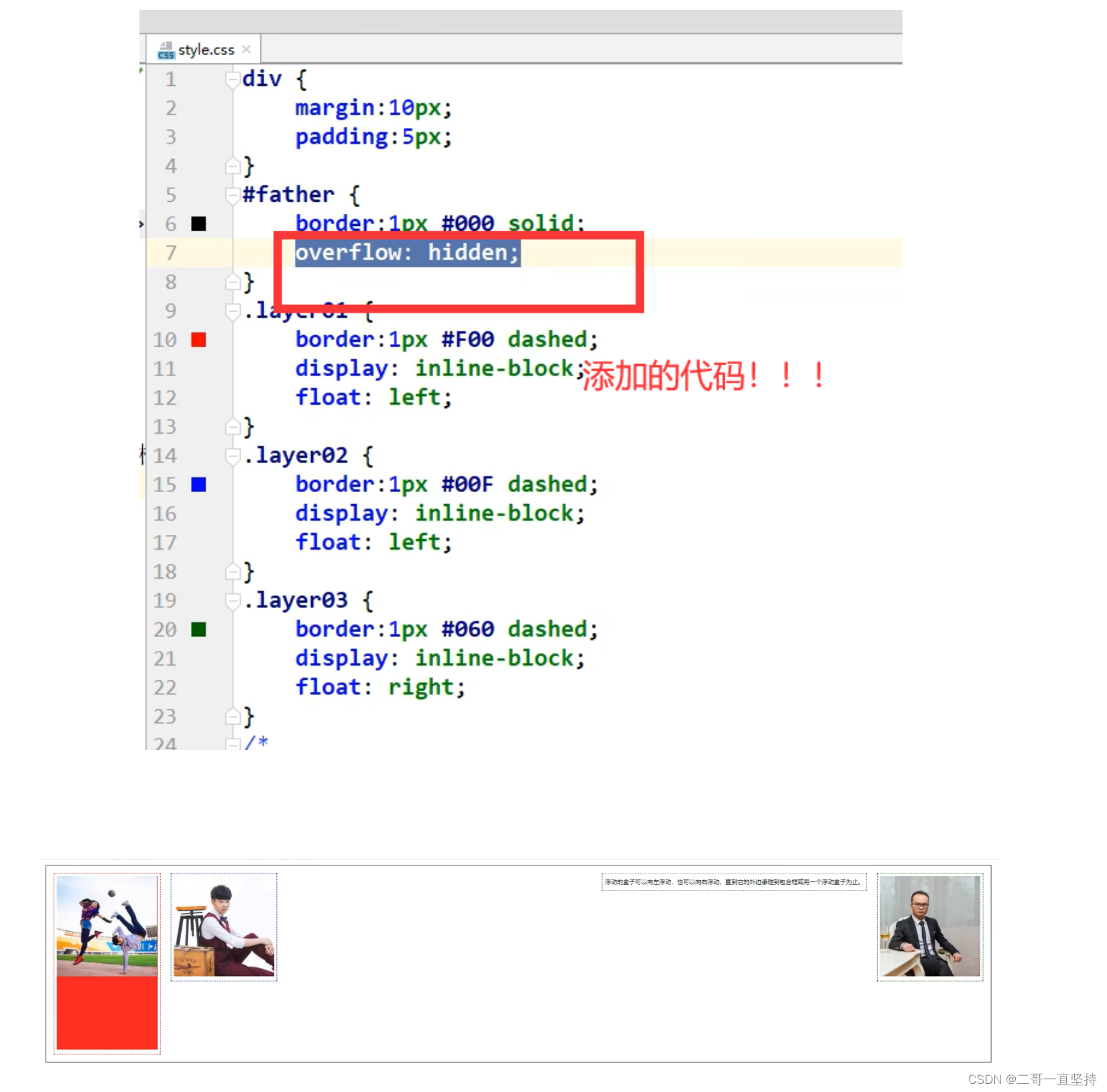
所以解决为 在父级元素中增加一个 overflow:hidden 即可
-
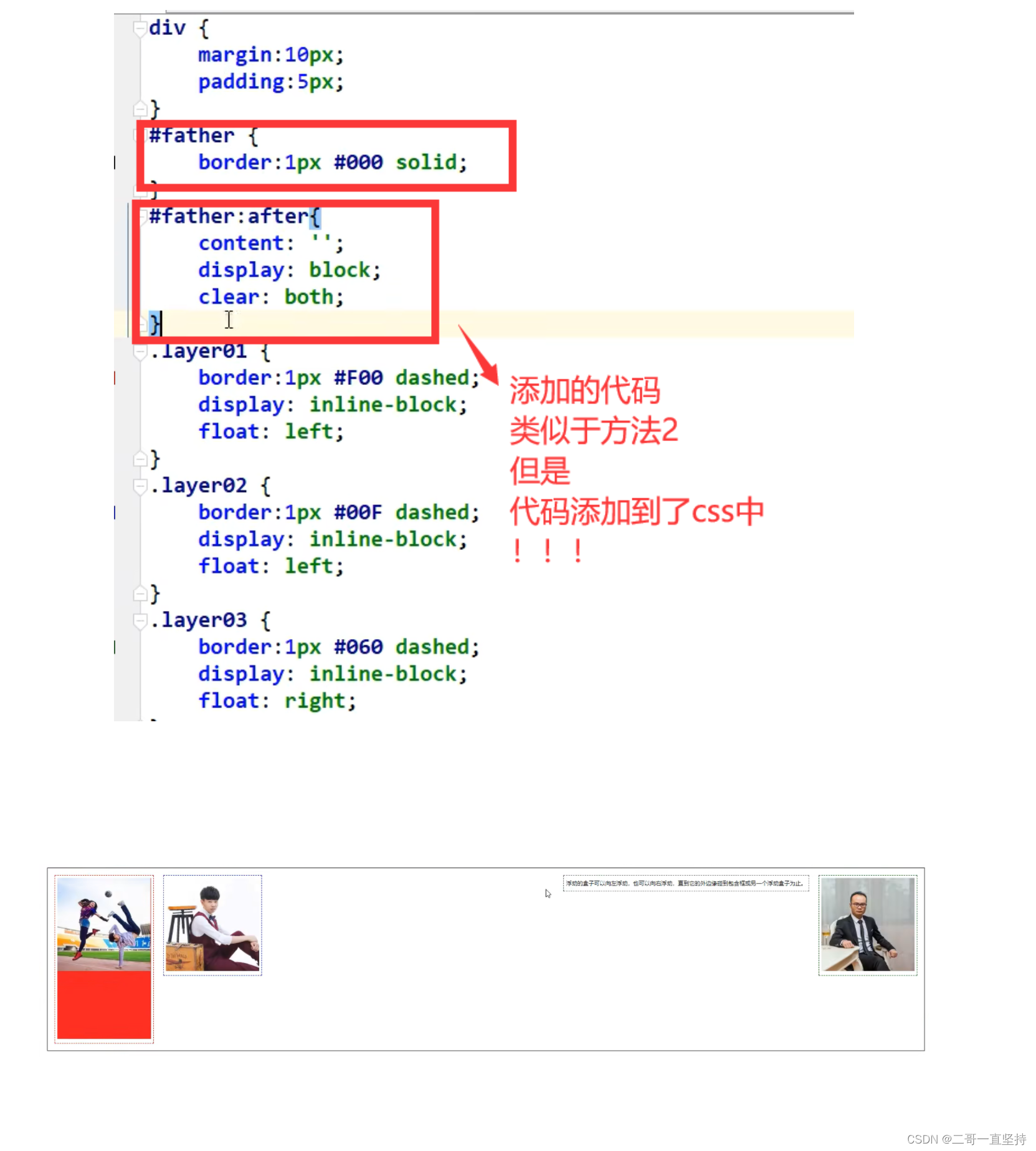
解决方法4 在父类添加一个伪类 :after clear 属性 的解释 clear :right; 右侧不允许有浮动元素 (如果有浮动元素 则排到元素的下面一行去) clear: Left; 左侧不允许有浮动元素 clear: both; 两侧不允许有浮动元素
-
-
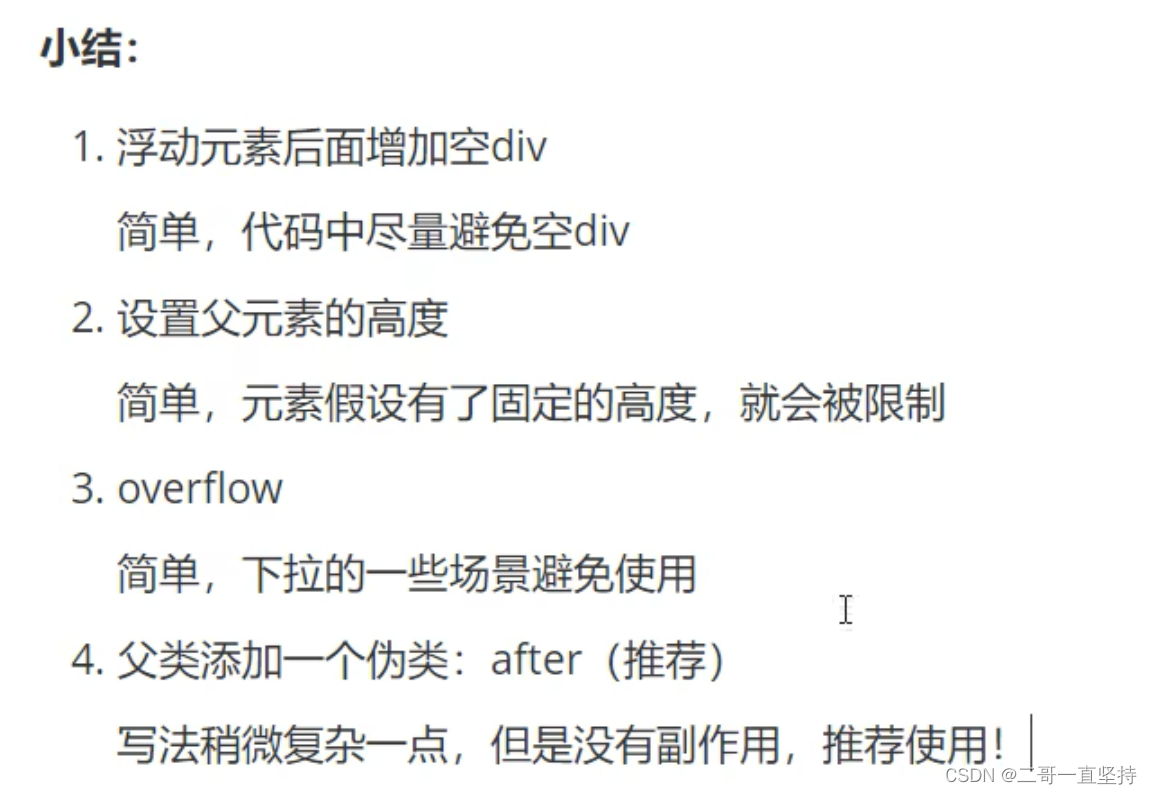
四种解决方法的总结:
-
display和float两者的对比
-
定位
-
相对定位
-
绝对定位
-
固定定位 fixed
-
z-index
-
动画
-
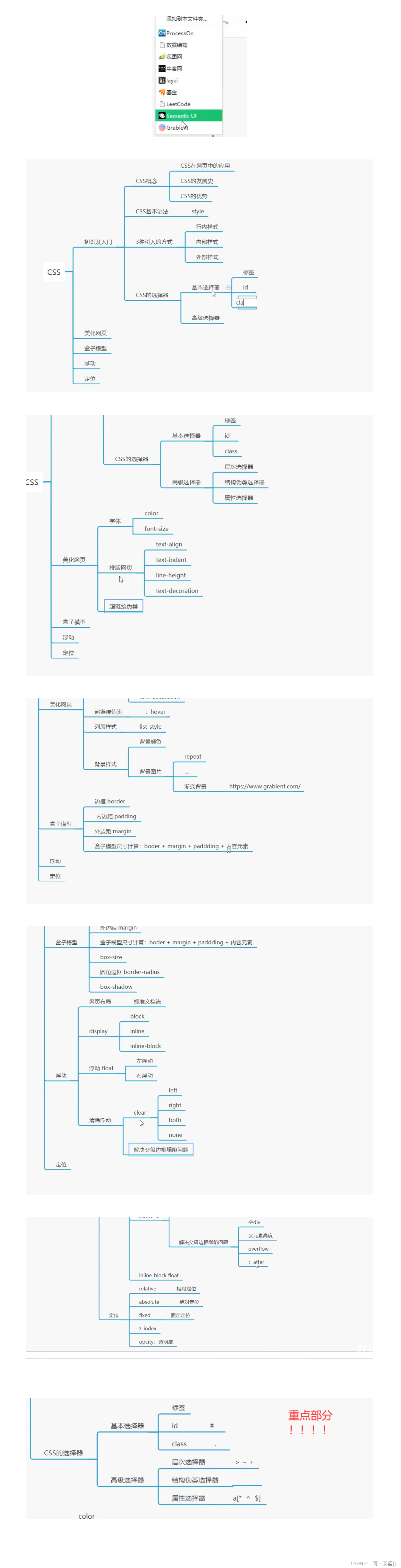
CSS总结
什么是CSS

CSS的重点如下

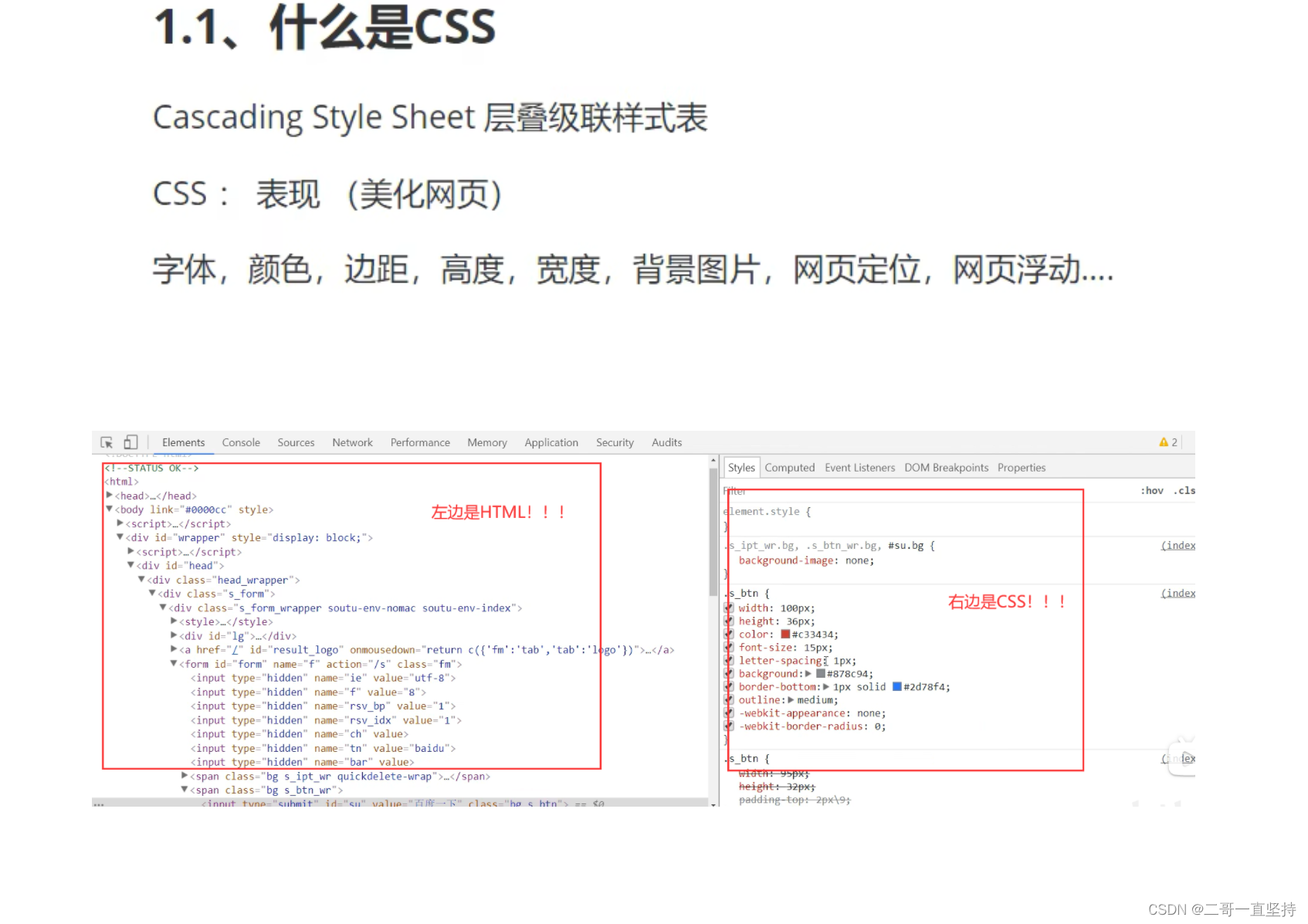
什么是CSS:

CSS的发展史

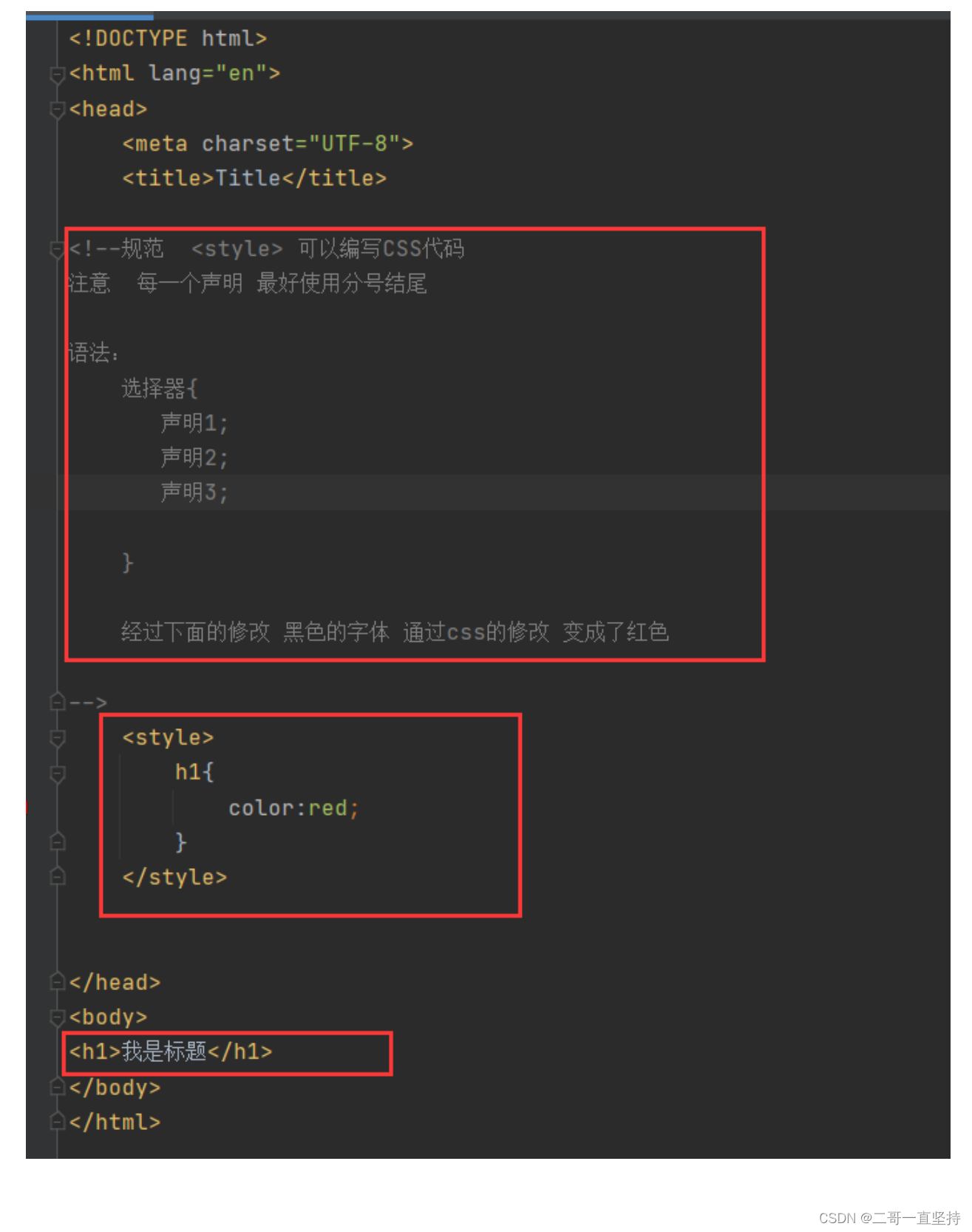
CSS的快速入门

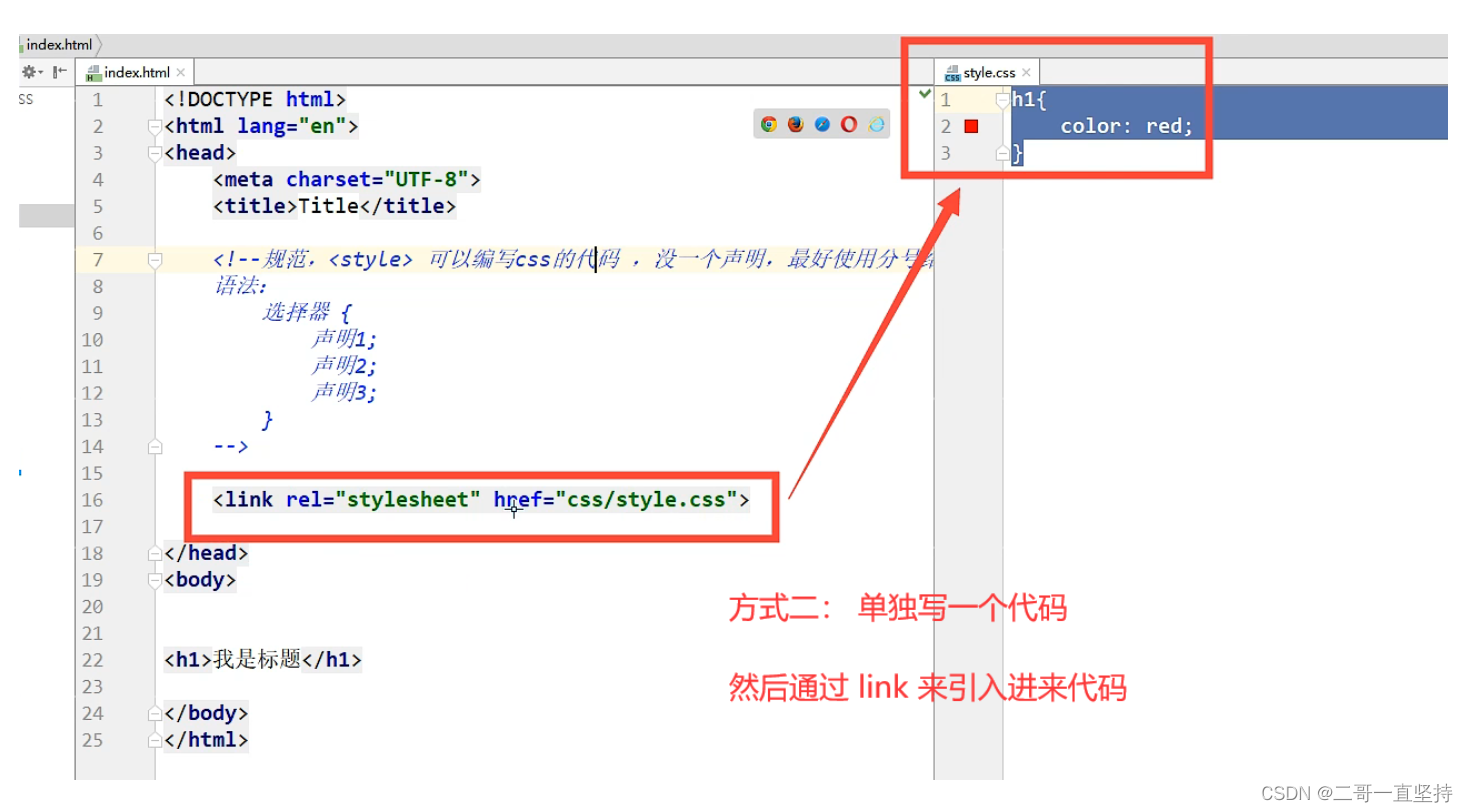
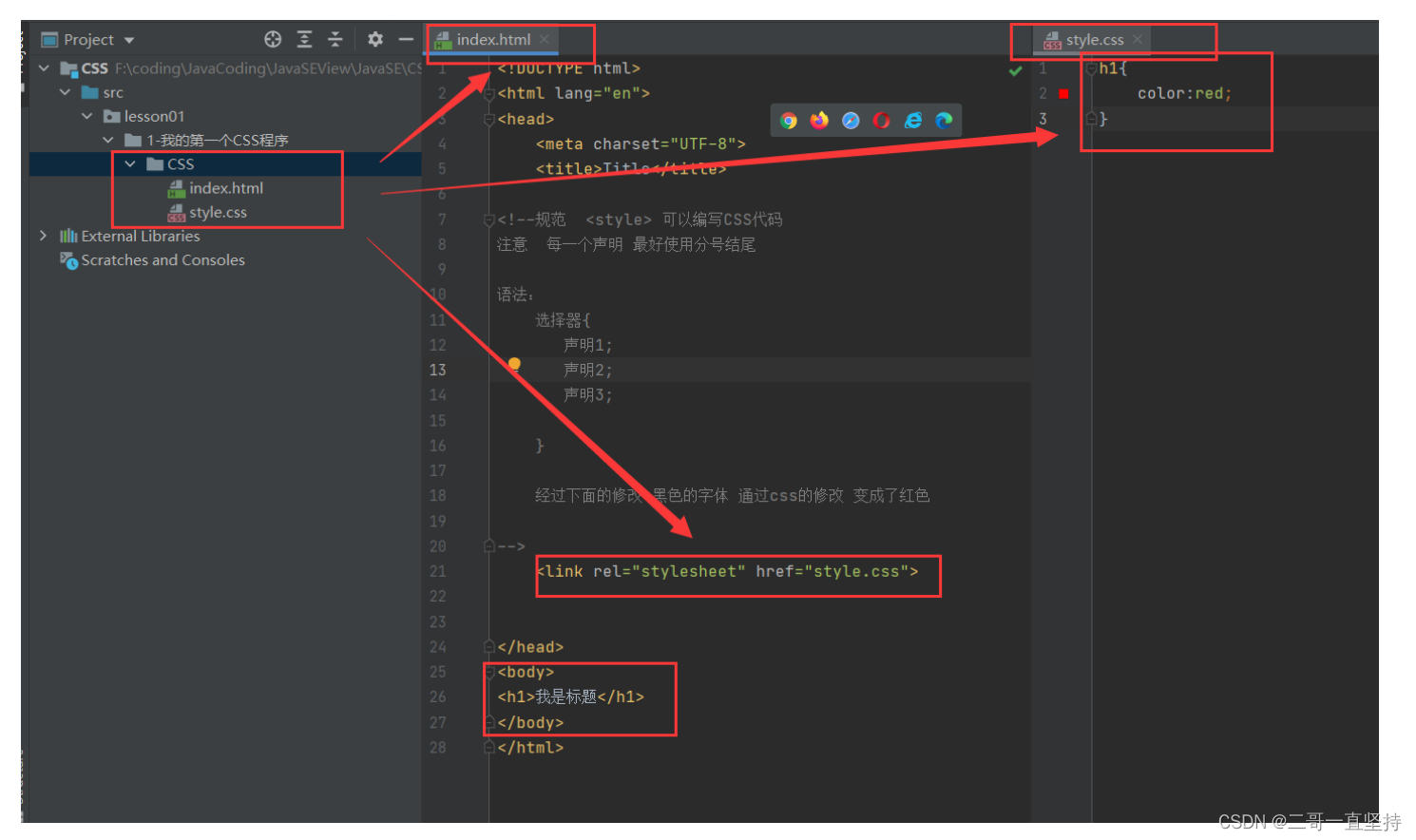
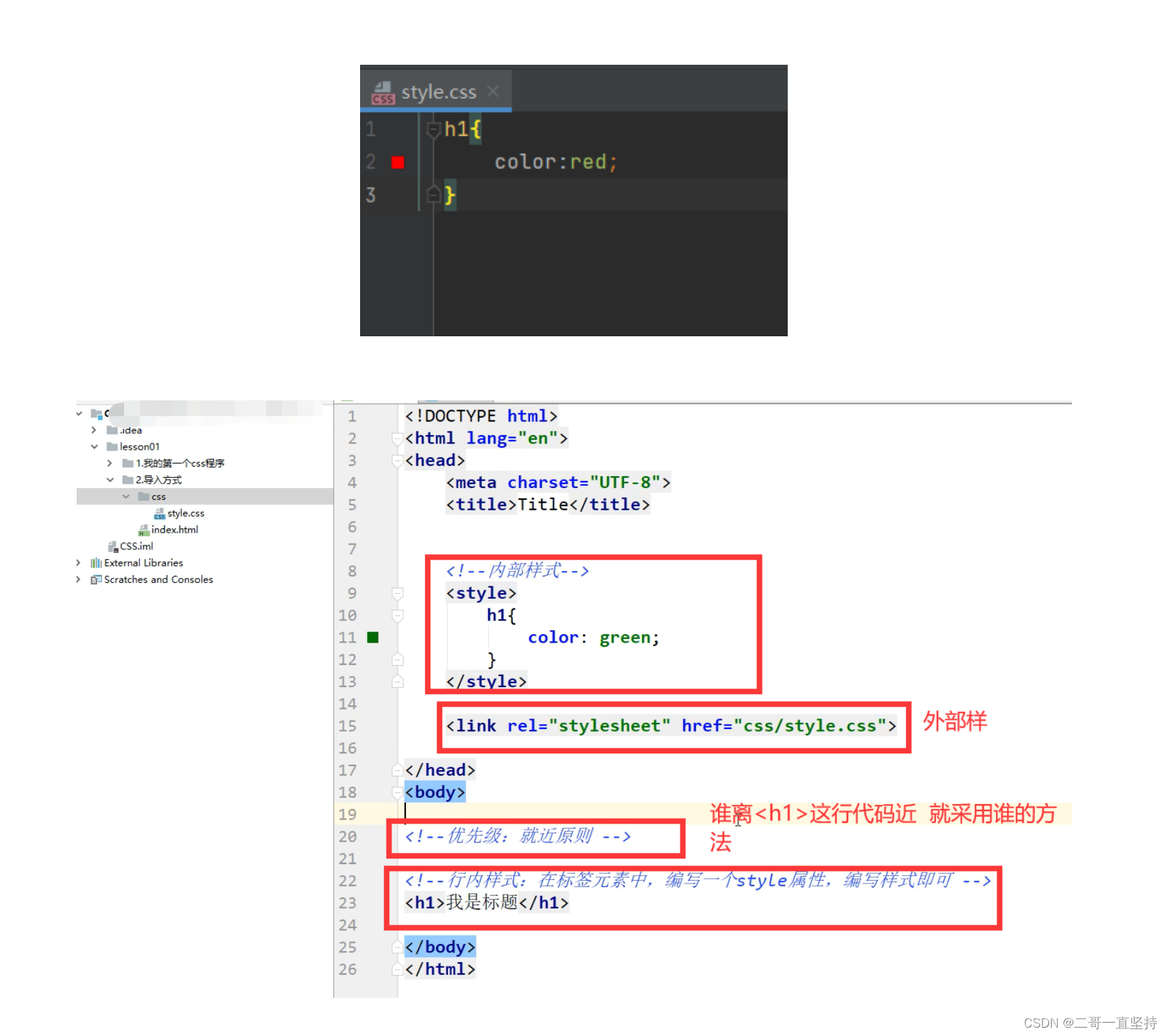
建议使用这种规范
!!!
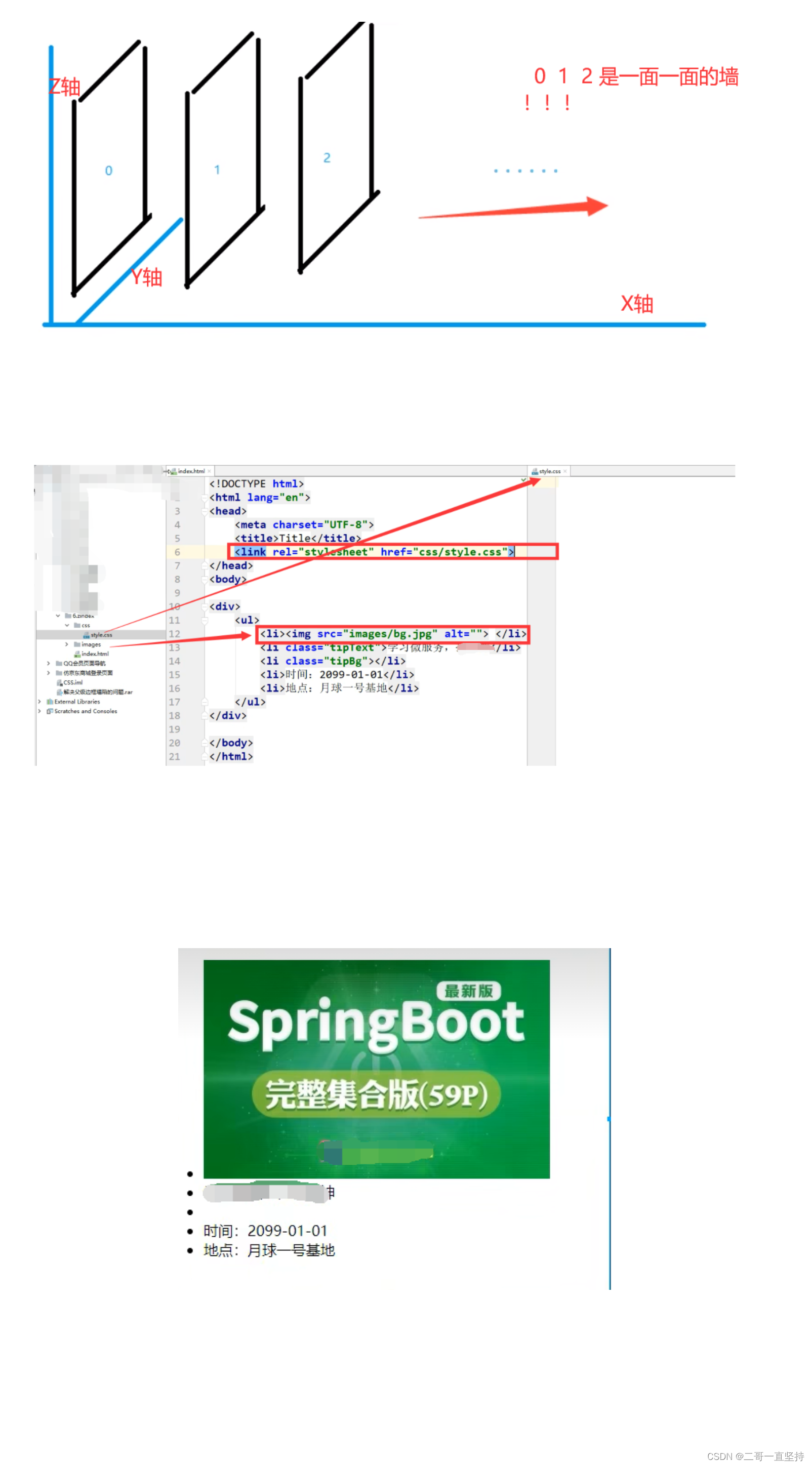
注意 下面图片中 style.css 和 index.html
是在同一个命名为css目录的文件下
所以 href=“css/style.css”



CSS的优势

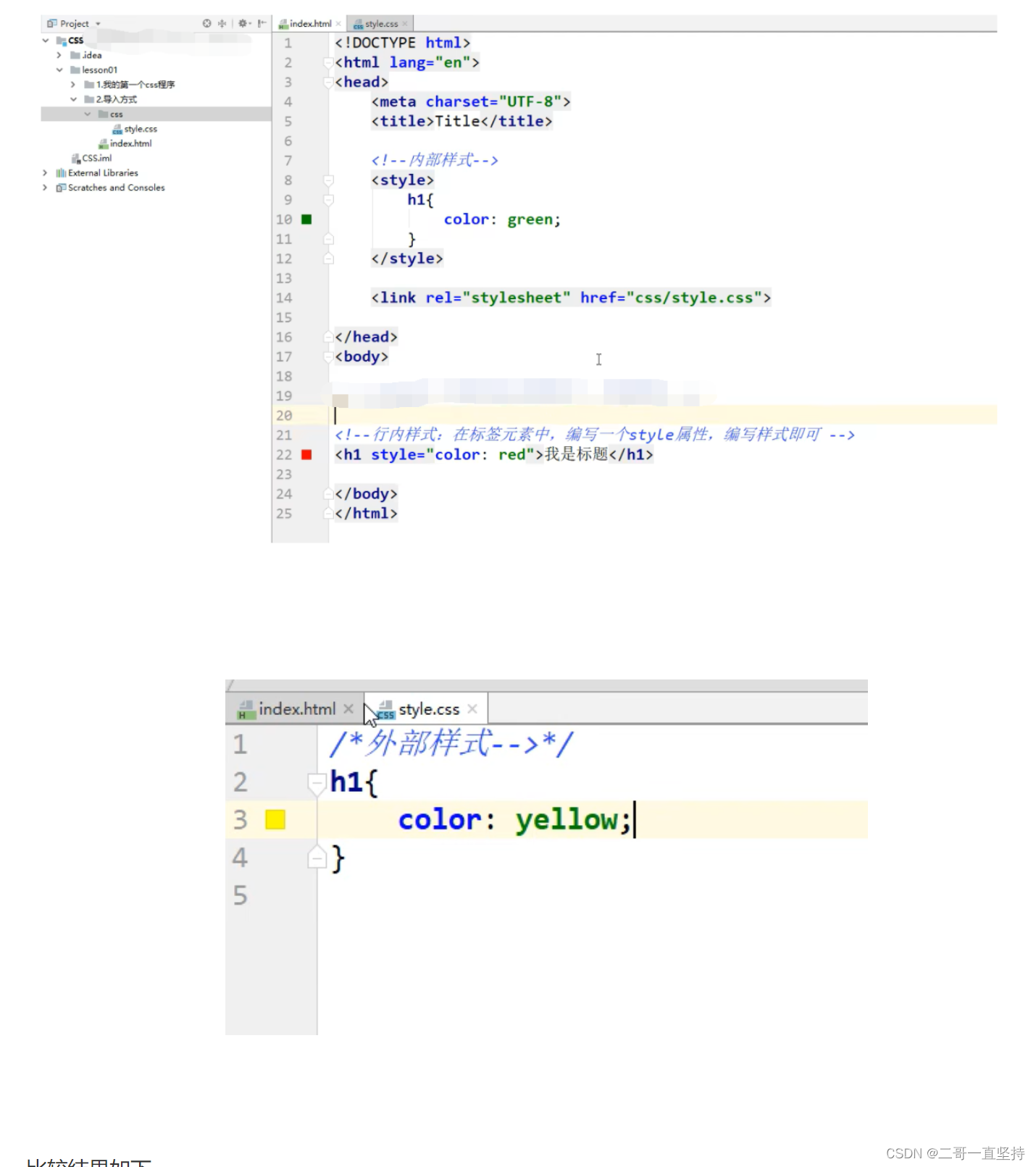
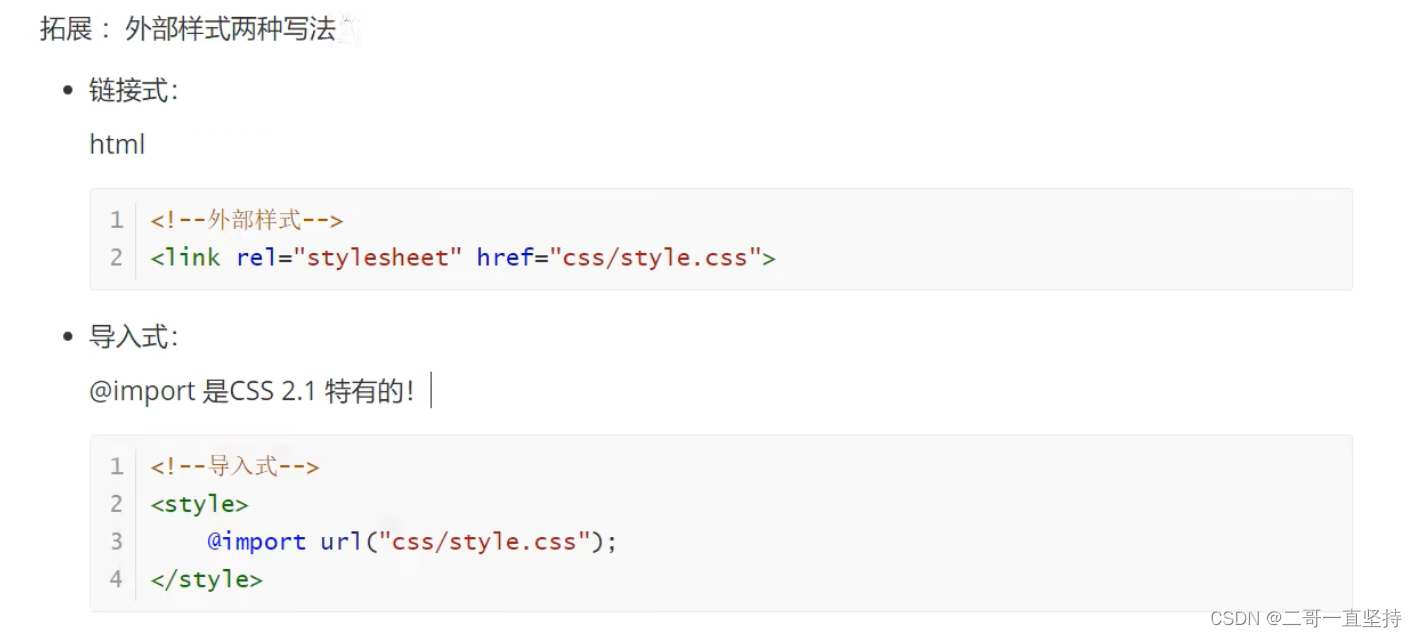
CSS的三种导入方式
练习
做一个练习来比较:行内样式 和外部样式 内部样式 的优先级
所以可以得出优先级为 就近原则!!!

比较结果如下
css可以分为 内部样式表 和外部样式表 两种
还有行内样式!!


CSS的三种基本选择器 (重点)
作用是:选择页面上的某一个或者某一类 元素
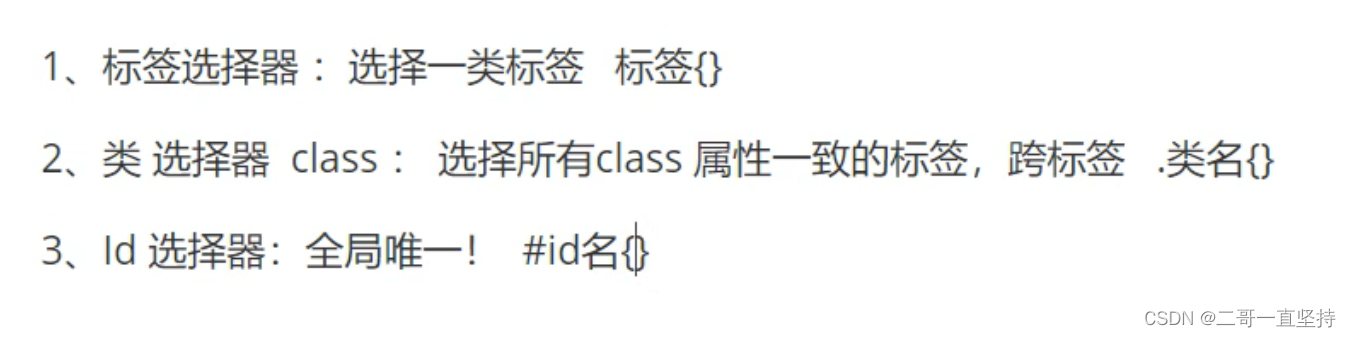
基本选择器
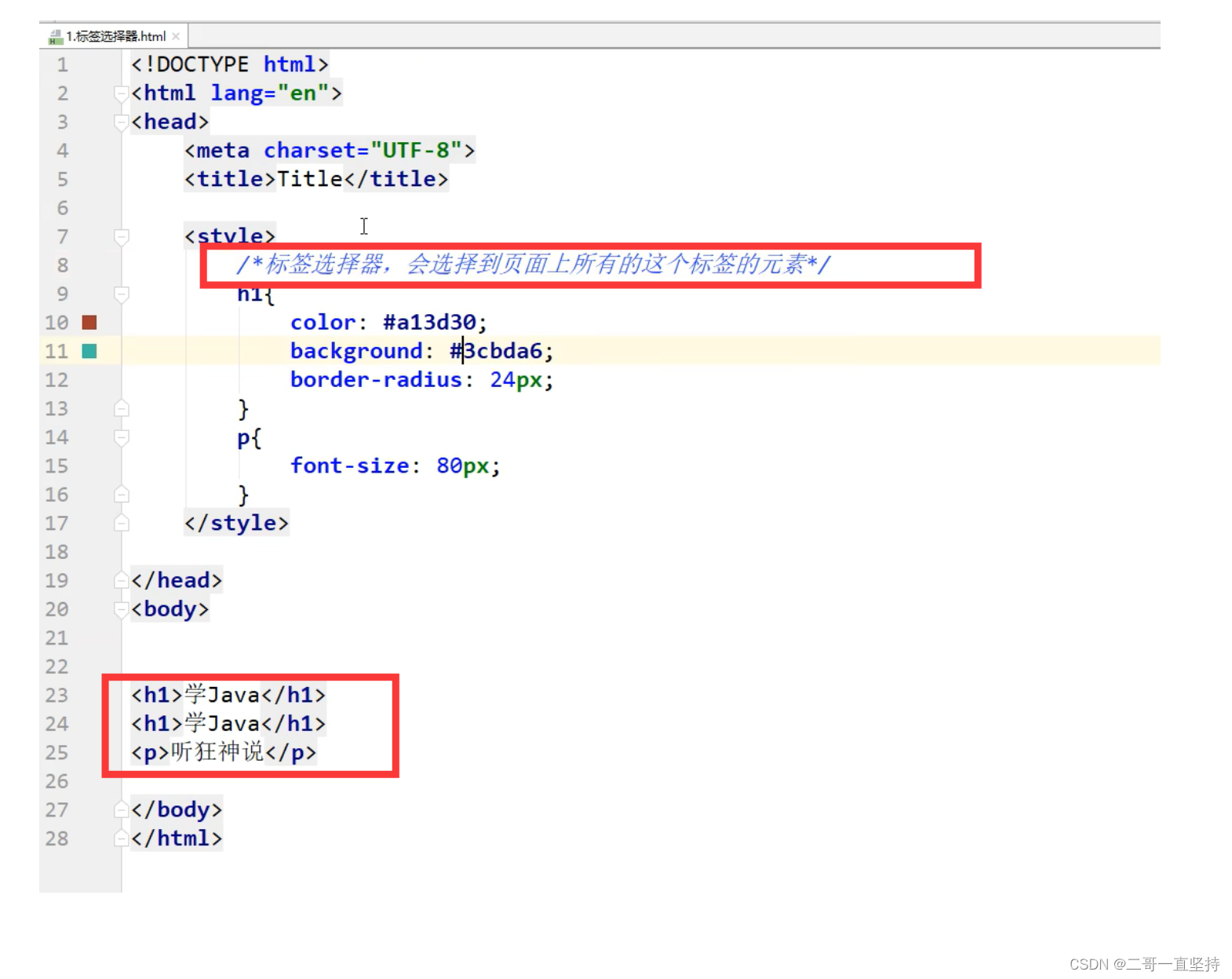
1 标签选择器
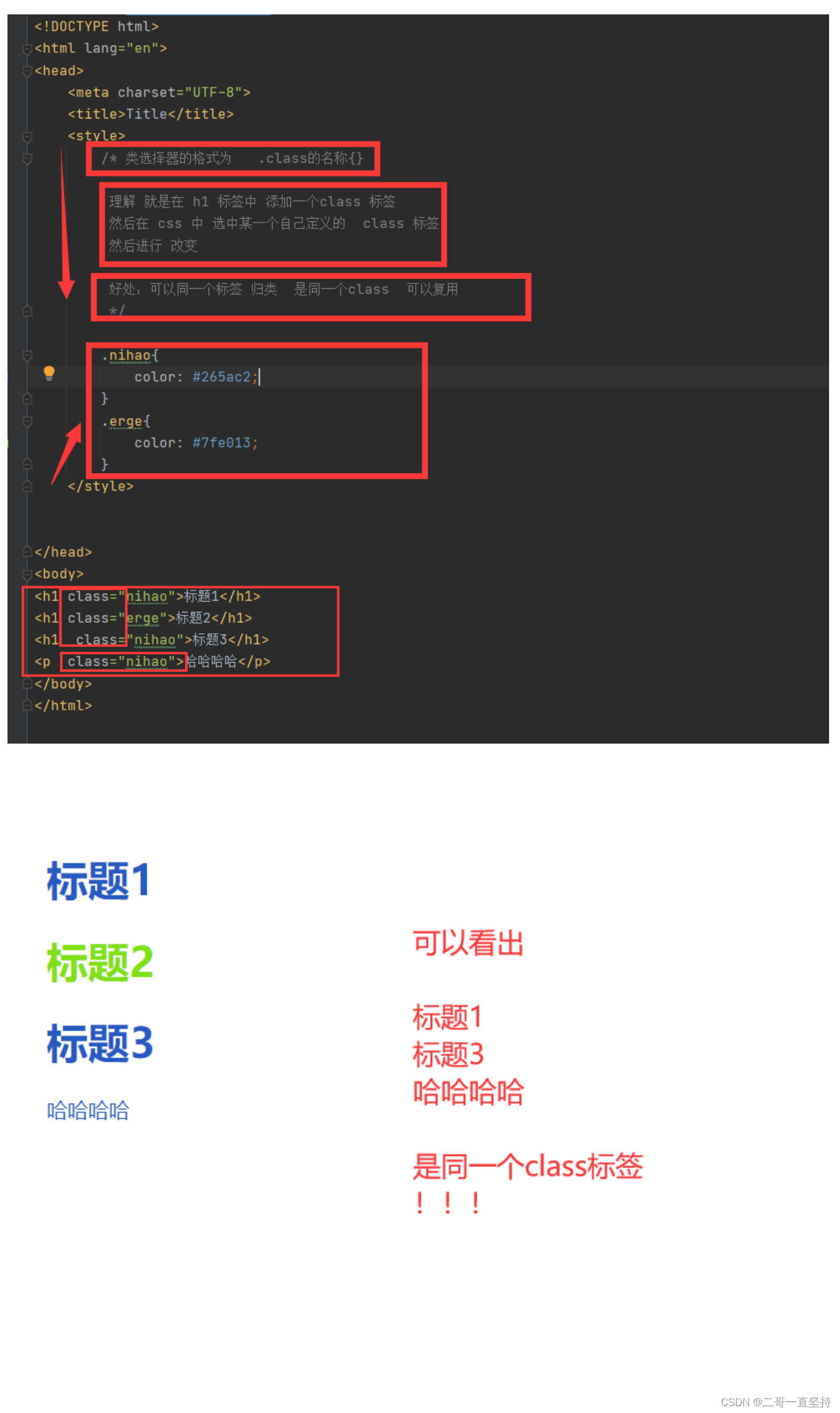
2 类选择器 class
3 Id 选择器
重点: 标签选择器 会选择到页面上所有的这个标签的元素

通过类选择器
我们可以通过只想让 第一个 h1 标题 变色

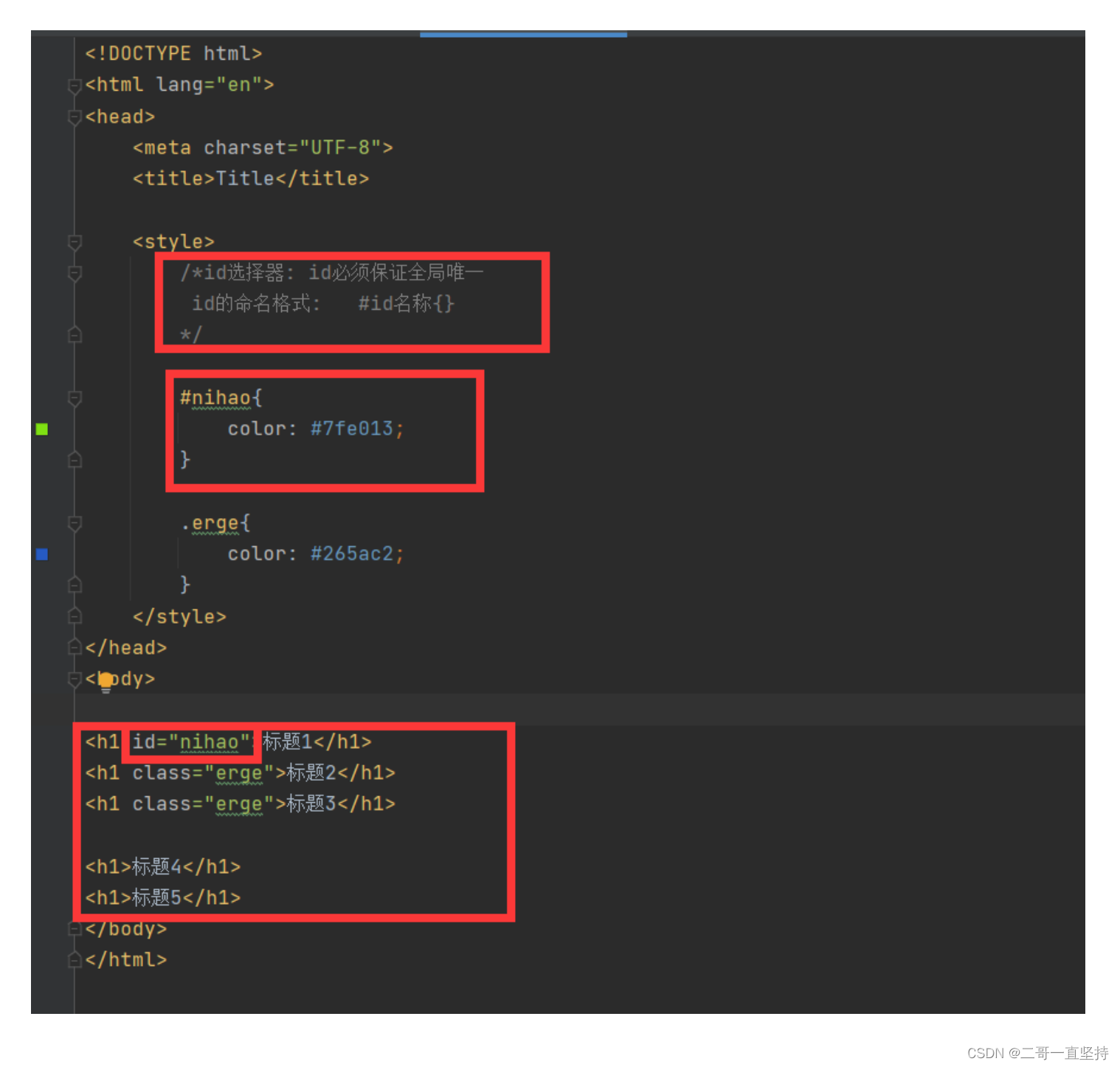
id选择器
id选择器的重点:id必须保证全局 唯一!!!
命名的方式为 #id的名称 {}

重点!
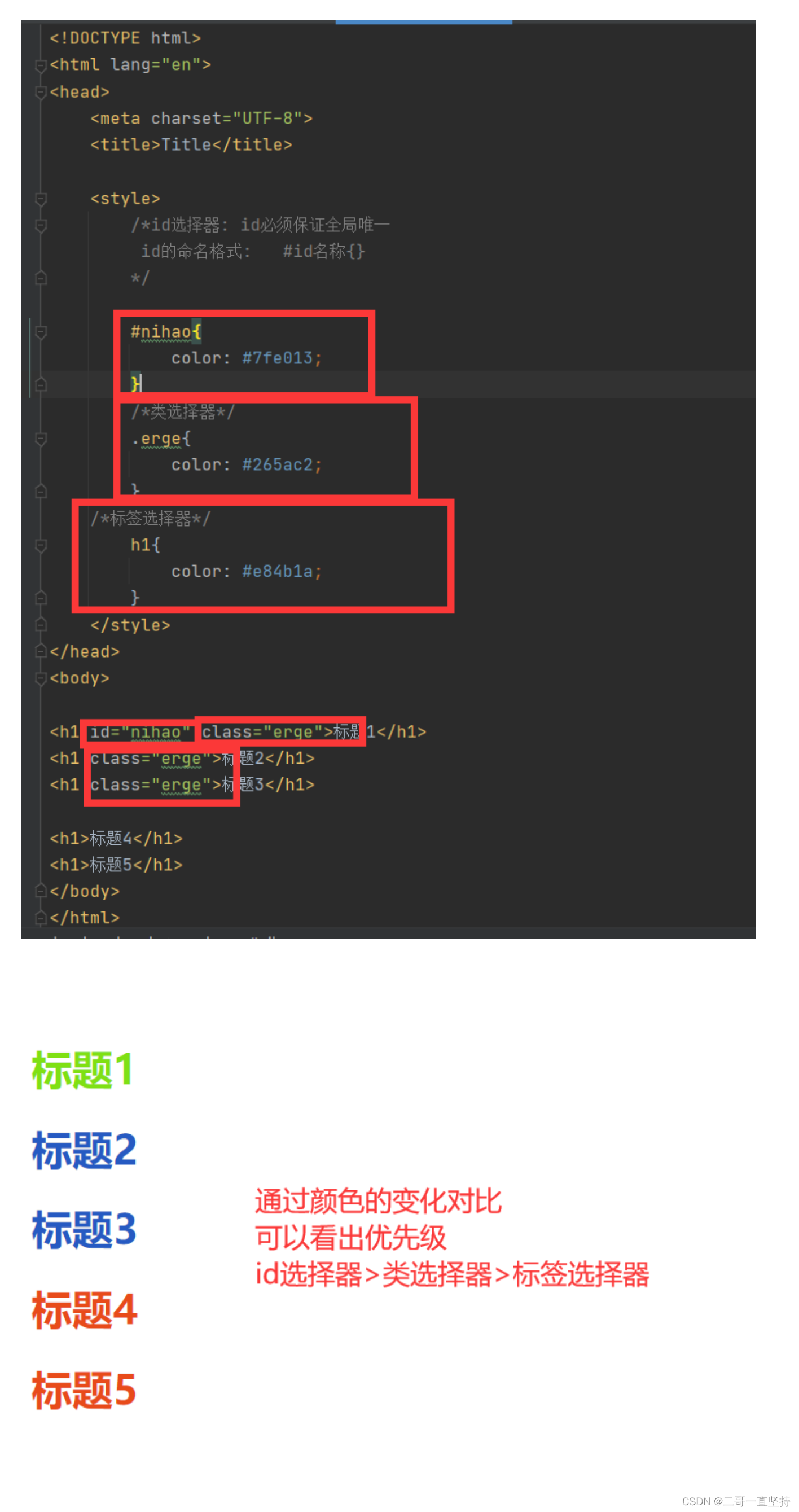
扩展 : 来比较 类选择器 id选择器 和标签选择器 三者的优先级
得出结果: 它们不遵行 就近原则
id选择器大于类选择器大于标签选择器

基本选择器总结
重点
类选择器 class : 选择所有的class属性一致的标签 可以跨标签
例如 一个是p标签 一个 h1 标签 但是它们都可以用一类的class标签
来进行改变

高级选择器
层次选择器
先写一个框架

层次选择器:
分为
1 后代选择器 : 在某个元素的后面 祖爷爷 爷爷 爸爸 你
2 子选择器 :只有一代 儿子
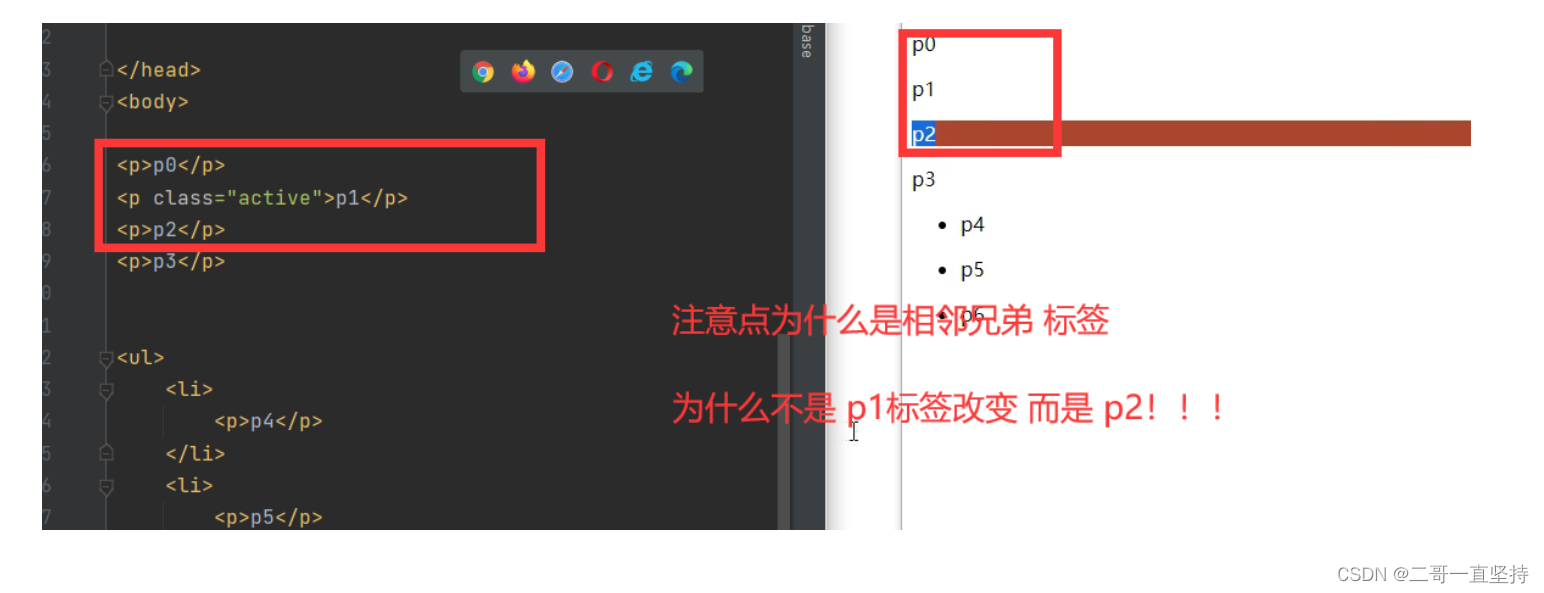
3 相邻兄弟选择器 同辈
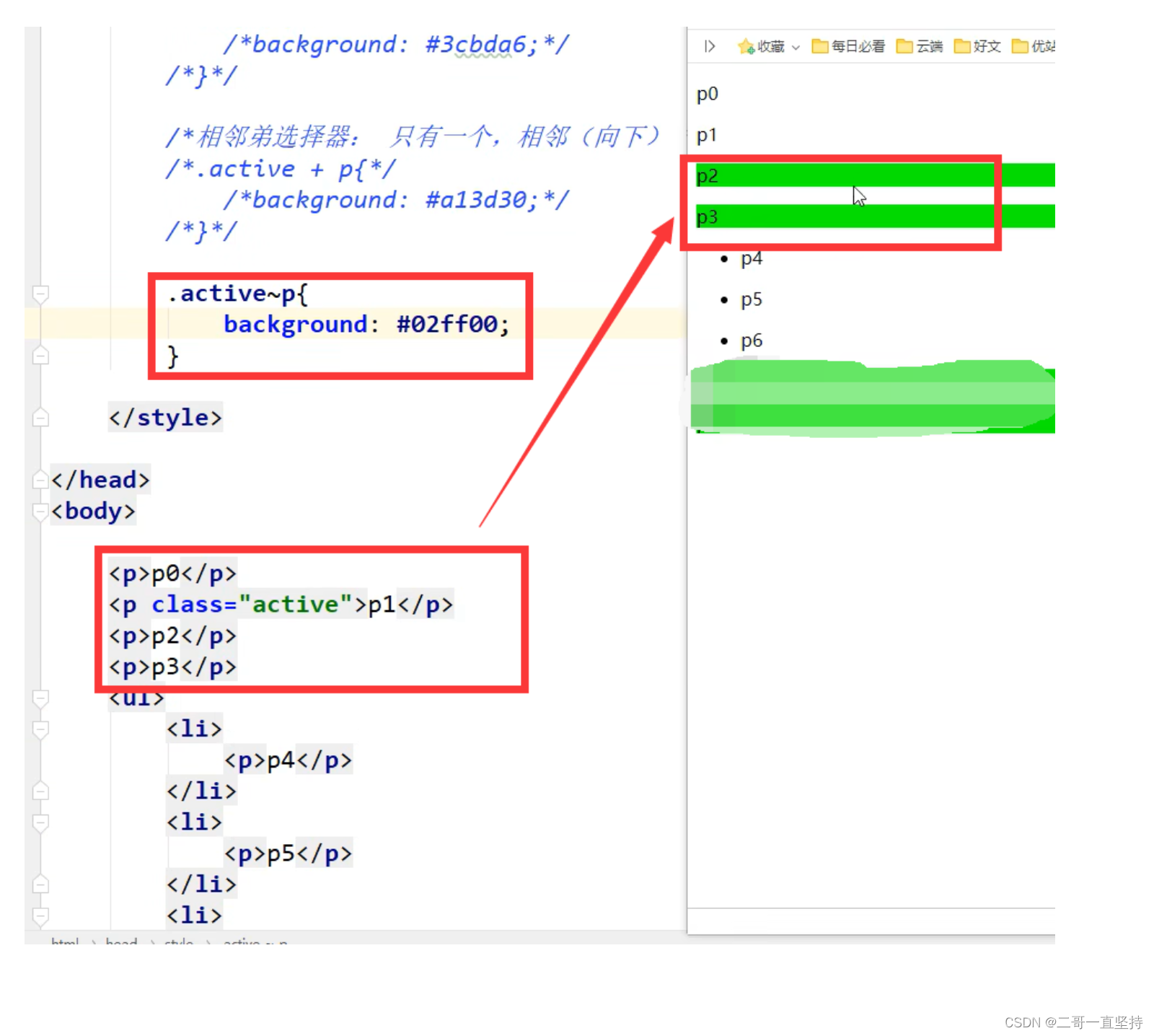
4 通用选择器 :就是当前选中元素的向下所有兄弟元素

后代选择器

子选择器

相邻兄弟选择器

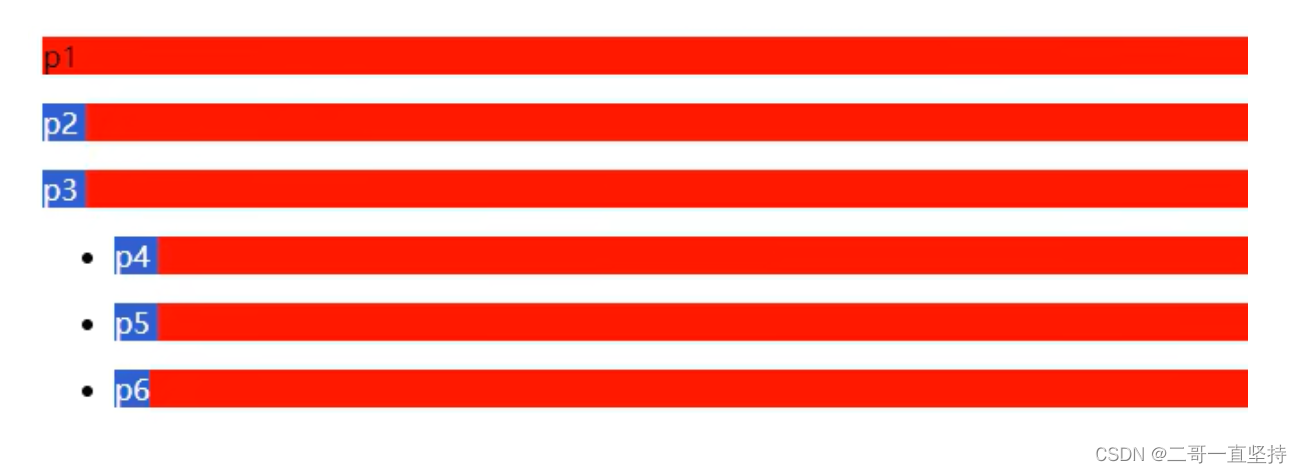
通用选择器

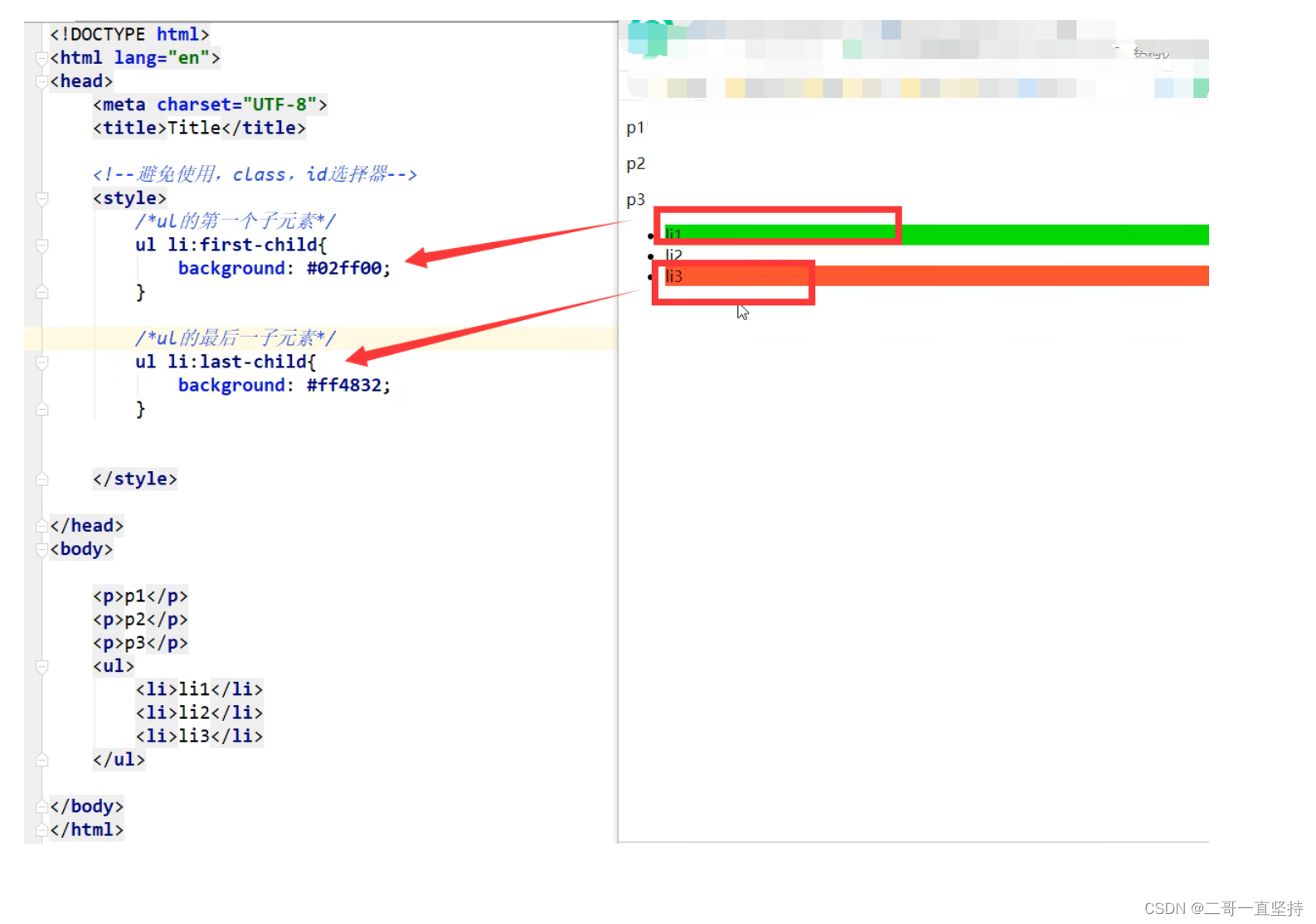
结构伪类选择器
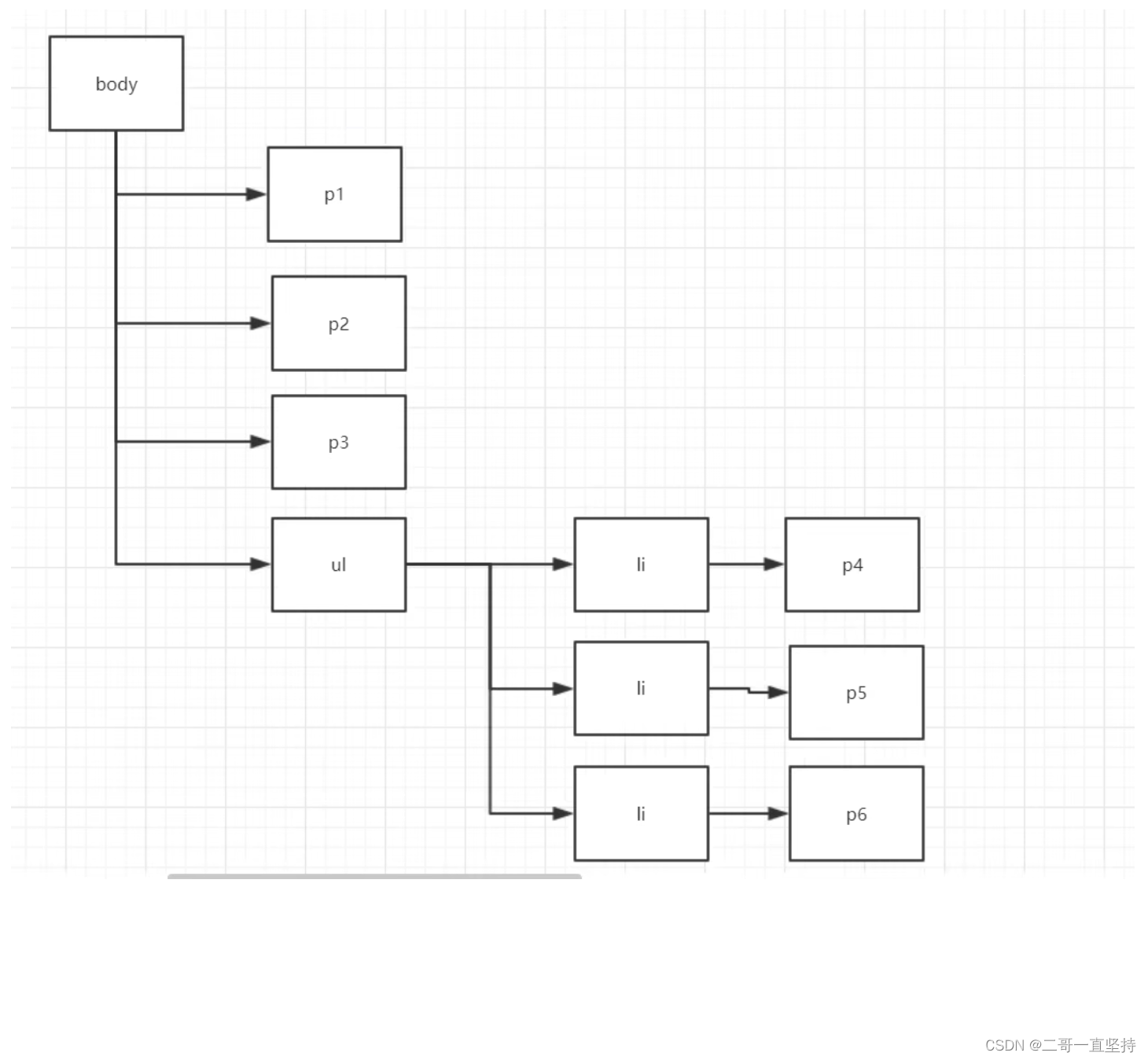
body标签结构为

在不使用 class 和id选择器的情况下
选中 标签的第一个子元素 和 最后一个子元素
练习
例如 改变 ul中的 第一个子元素和最后一个子元素

练习二
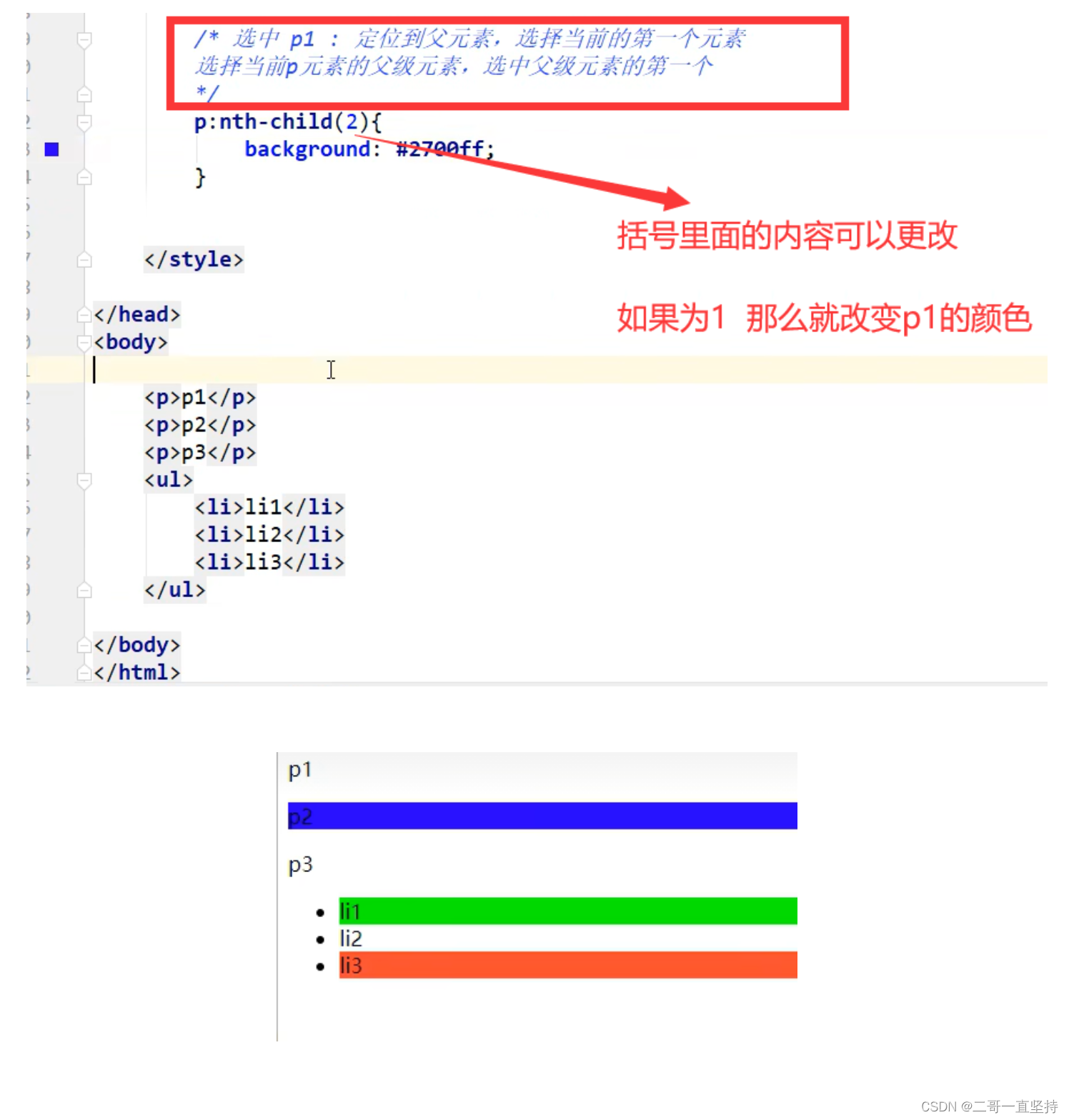
改变p2的颜色
选择当前p元素的父级元素
选中父级元素的第一个
并且是当前元素才生效(重点)

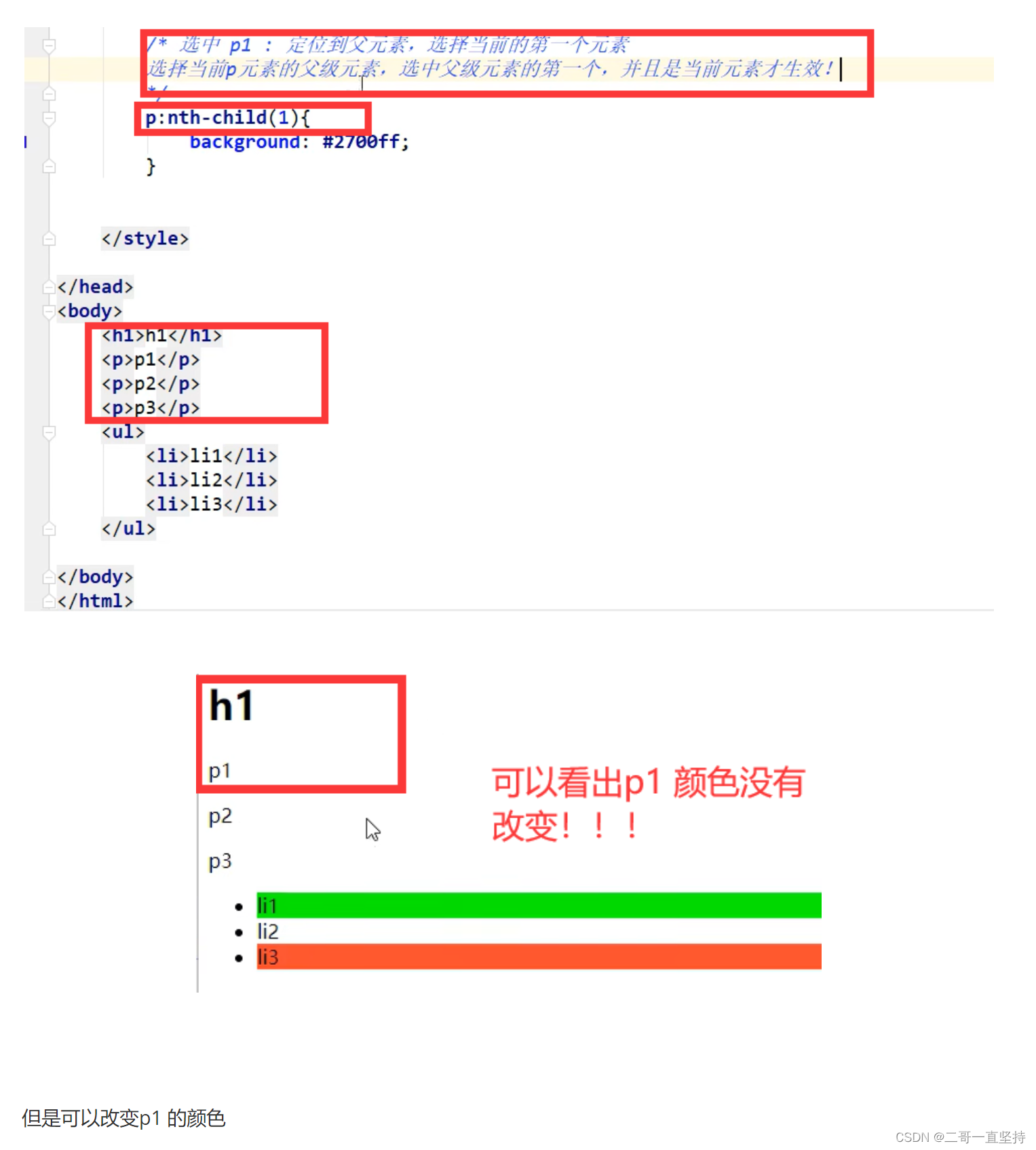
例如
如果 标签结构更改
添加一个 h标签 在p标签上
那么就不会更改 p1 的颜色
(因为括号中值为1 而父级元素的第一个元素为h标签 所以不会改变颜色)

但是可以改变p1 的颜色
(因为括号中值为1 而父级元素的第一个元素为h标签 所以不会改变颜色)
(但是 当括号中的值为2 是 那么父级元素的第二个元素为p标签 当前元素 所以会改变颜色!!!)

练习
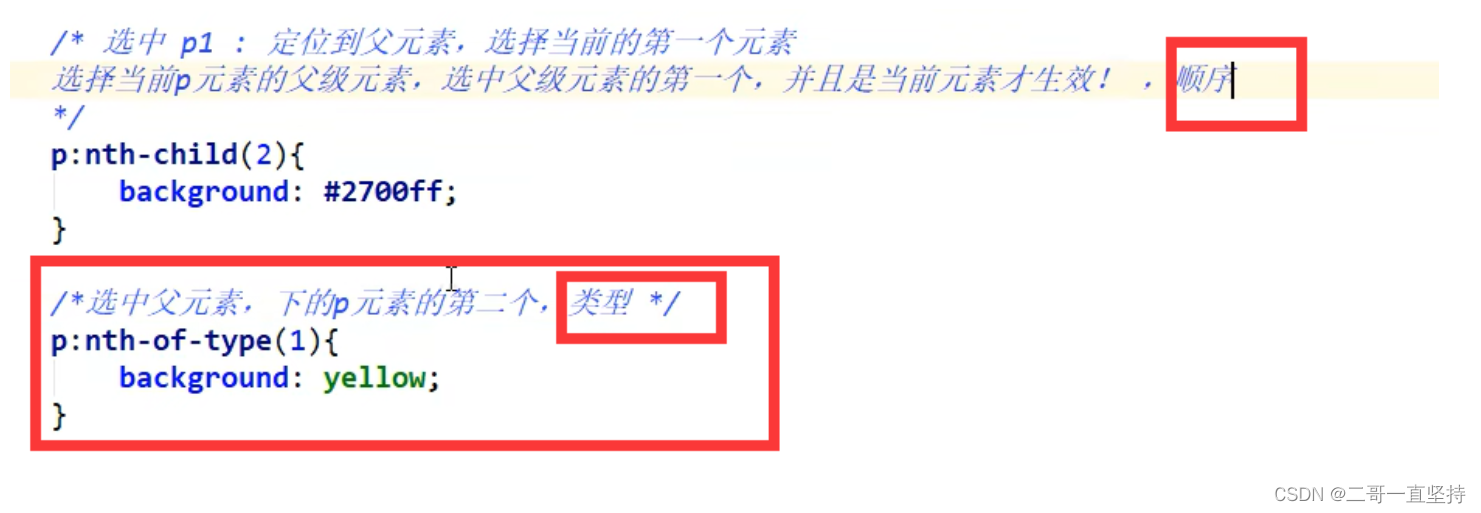
重点
比较 P:nth-child(2){} 的不同
p:nth-of-type(1){}
跟上面的选择器不同
因为 上面选择器括号中的值是按排序的顺序的
而 这里选择器括号中的值是按类性的顺序选择的
注意重点!!!
所以它会自动省略 不是不是当前元素的标签 直到找到当前元素的标签后
才开始计数改变颜色

重点总结!!!
伪类(会带着冒号 :)
伪类就是条件!!!
还有一种伪类 是
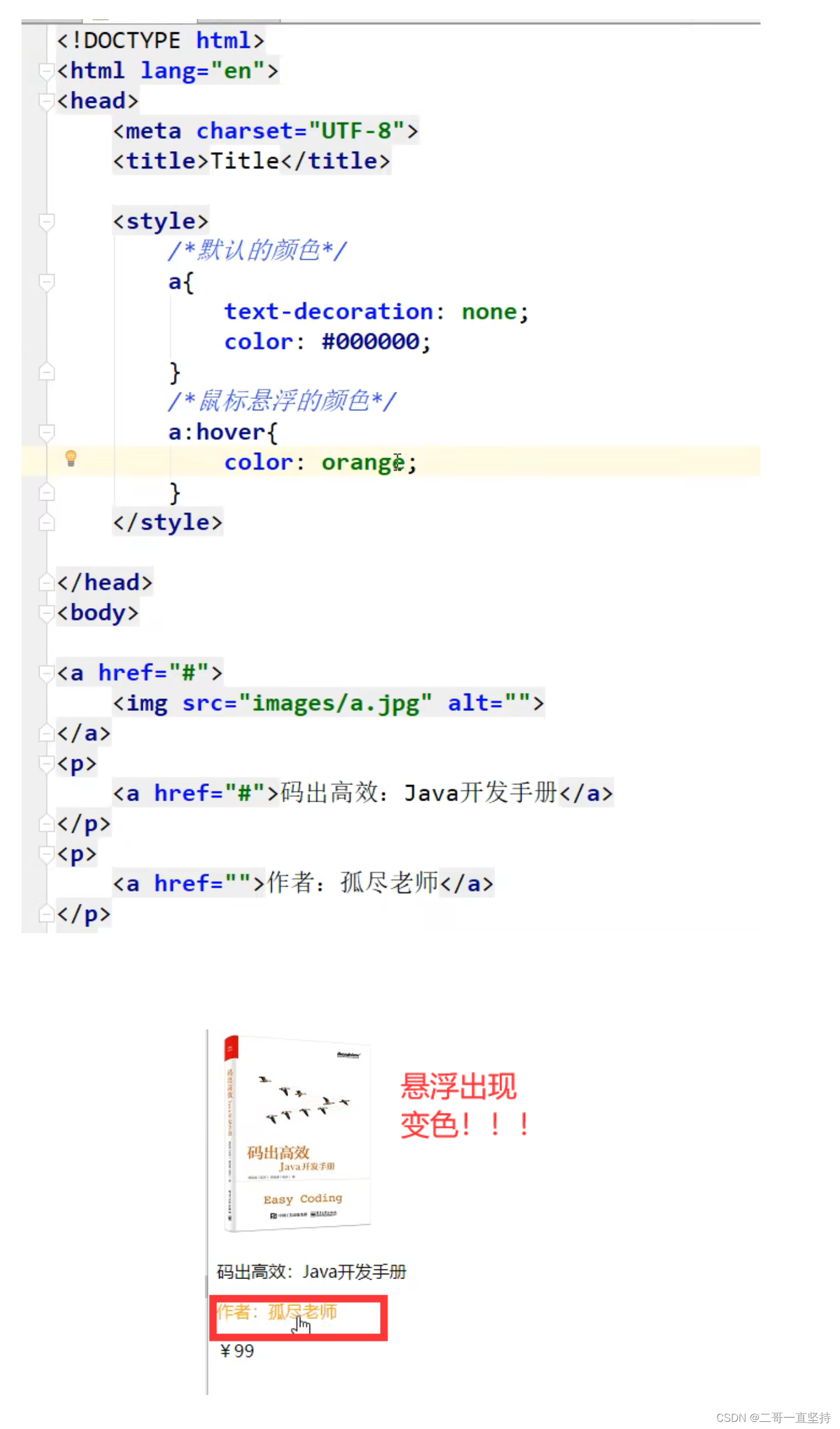
重点: 鼠标悬浮变颜色
格式: 标签命名:hover{}
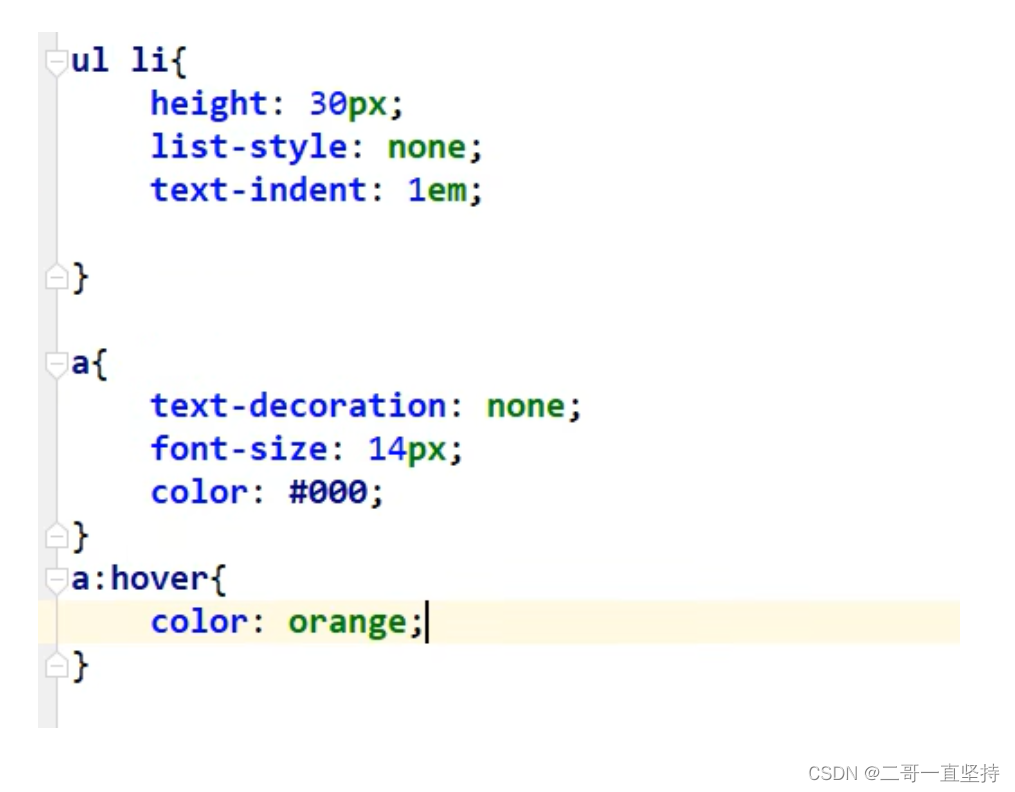
可以看出 a:hover{}
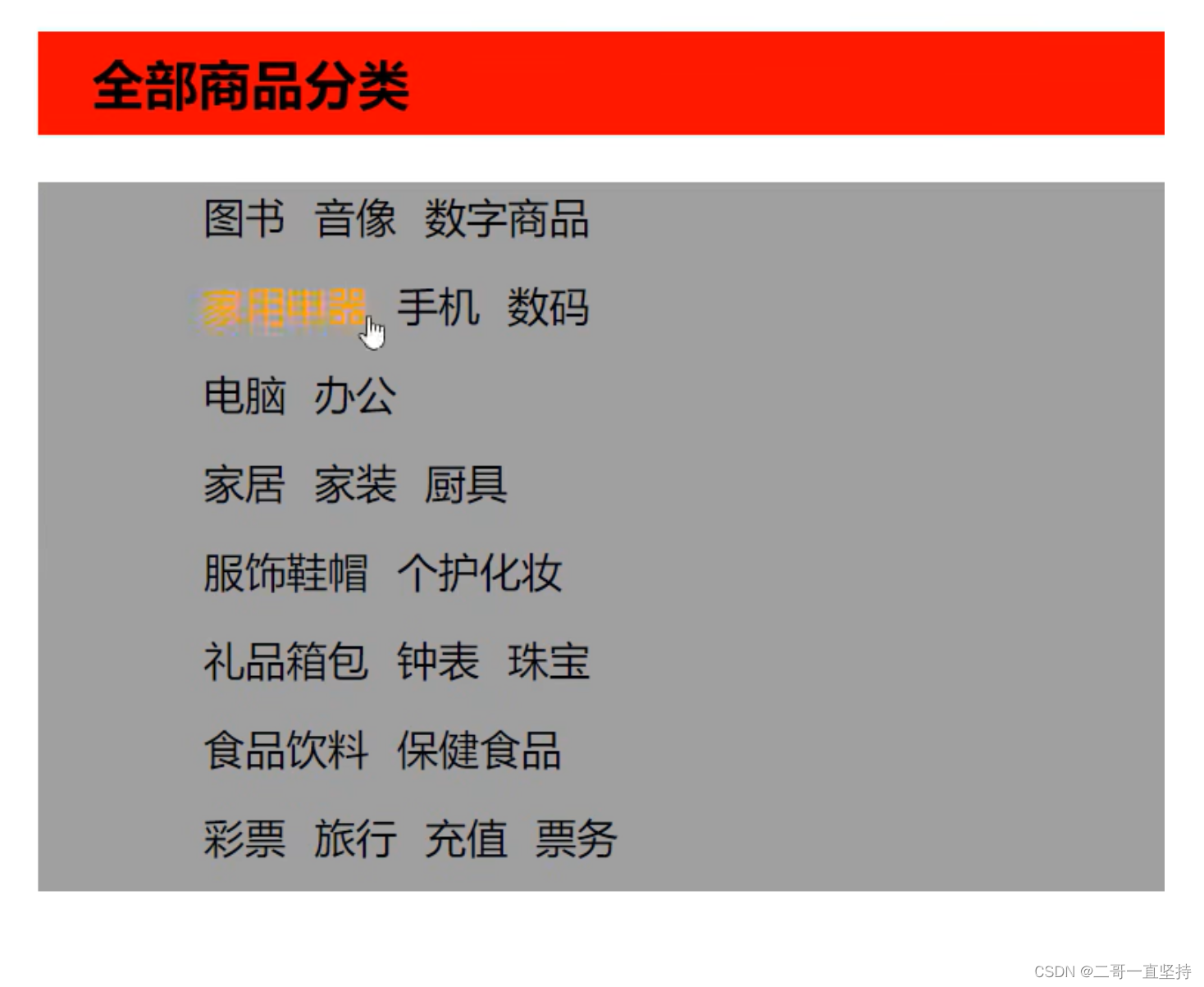
使得 a 标签里面的 文字 当鼠标悬浮在上面的时候 发生变色

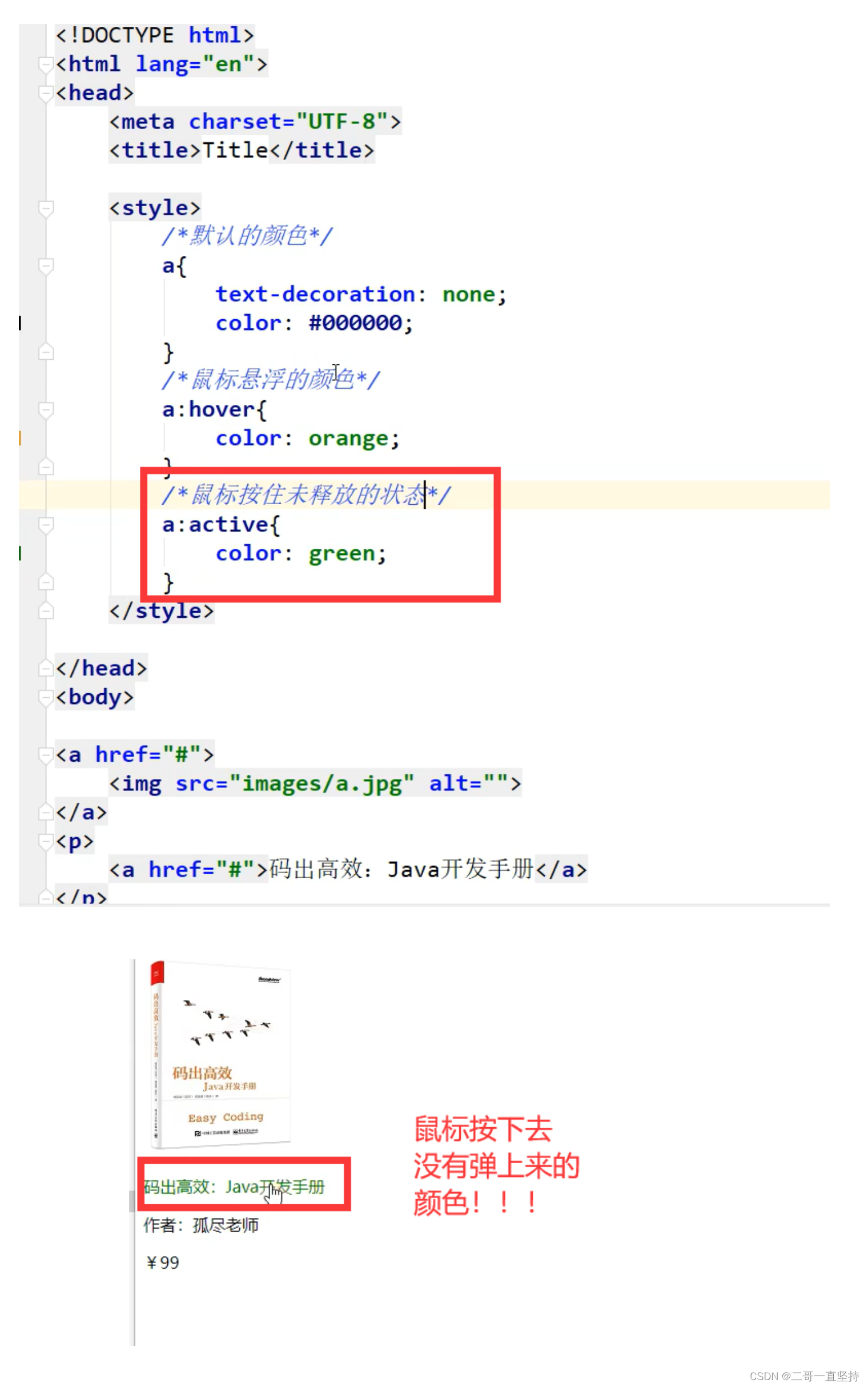
还有一种伪类
鼠标按住未释放的状态
格式 标签命名:active{}

补充扩展

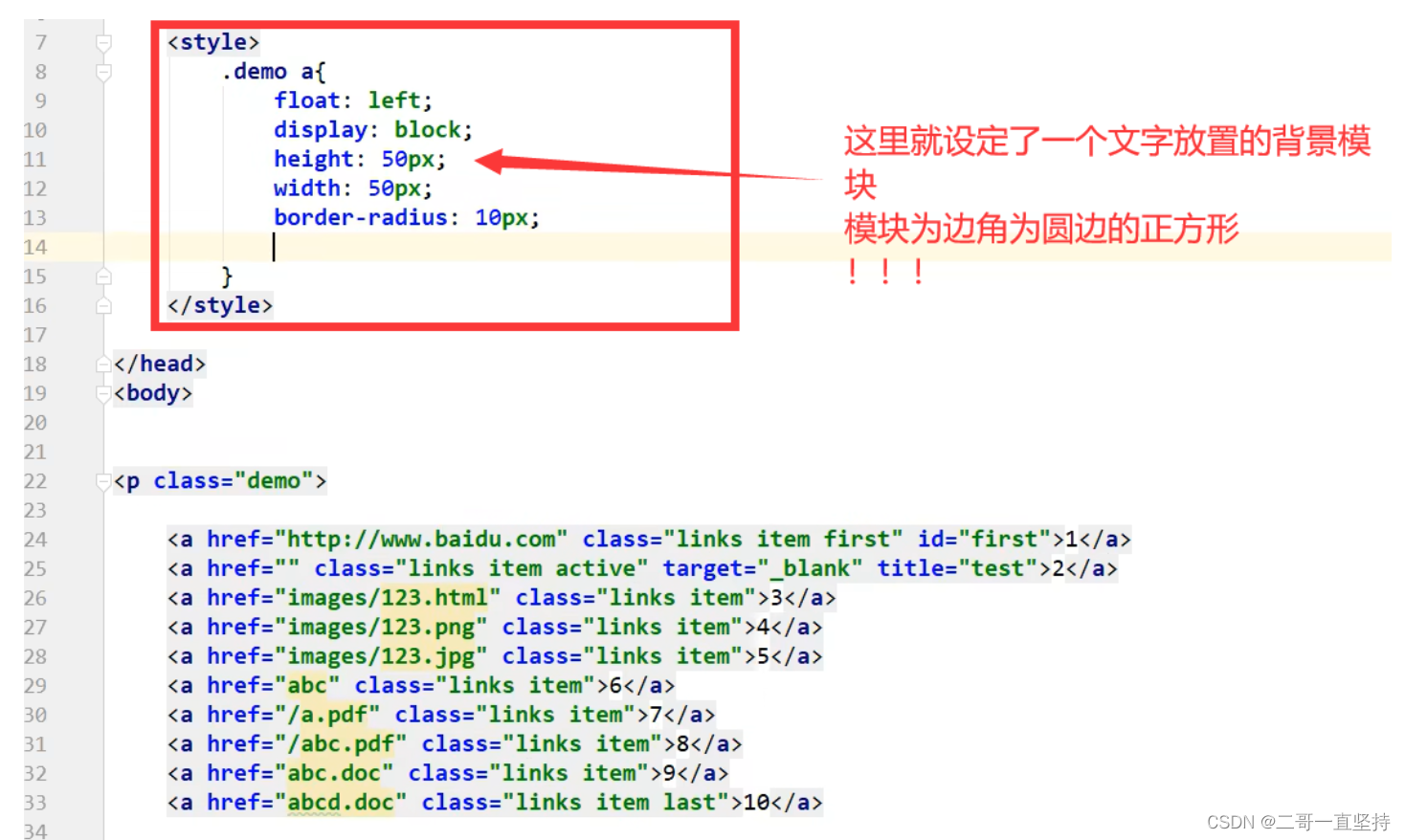
属性选择器(常用和重点)
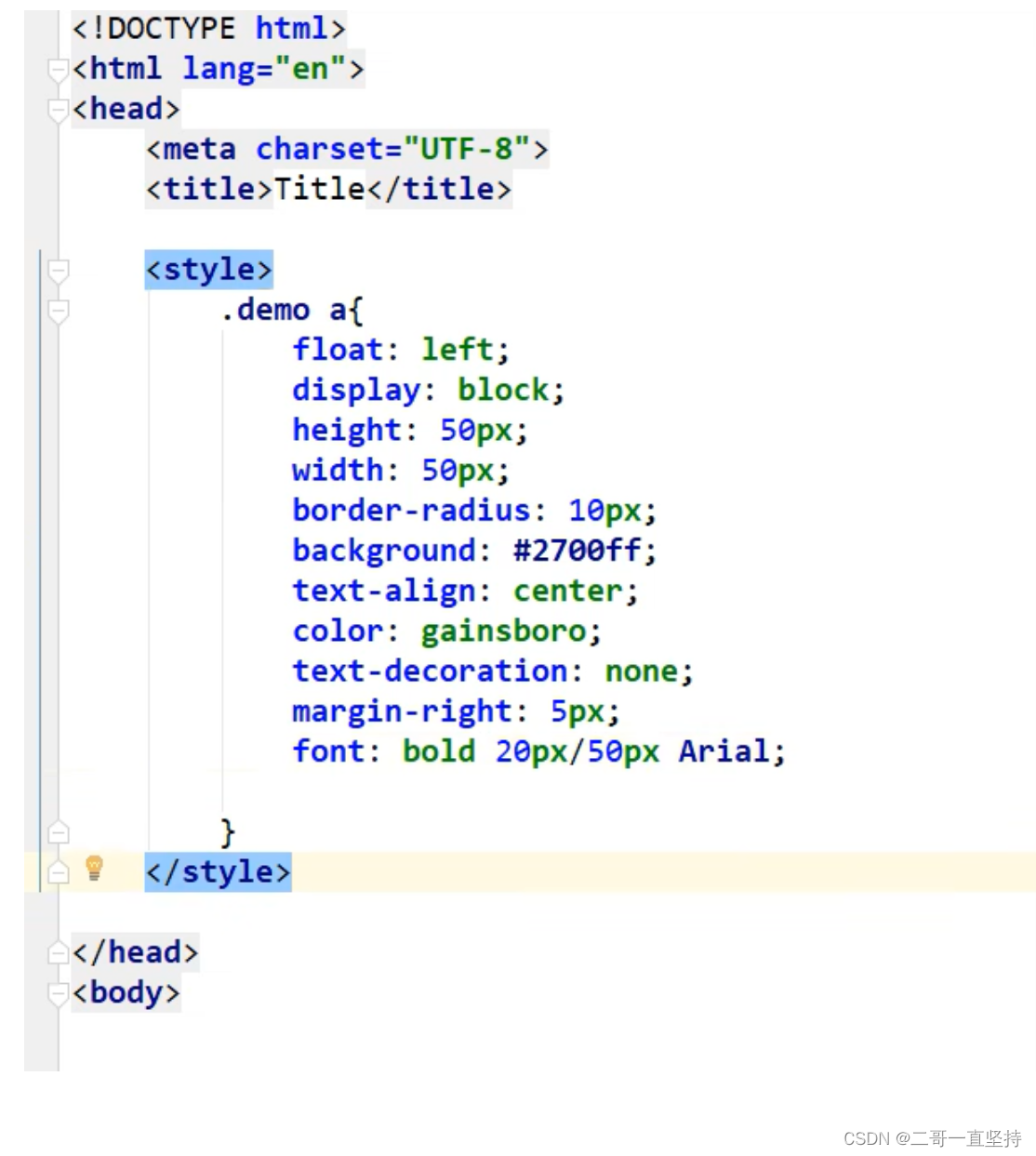
可以搜索百度 来学习下面第一张图不会的标签内容
如 float display 等!!!

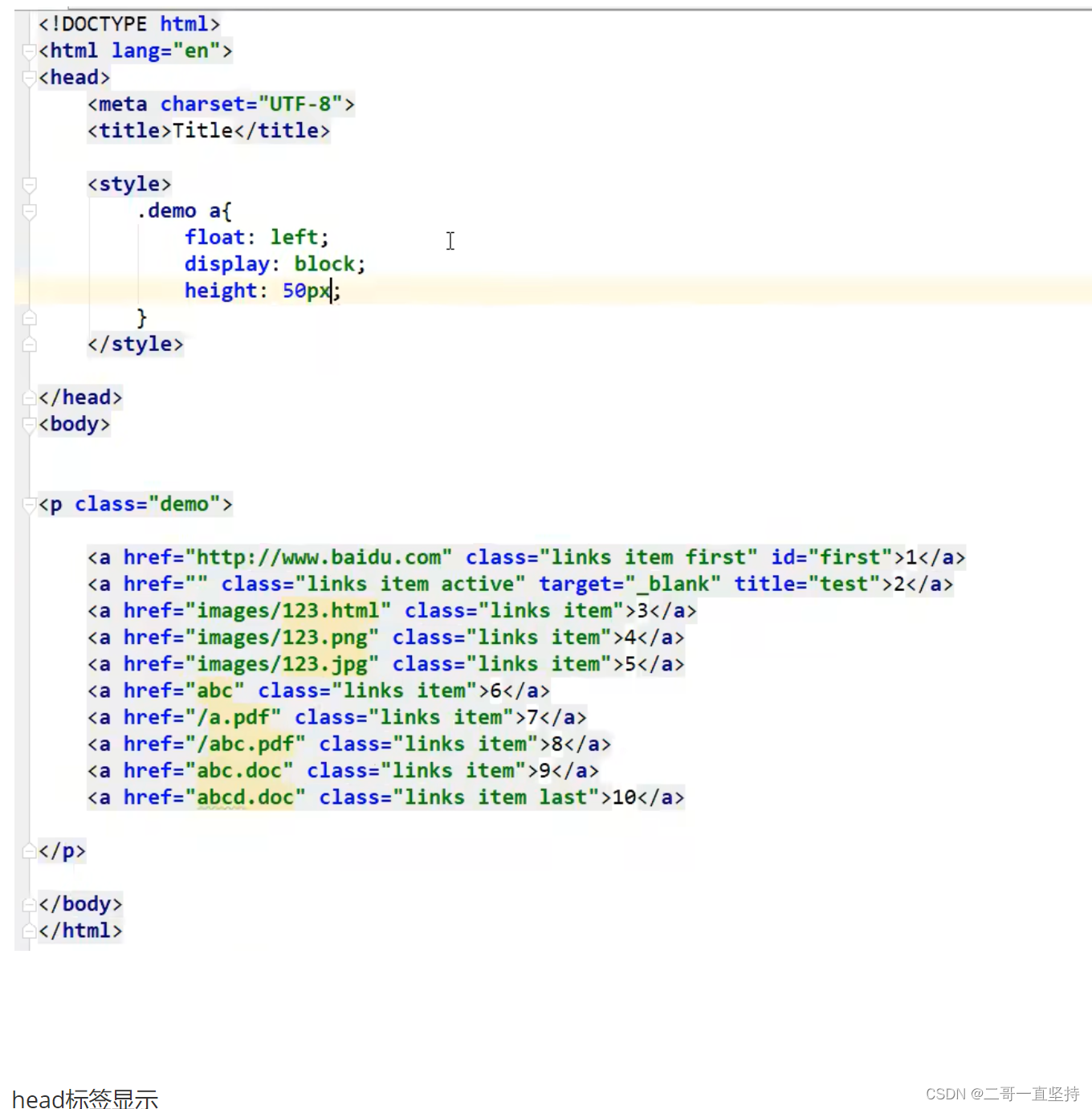
body标签结构显示如下

head标签显示

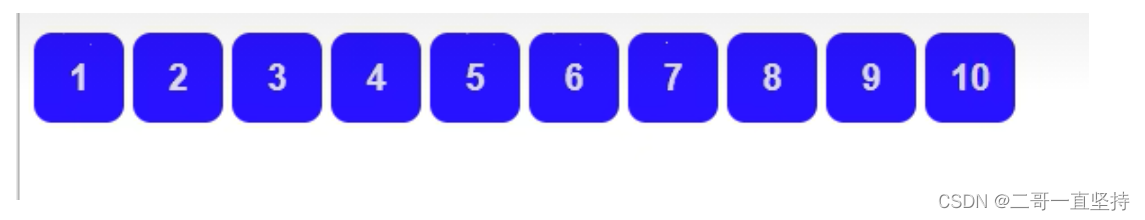
网页显示

属性选择器是重点 常用的CSS
要重点掌握!!!
练习
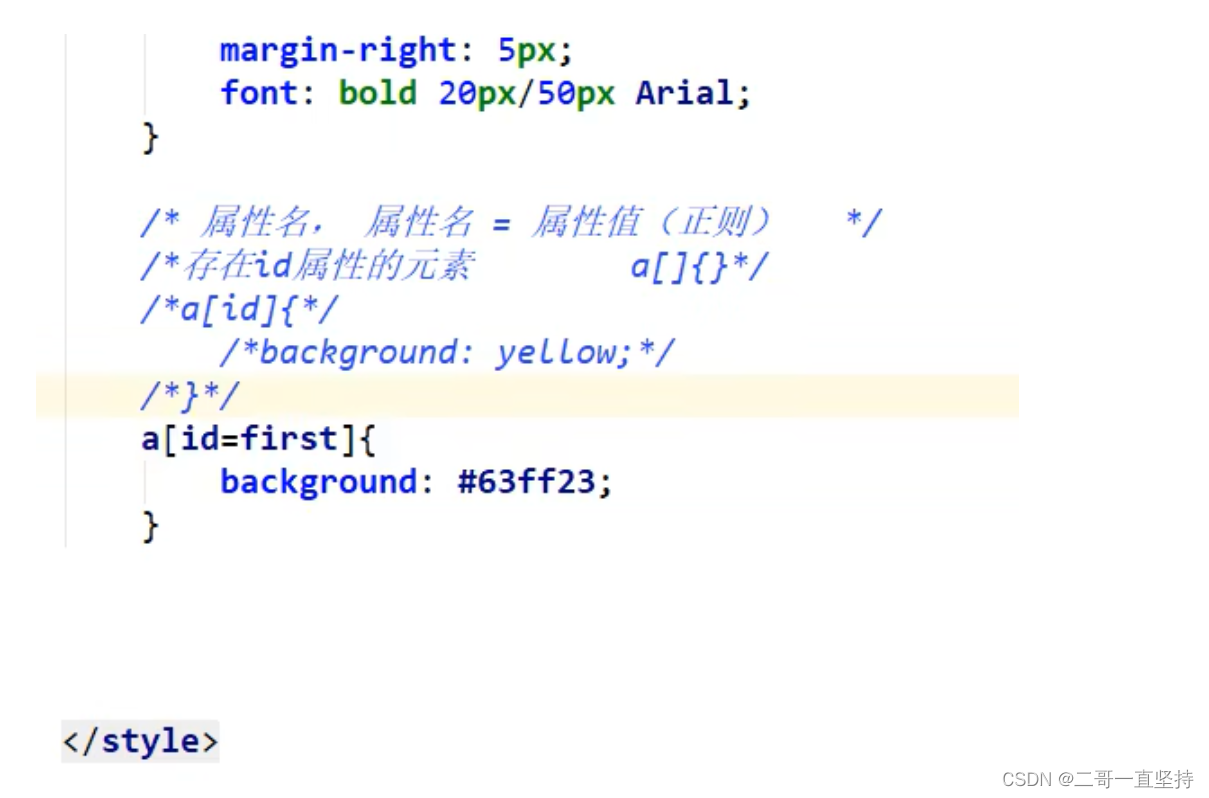
练习 a标签中 选择 id 和 class
的命名
例如:
a标签中 id=first
a标签中 只选择 id

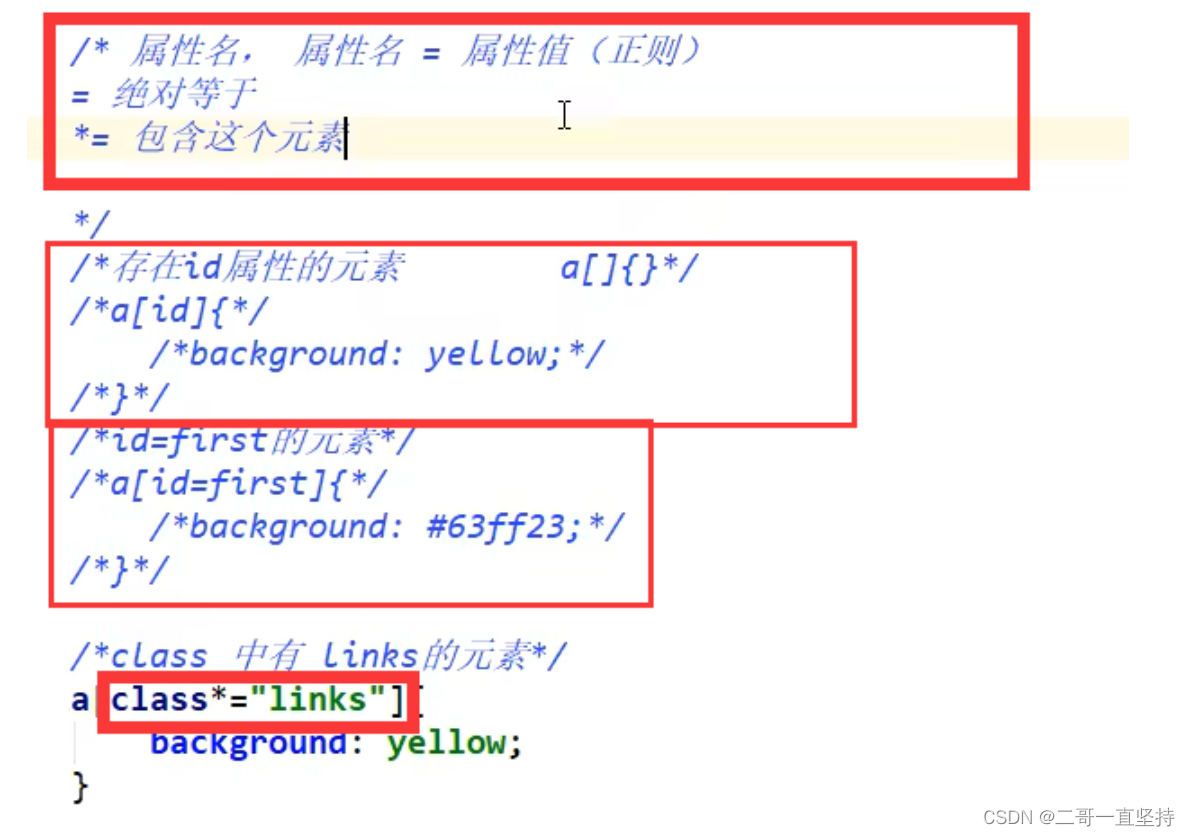
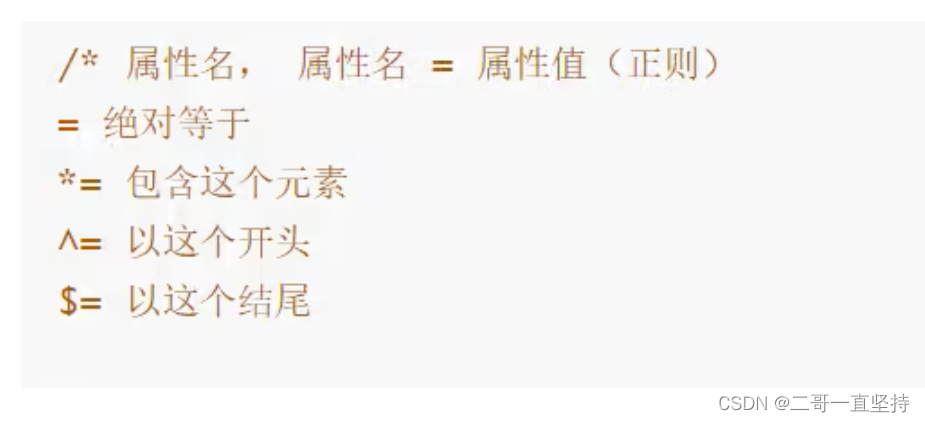
在 = 和 * =
这两个符号 含义是不相同的
= 是绝对等于 * = 是包含这个元素 (只要包含这个元素的一部分就可以选择上)
a标签中 class含有links的命名
a标签中 class *= “links”

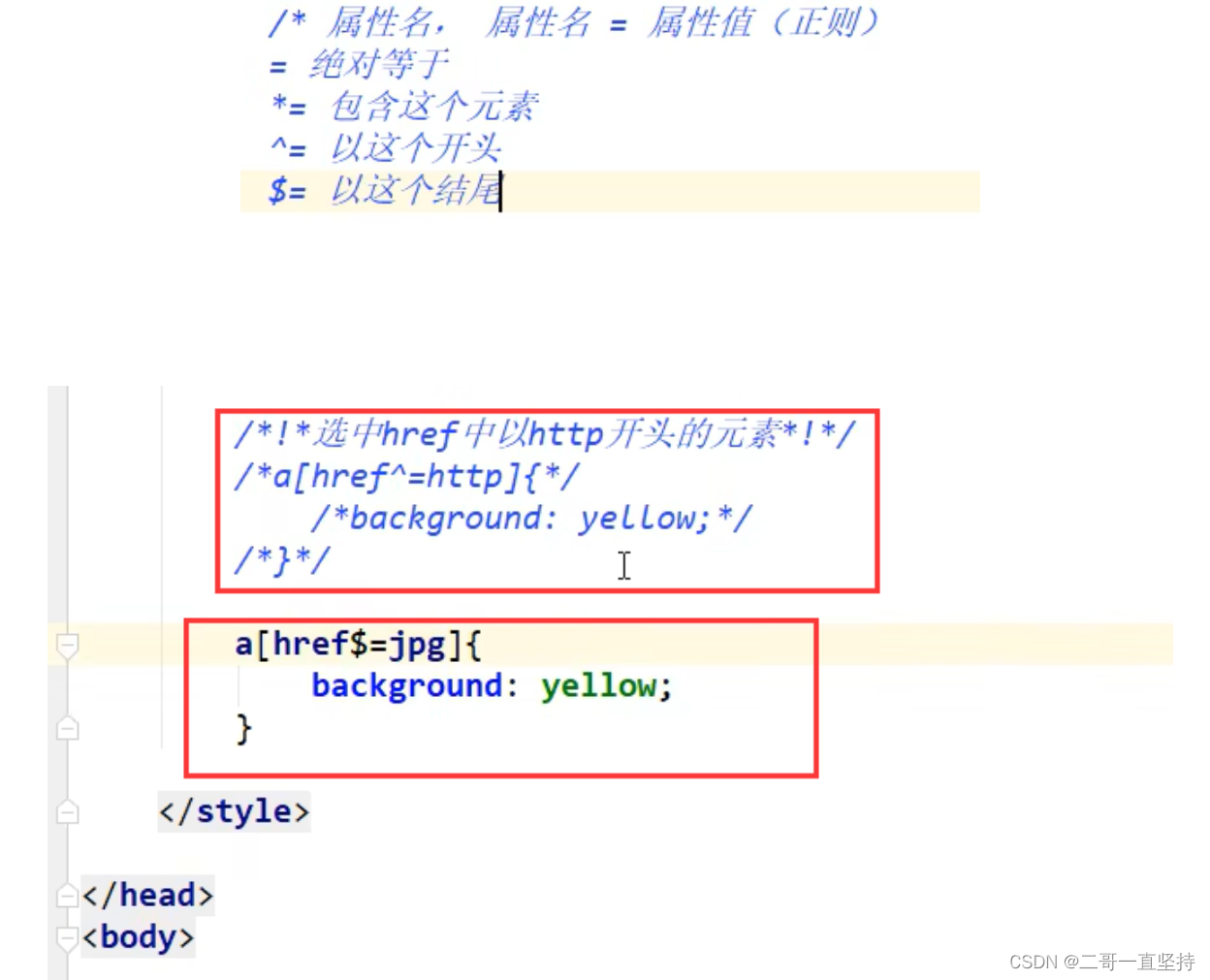
例如:
以 a标签中 href以 http 开头的元素的命名有哪些
^= 符号的意思是 以什么什么开头的元素命名
a [href^=http] {}
$= 符号的意思是 以什么什么结尾的元素命名
例如下面 以 href 中 以 jpg为结尾的命名有哪些

属性选择器 的强大之处: 就是 把 id+class结合了起来
正则表达式的通配符

重点:!!!
选择器是前端里面最重要的一个东西
他会在js jQuery vue css 中都会用到
美化网页元素
为什么美化网页
span标签

例如
比如我们想 美化一些字体
那么我们可以选择 id选择器来进行优化
下面中 欢迎来学习Java 我们想优化 Java 两个字
看下面的实例!!!

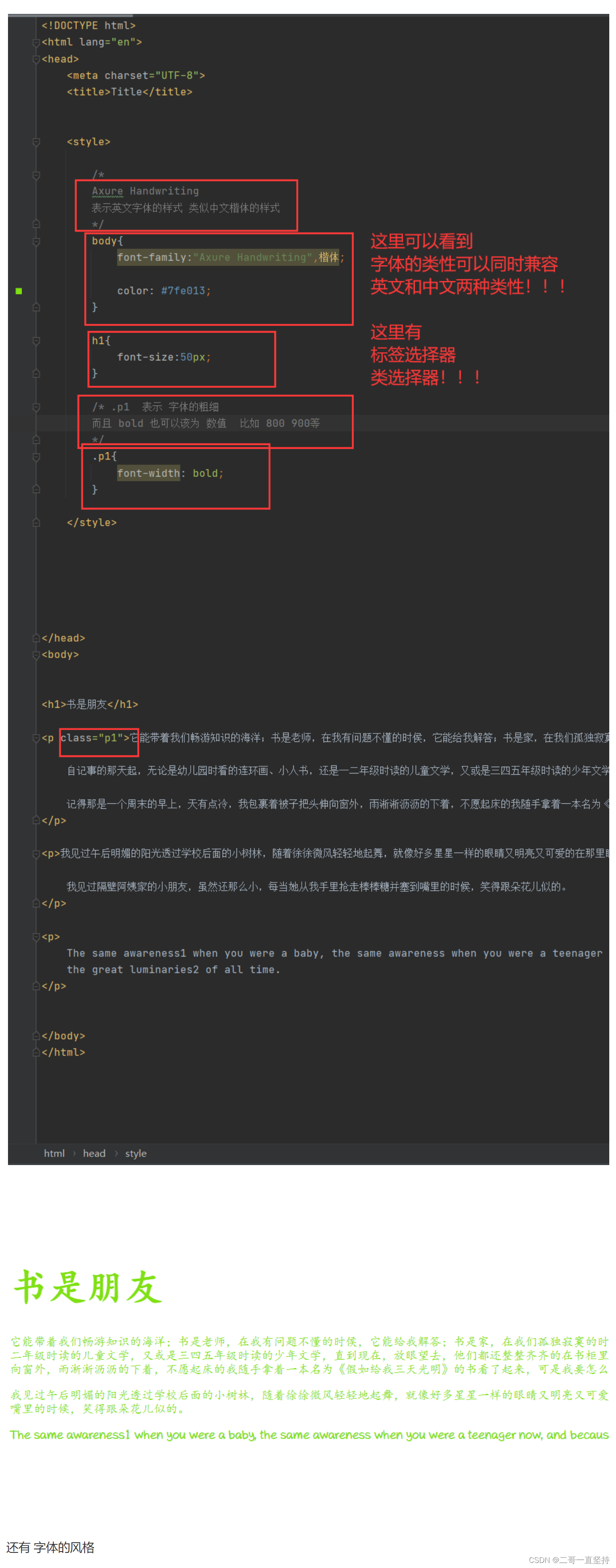
字体样式
重点 :
font-family:字体
font-size: 字体大小
font-weight: 字体的粗细
color :字体的颜色
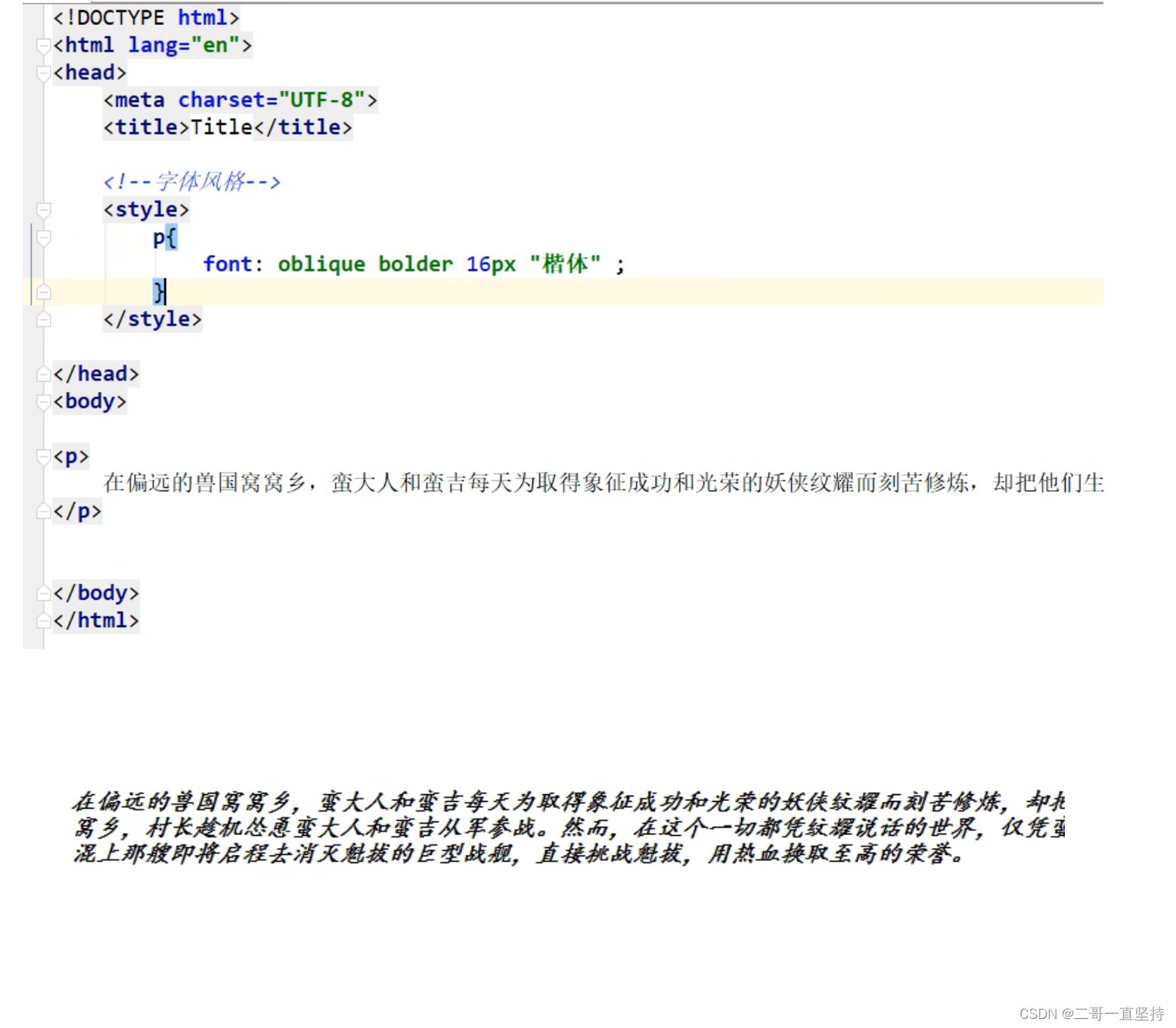
font属性

还有 字体的风格
如下!!!

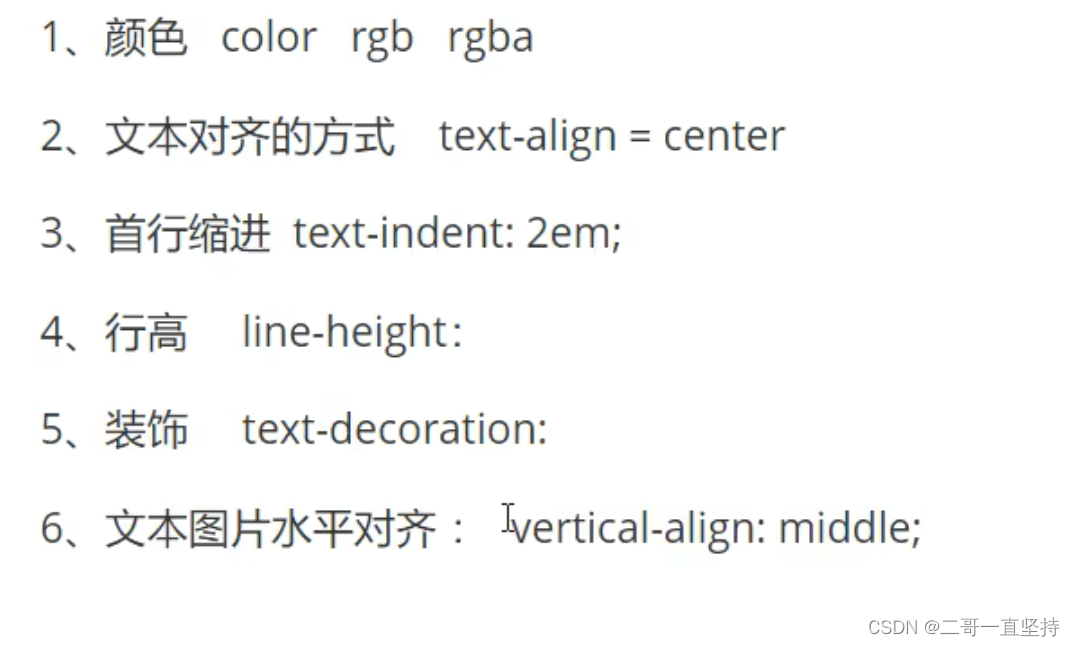
文本样式
重点部分:
注意 文本对齐的方式: text-align=center
首行缩进 text-indent:2em
行高:line-height:单行文字上下居中 (文字在一个方块中的位置是居中的类型)
就是 行高=高度 line-height=height

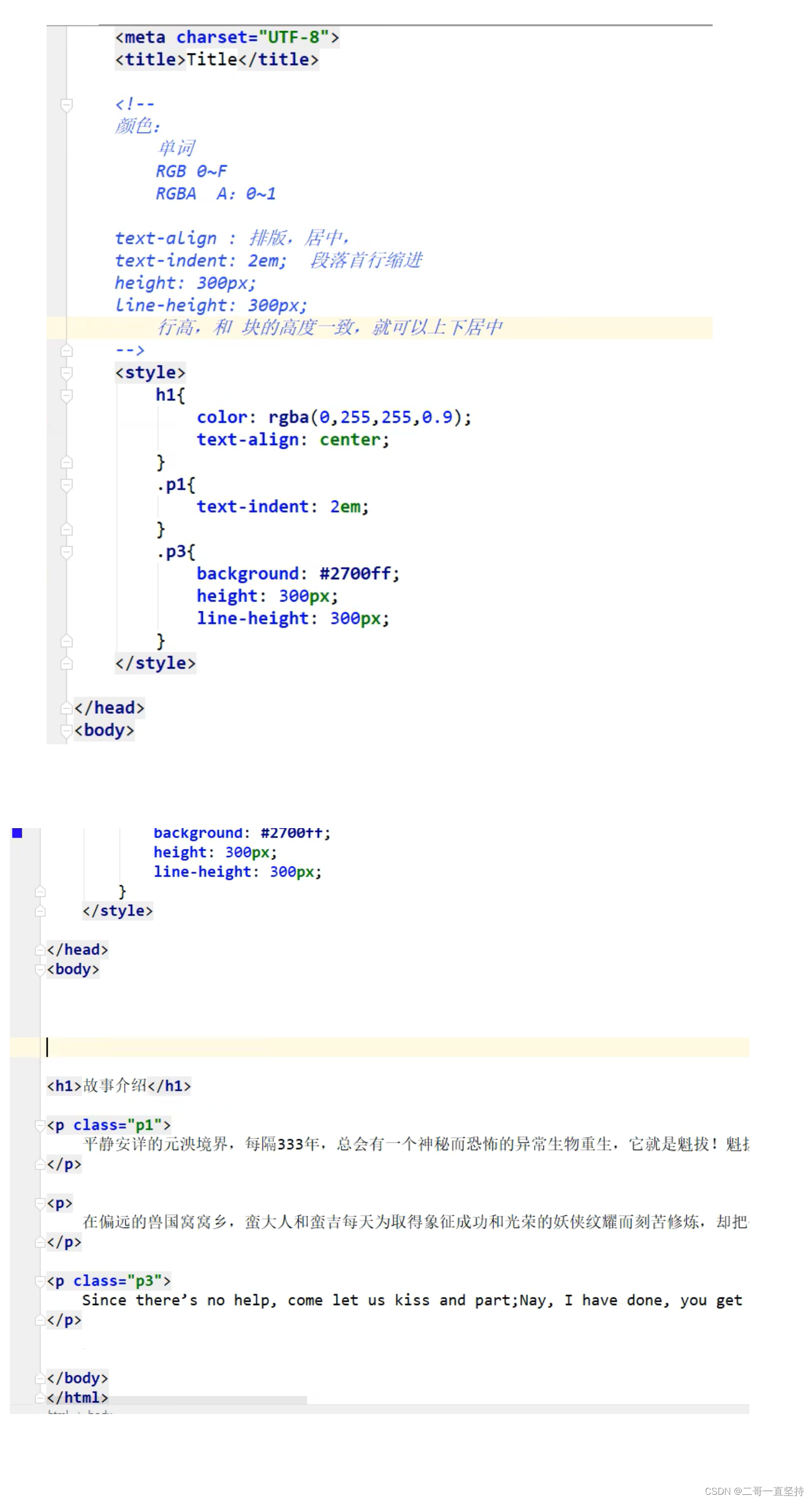
文本样式中
重点!!! 字体行高的 理解 :
就是将字体 line-height 设置成
字块行高的高度 那么就会出现 字体居中的情况
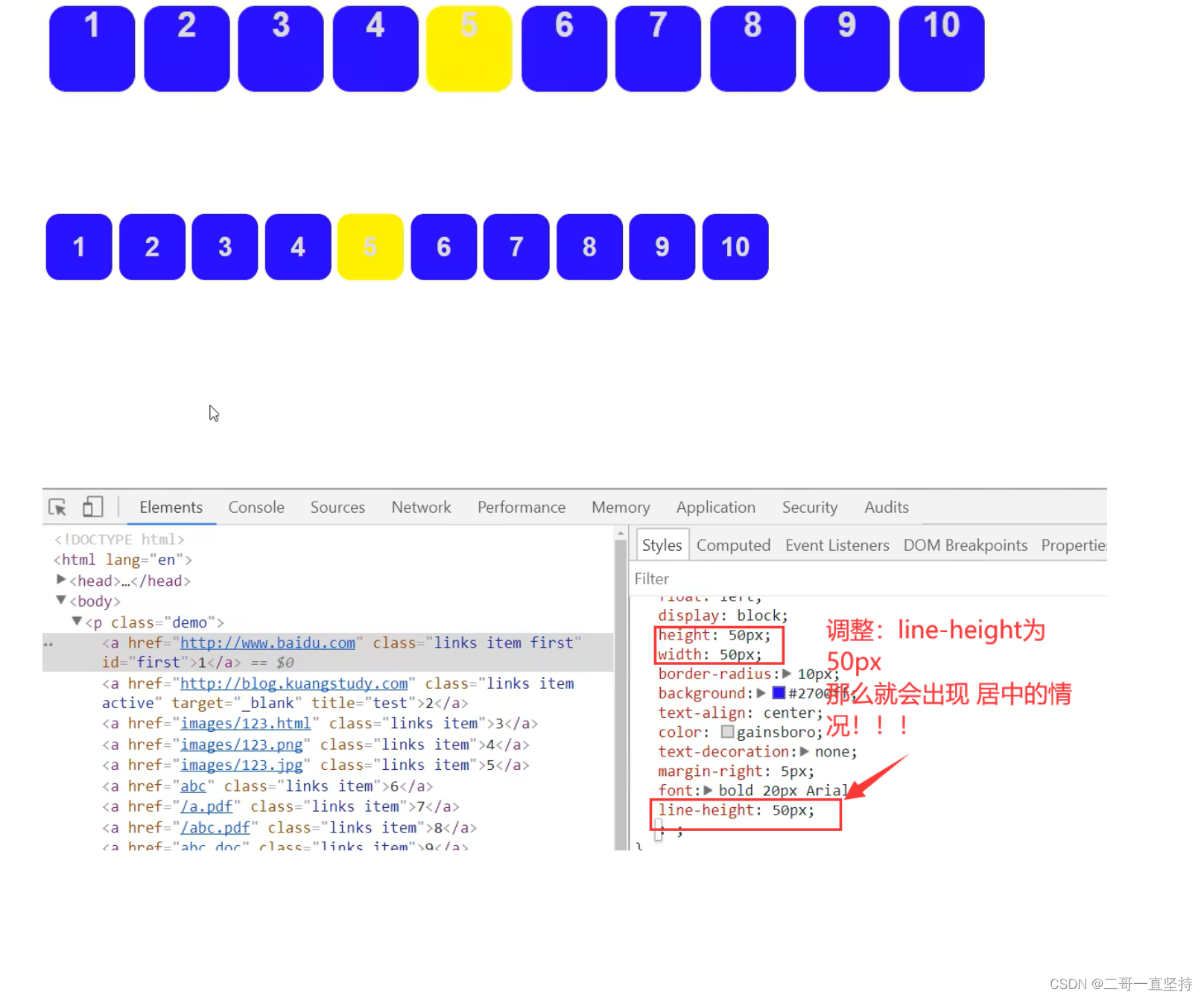
实例如下: 如下方图片 如果经过 设置后的行高后 下面的数字在方块中就会出现
居中的情况!!!

练习

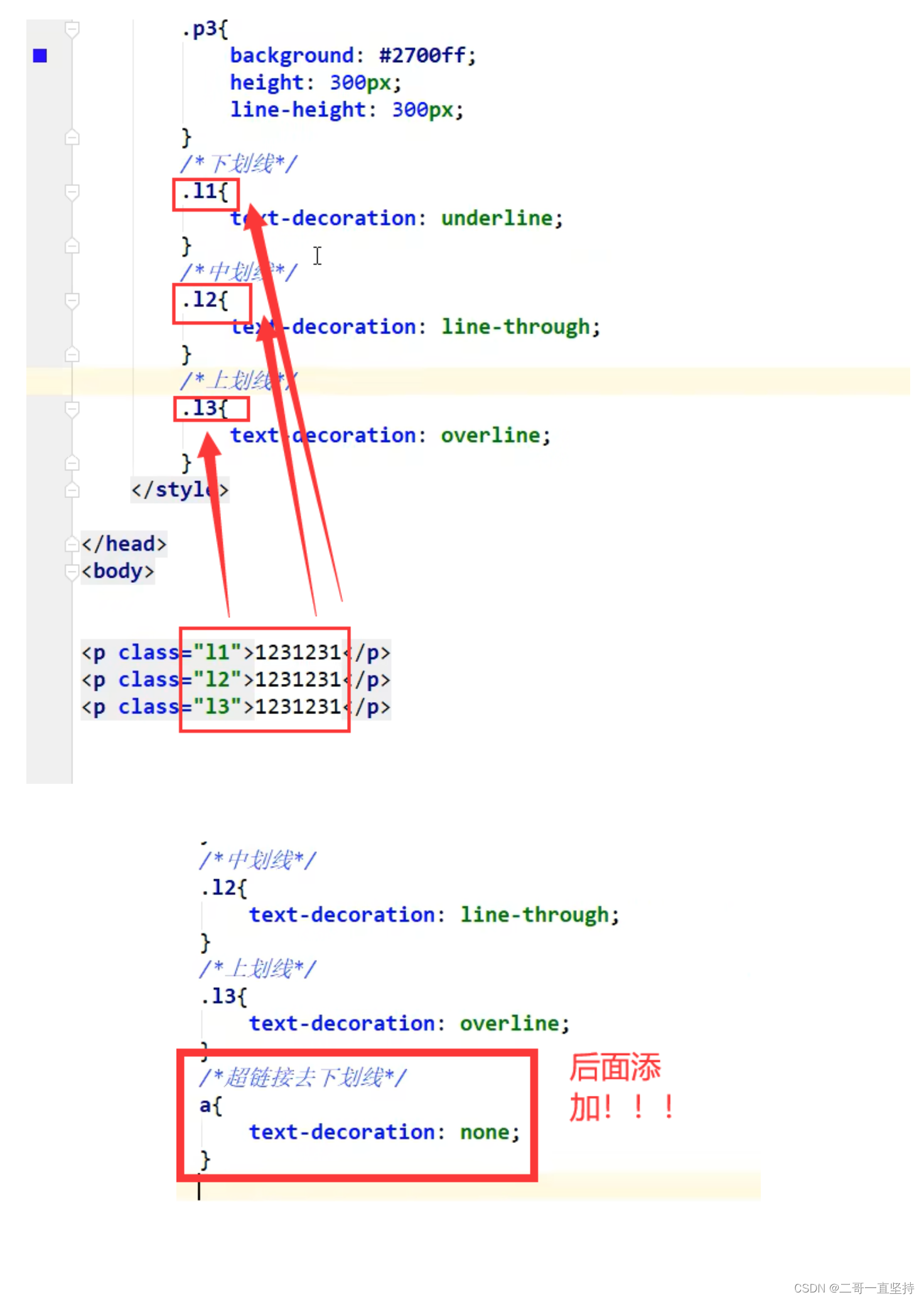
练习 上中下划线

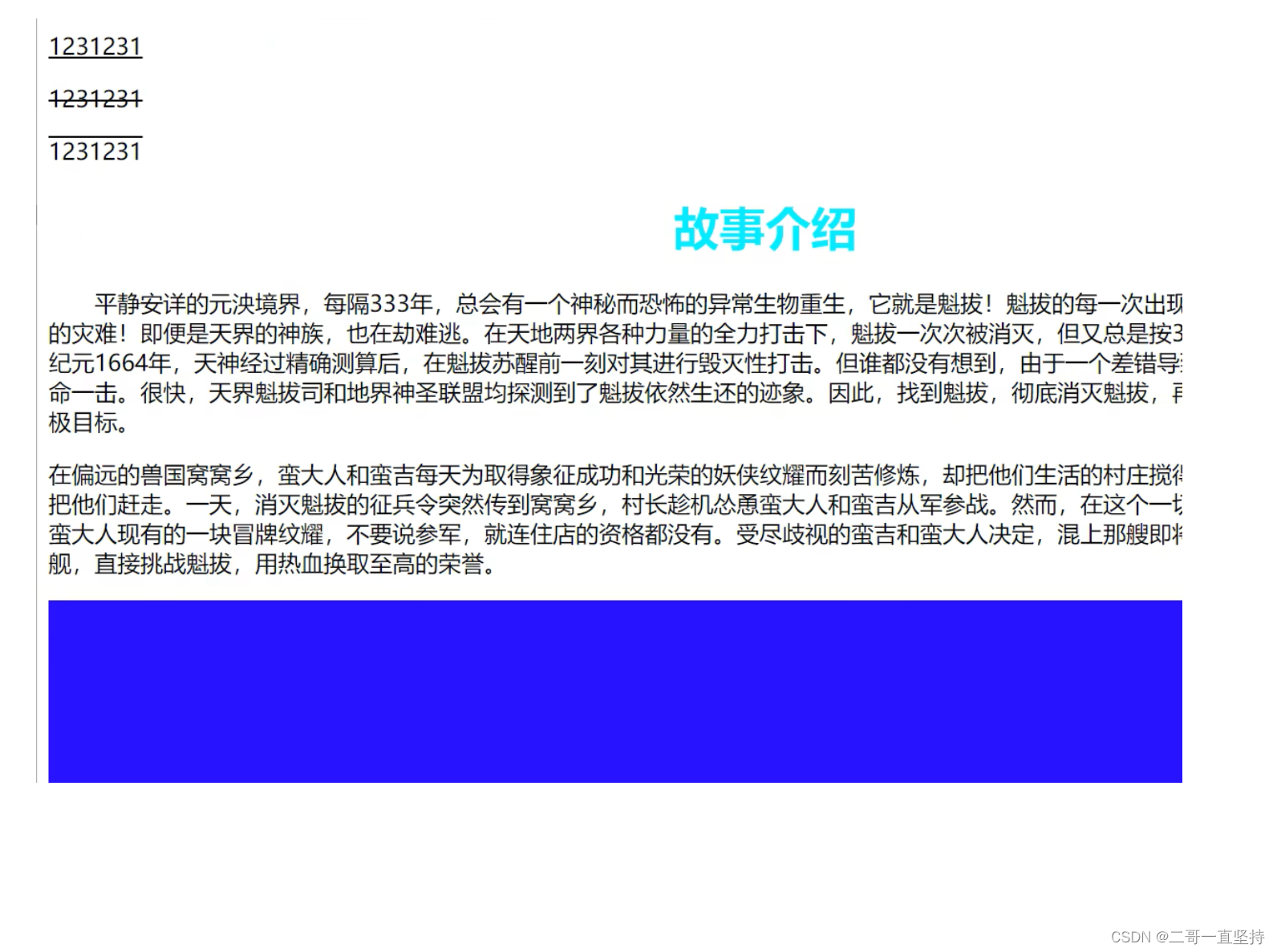
测试结果!!!

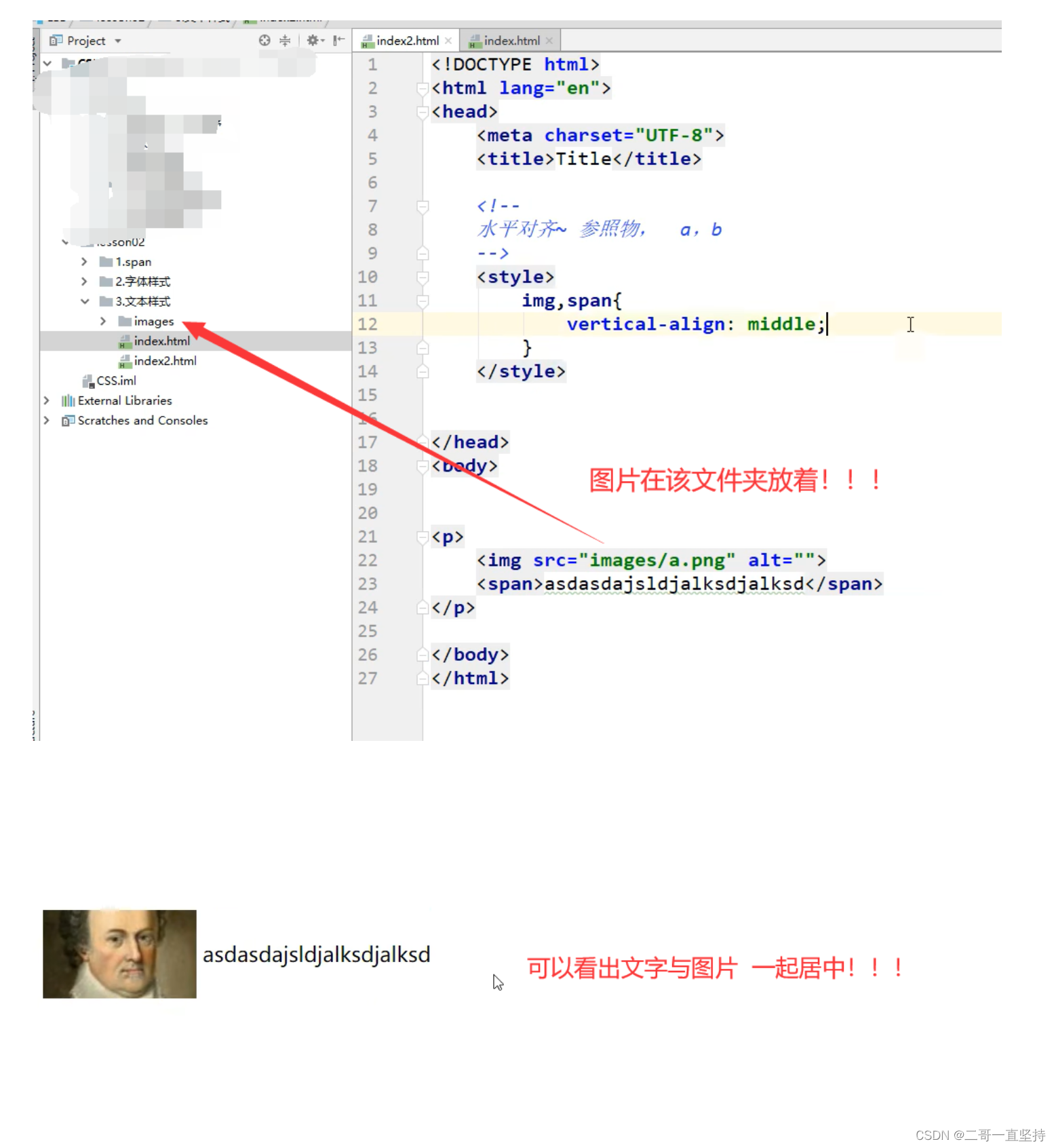
练习
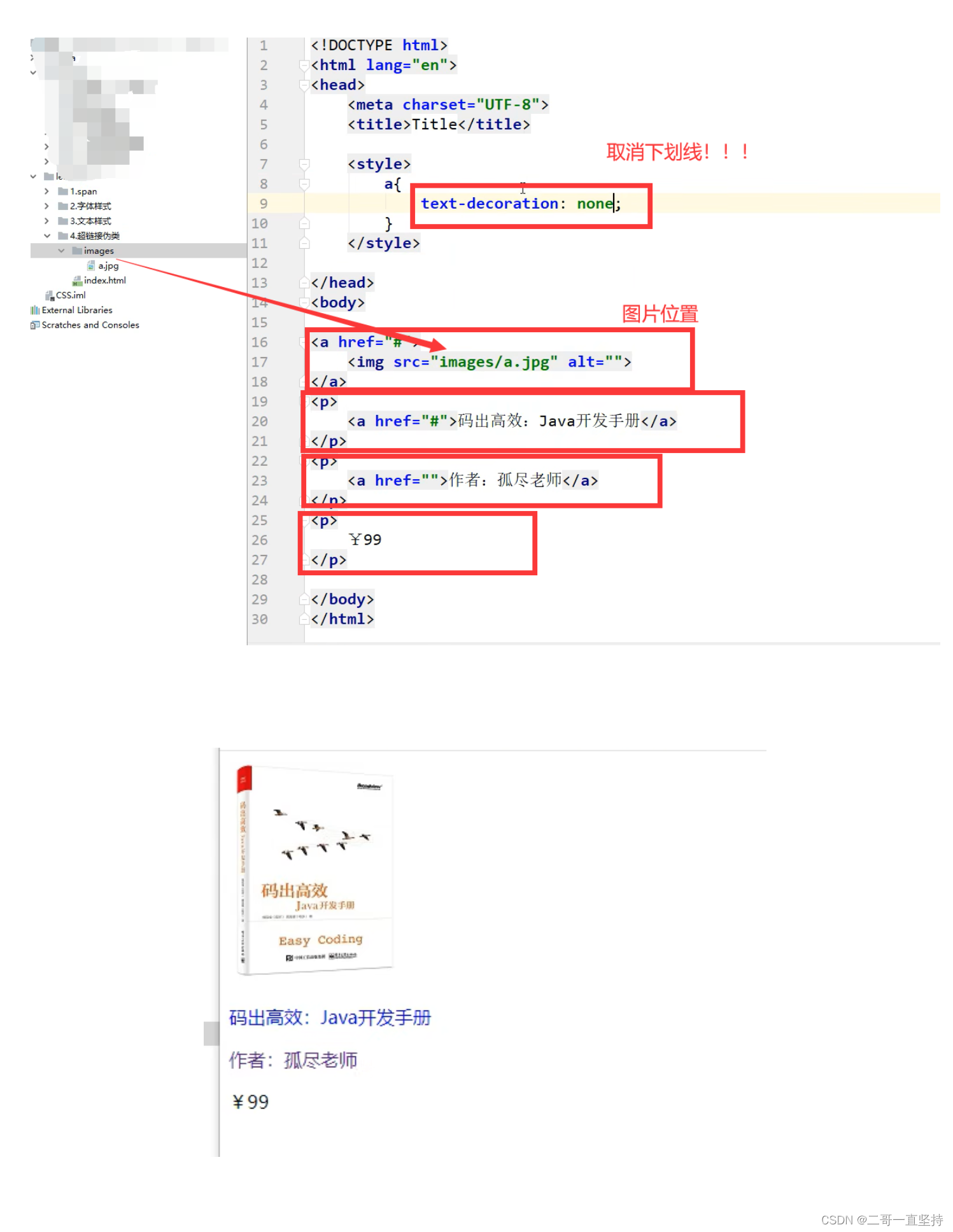
让图片和文字居中

练习:

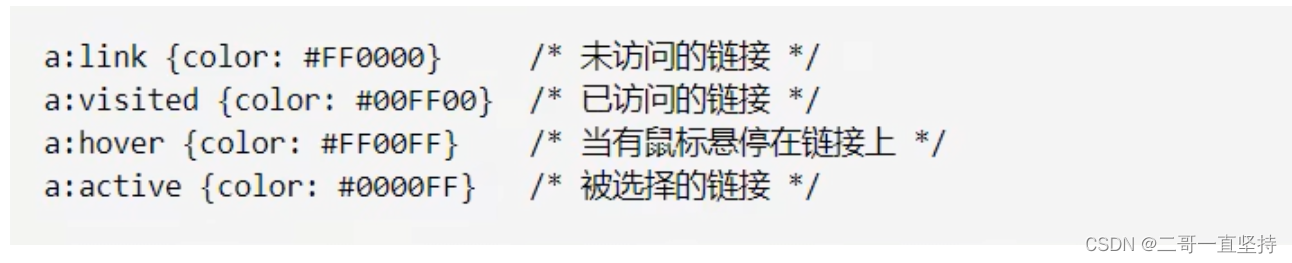
超链接伪类
body标签如下

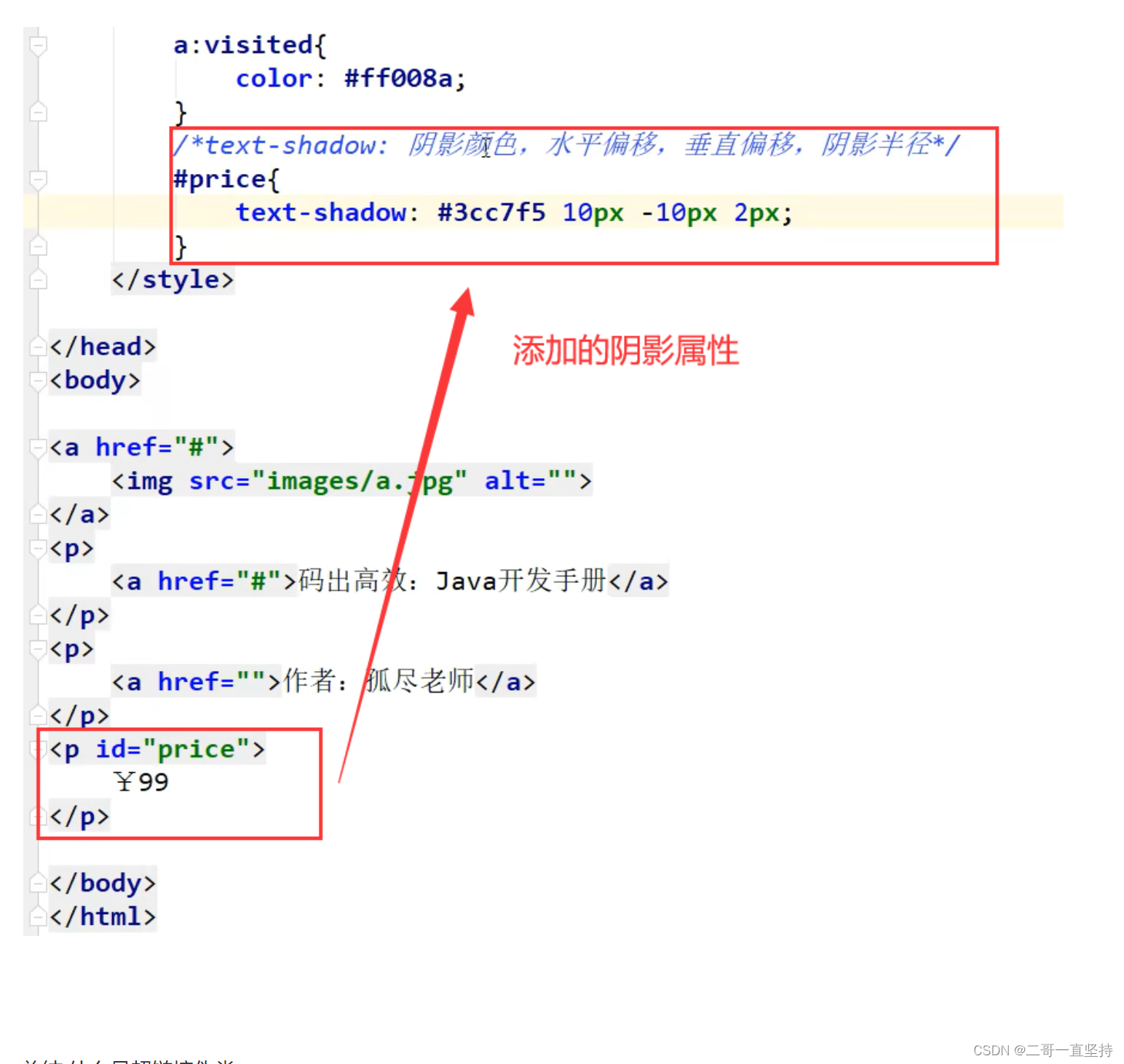
阴影
练习
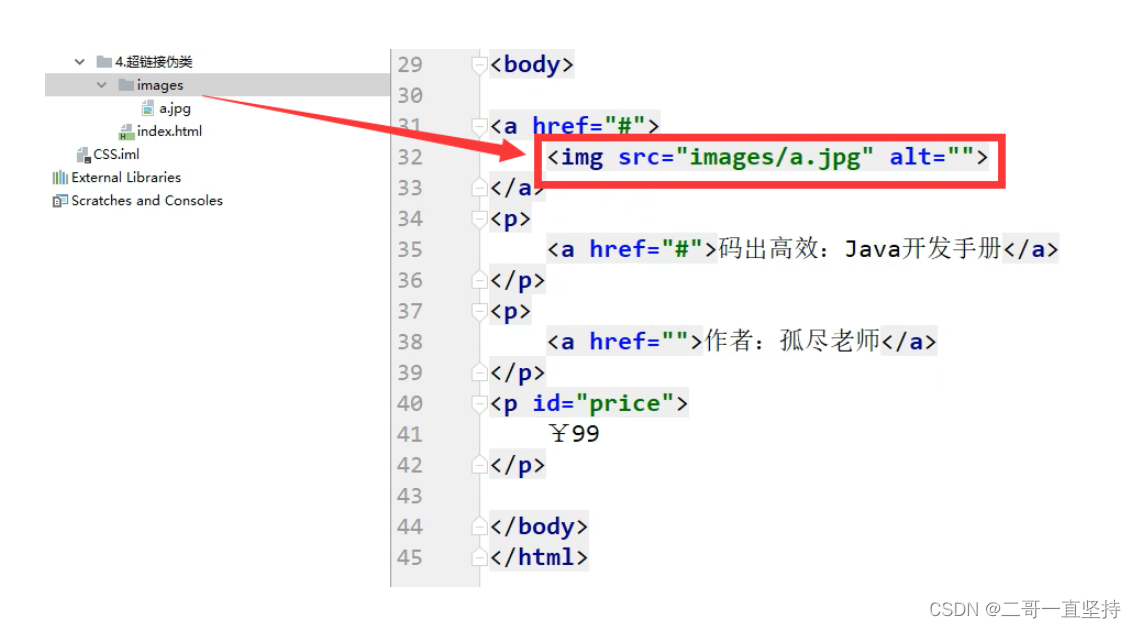
给价格添加阴影属性
给价格 ¥99 添加 i d 标签

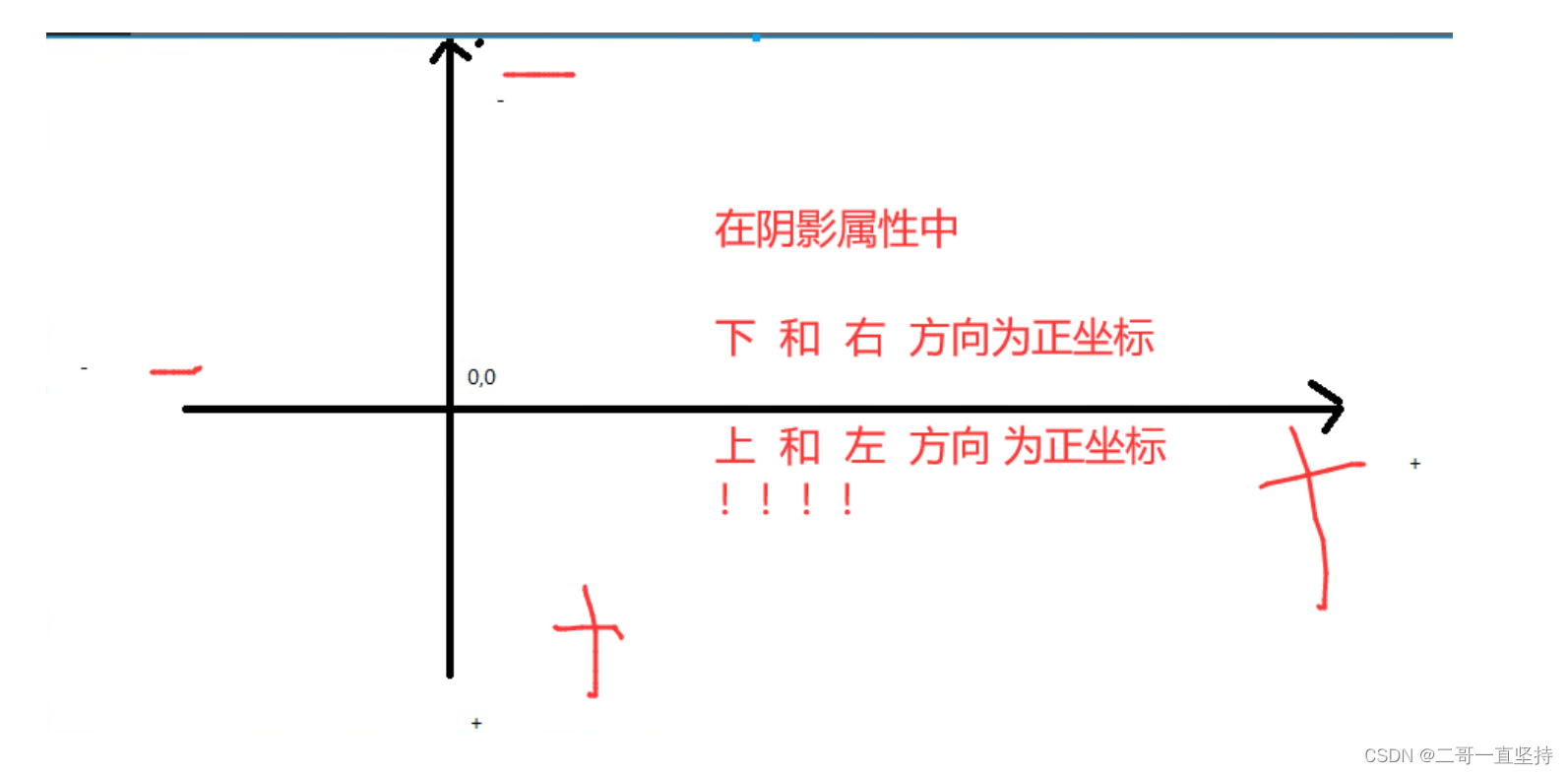
阴影属性

介绍 属性 text-shadow!!!
text-shadow :阴影颜色 水平偏移 垂直偏移 阴影半径

总结 什么是超链接伪类
就是 a 标签下 的 hover 属性

列表
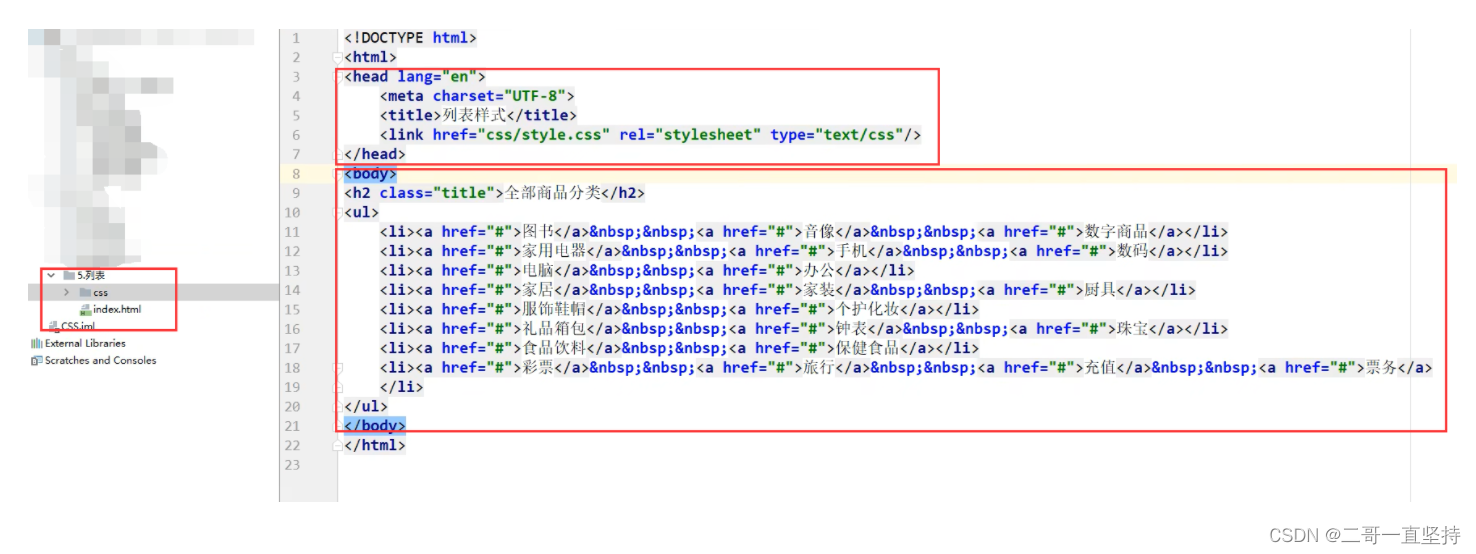
body 标签 如下

字体大小 font-size
字体粗体 font-weight
段落的第一行缩进 text-indent
设置以百分比计的行高 line-height
list-style : 设置 文字前面的符号 比如 设置为 圆,数字,等等
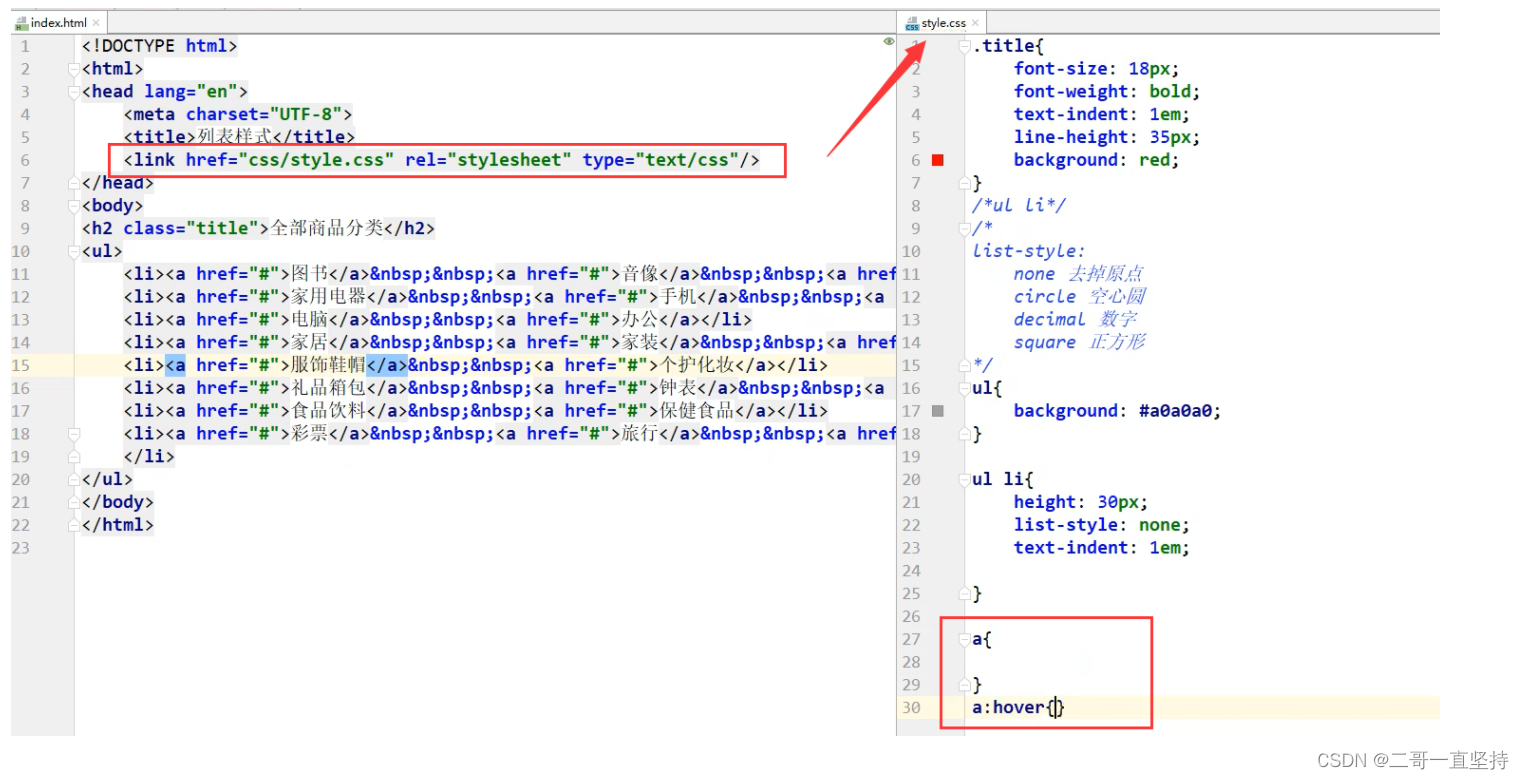
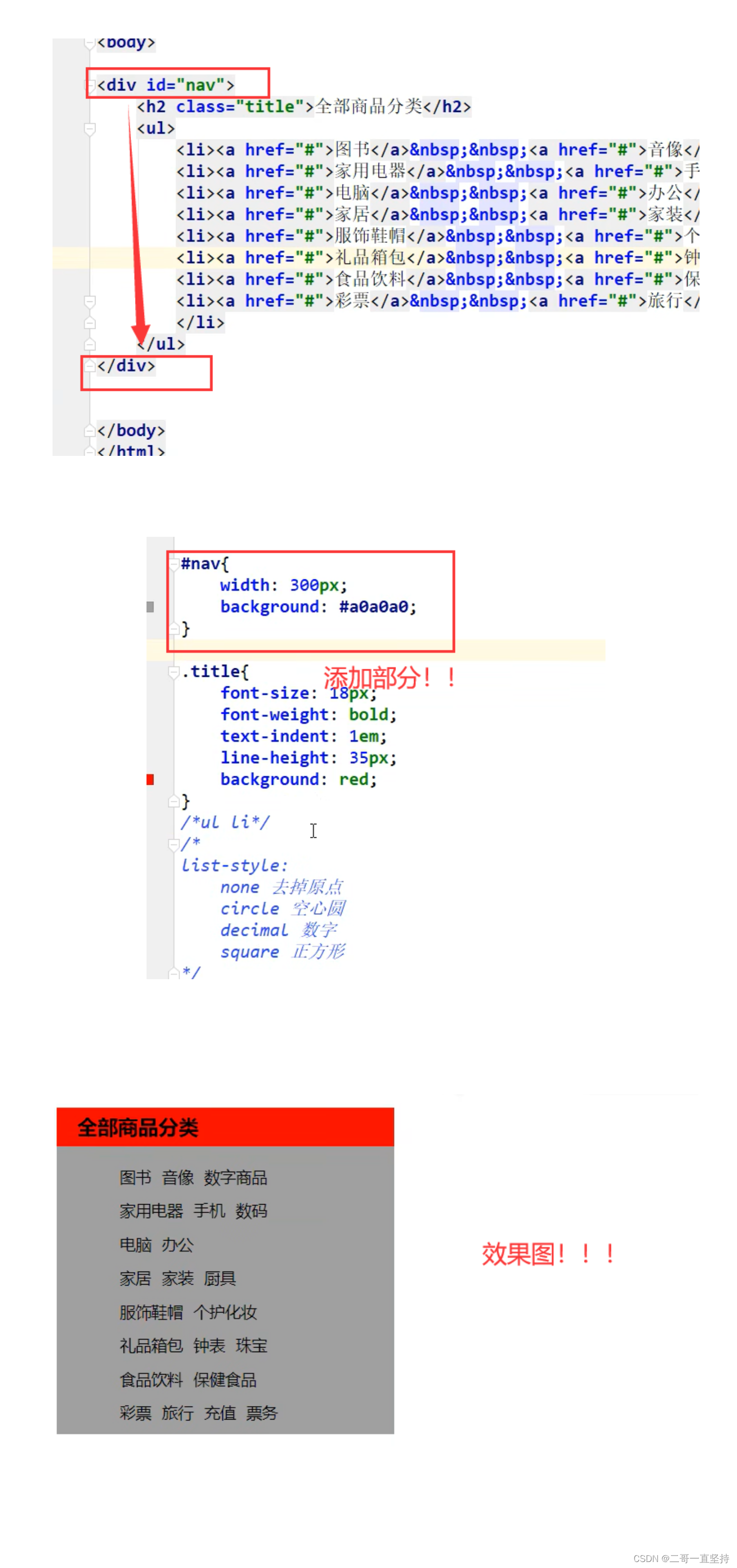
练习
修改如下


效果如下

练习
添加一个 div 标签 修改
背景图片的大小

背景
背景分为 背景颜色 和 背景图片
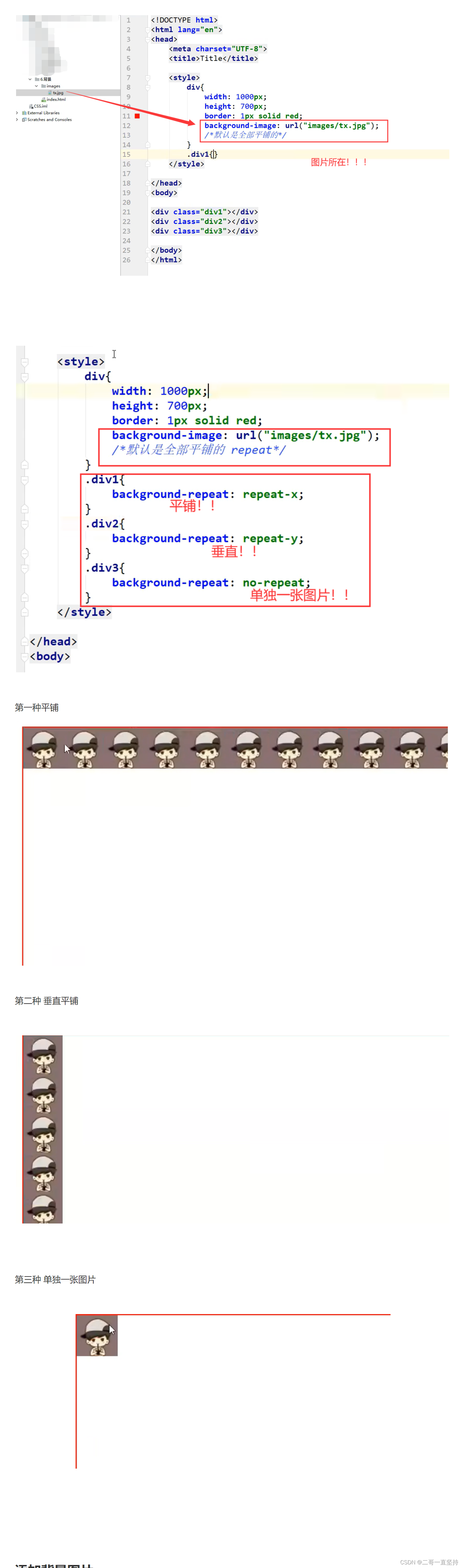
body标签 !!!
第一种平铺
第二种 垂直平铺
第三种 单独一张图片

添加背景图片
练习
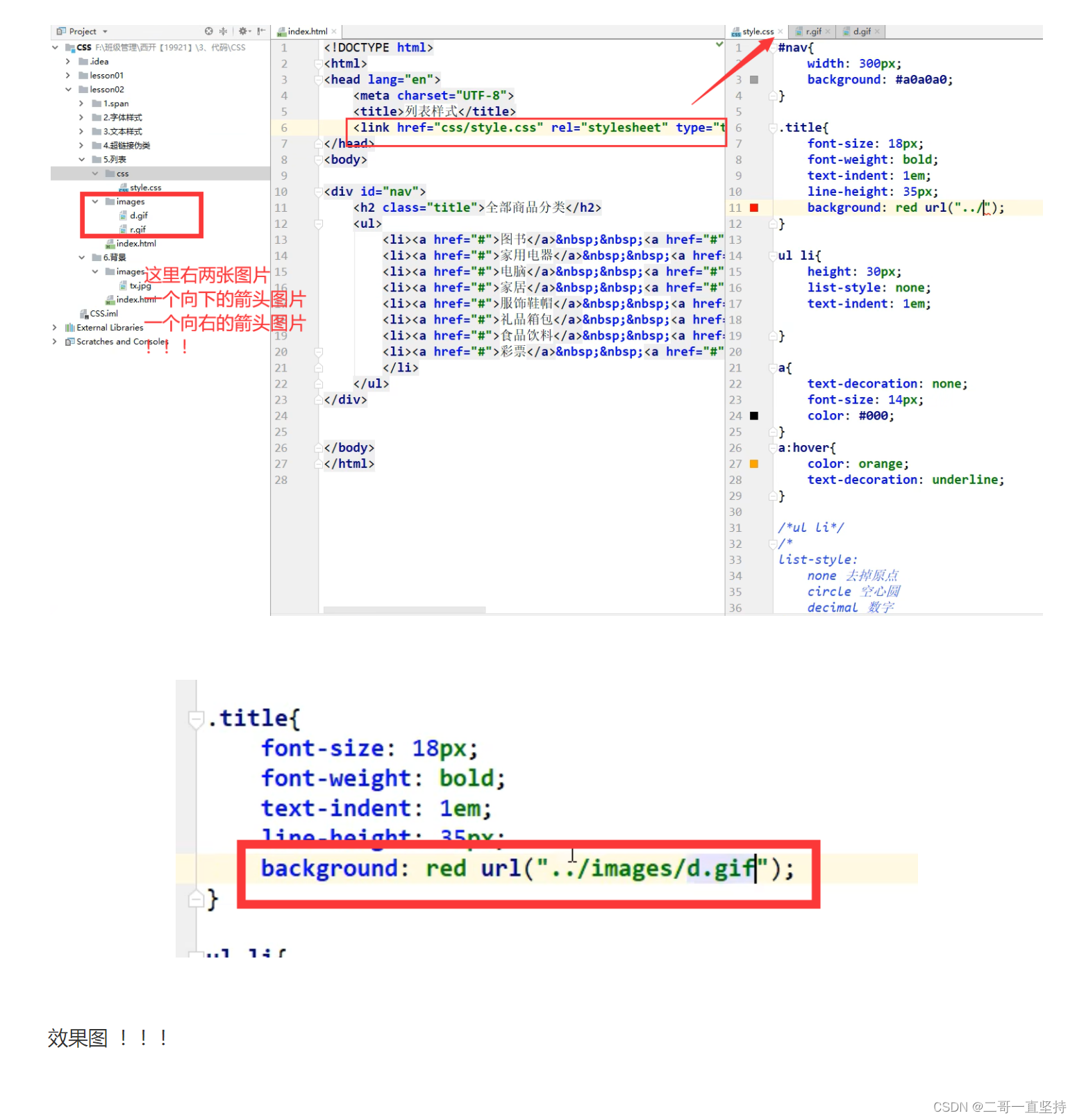
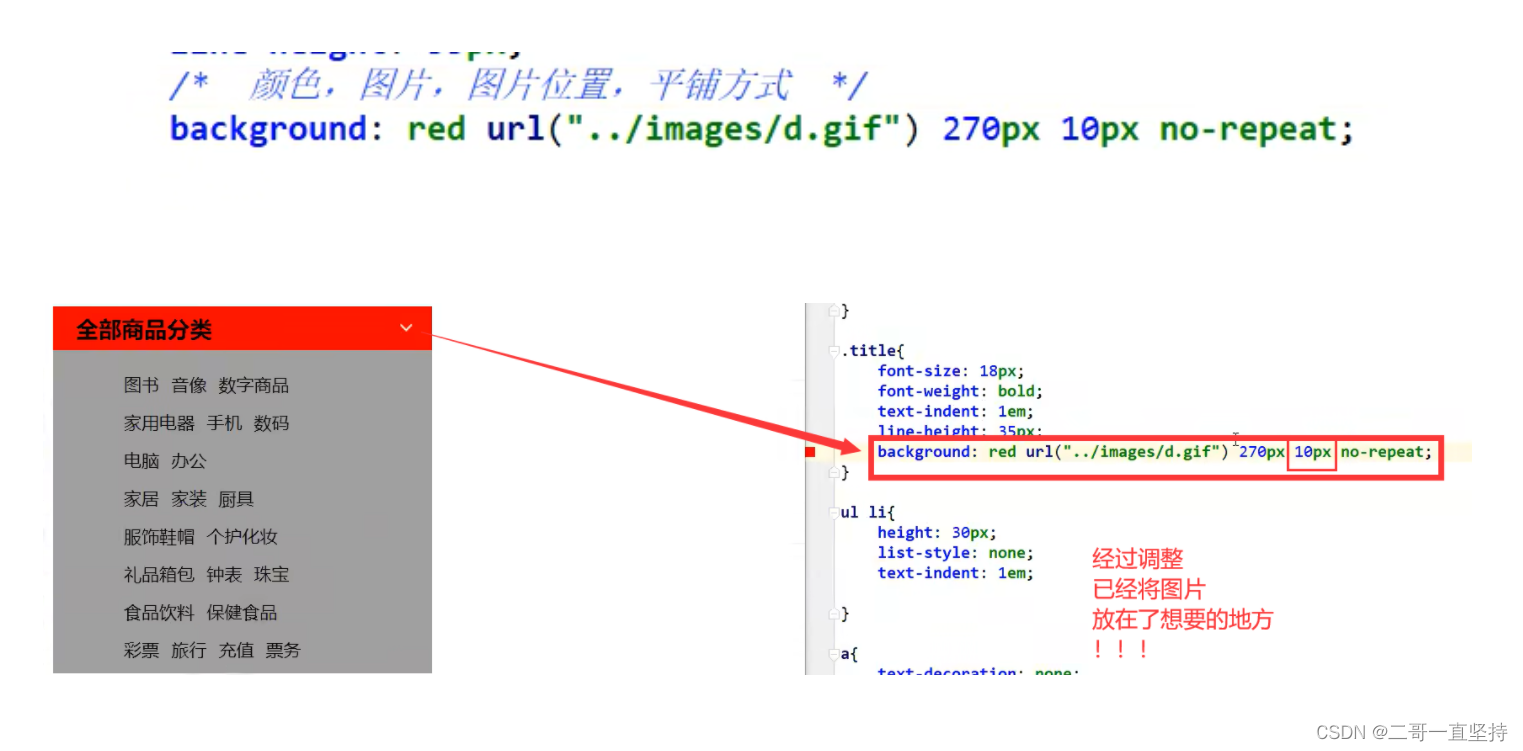
具体的详细代码
在上面的练习中

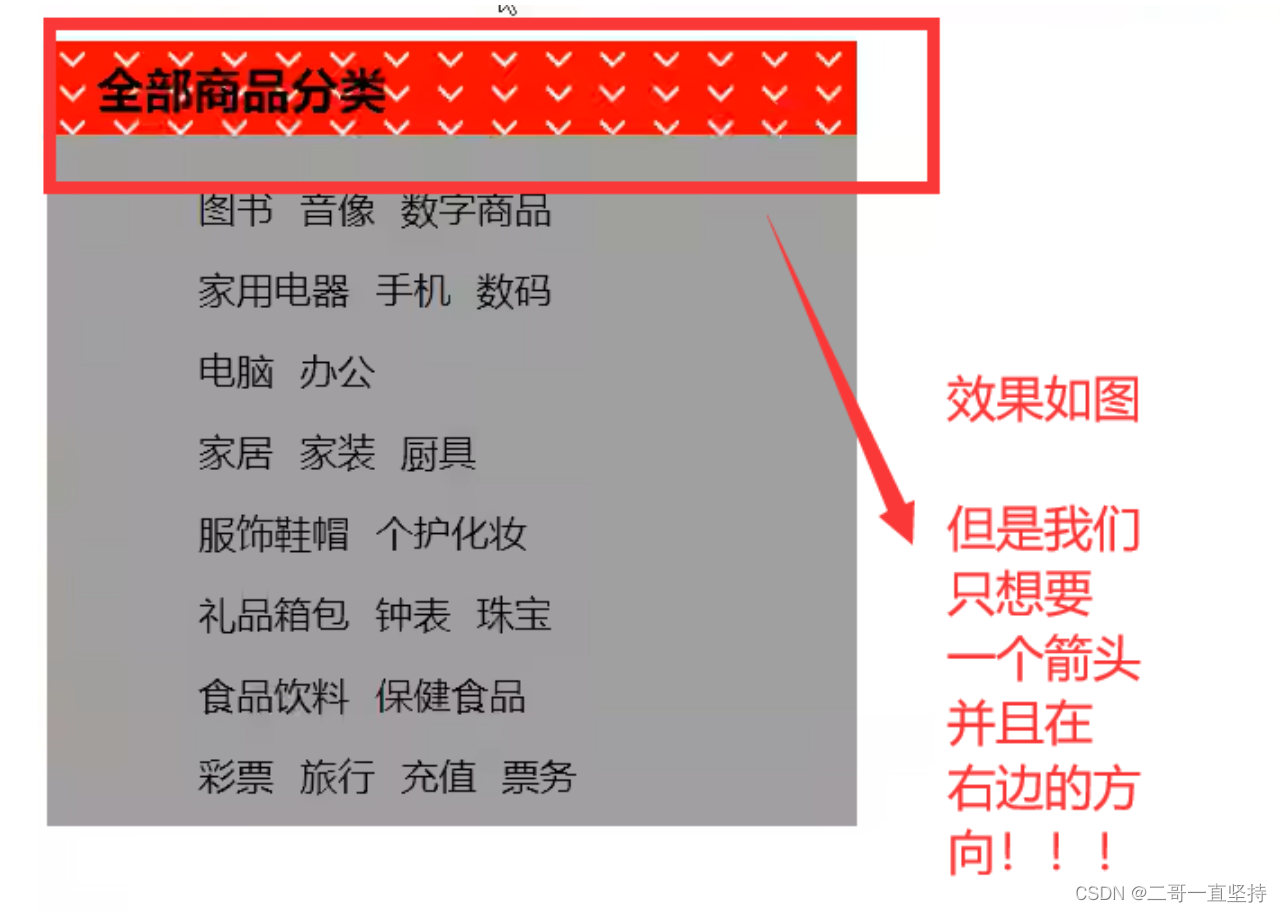
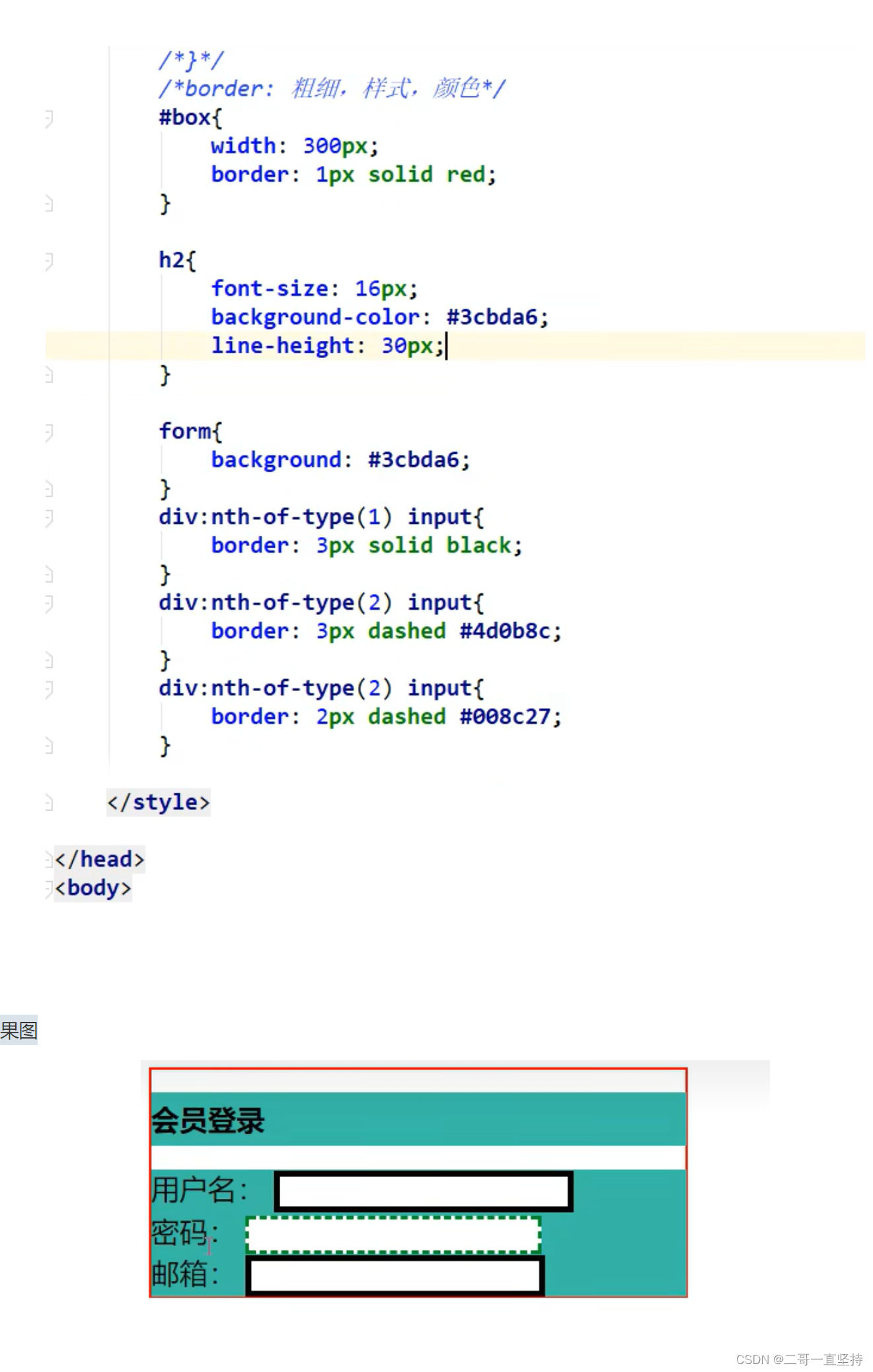
效果图 !!!

经过调整 位置
如下!!
所以
背景的格式为: 颜色 图片 图片位置 平铺方式

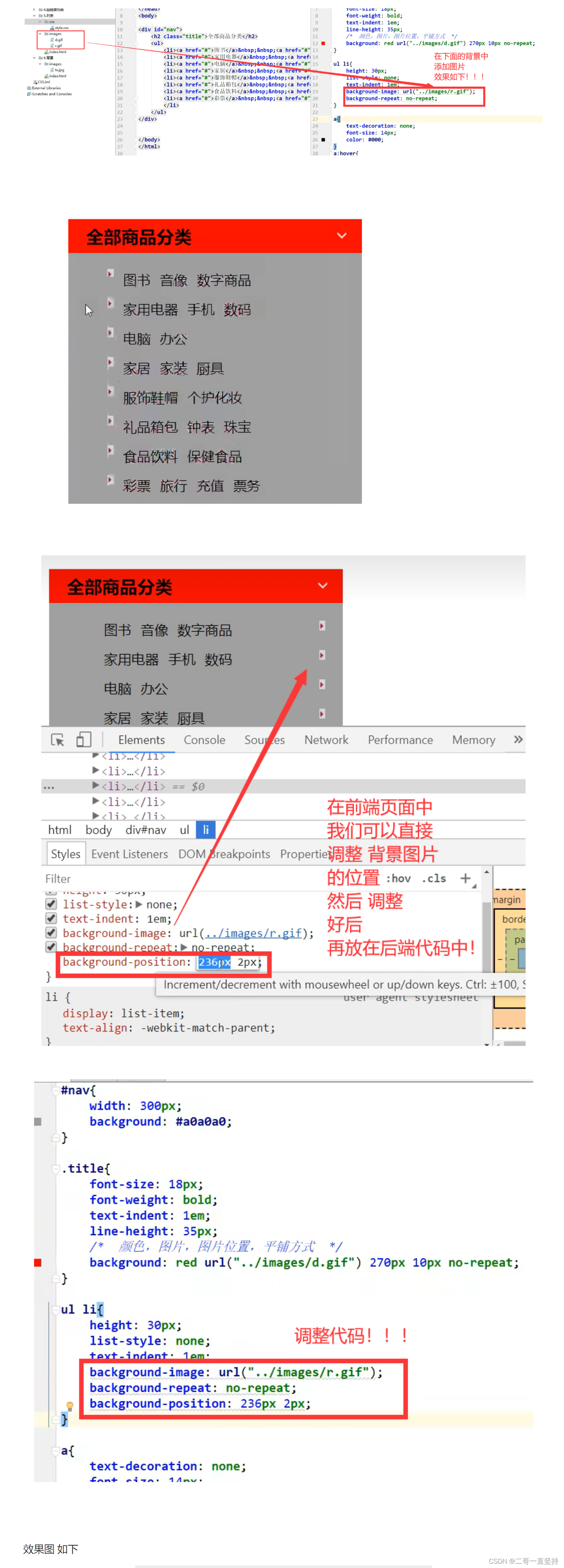
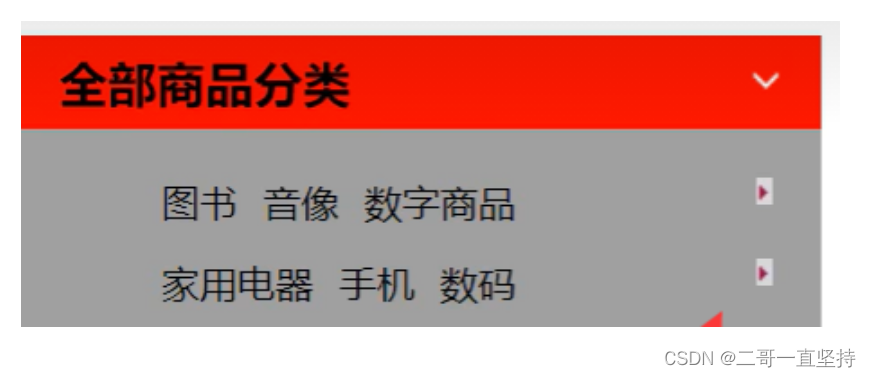
练习二
在下面的背景中添加图片

效果图 如下

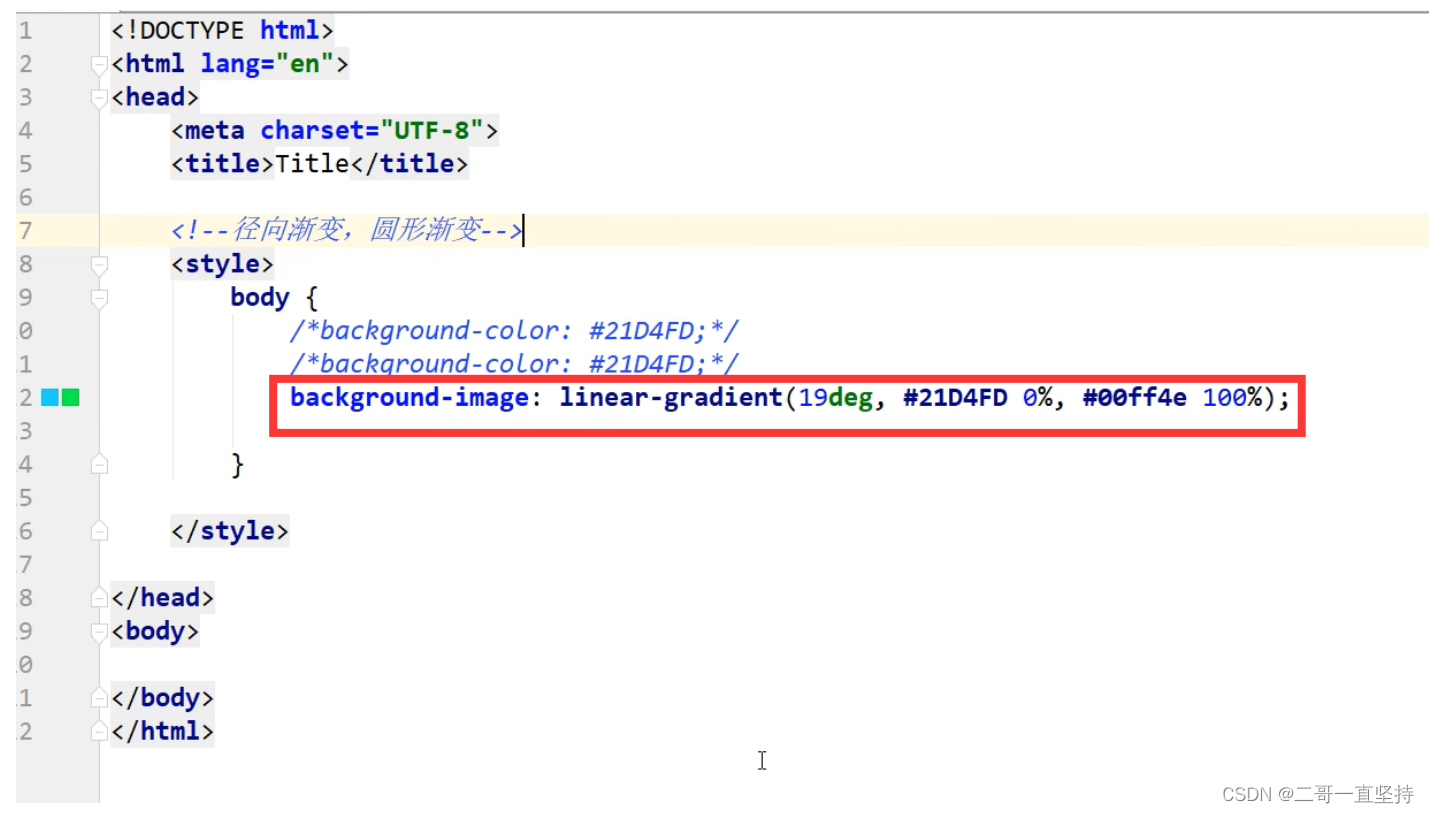
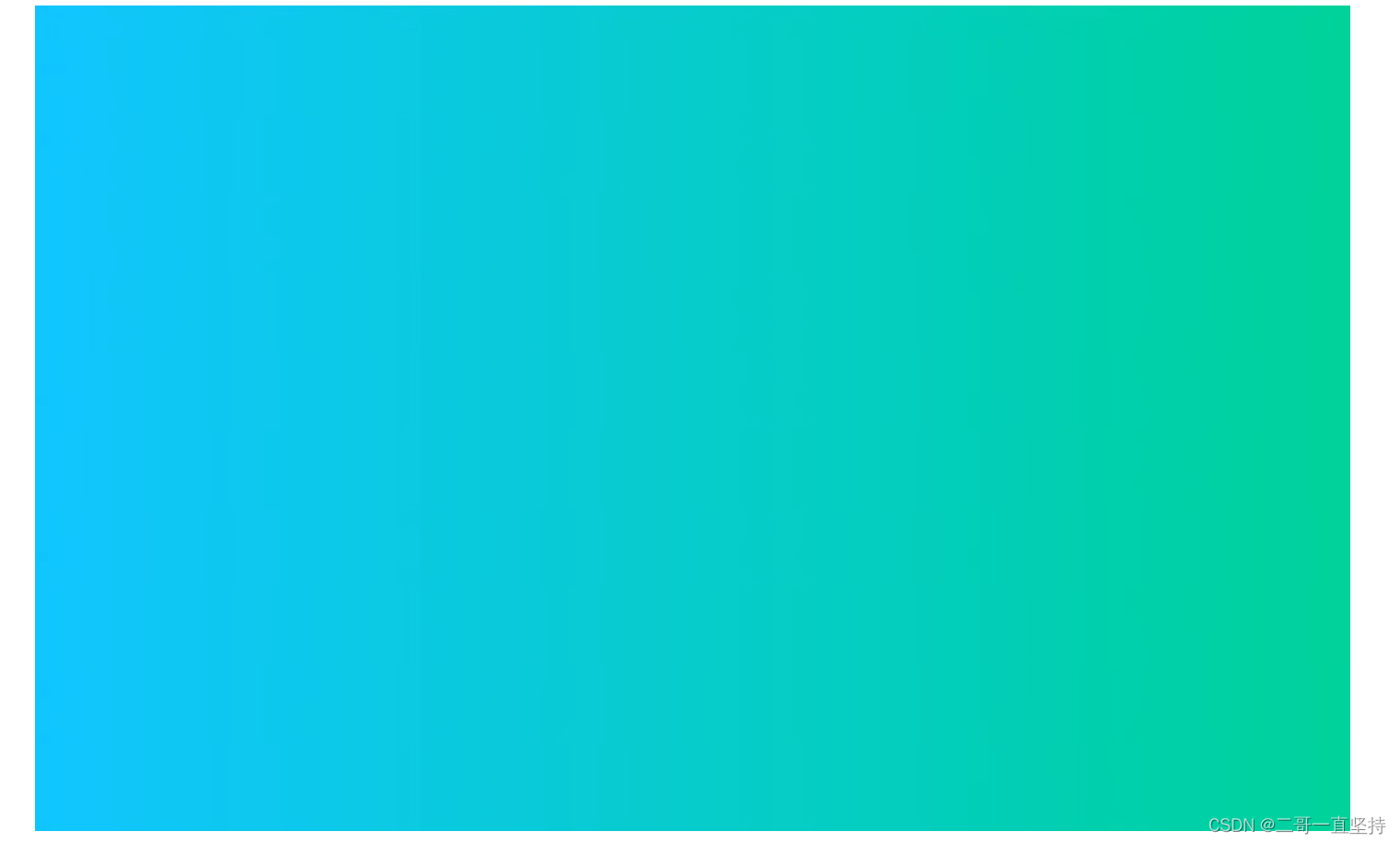
渐变
径向渐变 圆形渐变
等等…
渐变颜色代码

网页效果

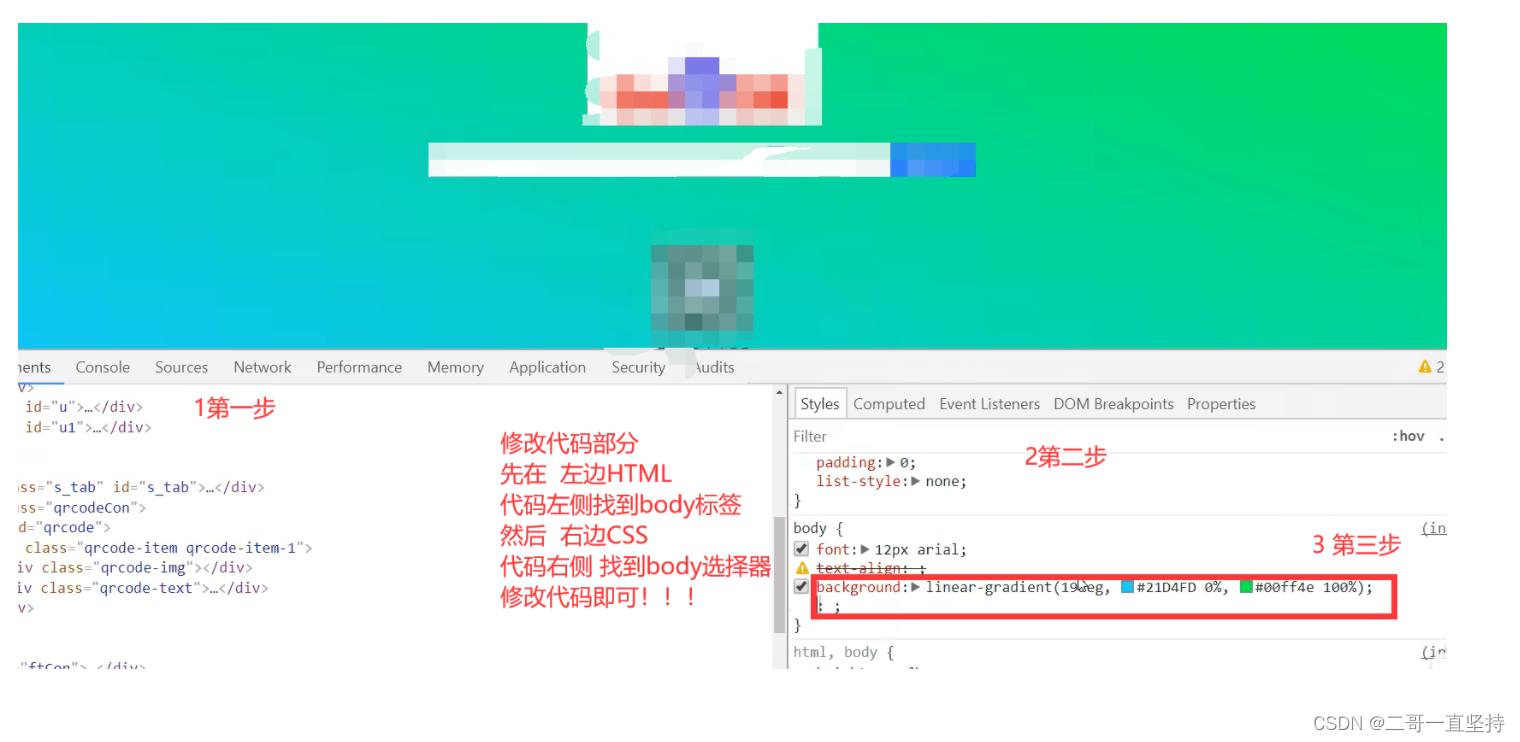
练习
我们可以再网页上
自己调整图片颜色来得到想要的效果
然后在 放在代码中去

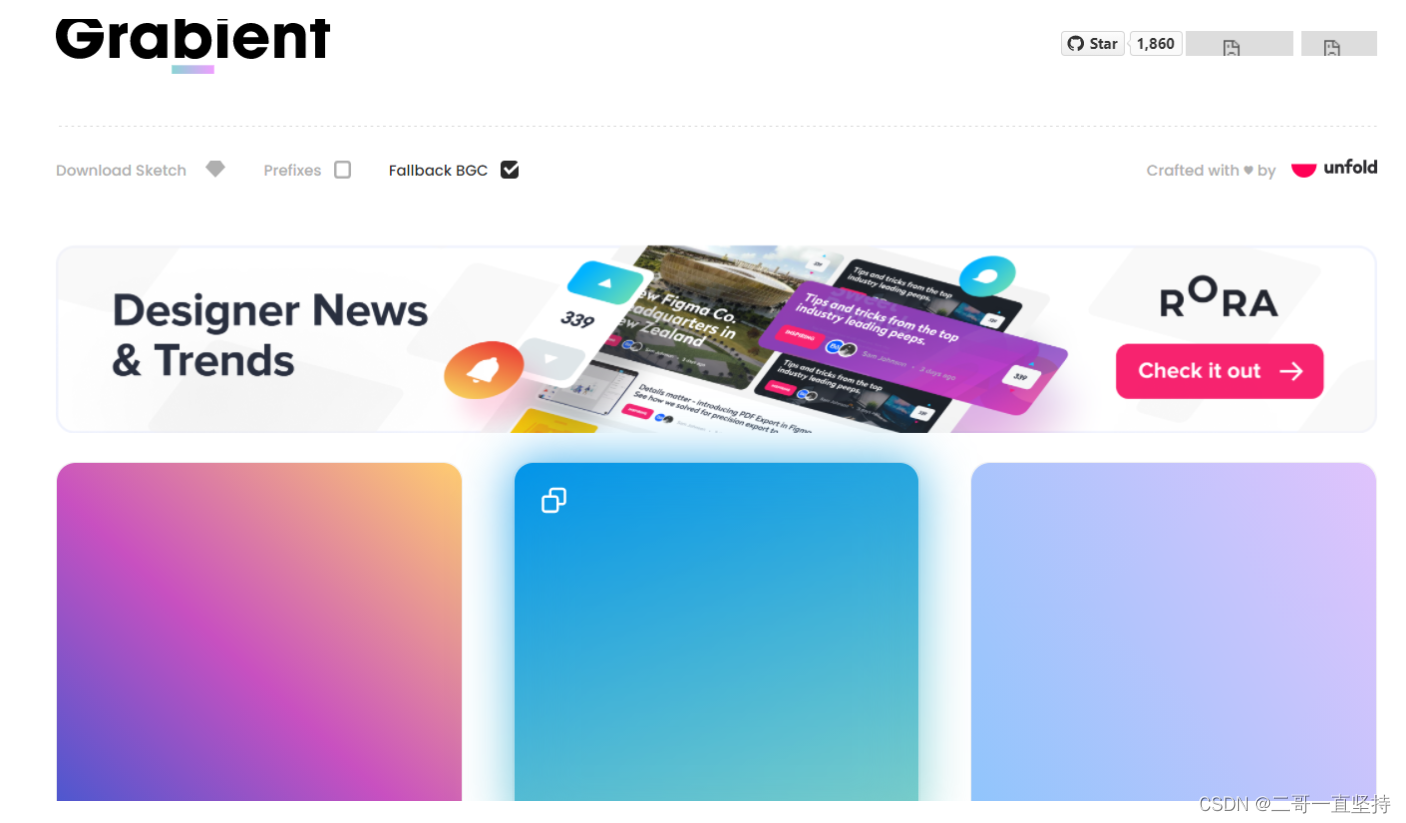
重点!
扩展 渐变图形 网站!!!
https://www.grabient.com/

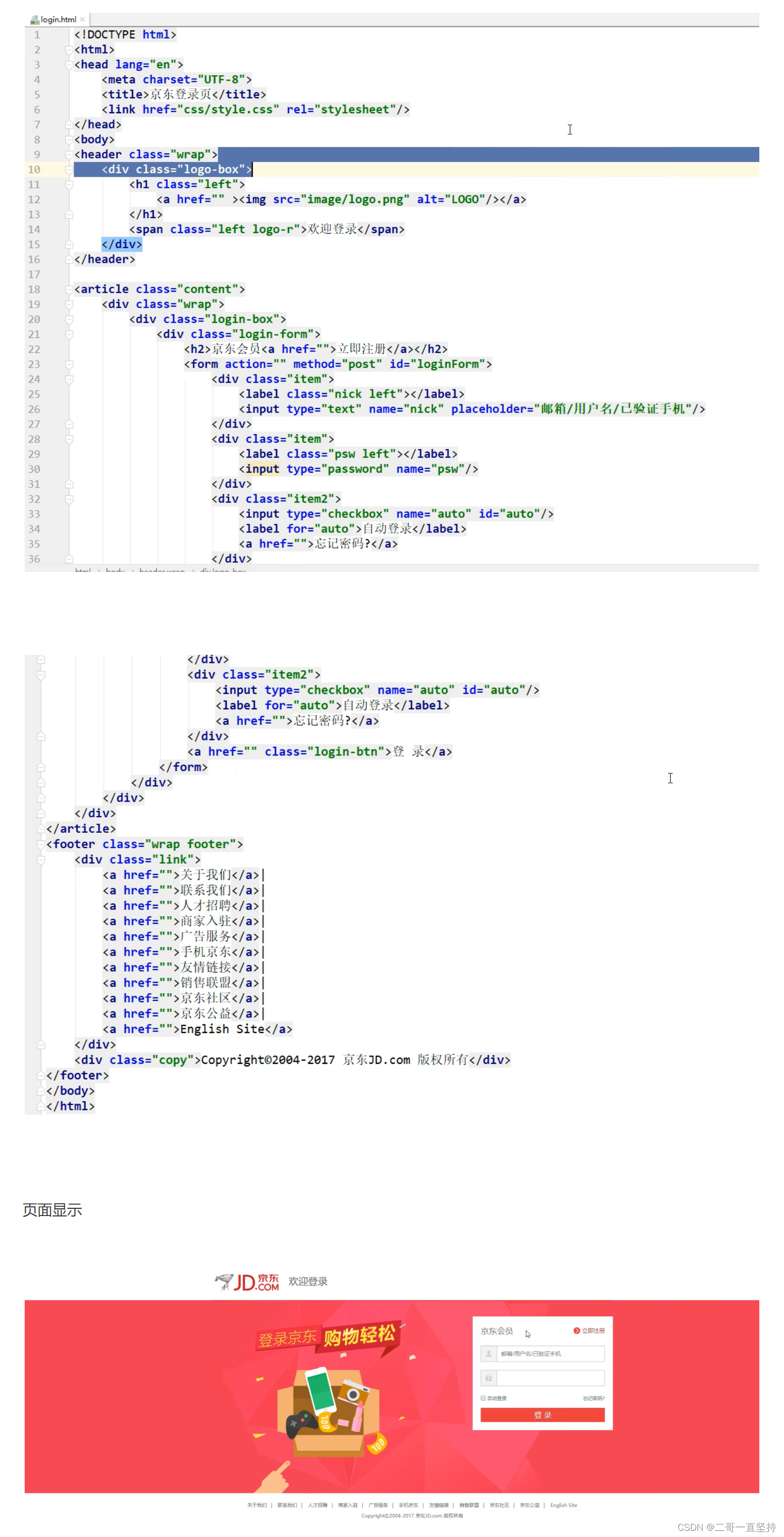
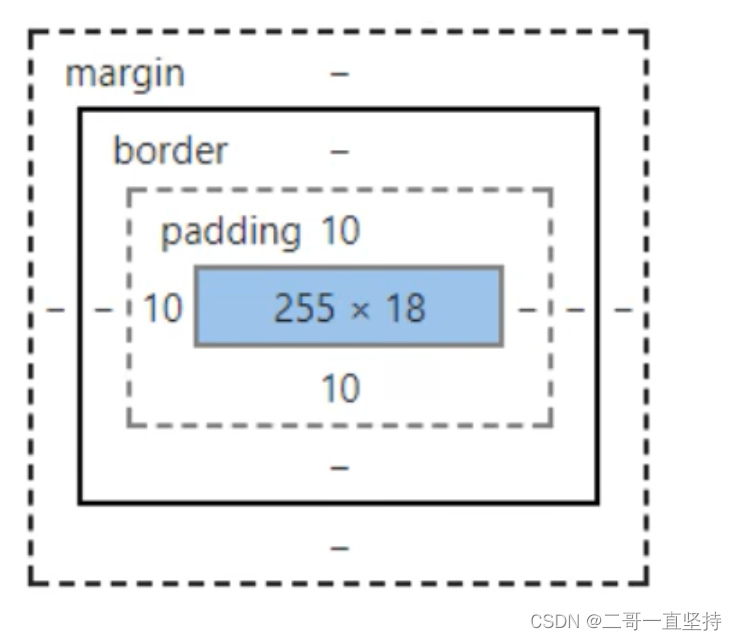
盒子模型
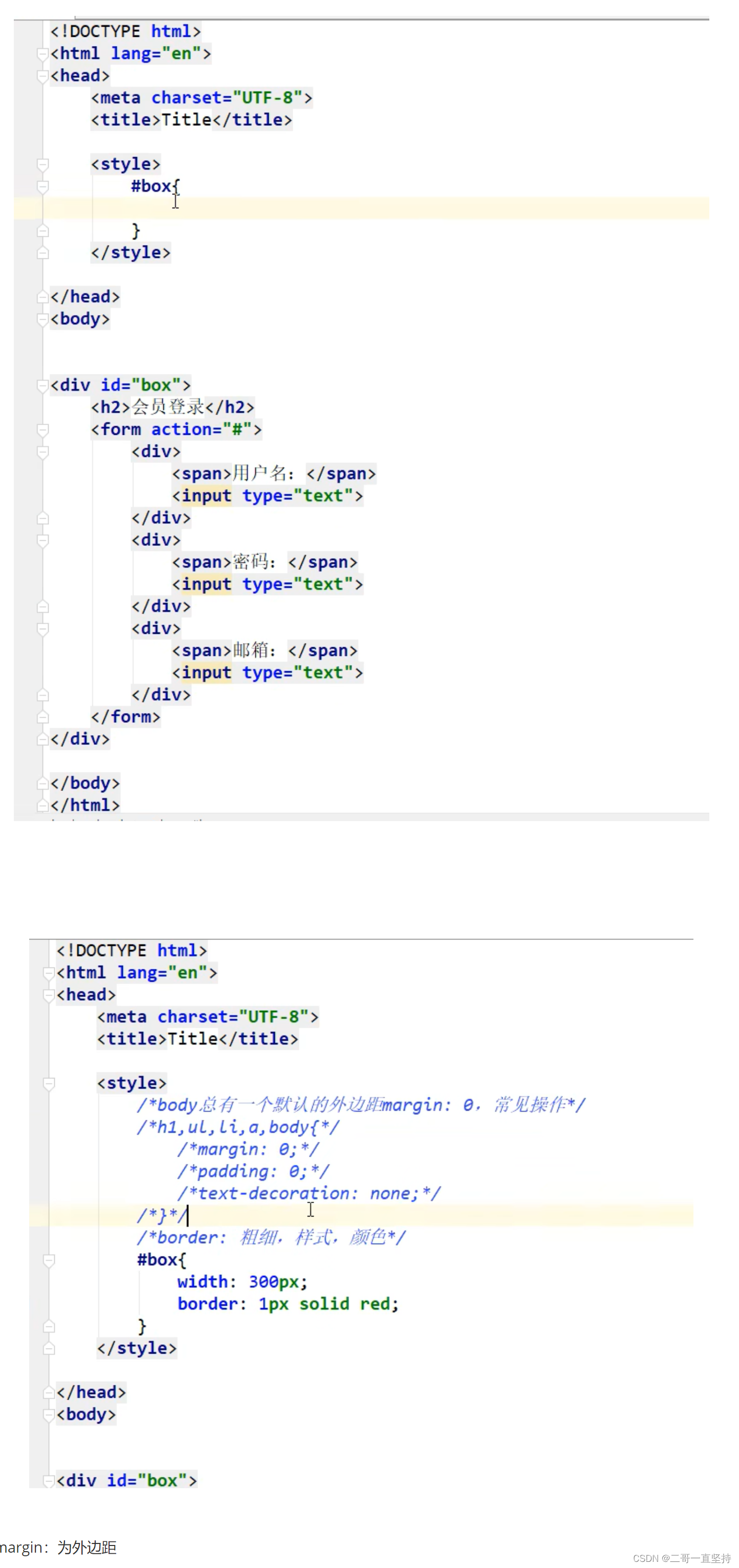
代码部分
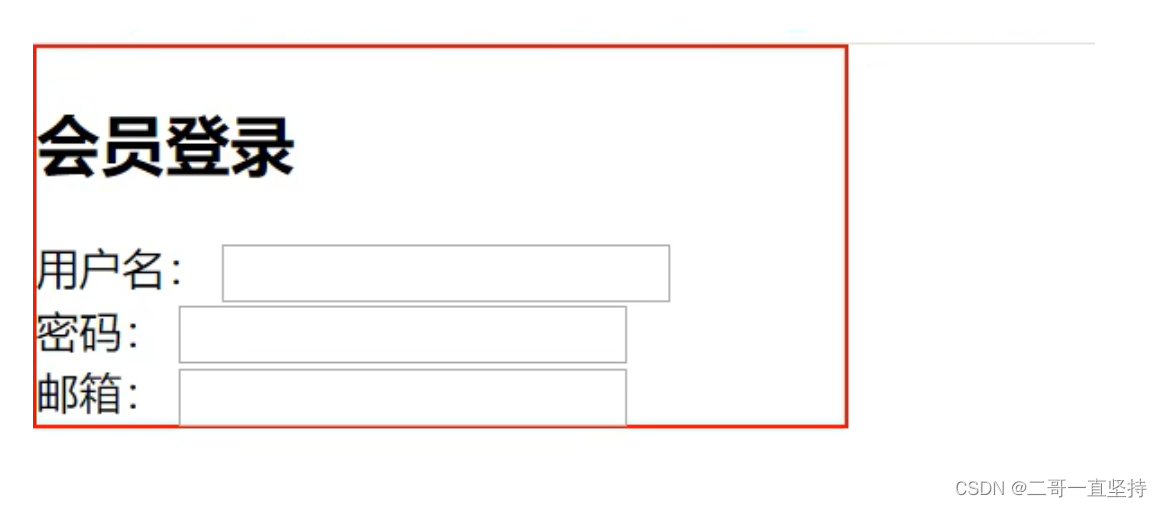
页面显示

什么是盒子
margin: 外边距
padding: 内边距
border:边框

边框
我们一共讲解三部分 边框 内边距 外边距!!!
下面含有
border标签的就是 边框
就是盒子模型的一部分!!!
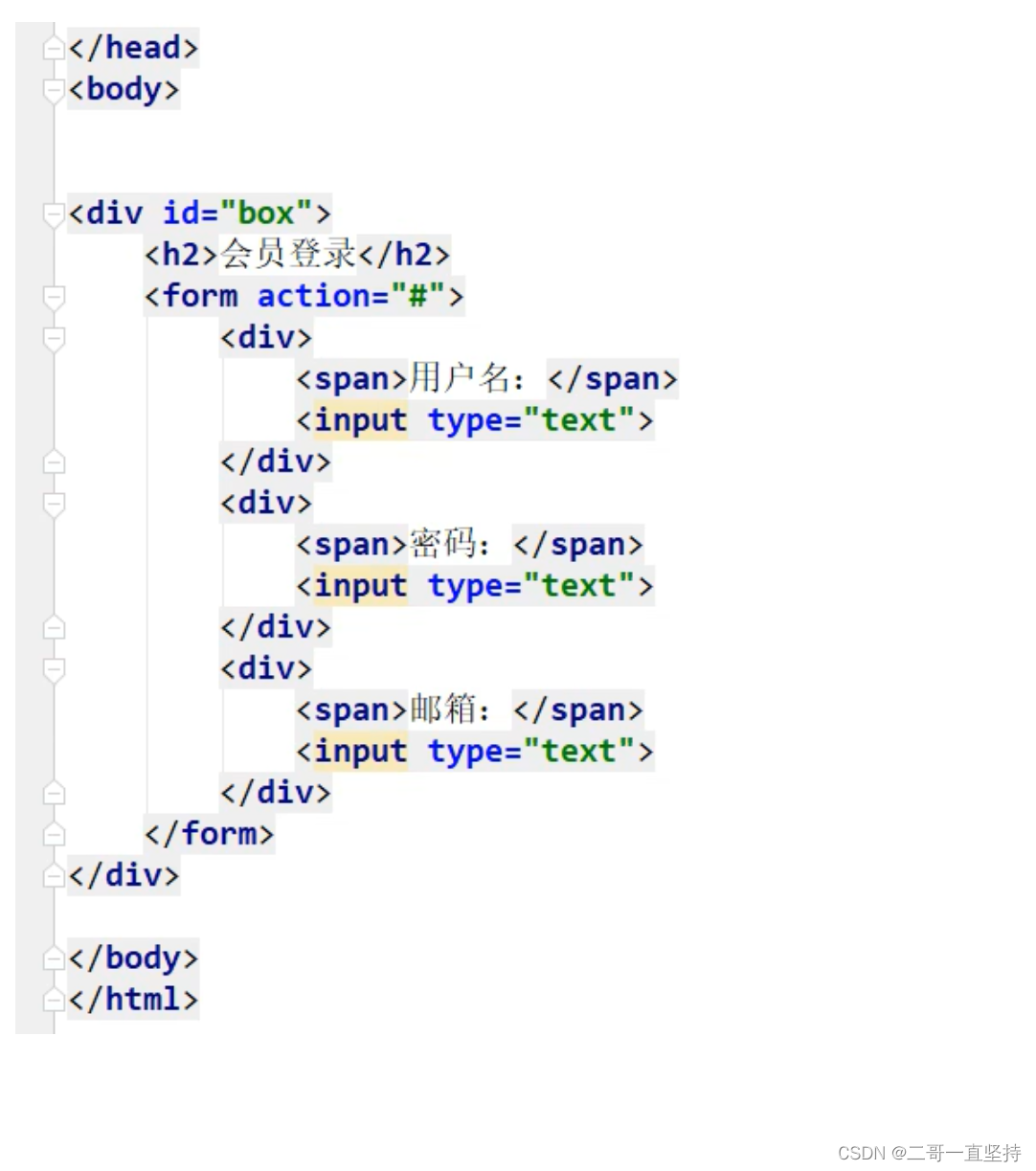
body标签

margin:为外边距

练习
效果图

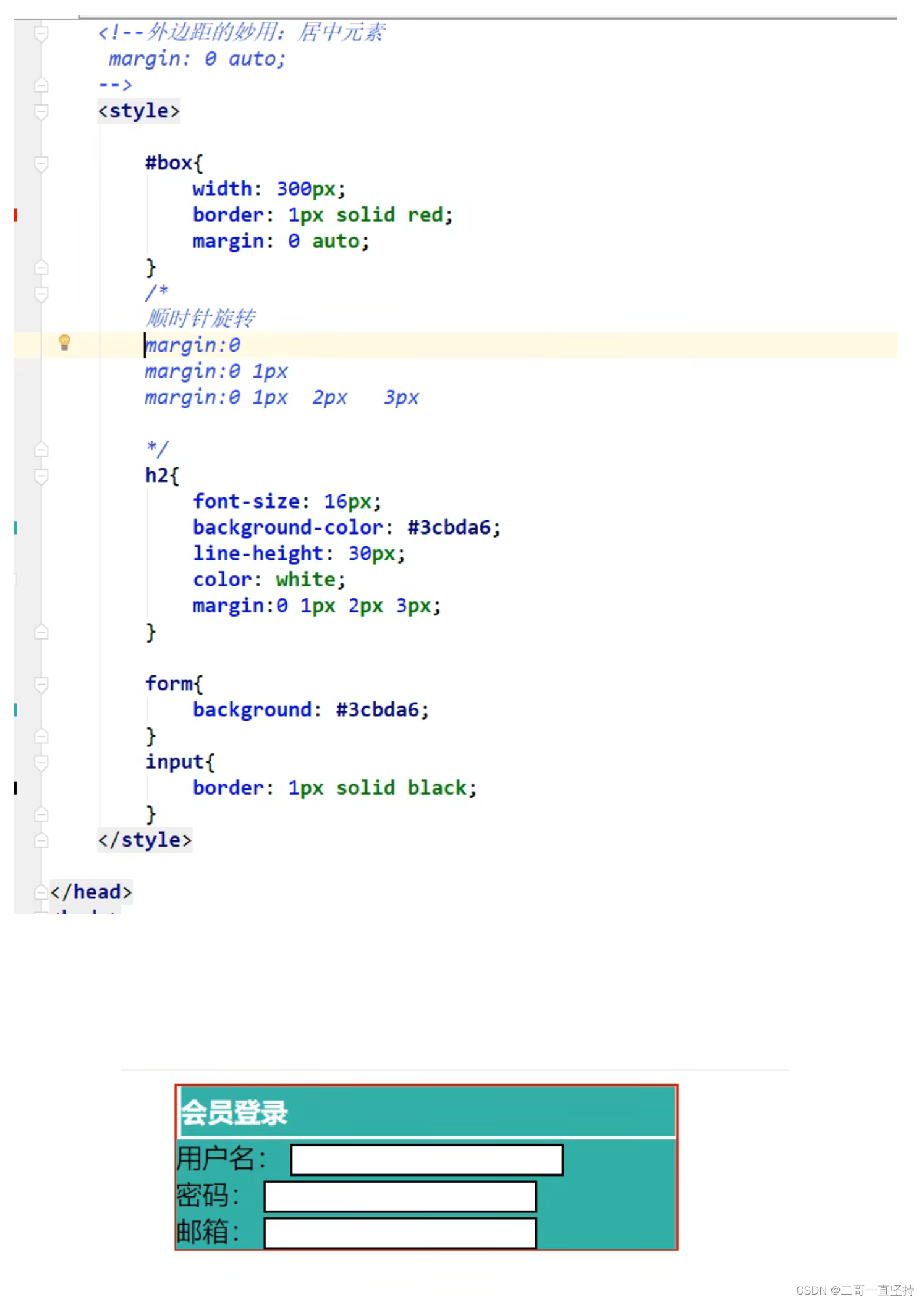
外边距
外边距 就是 margin
margin格式
一共有四个方向 方向为 上 右 下 左
所谓 格式为 margin: 上 右 下 左(顺时针旋转)
而且外边距 可以调整 居中 内容
body标签

修改部分

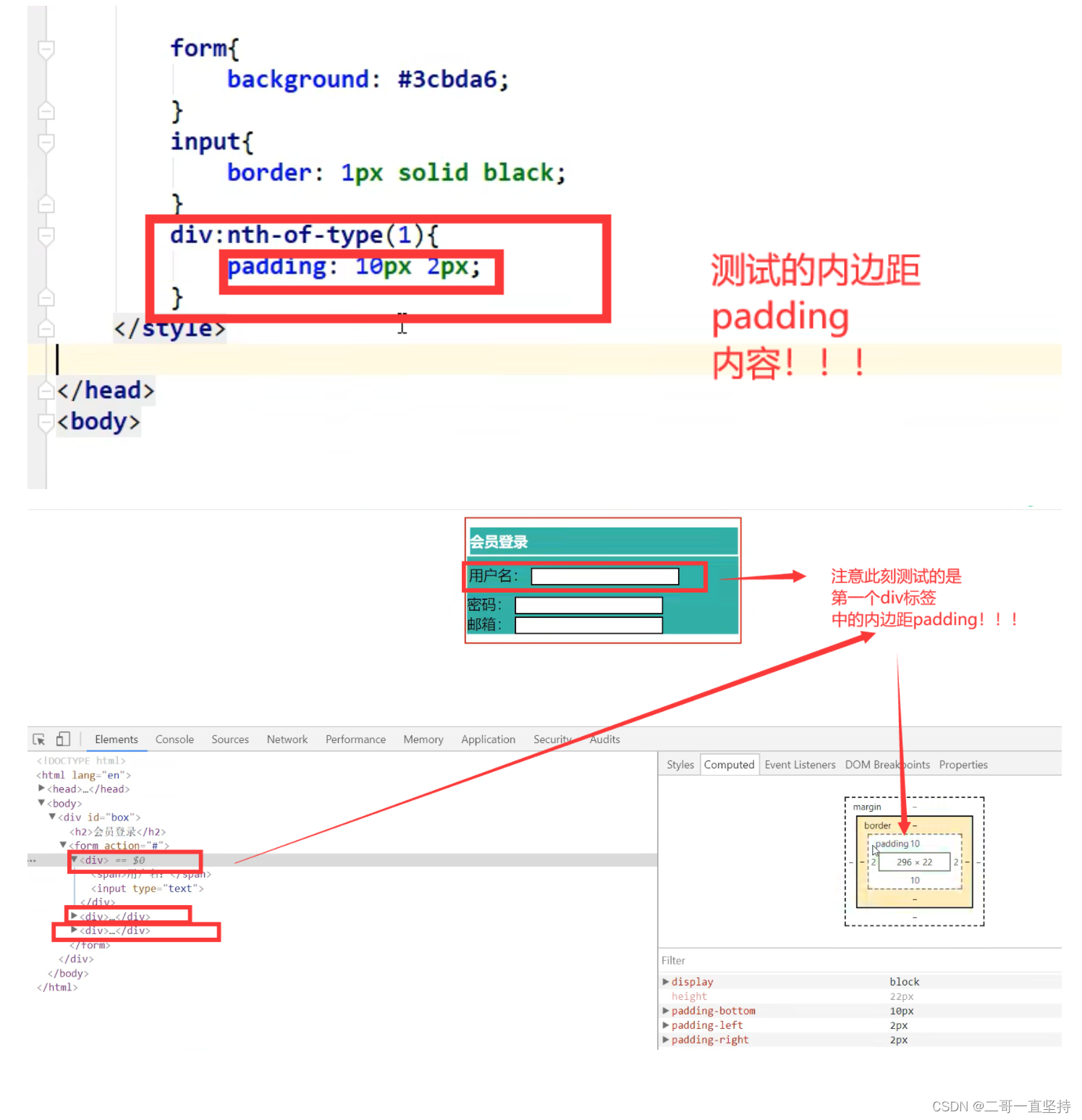
内边距
padding标签 就是内边距
而内边距也有方向
当 padding:1px 代表 上下左右 方向 都间隔 1px
当padding: 1px 3px 代表 上下为 1px 左右为 3px
当 padding : 1px 2px 3px 3px 代表 上 1px 右 2px 下3px 左 4px
注意此刻为顺时针方向!!!

其他代码 跟外边距 代码一样
参考上面的代码!!

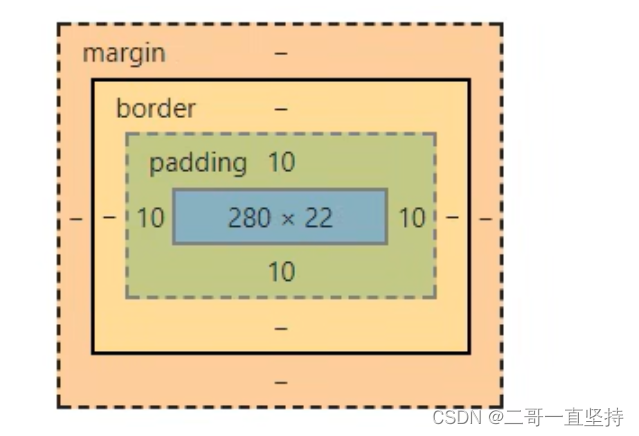
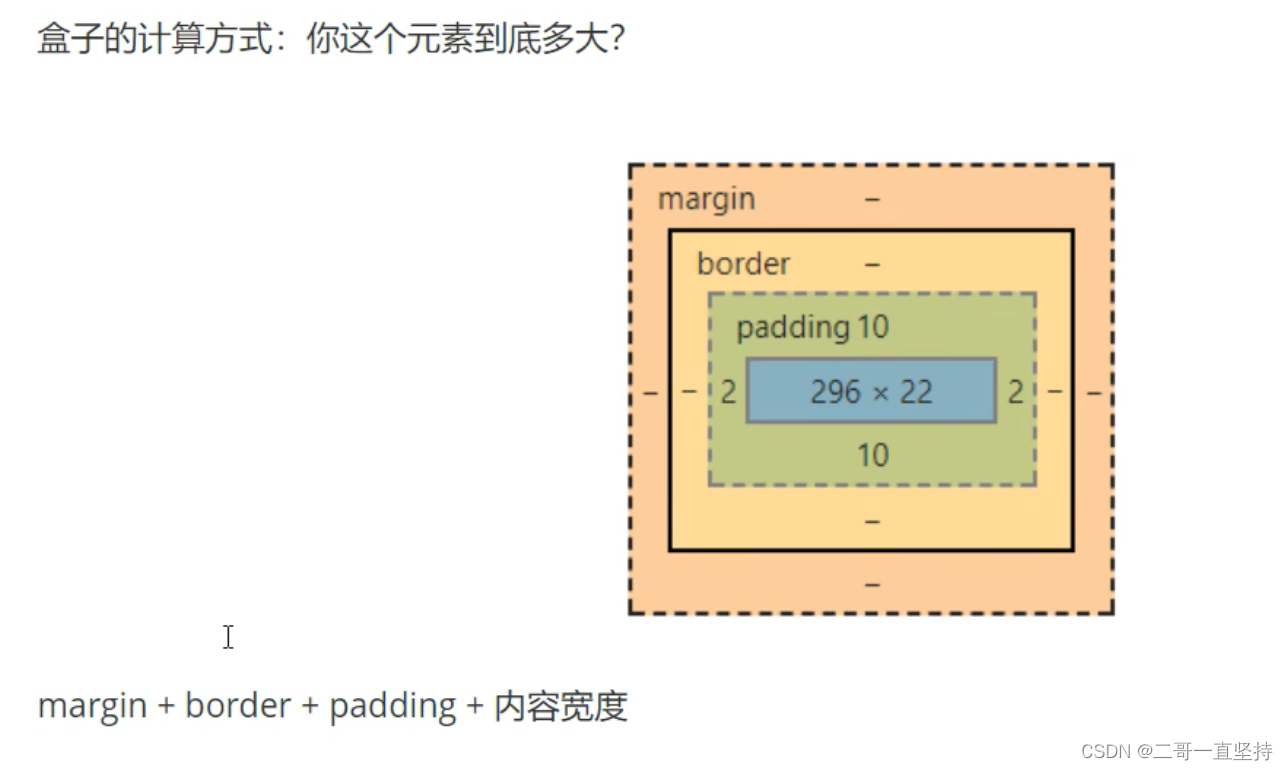
注意点!!!
盒子的计算方式

圆角边框
同样 圆角边框也属于 border部分
只不过 精准属于 border-radius 部分
而且 他也存在方向
border-radius:10px 20px 表示为
左上 右下的那个角度为 10px 右上 左下那个角为2opx
当然它也是顺时针方向!!!
顺序为 左上 右上 右下 左下
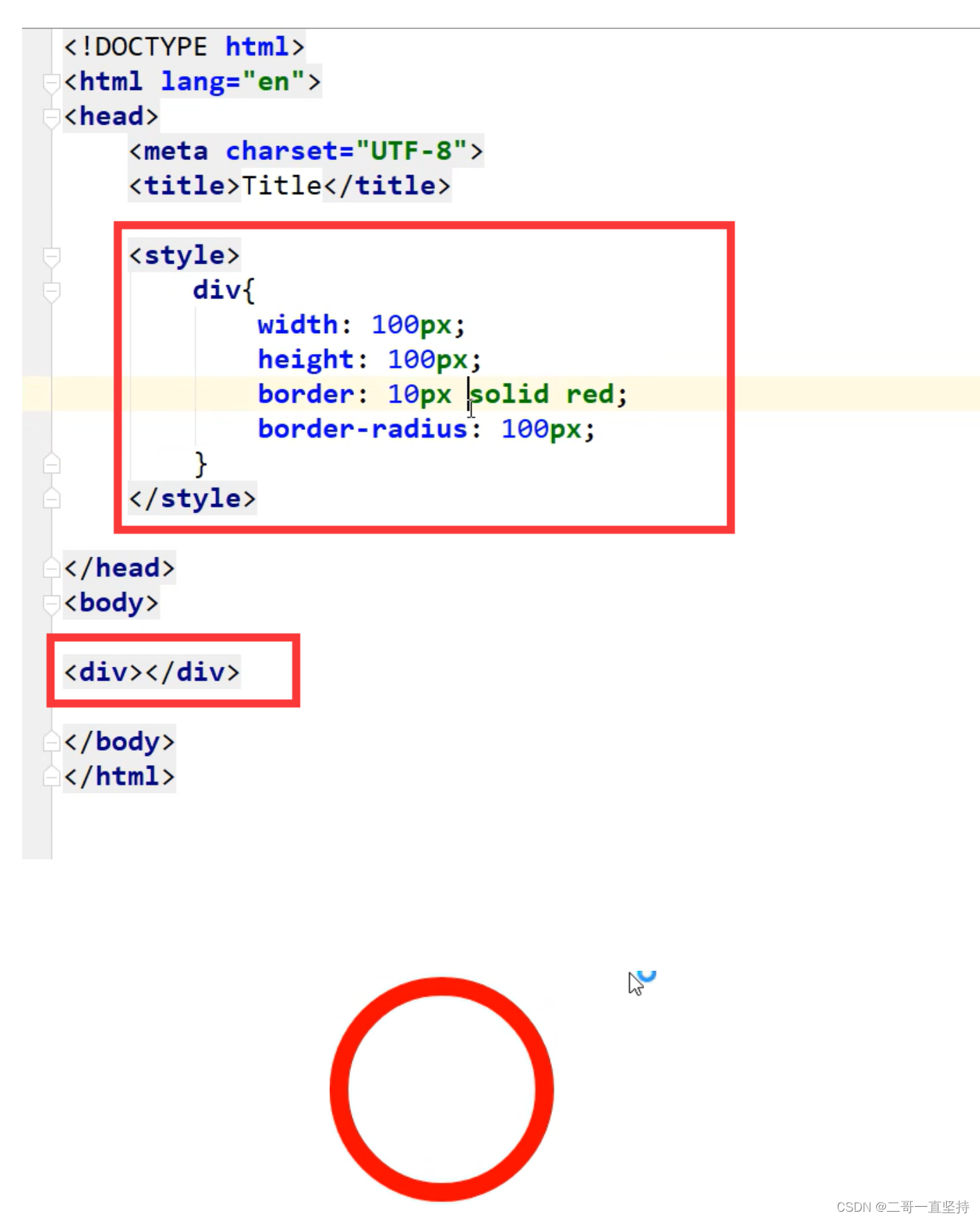
body代码

修改

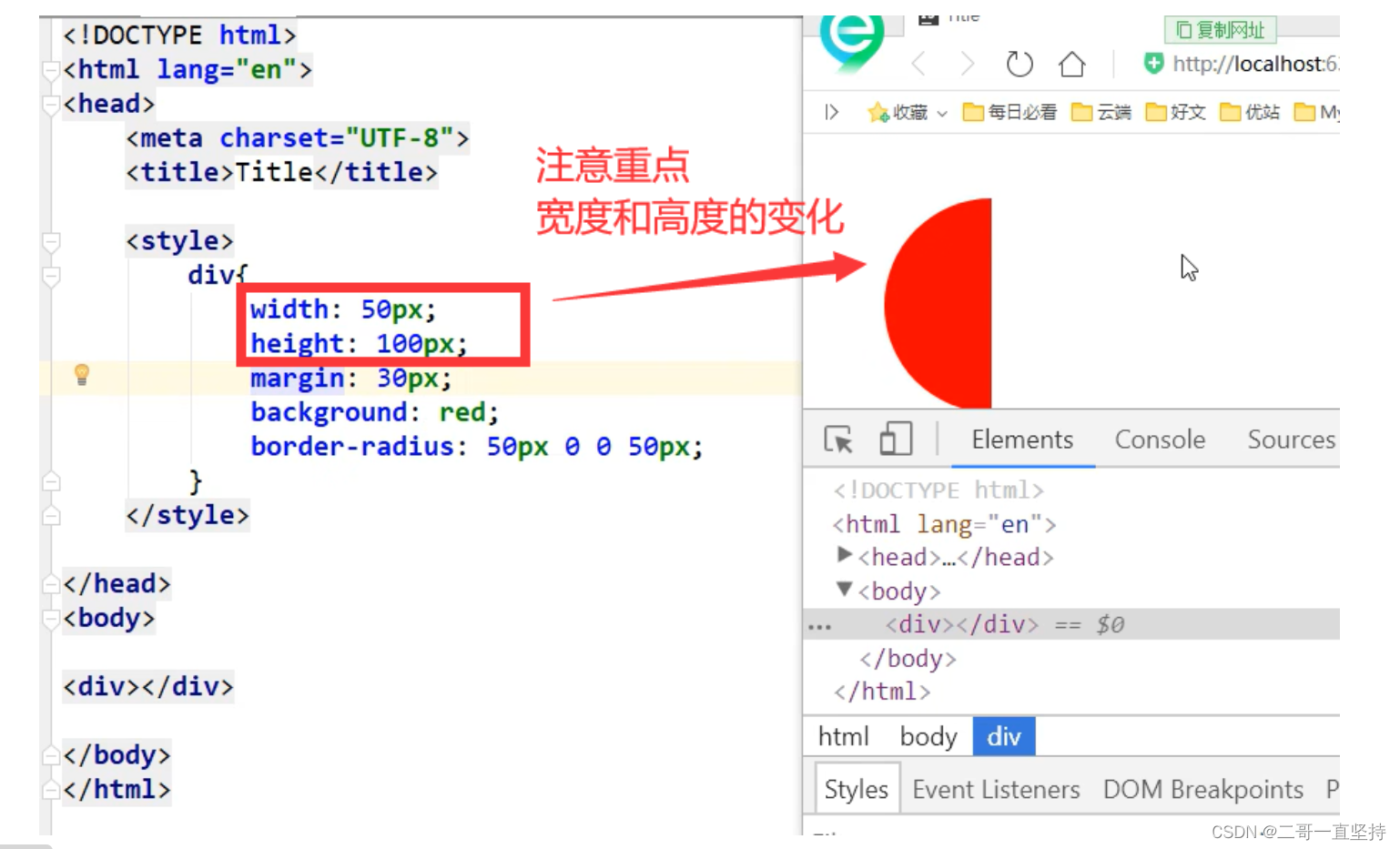
练习
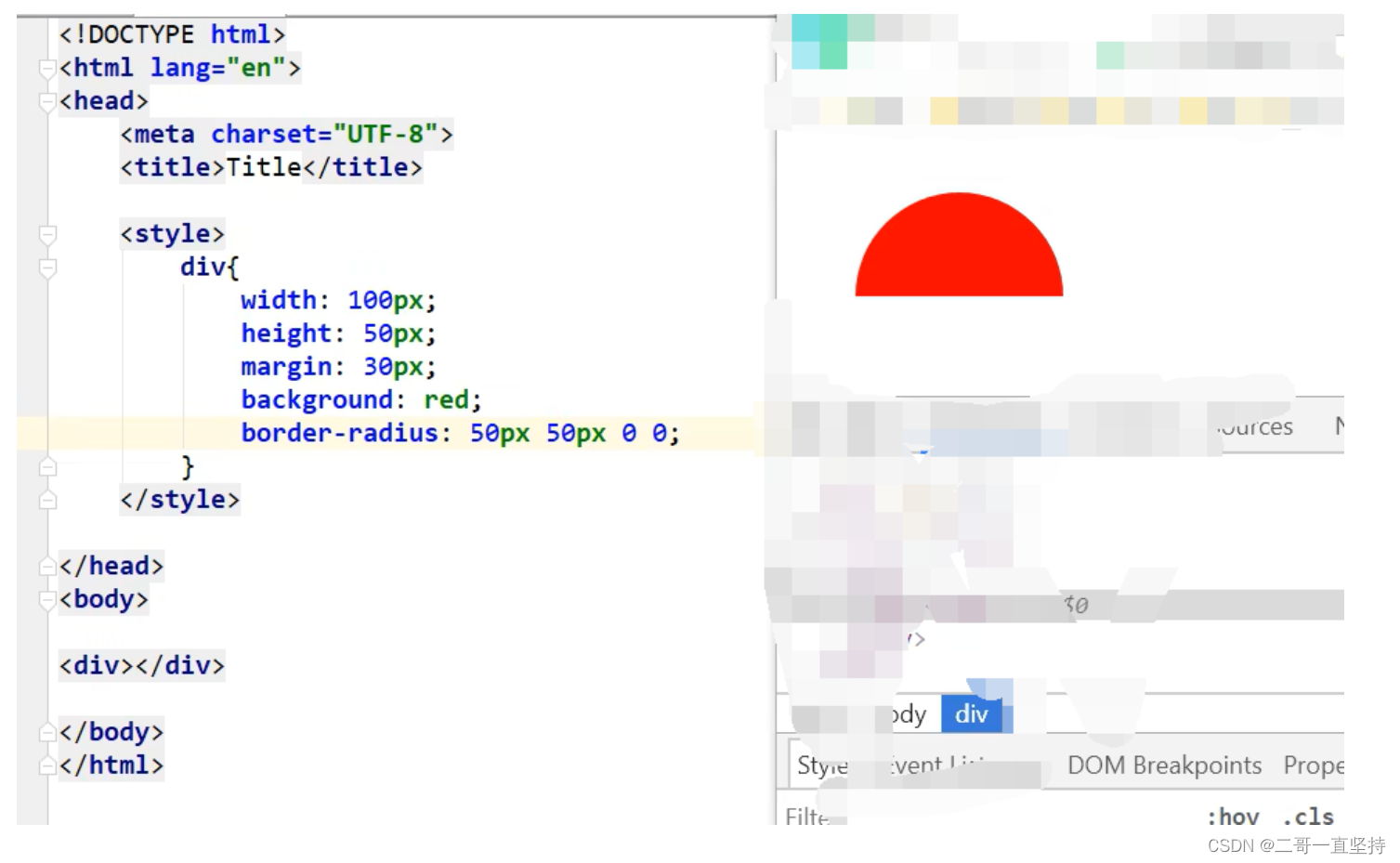
设置一个半圆的图形

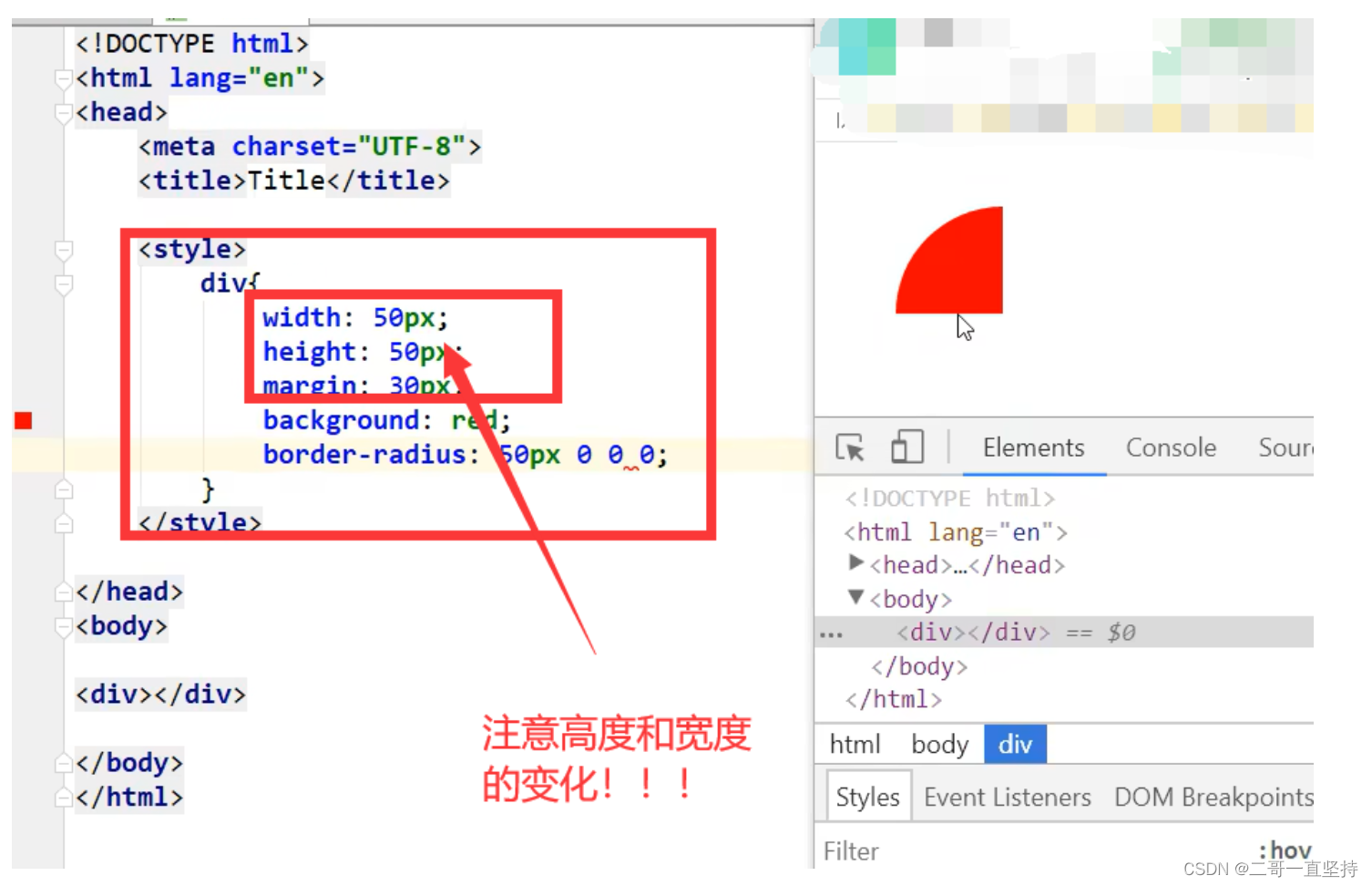
练习二
设置一个左半圆的图形

练习三
设置一个扇形图形

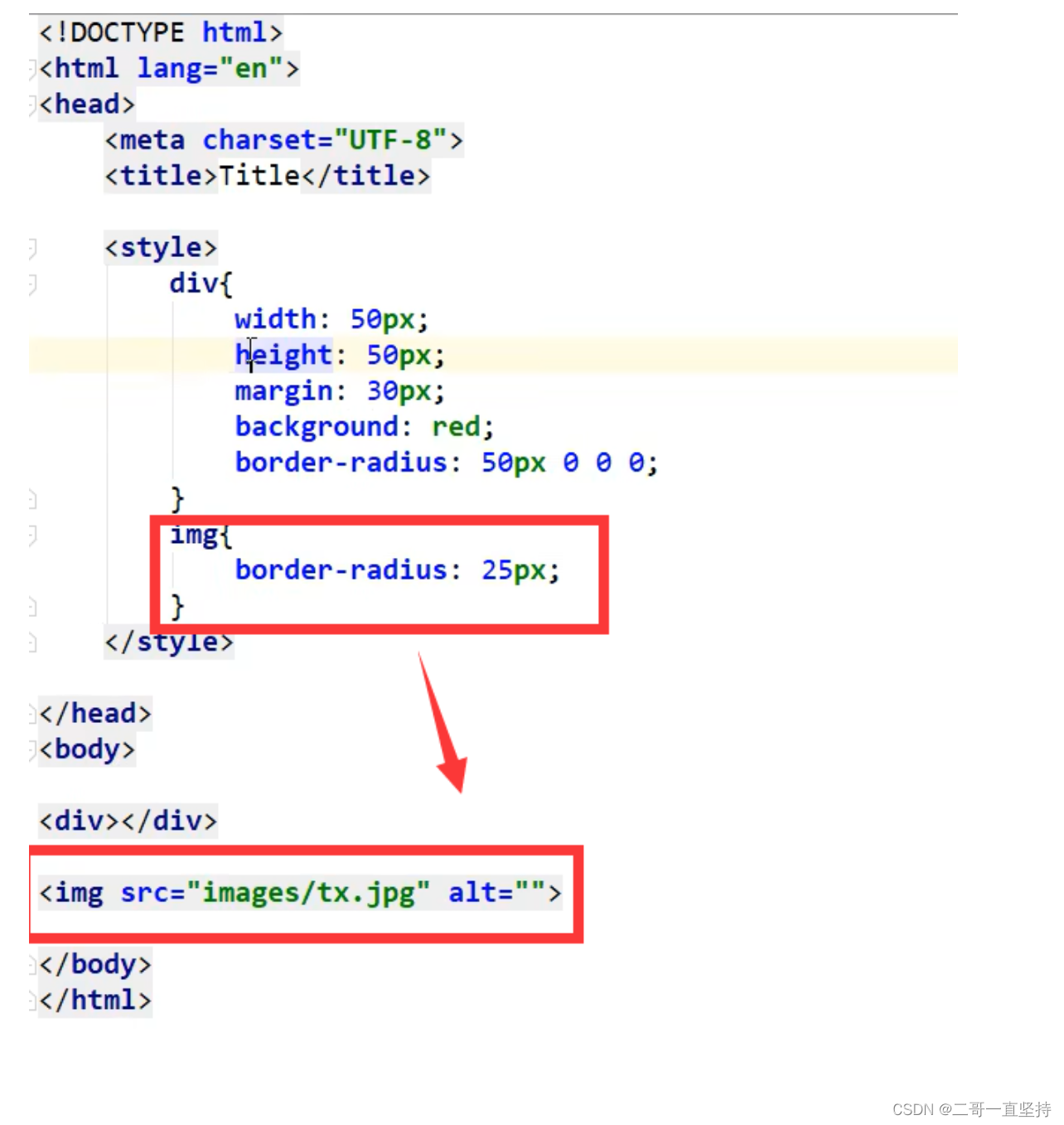
练习
将一个图片 变成圆形

总结 可能通过网页作图 或者 背景图 渐变
可能会比 ps 等等一些软件要快 和效果要好!!!
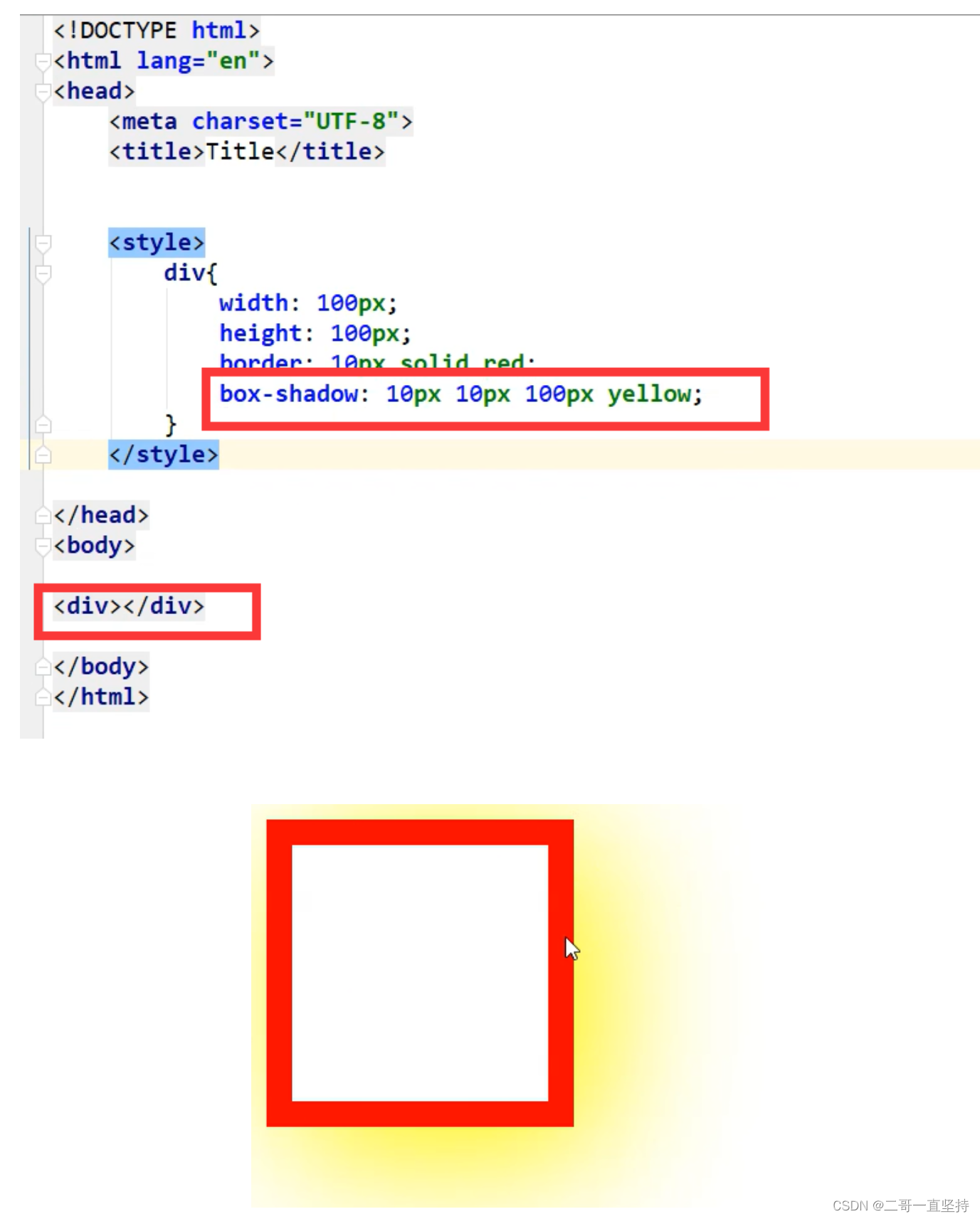
阴影
阴影 shadow 的标签内容
盒子阴影效果 box-shadow

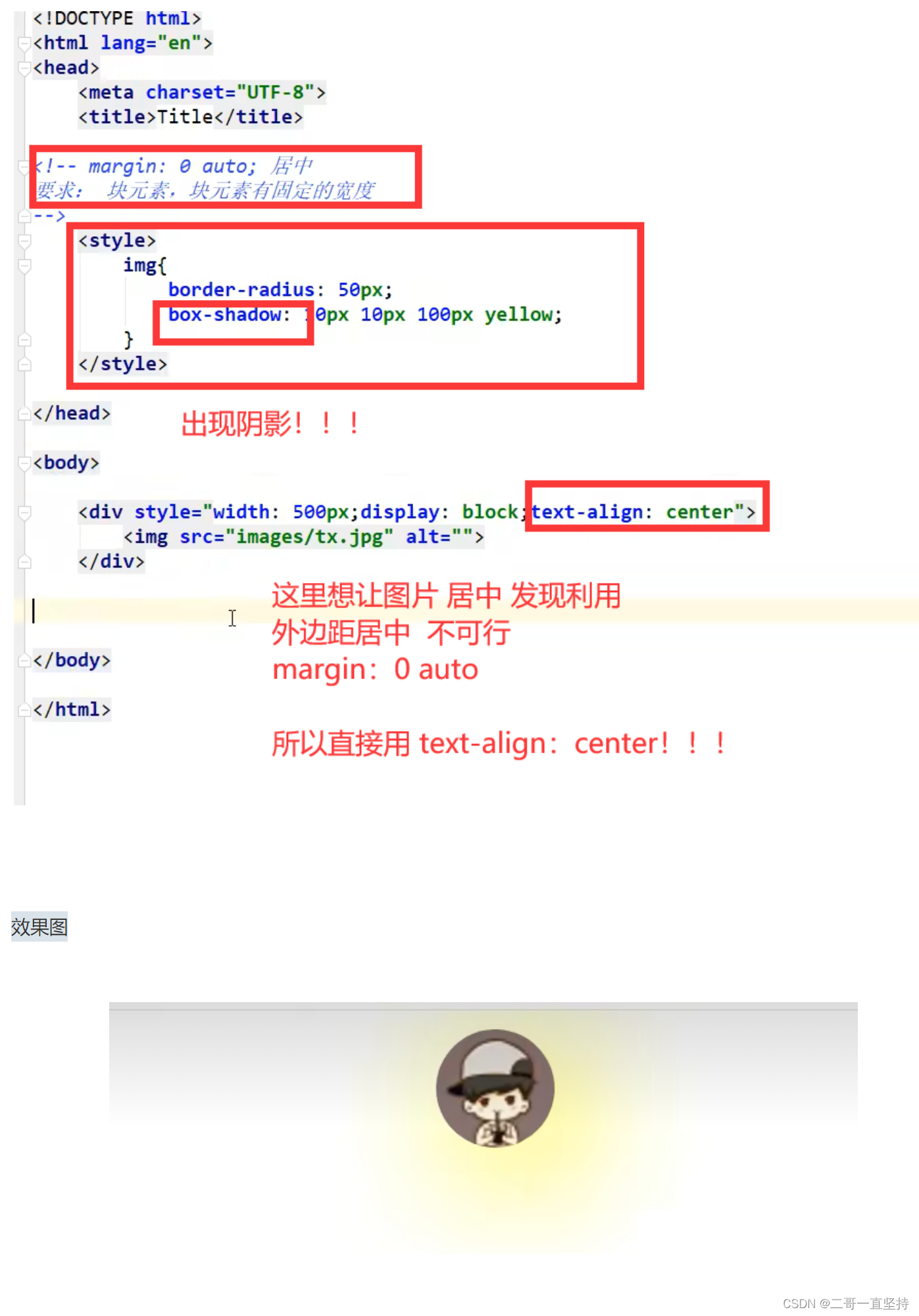
练习
让图片出现阴影!!!
margin 是外边距
外边距居中的 条件(margin: 0 auto)
要有 块元素 而且块元素有固定的宽度
效果图

重点!
扩展 :
前端代码参考网站
源码之家!!!
还有
搜索:
后台管理系统 模板之家
还有
搜索
layui
或者
搜索
element-ui
还有
搜索
飞冰
https://www.ice.work.cn/
还有很多
搜索
门户网站 模板之家

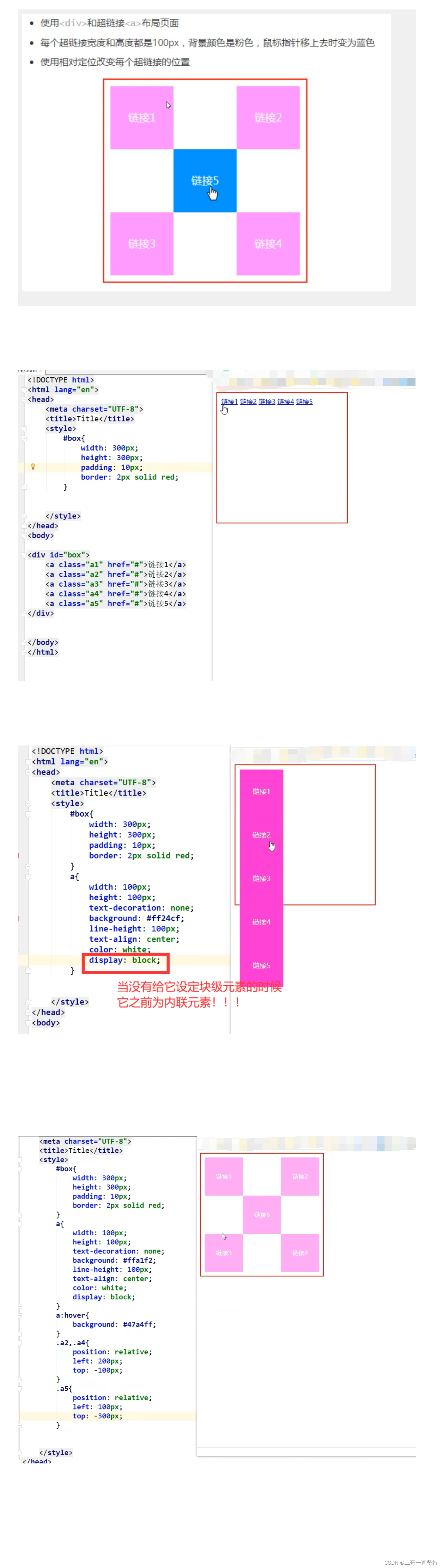
浮动的理解
理解
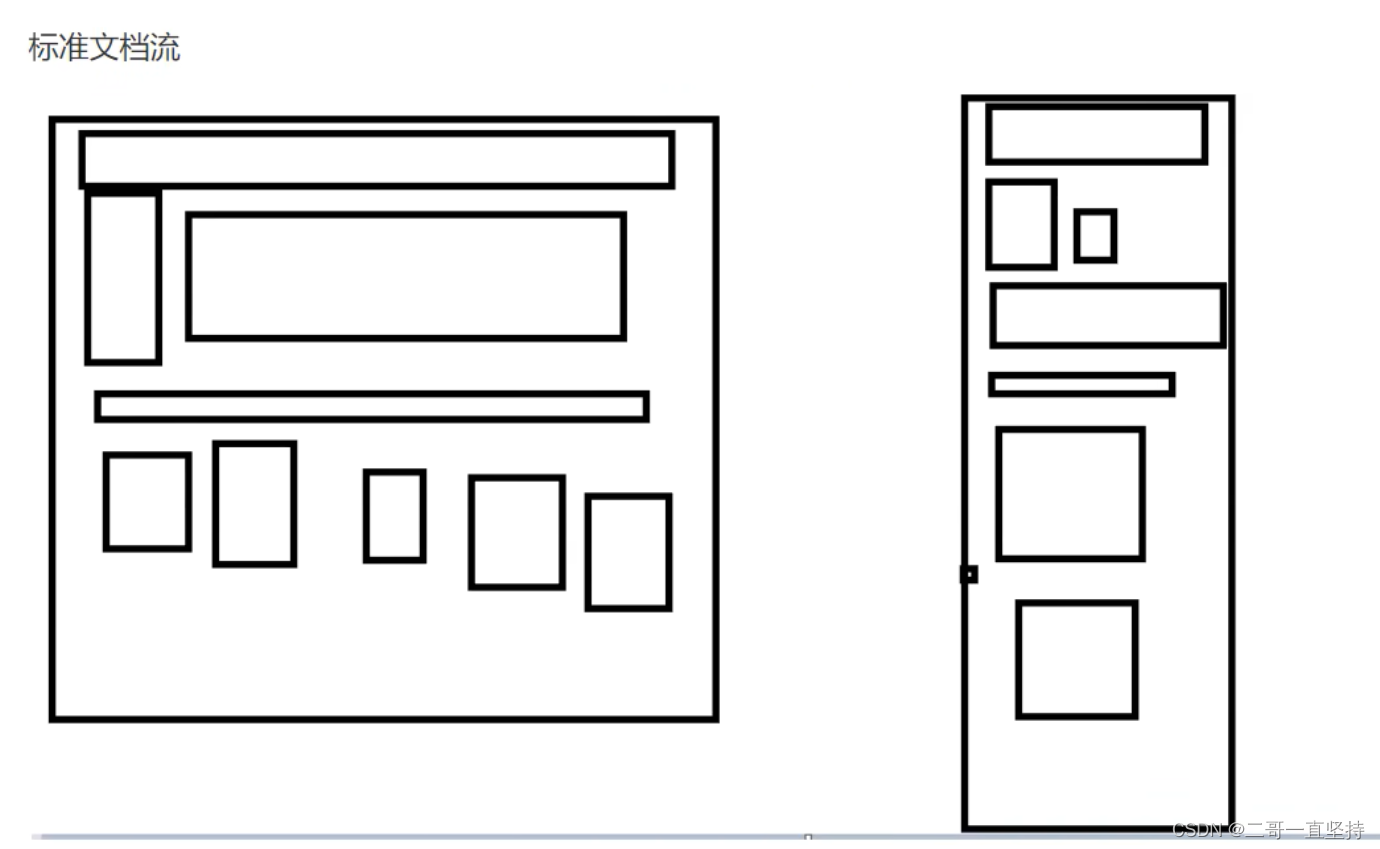
标准文档流
下面图中
左边是正常的
右边是 标准文档流

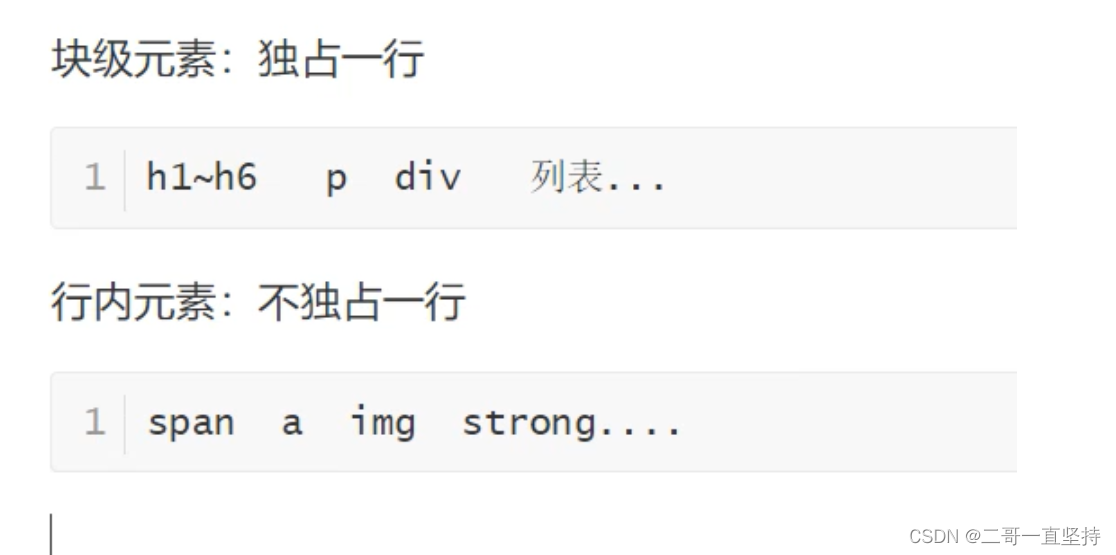
理解 块级元素 和 行内元素
行内元素可以包在块级元素中
但是 块级元素 不能 包在 行内元素中

display(陈列)
display 陈列的意思
display 是行内元素的一种
display 可以有三种情况
分别为 block 或者 inline 或者 inline-block
它们的意思分别为
block 块元素
inline 行内元素
inline-block 是块元素 但也可以内联 放一行!
英文学习
block 块的意思
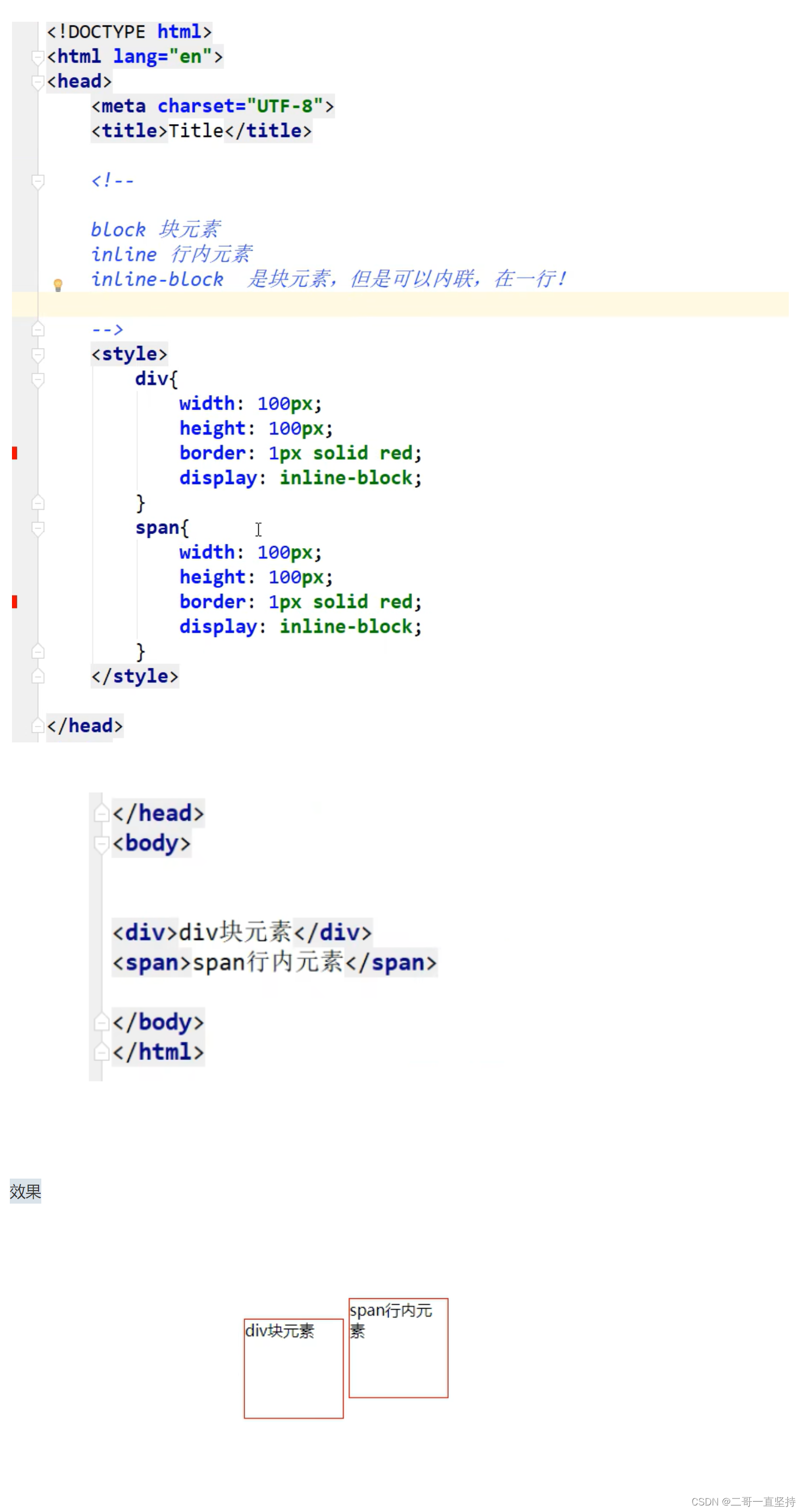
标签代码
重点:
在下面的两个 div 和 span 标签中
它们是不同的
div 为块级元素
span 为 行内元素
(而且还可以发现 行内元素 与选择器中的 width 和 height 是没有关系的)
但是我们 可以利用 display 将 行内元素 变成 块级元素
同样的 块级元素 也可以利用 display 变成 行内元素
理解 :
块级元素 独占一整行
行内元素 只占一行中的某一块 所以可以跟其他元素 并排 排列
效果

总结!!!
display 也是一种实现行内元素排列的方式
但是我们很多情况都使用 float
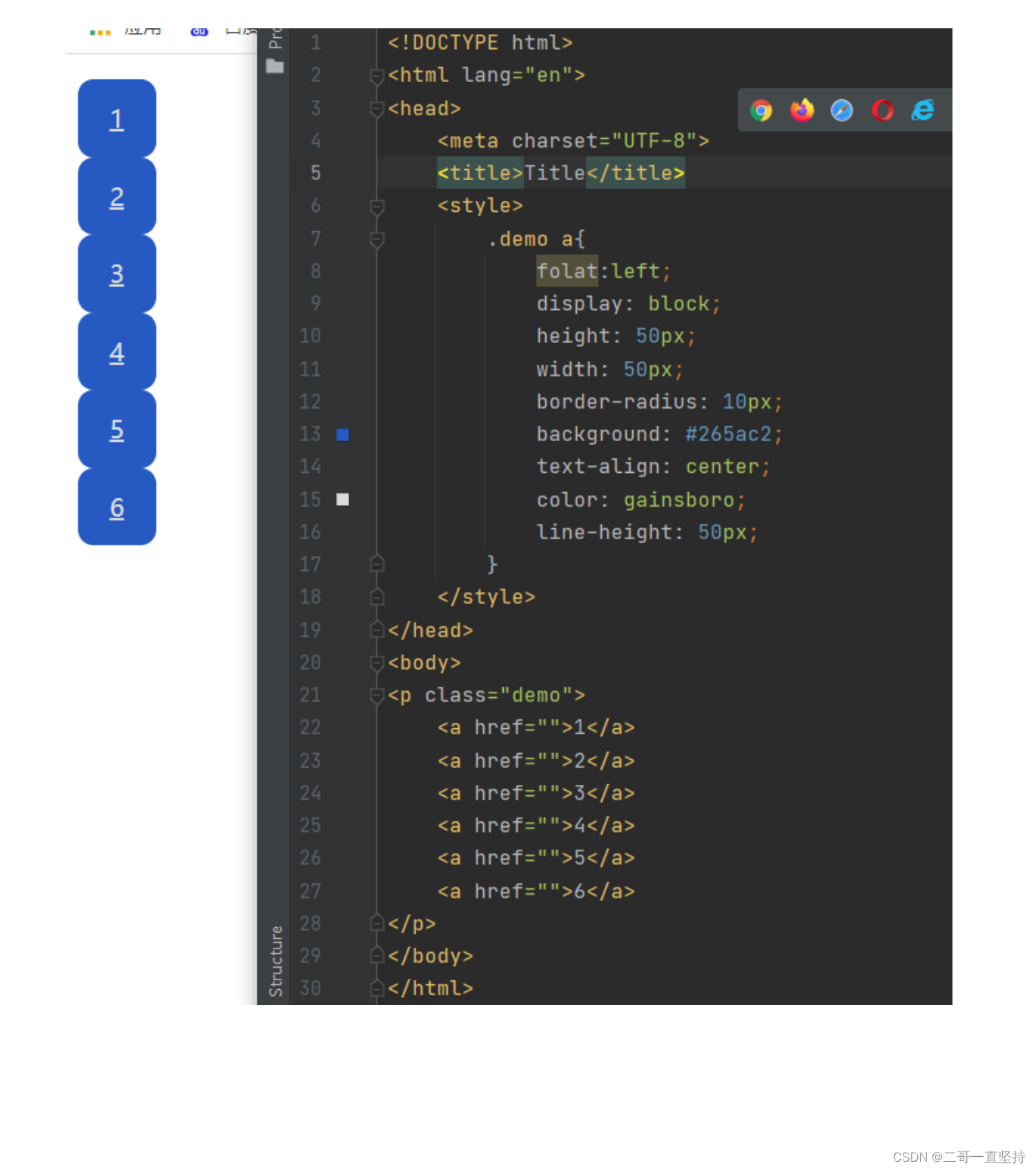
练习
写一个导航栏
需要用到 display
写出导航栏 理解
先利用 inline-block 大框架
将他们 变成 内联 块级元素 但是可以写在一行里面
再将大框架中的元素 变成 块级元素 自动排版到一行中
就会出现导航栏中的现象!!!
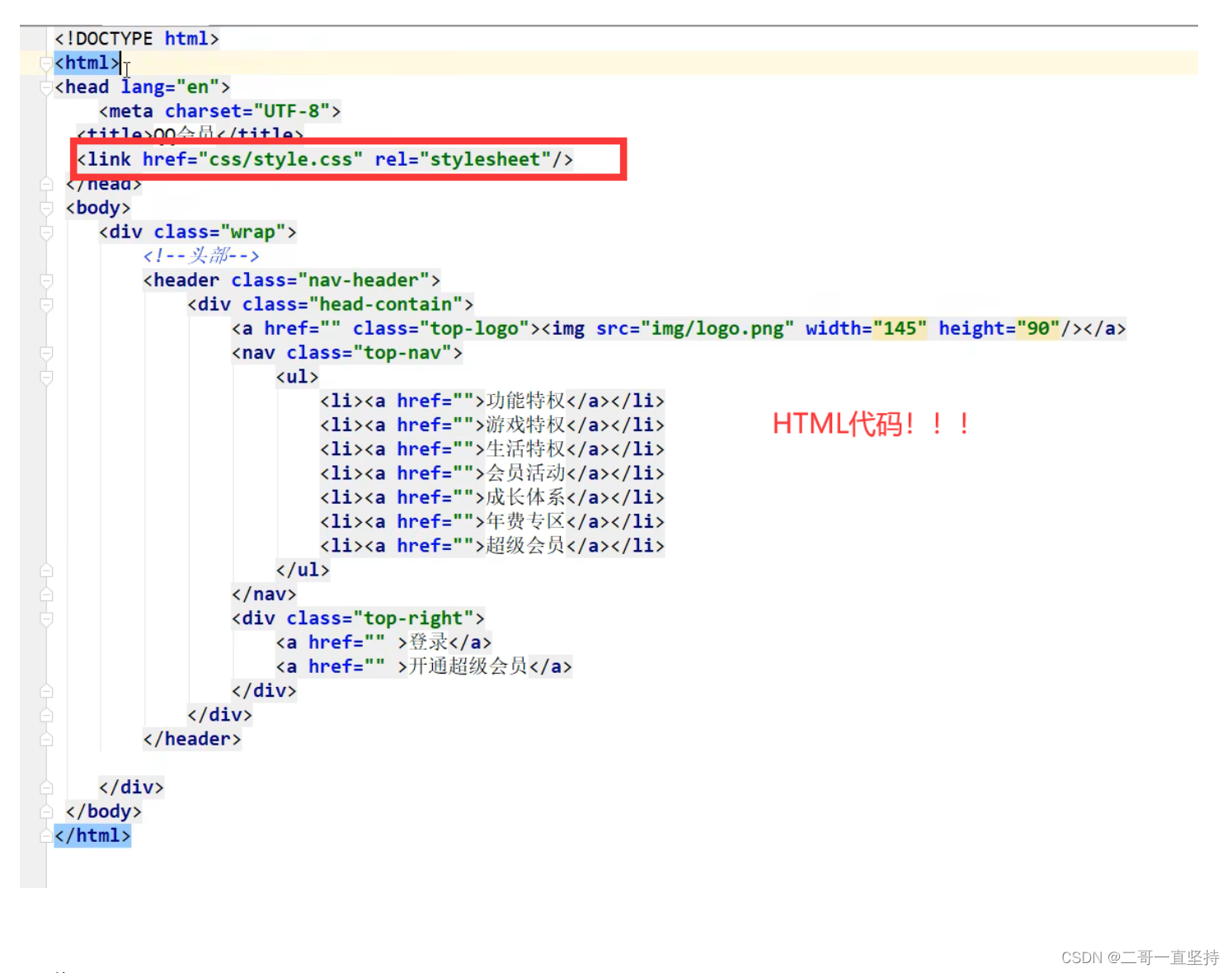
HTML代码

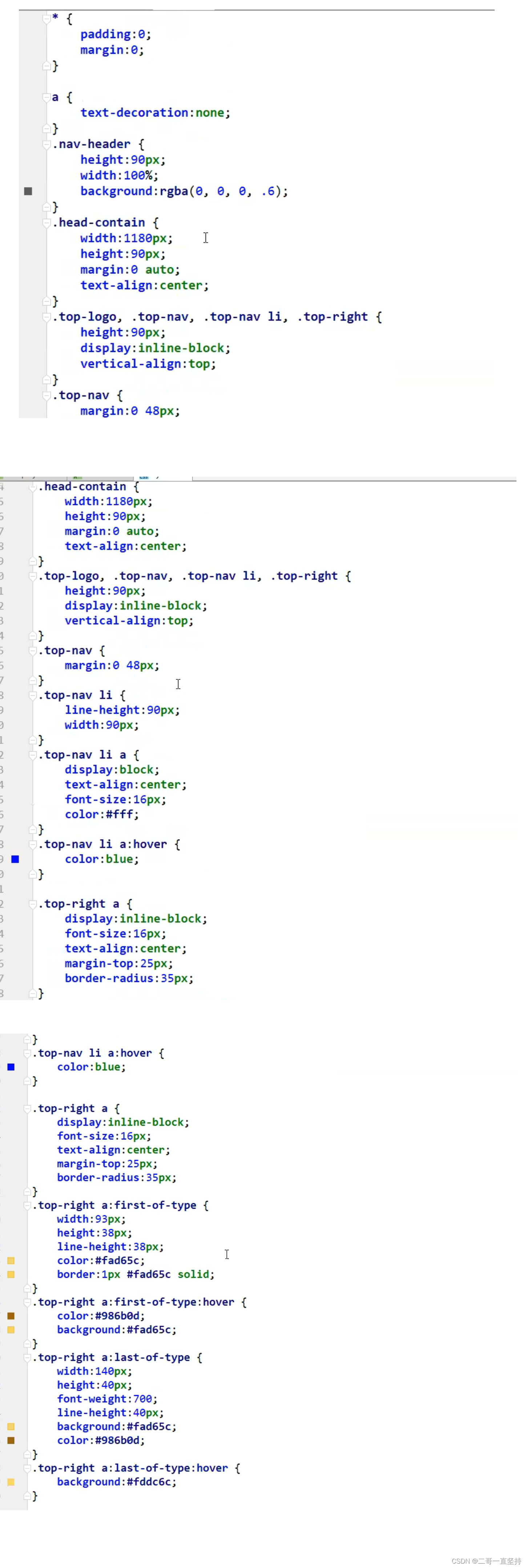
css代码
如下

效果如下

float(浮动)
接着上面浮动
练习:
float 浮动的意思
让图片 浮动起来

重点:
要重点学习 float浮动 和 display陈列
两种内容 !!!
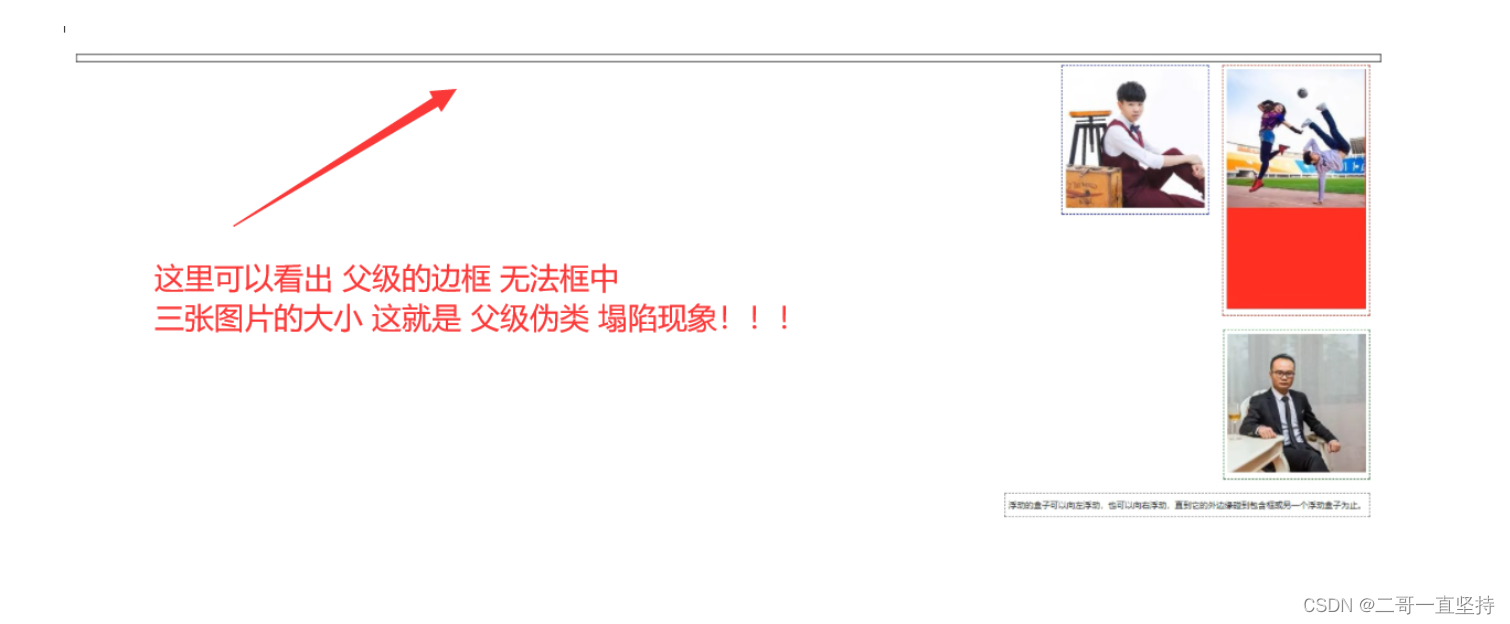
父级边框塌陷的问题
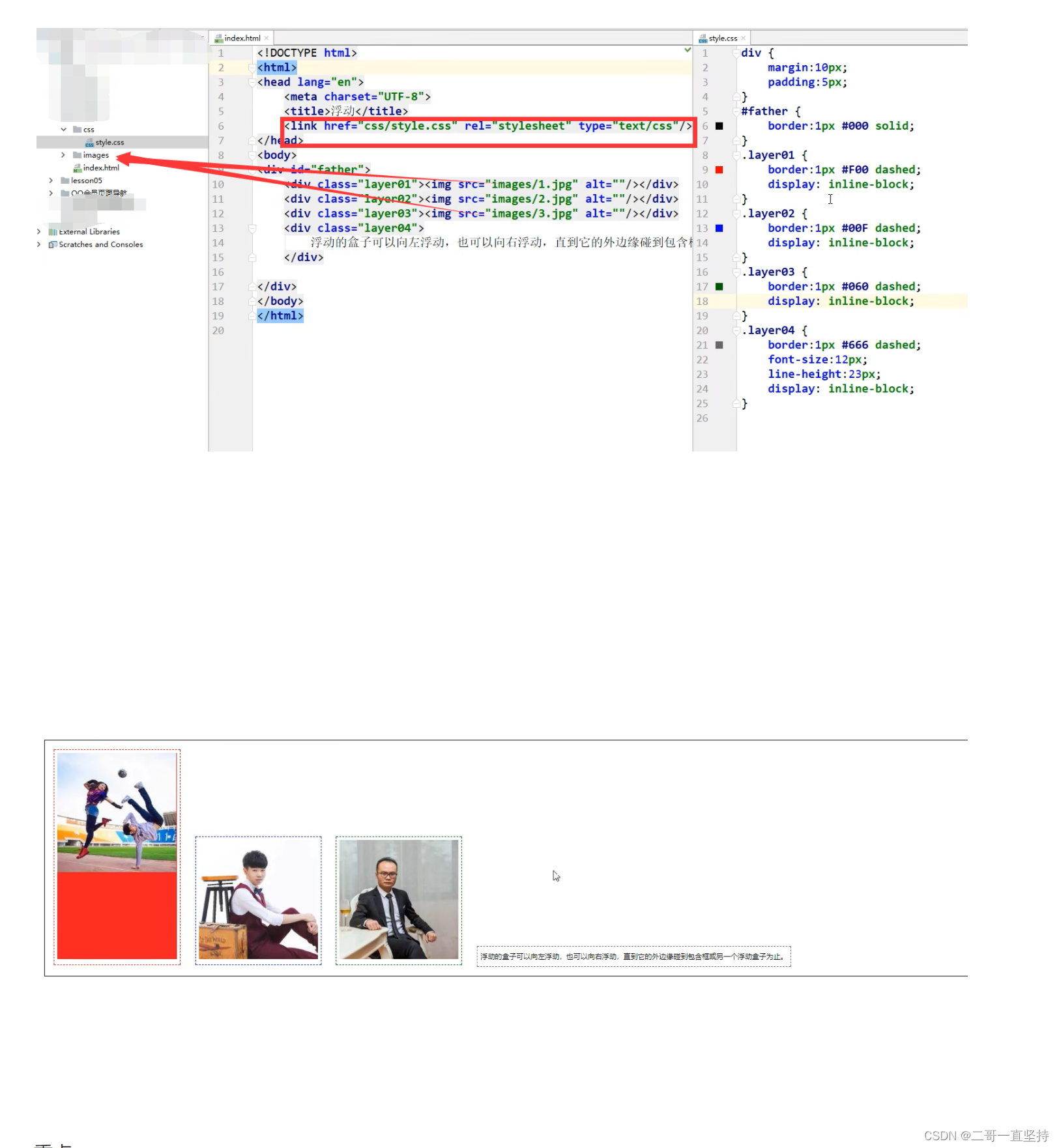
解决 父级边框塌陷现象!!!

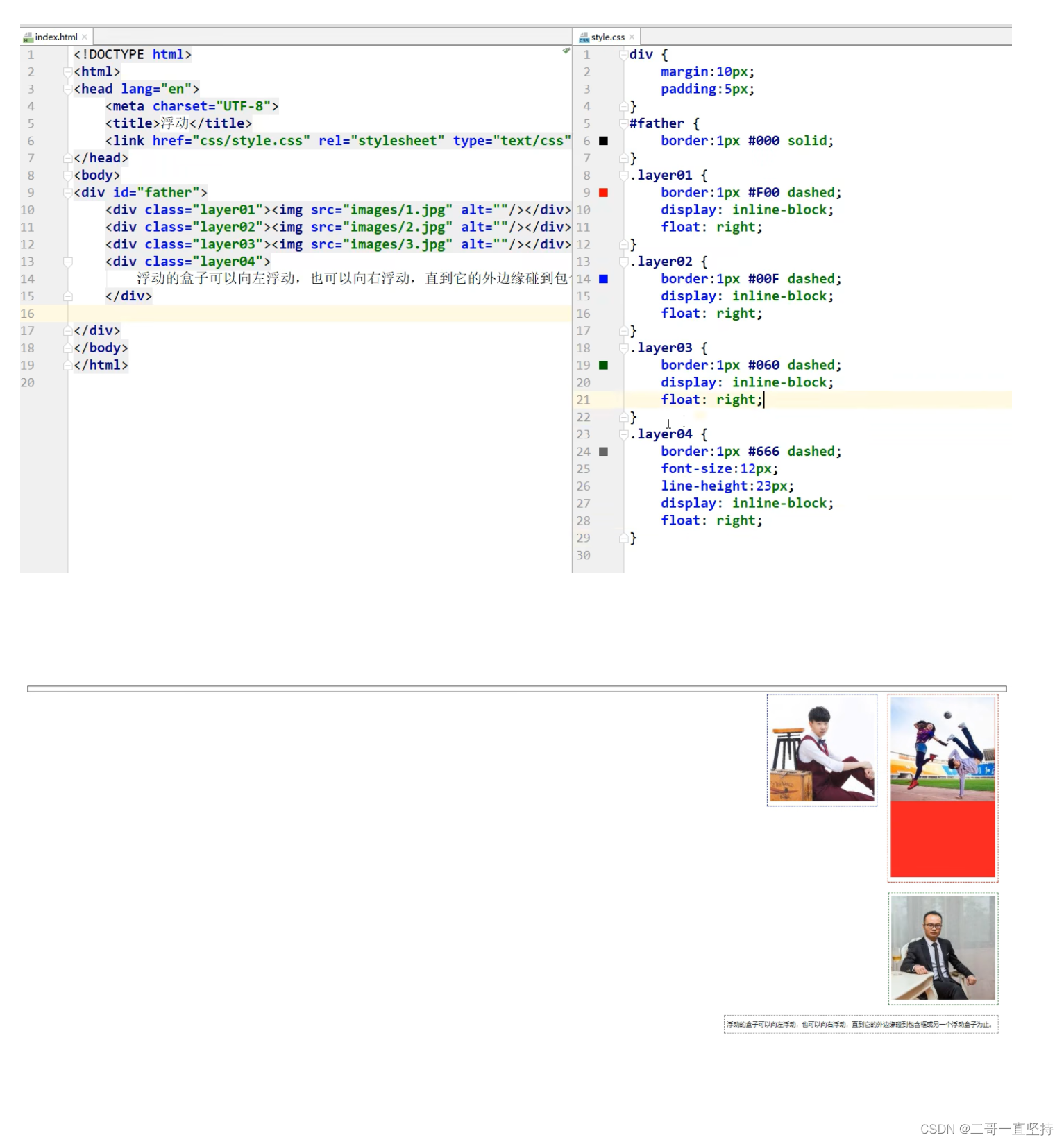
练习

重点:
clear 属性 的解释
clear :right; 右侧不允许有浮动元素 (如果有浮动元素 则排到元素的下面一行去)
clear: Left; 左侧不允许有浮动元素
clear: both; 两侧不允许有浮动元素
将上面图片完整居中的排列到一行!!!
解决元素浮动出现的这种情况!!!
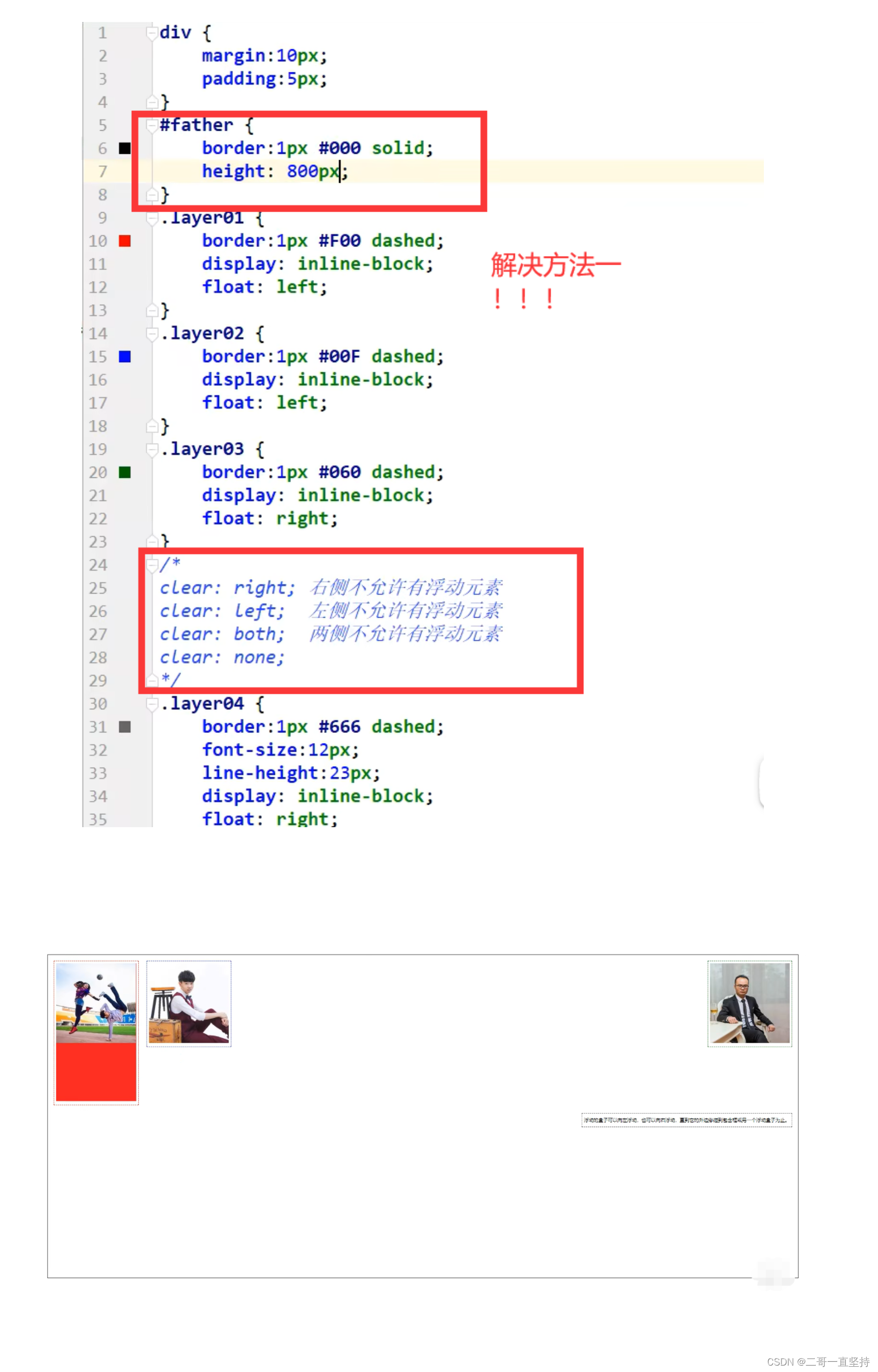
解决方法1
增加父级元素的高度

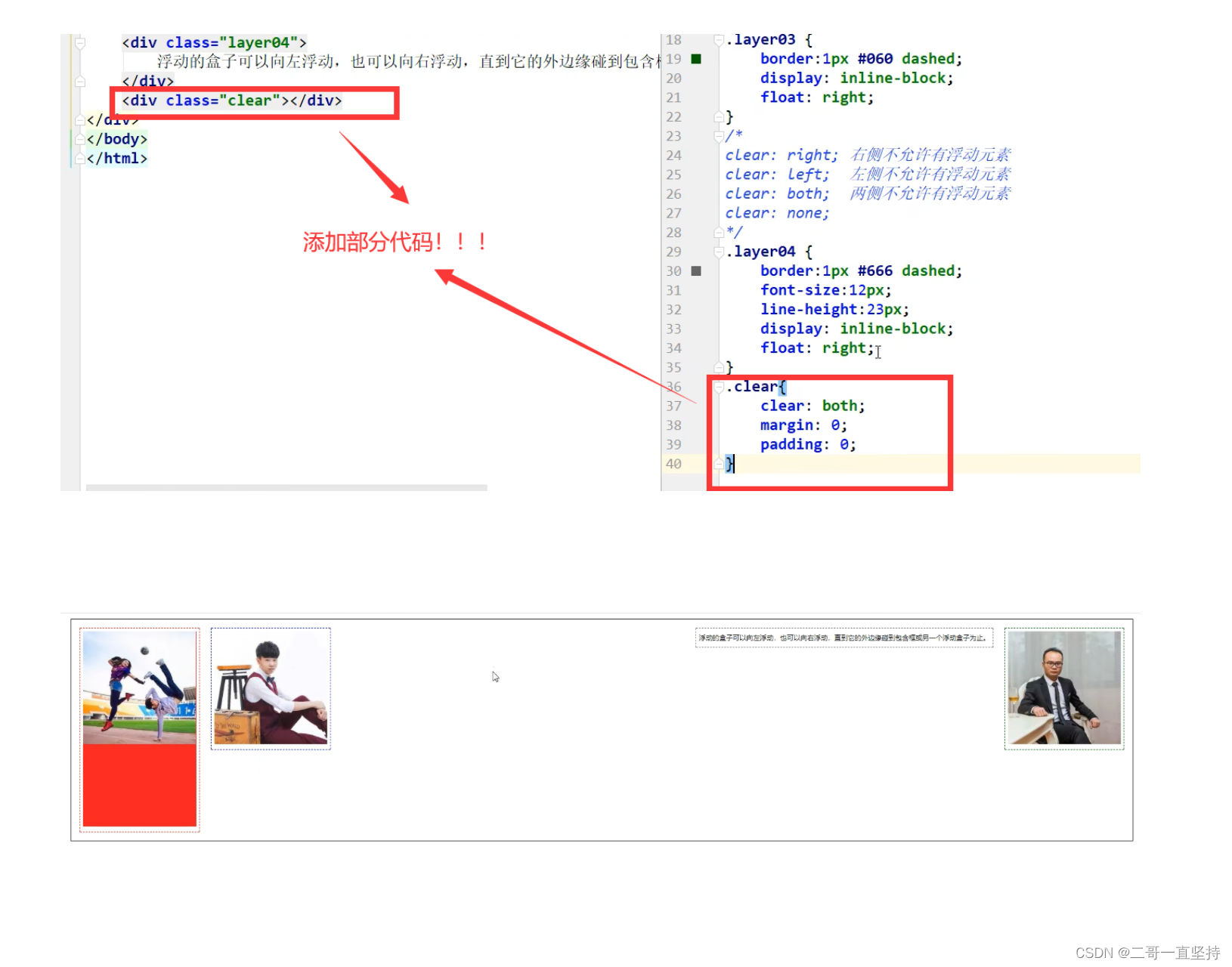
解决方法2
增加一个空的div标签 清除浮动

解决方法3
overflow 溢出
举例 如下

所以解决为
在父级元素中增加一个 overflow:hidden 即可

解决方法4
在父类添加一个伪类 :after
clear 属性 的解释
clear :right; 右侧不允许有浮动元素 (如果有浮动元素 则排到元素的下面一行去)
clear: Left; 左侧不允许有浮动元素
clear: both; 两侧不允许有浮动元素

四种解决方法的总结:

display和float两者的对比
1 display :方向不可以控制
2 float : 浮动的话 会脱离标准文档流 所以要解决 父级边框塌陷现象
定位
相对定位
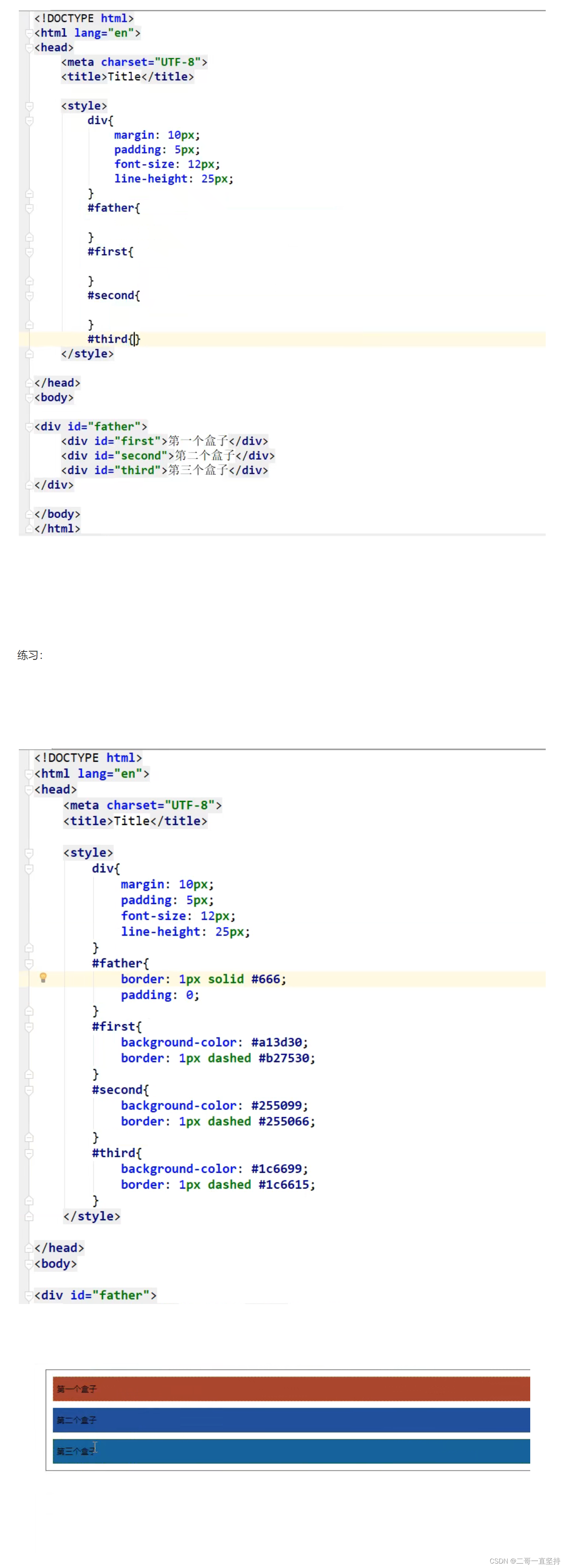
基础代码部分
练习

练习
什么是相对定位
相对于 自己原来的位置进行偏移
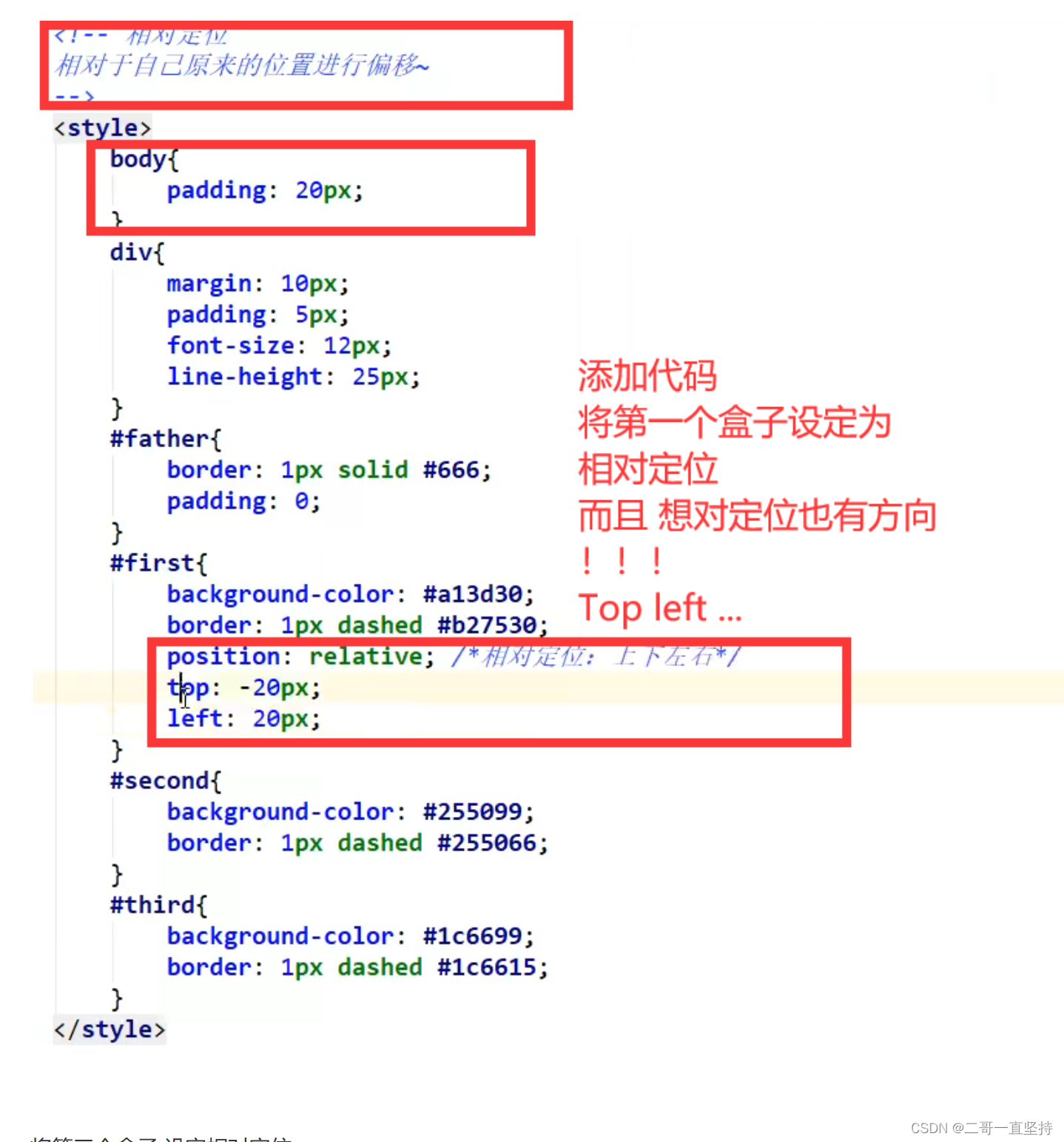
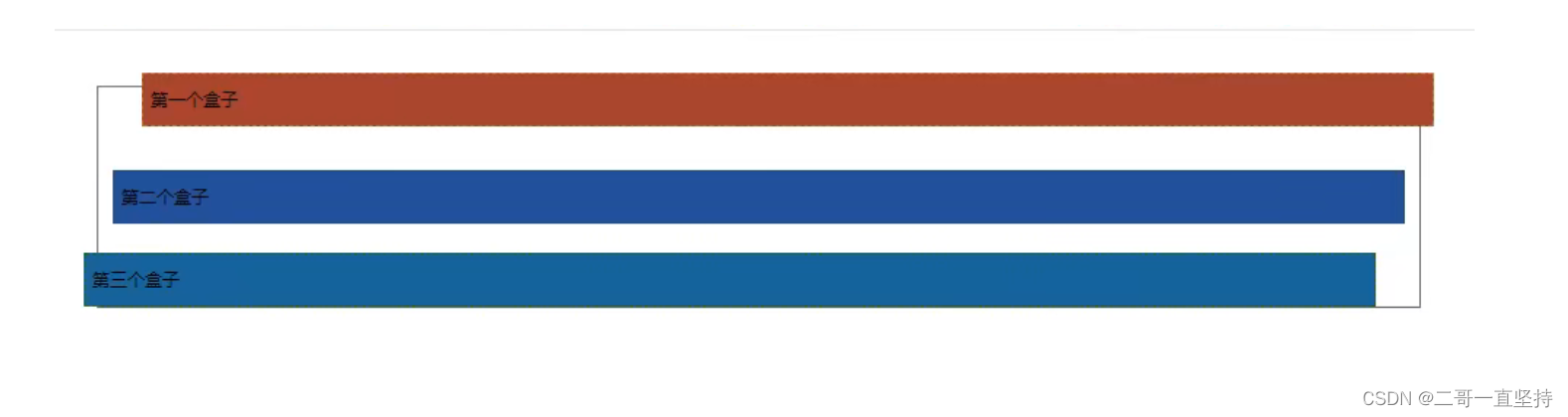
将第一个盒子 设定相对定位!!!

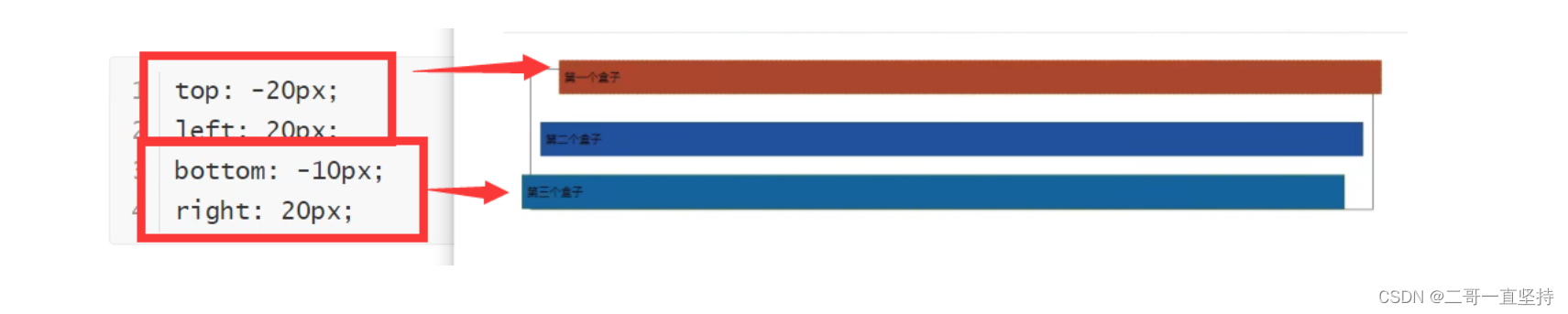
将第三个盒子 设定相对定位

效果图如下!!!

总结:
就是 学习 相对定位 position:relative;
相对于原来的位置 进行指定的偏移
相对定位的话 仍然它会在标准文档流中 原来的位置会被保留!!!
可以观察下面的图片来理解
这个值设计,正常理解的正值要写成负值
相对定位元素的定位是相对其正常位置。

练习

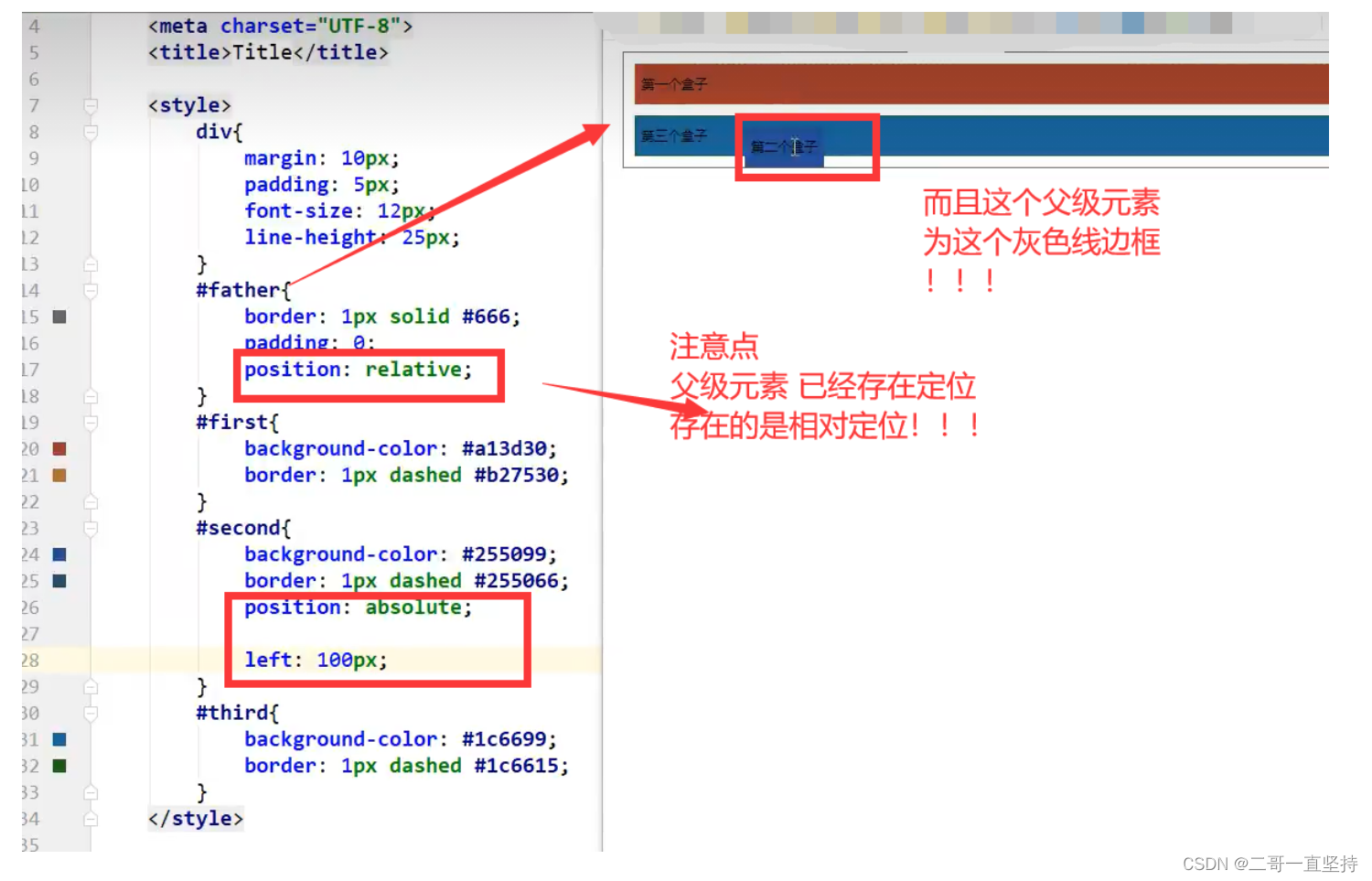
绝对定位
重点:!!!
绝对定位:基于xxx的定位 上下左右
第一种情况: 如果在没有父级元素定位的前提下 相对于浏览器定位
第二种情况: 假设父级元素存在定位 我们通常会相对于父级元素进行偏移
第三种情况: 在父级元素范围内移动
绝对定位相对于父级或浏览器的位置 进行指定的偏移 而且 绝对定位的话 它不在标准文档流中 而且原来的位置不会被保留
而且重点
绝对定位只会在父级范围内移动!!!(必须父级存在定位)

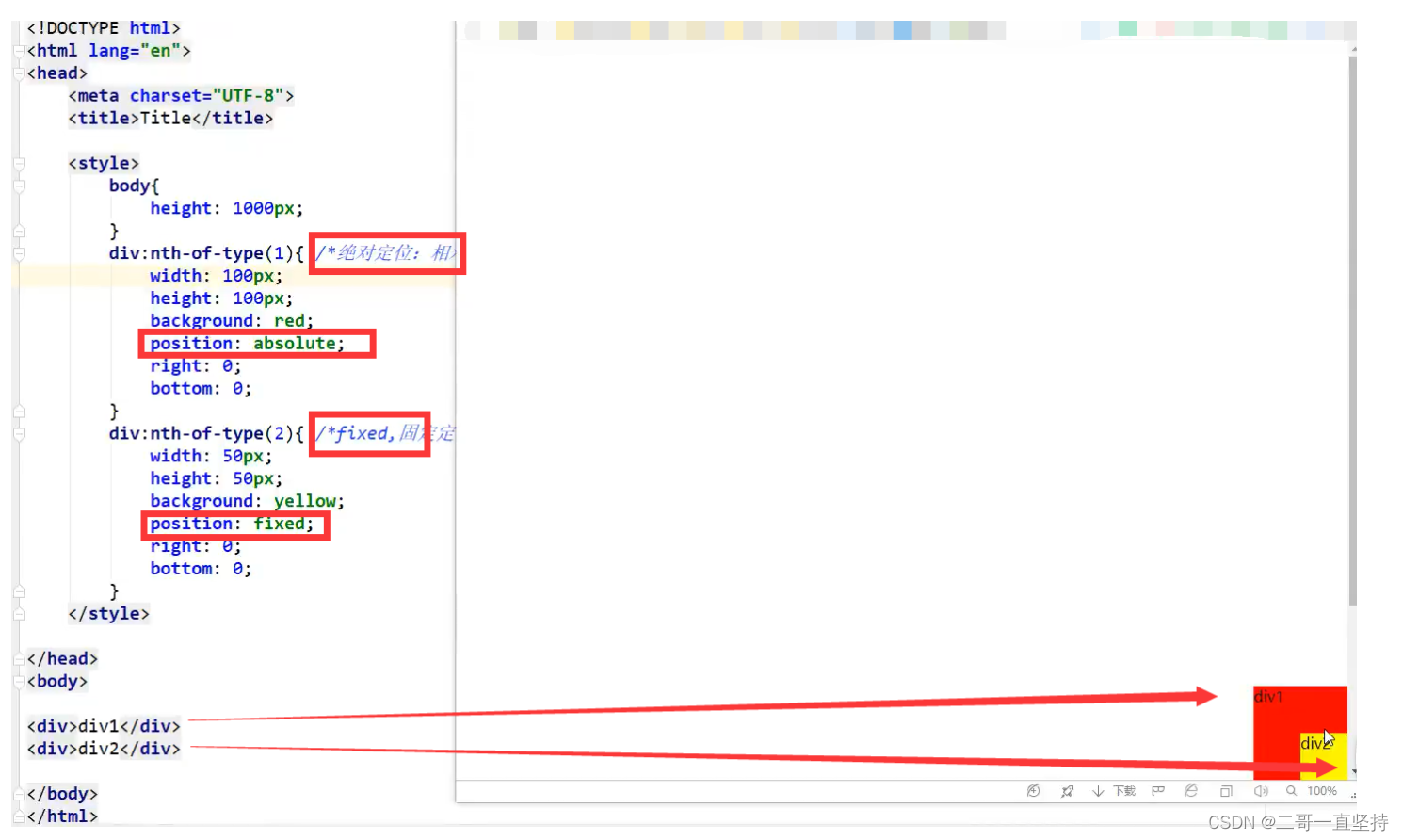
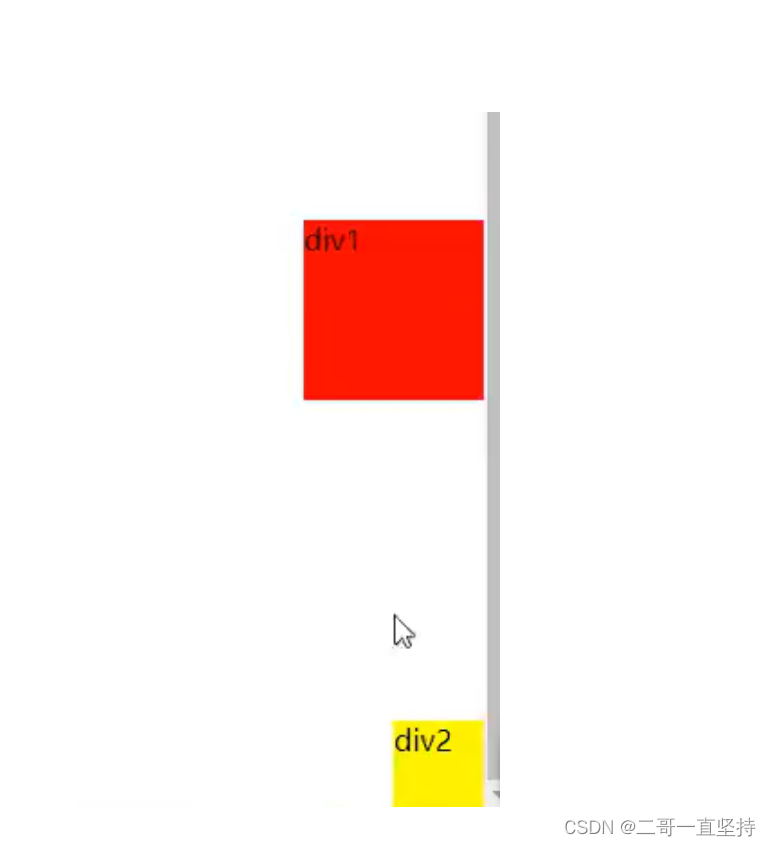
固定定位 fixed
理解:
绝对定位 :相对于浏览器
fixed 固定定位!!

重点!!!
所以可以观察到
当拉动滚动条的时候 你可以发现 div1 会随着滚动条的位置而变动
而 div2 不会变动!!!

z-index
z-inde 英文意思 就是层级的意思

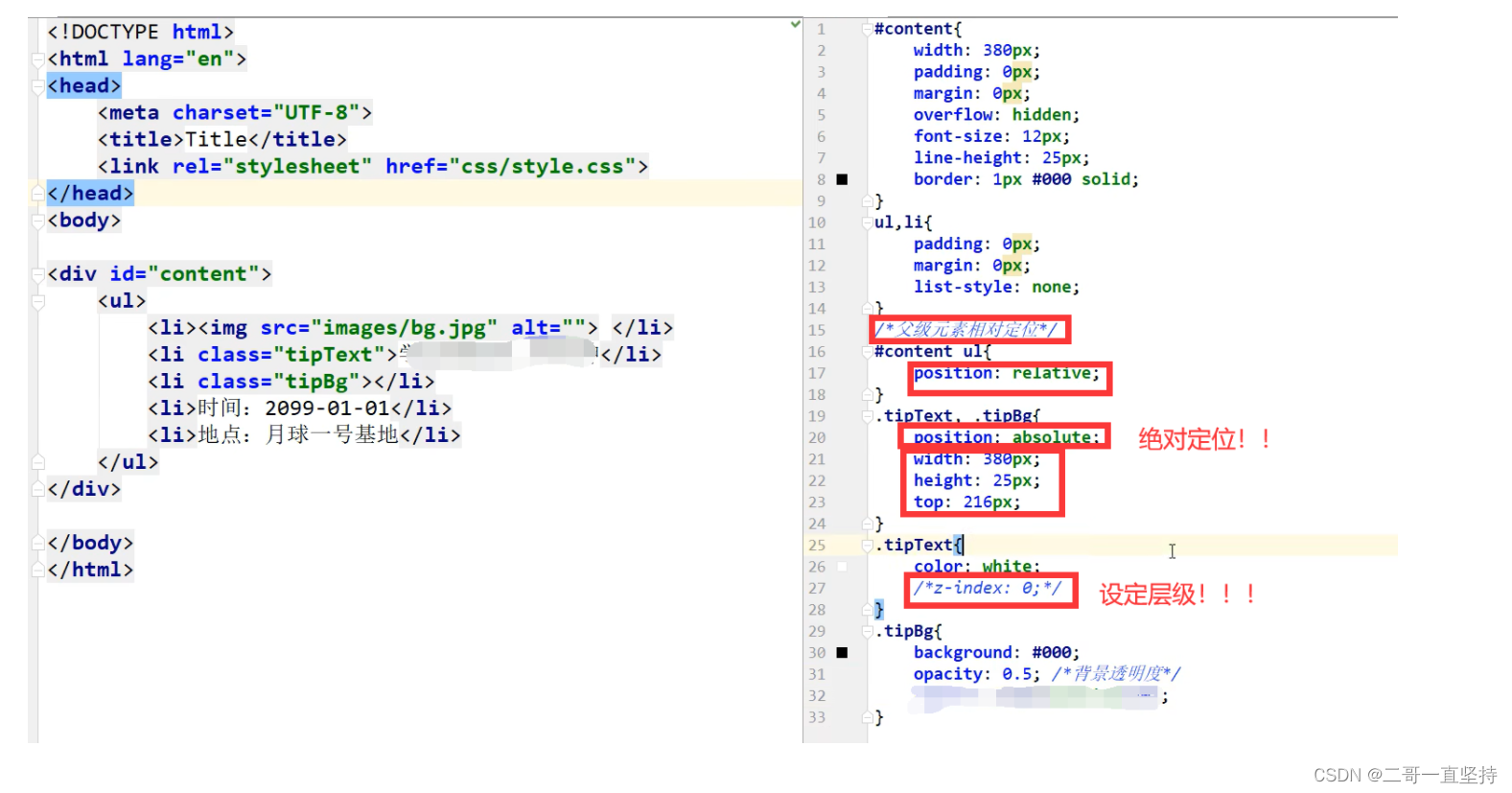
练习
学习层级

从下面的效果图中 我们可以看到
层级 z-index 的区别
如果不设定层级 那么就会不被原来的高层级颜色 覆盖掉
那么 这几行字 “学习微服务” 就不会显示出来
z-index等于的值要高 层级要大 那么就容易显示出来

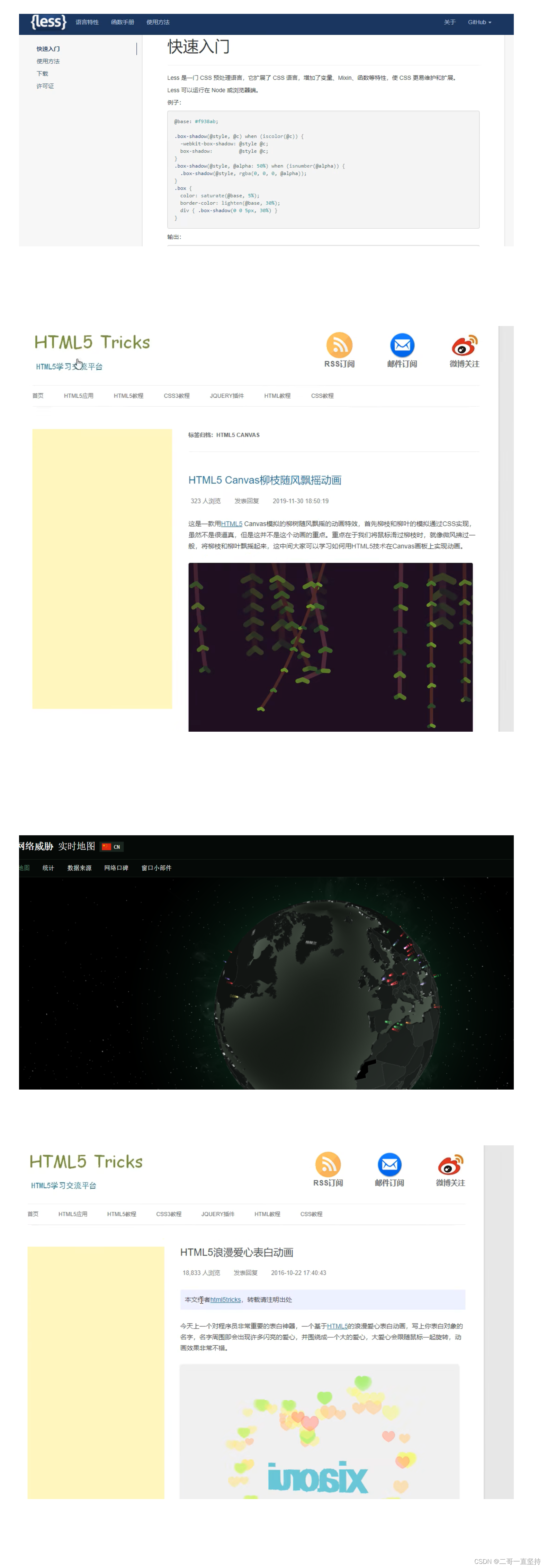
动画
可以参考 less 中文网
可以参考
搜索
canvas动画
可以搜索
html5 浪漫告白
可以参考
搜索
卡巴斯基网络监控

CSS总结