参考文档
开发环境介绍
- 主机操作系统:Ubuntu16.04 LTS 64-bit
- Python版本:Python 2.7.12
- node版本:v8.9.3
- npm版本:v5.5.1
- cnpm版本:v6.0.0
- Electron版本:v2.0.7
- Clang 3.4 或更新的版本。
- GTK+开发头文件和libnotify。
提示:
* 至少25GB硬盘空间和8GB内存。
* Python2.7.x. 一些发行版如CentOS6.x仍然使用Python2.6.x,所以或许需要check你的Python版本,使用python -V。
开发工具介绍
开发工具
- Vs code最新版
插件安装
- npm
- npm Intellisense
- Node.js Extension Pack
- Node.js Modules Intellisense
Electron简介
Electron是由Github开发,基于Chromium和Node.js,使用JavaScript、HTML和CSS等Web技术创建跨平台原生桌面应用的框架。兼容Mac、Window和Linux,它构建的应用可在这三个操作系统上面运行,借助Electron,我们可以使用纯JavaScript来调用丰富的原生APIs。
- 自动更新
- 原生的菜单和通知
- 崩溃报告
- 调试和性能分析
- windows安装程序
安装系统依赖库
apt-get install build-essential clang libdbus-1-dev libgtk2.0-dev \
libnotify-dev libgnome-keyring-dev libgconf2-dev \
libasound2-dev libcap-dev libcups2-dev libxtst-dev \
libxss1 libnss3-dev gcc-multilib g++-multilib
Electron安装
安装node&npm
apt install nodejs-legacy //安装node
apt install npm //安装npm
切换node版本
在进行node版本切换之前需要先安装node版本管理模块n
npm install n //安装node版本管理模块n
n v8.9.3 //将node升级到electron兼容版本提示:
* electron版本兼容问题请查询
Electron Releases
。
* node -v确定node是否安装正确版本。
* npm -v确定npm是否安装正确版本。
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.提示:
* cnpm -v确定cnpm是否安装正确版本。
安装electron
cnpm install elctron -g提示:
* electron -v确定electron是否安装正确版本。
构建第一个应用程序
新建工程文件夹
打开vscode,在vscode中打开该文件夹
新建根据需要创建文件main.js和index.html.一个最基本的 Electron 应用一般来说会有如下的目录结构:
your-app/
├── package.json
├── main.js
└── index.html
生成package.json
npm init
npm init
成功之后,将在工程目录下生成默认的package.json文件,如下所示:
{
"name": "electrontest",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
在默认package.json文件中添加一个 start 脚本来指引 Electron 去执行当前的 package
{
"name": "electrontest",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron .",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
添加启动程序代码
{
const {app, BrowserWindow} = require('electron')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({width: 800, height: 60})
// 然后加载应用的 index.html。
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。
}
添加需要渲染的模板文件
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>
终端输入一下代码, 启动应用程序
electron .
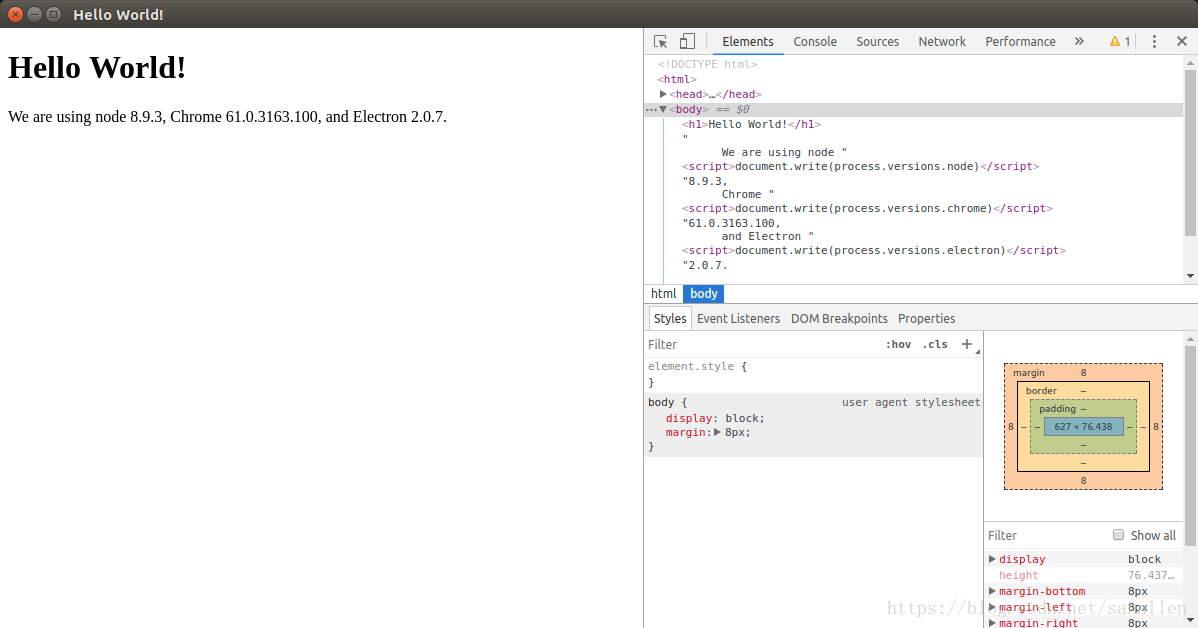
运行效果

版权声明:本文为sanallen原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。