CSS选择器及其优先级
| 选择器名 | 格式 | 优先级权重 |
|---|---|---|
| id选择器 | #id | 100 |
| 类选择器 | .className | 10 |
| 属性选择器 | a[ref=“eee”] | 10 |
| 伪类选择器 | li:last-child | 10 |
| 标签选择器 | div | 1 |
| 伪元素选择器 | li:after | 1 |
| 相邻兄弟选择器 | h1+p | 0 |
| 子选择器 | ul>li | 0 |
| 后代选择器 | li a | 0 |
| 通配符选择器 | * | 0 |
对于选择器的
优先级
:
-
内联样式
:1000 -
id选择器
:100 -
类选择器、伪类选择器、属性选择器
:10 -
标签选择器、伪元素选择器
:1
注意事项:
- 由 ! important声明的样式优先级最高;
- 如果优先级相同的情况下,则以最后定义的样式为准;
- 继承得到的样式的优先级是最低的
- 通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以它们的权值都为 0 ;
- 样式表的来源不同时,优先级顺序为:内联样式 > 内部样式 > 外部样式 > 浏览器用户自定义样式 > 浏览器默认样式
CSS中可继承与不可继承属性有哪些
一、不可继承的属性:
1、
display
:规定元素应该生成的框的类型
2、
文本属性
:vertical-align、text-decoration、text-shadow、white-space、unicode-bidi
3、
盒子模型的属性
:width、height、margin、border、padding
4、
背景属性
:background、background-color、background-immage、background-repeat、background-position、background-attachment
5、
定位属性
:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height
6、
生成内容属性
:content、counter-reset、counter-increment
7、
轮廓样式属性
:outline-style、outline-before、outline-color、outline
8、
页面样式属性
:size、page-break-before、page-break-after
9、
声音样式属性
:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二、可以继承的属性:
1、
字体属性
:font-family、font-weight、font-size、font-style
2、
文本属性
:text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、color
3、
元素可见性
:visibility
4、
列表布局属性
:list-style
5、
光标属性
:cursor
display的属性值及其作用
| 属性值 | 作用 |
|---|---|
| none | 元素不显示,并且会从文档流中移除 |
| block | 块元素类型。默认宽度为父元素宽度,可设置宽高,单行显示 |
| inline | 行内元素类型。默认宽度为内容宽度,不可以设置宽高,同行显示 |
| inline-block | 行内块元素类型。默认宽度为内容宽度,可以设置宽高,同行显示 |
| list-item | 该元素会作为列表显示 |
| table | 该元素会作为块级表格来显示,表格前后带有换行符 |
| inline-table | 该元素会作为行内表格来显,表格前后没有换行符 |
| inherit | 规定了该元素会从父元素中继承display属性的值 |
display的block、inline和inline-bllock的 区别
(1)
block
:可将元素设置块级元素,该元素会独占一行,可以设置width、height、margin和padding属性
(2)
inline
:可将元素设置为行内元素,该元素不会独占一行,设置width和height属性会无效,但可以设置水平方向的margin和padding属性,不能设置垂直方向的margin和padding属性。
(3)
inline-block
:可将元素设置为行内块元素,该元素不会独占一行,但可以像块级元素一样设置width、height、margin和padding属性。
隐藏元素的方法有哪些
-
display:none
:渲染树不会有该元素,因此该元素不会在页面上占据位置,也不会响应绑定的监听事件 -
visibility:hidden
:元素在页面中仍会占据位置,但是不会响应绑定的监听事件 -
opacity:0
:将元素的透明度设置为0,以此来实现元素的隐藏。但是元素在页面中仍会占据位置,并且也会响应绑定的监听事件 -
position:absolute
:使用绝对定位将元素移出可视区域,达到隐藏元素的效果 -
z-index:负值
:将该元素的层级设置为最低,用其他元素来遮盖该元素 -
clip/clip-path
:使用元素裁剪的方法,元素在页面仍然会占据位置,但是不会响应绑定的监听事件 -
transform:scale(0,0)
:将元素缩放为0,元素在页面仍然会占据位置,但不会响应绑定的监听事件
display:none和visibility:hidden的区别
这两个属性都可以将元素隐藏,两者的区别如下:
(1)在渲染树中
-
display:none
会让元素完全的从渲染树中消失,在渲染的时候不会占据任何空间; -
visibility:hidden
不会让元素从渲染树中消失,渲染的元素还会占据空间,只是内容不可见;
(2)是否为继承属性
-
display:none
是非继承属性,子孙节点会随着父节点一起从渲染树中消失,即使通过修改子孙节点的属性也无法将其显示; -
visibility:hidden
是继承属性,子孙节点消失是因为它们继承了父节点的visibility:hidden的属性,可以通过设置visibility:visible让子孙节点显示;
(3)重排还是重绘
-
修改常规文档中元素的
display
属性会导致文档的重排 -
修改
visibility
属性只会导致该元素的重绘;
(4)如果使用读屏器的话
-
设置
display:none
的内容不会被读取, -
设置为
visibility:hidde
的内容会被读取
伪元素和伪类的区别
-
伪元素
:在内容元素的前后插入额外的元素或者样式,但是这些元素实际上并不会在文档中生成。它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red}
p::first-letter {font-size:30px}
/* 将特殊的样式添加到文本的首字母。 */
.center :first-letter {}
/* 将特殊的样式添加到文本的首行。 */
.center:first-line {}
/* 在某元素之前插入某些内容。 */
.center:before {}
/* 在某元素之后插入某些内容。 */
.center:after {}
-
伪类
:将特殊的效果添加到特定的元素上面。它是在已有元素的基础上添加的,不会产生新的元素。
a:hover {color:#FF00FF}
p:first-child {color:red}
/* 将特殊的样式添加到未被访问过的链接 */
.center:link {}
/* 将特殊的样式添加到被访问的链接。 */
.center:visited {}
/* 当鼠标悬浮在元素上方是,向元素添加样式。 */
.center:hover {}
/* 将样式添加到被激活的元素 */
.center:active {}
/* 以上的伪类选择器为确保生效,需按照LVHA的顺序声明 */
/* 将样式添加到被选中的元素。 */
.center:focus {}
/* 将特殊的样式添加到元素的第一个子元素。 */
.center:first-child {}
/* 允许创作者来定义指定的元素中使用的语言。 */
.center:lang {}
总结
:伪元素是通过对元素的操作进行元素的改变,而伪类在原有元素的基础上加上伪类来改变元素的状态
对盒模型的理解
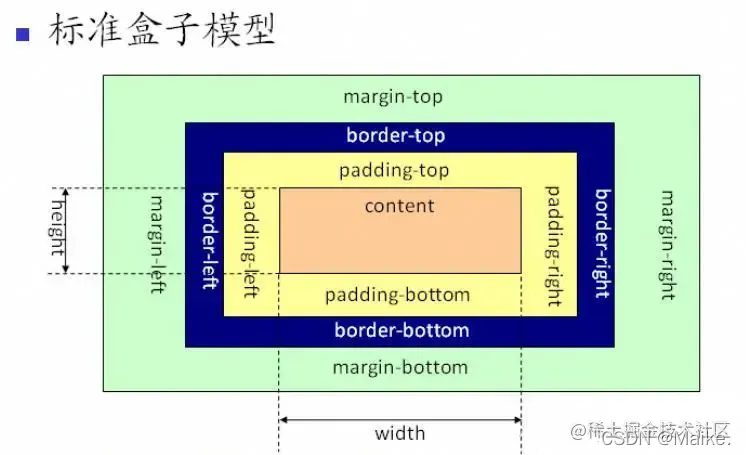
在CSS3中,盒子模型被分为
标准盒子模型
和
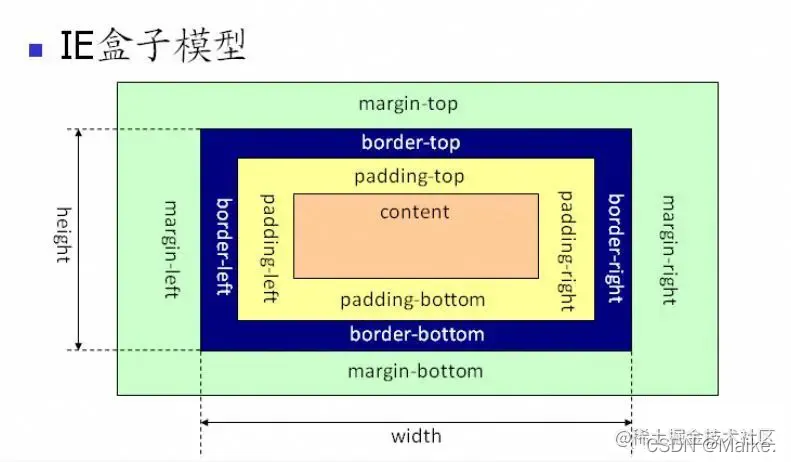
IE盒子模型


盒模型都是由四个部分组成的,分别是
content、padding、border、margin
标准盒模型和IE盒模型的主要区别在于它们的
width和height
所对应的范围不同:
-
标准盒模型
的width和height属性的范围只包含了
content
部分 -
IE盒模型
的width和height属性的范围包含了
content、padding和border
可以通过修改元素的
box-sizeing
属性来改变元素的盒模型:
-
box-sizeing:content-box
表示标准盒模型(默认值) -
box-sizeing:border-box
表示IE盒模型(怪异盒模型)
CSS3中有哪些新特性
- 新增各种的CSS选择器(:not(.input):所有class不是”input”的节点)
- 圆角(border-radius:8px)
- 多列布局(multi-column layout)
- 阴影和反射(Shadoweflect)
- 文字特效(text-shadow)
- 文字渲染(Text-decoration)
- 线性渐变(gradient)
- 旋转(transform)
- 缩放、倾斜、动画等
单行、多行文本溢出隐藏
<div class="divOne">
他们都是 CSS 预处理器,是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言,将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数,LESS
既可以在客户端上运行 (支持
IE 6+, Webkit, Firefox),也可以在服务端运行 (借助 Node.js)。
</div>
<div class="divTwo">
他们都是 CSS 预处理器,是 CSS 上的一种抽象层。他们是一种特殊的语法/语言编译成 CSS。 例如 Less 是一种动态样式语言,将 CSS 赋予了动态语言的特性,如变量,继承,运算, 函数,LESS
既可以在客户端上运行 (支持
IE 6+, Webkit, Firefox),也可以在服务端运行 (借助 Node.js)。
</div>
.divOne {
width: 200px;
height: 100px;
/* 强制在一行内显示文本*/
white-space: nowrap;
/* 超出的部分隐藏 */
overflow: hidden;
/* 用省略号来代替超出的部分 */
text-overflow: ellipsis;
}
.divTwo {
width: 200px;
height: 100px;
/* 超出的部分隐藏 */
overflow: hidden;
/* 用省略号来代替超出的部分 */
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
}
两栏布局的实现
一般的两栏布局是指左边一栏宽度固定,右边一栏宽度自适应,两栏具体实现如下
<div class="father">
<div class="left">这个是左边</div>
<div class="right">这个是右边</div>
</div>
-
利用浮动,将左边的元素的宽度设置为200px,并且设置向左浮动。将右边的元素的
margin-left
设置为200px,宽度设置为
auto
(默认为auto,撑满整个父元素)
.father {
height: 200px;
}
.left {
float: left;
width: 200px;
background: red;
}
.right {
margin-left: 200px;
width: auto;
background: blue;
}
-
利用浮动,左侧元素设置为固定大小,并左浮动,右侧元素设置
overflow:hidden
;这样右边就触发了BFC,BFC的区域不会与浮动元素发生重叠,所以两侧就不会发生重叠
.father {
height: 200px;`在这里插入代码片`
}
.left {
float: left;
width: 100px;
background: red;
}
.right {
overflow: hidden;
background: blue;
}
-
利用flex布局,将左侧元素设置为固定宽度200px,将右侧的元素设置为
flex:1
.father {
display: flex;
height: 200px;
}
.left {
width: 200px;
background: red;
}
.right {
flex: 1;
background: blue;
}
-
利用绝对定位,将父级元素设置为相对定位。左边元素设置为
absolute
定位,并且宽度设置为200px。将右侧元素的
margin-left
的值设置为200px
.father {
position: relative;
height: 200px;
;
}
.left {
position: absolute;
width: 200px;
background: red;
}
.right {
margin-left: 200px;
background: skyblue;
}
- 利用绝对定位,将父级元素设置为相对定位。左侧元素宽度设置为200px,右侧元素设置为绝对定位,左边定位为200px,其余方向都为0
.father {
position: relative;
height: 200px;
}
.left {
width: 200px;
height: 200px;
background: red;
}
.right {
position: absolute;
top: 0;
bottom: 0;
left: 200px;
right: 0;
background: skyblue;
}
三栏布局的实现
三栏布局一般是指页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,三栏布局的具体实现如下:
<div class="father">
<div class="left">这个是左边</div>
<div class="center">这个是中间</div>
<div class="right">这个是右边</div>
</div>
-
利用绝对定位,将父级元素设置为相对定位,左右两栏设置为绝对定位,中间设置其对应方向大小的
margin
值
.father {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 100px;
height: 100px;
background: yellow;
}
.center {
margin-left: 100px;
margin-right: 100px;
height: 100px;
background: skyblue;
}
-
利用flex布局,左右两栏设置固定大小,中间一栏设置为
flex:1
.father {
display: flex;
height: 100px;
}
.left {
width: 100px;
background: red;
}
.right {
width: 100px;
background: blue;
}
.center {
flex: 1;
width: 100px;
background: green;
}
-
利用浮动,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的
margin
值(此处中间的部分要放在最后)
.father {
height: 100px;
}
.left {
float: left;
width: 200px;
height: 100px;
background: red;
}
.right {
float: right;
width: 100px;
height: 100px;
background: blue;
}
.center {
height: 100px;
margin-left: 200px;
margin-right: 100px;
background-color: chartreuse;
}
-
圣杯布局,利用浮动和负边距来实现。父级元素设置左右的
padding
,三列均设置向左浮动,中间一列放在最前面,宽度设置为父级元素的宽度,因此后面两列就会被挤到下一行,通过设置
margin
的负值将其移动到上一行,再利用相对定位,定位到两边。
.father {
height: 100px;
padding-left: 100px;
padding-right: 200px;
}
.left {
position: relative;
left: -100px;
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: relative;
float: right;
margin-right: -200px;
width: 200px;
height: 100px;
background: blue;
}
.center {
float: left;
width: 100%;
height: 100px;
background: green;
}
-
双飞翼布局,双飞翼布局相对于圣杯布局来说,左右位置的保留是通过中间列的
margin
值来实现的。本质上来说,也是通过浮动和外边距负值来实现的。
.father {
height: 100px;
}
.left {
float: left;
/* margin-left: -100px; */
position: relative;
top: -100px;
width: 100px;
height: 100px;
background-color: chartreuse;
}
.right {
float: right;
margin-left: -200px;
position: relative;
top: -100px;
width: 200px;
height: 100px;
background-color: blue;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
background-color: aqua;
}
水平垂直居中的实现
-
可以使用
margin:auto
来实现水平居中
.center {
background-color: aqua;
margin: auto;
width: 100px;
height: 100px;
}
-
利用绝对定位,先将元素的左上角通过
top:50%和left:50%
定位到页面的中心,然后再通过
translate
来调整元素的中心点到页面的中心。
.center {
position: absolute;
height: 100px;
width: 100px;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: aqua;
}
-
利用绝对定位,设置
四个方向的值都为0
,并将
margin设置为auto
,由于宽度固定,因此对应方向实现平分,可以实现水平和垂直方向上的居中。该方法适用于
盒子有宽高
的情况。
.center {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
width: 100px;
height: 100px;
background-color: aqua;
}
-
利用绝对定位,先将元素的左上角通过
top:50%和left:50%
定位到页面的中心,在通过
margin的负值
来调整元素的中心点到页面的中心。该方式适用于
已知盒子的宽高
的情况
.center {
position: absolute;
top: 50%;
left: 50%;
/* 自身高度的一半 */
margin-top: -50px;
/* 自身宽度的一半 */
margin-left: -50px;
width: 100px;
height: 100px;
background-color: aqua;
}
-
使用flex布局,将父级元素设置为
flex
,在通过
align-items:center和justify-content:center
设置容器的垂直和水平方向上为居中对齐,然后它的子元素也可以实现垂直和水平的居中。
.parent {
display: flex;
justify-content: center;
align-items: center;
}
.center {
background-color: aqua;
margin: auto;
width: 100px;
height: 100px;
}
对Flex布局的理解及其使用场景
Flex是Flexible Box的缩写,意为“弹性布局”,用来为盒模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局,行内元素也可以使用Flex布局。但要注意的是,设置了Flex布局以后,子元素的
float、clear和vertical-alian
属性将会失效。
采用了Flex布局的元素,被称为Flex布局,简称“
容器
”。而它的子元素会自动成为容器成员,被称为Flex项目,简称“
项目
”。
容器默认存在两根轴:水平的主轴和垂直的交叉轴。项目默认沿着主轴排列。
容器的属性:
-
flex-direction
:决定主轴的方向(即项目的排列方向) -
flex-wrap
:如果一条轴线放不下,该如何换行 -
flex-fllow
:是以上两个属性的简写,默认值为
row nowrap
-
justify-content
:定义了项目在主轴上对齐方式 -
align-items
:定义项目在交叉轴上如何对齐 -
align-content
:定义了多跟轴线的对齐方式,如果项目中只有一根轴线,那么该属性将不起作用
项目的属性:
-
order
:定义项目的排列顺序。数值越小越靠前,默认为0 -
flex-grow
:定义项目的方法比例,默认为0,即如果存在剩余空间,也不放大 -
flex-shrink
:定义了项目的缩小比例,默认为1,即空间不足,该项目将缩小 -
flex-basis
:定义了在分配多余空间之前,项目占据的主轴空间。浏览器会根据这个属性,计算主轴是否有多余空间。他默认值为auto,即项目的本来大小。 -
flex
:是
flex-grow、flex-shrink和flex-basis
的简写,默认为
0 1 auto
-
align-self
:允许单个项目有与其他项目不一样的对齐方式,可覆盖
align-items
属性。默认值为
auto
,表示继承父元素的
align-items
属性,如果没有父元素,则等同于
stretch
为什么需要清除浮动?清除浮动的样式
浮动的定义
:浮动是指设置了浮动属性的元素会脱离普通流的控制,移动到其父元素中指定位置的过程。
浮动元素引起的问题?
- 父元素的高度无法被撑开,会影响与父元素同级的元素
- 与浮动元素同级的非浮动元素会跟随其后
- 若浮动的元素不是第一个元素,则该元素之前的元素也需要浮动,否则会影响页面的显示结构
清除浮动的方式:
- 给父级元素设置高度
- 最后一个浮动元素之后添加一个空的div标签,并添加clear:both属性
- 给包含浮动元素的父级标签添加overflow:hidden或者overflow:auto属性
- 使用:after伪元素。但是由于IE6-7不支持:after,需要使用zoom:1
.clearfix:after{
content: "\200B";
display: table;
height: 0;
clear: both;
}
.clearfix{
*zoom: 1;
}
对BFC的理解,如何创建BFC
position的属性有哪些,区别是什么
| 属性值 | 概述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于static定位以外的一个父元素进行定位。元素的位置通过left、top、right、bottom属性进行规定 |
| relative | 生成相对定位的元素,相对于其原来的位置进行定位。元素的位置通过left、top、right、bottom属性进行规定 |
| fixed | 生成绝对定位的元素,指定元素相对于屏幕视口的位置来指定元素位置。元素的位置在屏幕滚动时不会改变,比如回到顶部的按钮一般就是用此定位的方式 |
| static | 默认值,没有定位,元素出现在正常的文档流中,会忽略top、bottom、left、right或者z-index属性,块级元素从上到下纵向排列,行级元素从左向右排列 |
| inherit | 规定从父元素继承position属性的值 |
前三者的定位方式如下:
-
relate
:元素的定位永远是相对于该元素本身位置的,和其他元素没有关系,也不会影响到其他元素。 -
fixed
:元素的定位是相对于window边界的,和其他元素没有关系。但是它具有破坏性,会导致其他元素位置的变化。 -
absolute
:元素的定位会找其所有的父元素,如果找到设置了
position:relative/absolute/fixed
的元素,就以该元素为基准定位,如果没有找到,则就以浏览器边界定位。
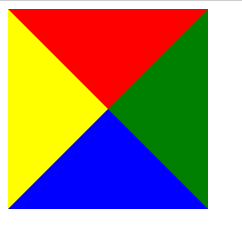
实现一个三角形
CSS绘制三角形主要用到的就是border属性,也就是边框。border属性是有三角形组成的。
.center {
/* 将其的高度和宽度设为0 */
width: 0;
height: 0;
/* 设置边框的粗细,颜色,样式 */
border: 100px solid;
border-color: red green blue yellow;
}

所以可以根据这一特性来绘制三角形:
.center {
/* 将其的高度和宽度设为0 */
width: 0;
height: 0;
/* 设置边框的粗细,颜色,样式 */
border: 100px solid;
border-color: red green blue yellow;
/* 上边三角形 */
/* border-color: aqua transparent transparent transparent; */
/* 右边三角形 */
/* border-color: transparent aqua transparent transparent; */
/* 下边三角形 */
/* border-color: transparent transparent aqua transparent; */
/* 左边三角形 */
/* border-color: transparent transparent transparent aqua; */
/* 上边和右边整合的大三角形 */
/* border-color: aqua aqua transparent transparent; */
/* 右边和下边整合的大三角形 */
/* border-color: transparent aqua aqua transparent; */
/* 下边和左边整合的大三角形 */
/* border-color: transparent transparent aqua aqua; */
/* 上边和左边整合的大三角形 */
/* border-color: aqua transparent transparent aqua; */
}
实现一个扇形
CSS实现一个扇形的原理跟实现三角形基本一致,就是多了一个圆角的样式
.center {
/* 将其的高度和宽度设为0 */
width: 0;
height: 0;
/* 设置边框的粗细,颜色,样式 */
border: 100px solid;
border-color: red transparent transparent transparent;
/* 设置圆角样式来实现扇形 */
border-radius: 100px;
}
如何解决1px问题
1px的问题是指:在一些Retina屏幕机型上面,移动端页面的1px会变得很粗,呈现出不止1px的效果。原因很简单—-CSS中的1培训并不能和移动设备上的1px画等号。它们之间的比例关系有一个专门的属性来描述:
window.devicePixelRatio = 设备的物理像素 / CSS像素。
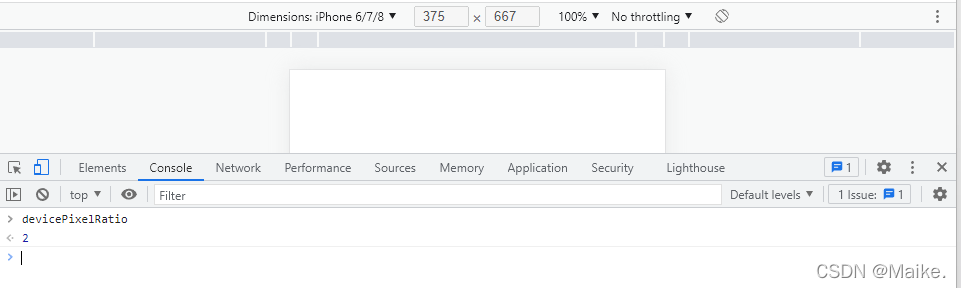
打开 Chrome 浏览器,启动移动端调试模式,在控制台去输出这个
devicePixelRatio
的值。这里选中 iPhone6/7/8 这系列的机型,输出的结果就是2:

这就意味着设置的 1px CSS 像素,在这个设备上实际会用 2 个物理像素单元来进行渲染,所以实际看到的一定会比 1px 粗一些。
解决1px 问题的三种思路:
-
思路一:直接写0.5px
如果之前 1px 的样式这样写:
border:1px solid #333
可以先在 JS 中拿到 window.devicePixelRatio 的值,然后把这个值通过 JSX 或者模板语法给到 CSS 的 data 里,达到这样的效果(这里用 JSX 语法做示范):
<div id="container" data-device={{window.devicePixelRatio}}></div>
然后就可以在 CSS 中用属性选择器来命中 devicePixelRatio 为某一值的情况,比如说这里尝试命中 devicePixelRatio 为2的情况:
#container[data-device="2"] {
border:0.5px solid #333
}
直接把 1px 改成 1/devicePixelRatio 后的值,这是目前为止最简单的一种方法。这种方法的缺陷在于兼容性不行,IOS 系统需要8及以上的版本,安卓系统则直接不兼容。
-
思路二:伪元素先放大再缩小
这个方法的可行性会更高,兼容性也更好。唯一的缺点是代码会变多。
思路是先放大、后缩小:在目标元素的后面追加一个
::after
伪元素,让这个元素布局为
absolute
之后、整个伸展开铺在目标元素上,然后把它的
宽和高都设置为目标元素的两倍
,
border值设为 1px
。接着借助 CSS 动画特效中的
放缩
能力,把
整个伪元素缩小为原来的 50%
。此时,伪元素的宽高刚好可以和原有的目标元素对齐,而 border 也缩小为了 1px 的二分之一,间接地实现了 0.5px 的效果。
代码如下:
#container[data-device="2"] {
position: relative;
}
#container[data-device="2"]::after{
position:absolute;
top: 0;
left: 0;
width: 200%;
height: 200%;
content:"";
transform: scale(0.5);
transform-origin: left top;
box-sizing: border-box;
border: 1px solid #333;
}
}
-
思路三:viewport缩放来解决
这个思路就是对 meta 标签里几个关键属性下手:
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
这里针对像素比为2的页面,把整个页面缩放为了原来的1/2大小。这样,本来占用2个物理像素的 1px 样式,现在占用的就是标准的一个物理像素。根据像素比的不同,这个缩放比例可以被计算为不同的值,用 js 代码实现如下:
const scale = 1 / window.devicePixelRatio;
// 这里 metaEl 指的是 meta 标签对应的 Dom
metaEl.setAttribute('content', `width=device-width,user-scalable=no,initial-scale=${scale},maximum-scale=${scale},minimum-scale=${scale}`);
这样解决了,但这样做的副作用也很大,整个页面被缩放了。这时 1px 已经被处理成物理像素大小,这样的大小在手机上显示边框很合适。但是,一些原本不需要被缩小的内容,比如文字、图片等,也被无差别缩小掉了。