<img data-cke-saved-src="https://img-blog.csdn.net/20171205173411734?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMDk1MzgxNg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" src="https://img-blog.csdn.net/20171205173411734?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvdTAxMDk1MzgxNg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
1. 首先我们来看一下,
BootstrapValidator
中
验证信息的几个重要属性:
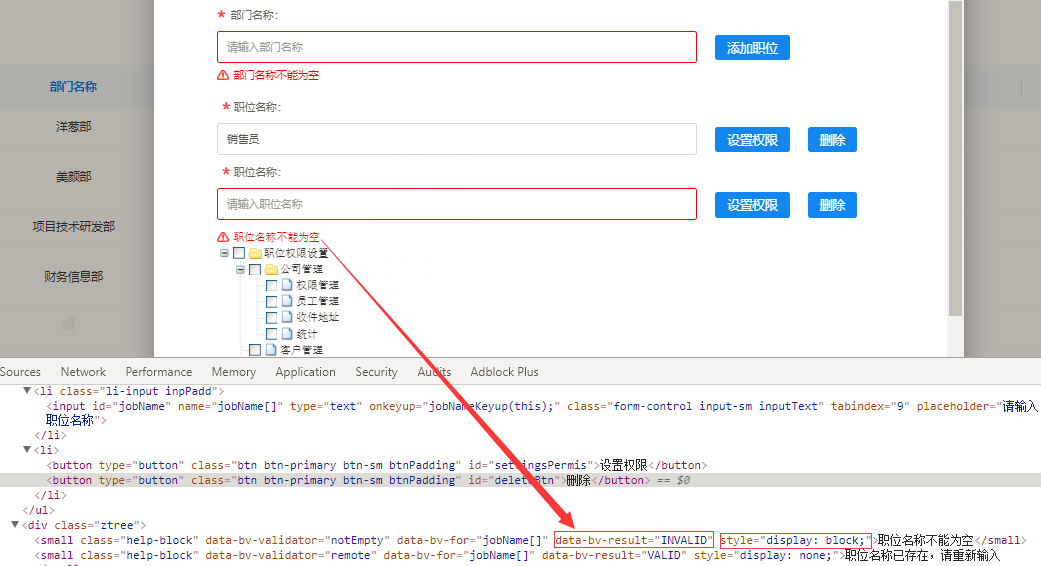
提示语small标签的属性:
1.data-bv-validator :自定义校验
2.style=”display:none”:验证通过,隐藏提示语
3.data-bv-result:提示语颜色: (VALID—表示绿色;INVALID—表示红色)

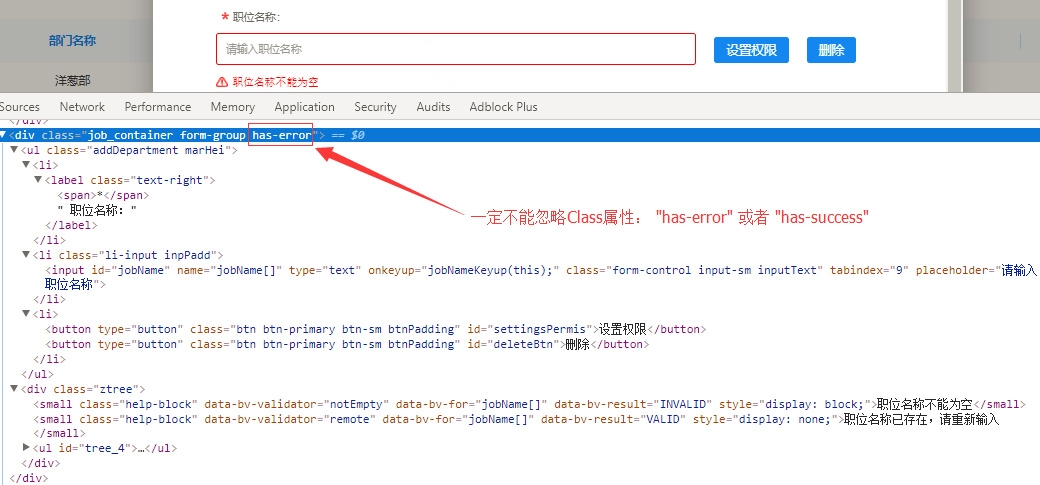
div中的class属性:
hsa-error:提示语颜色:红色
has-success:提示语颜色:绿色

2. 简单了解几个
重要属性,让我们来看看
真真正正的
干货
,是如何手动实现校验多个name相同的元素:
JS源码如下:
//jobName keyup事件
function jobNameKeyup(e){
var jobName = $(e).val();
var jobId = $(e).next().val();
var jobDiv = $(e).parent().parent().parent();
var jobSmall = $(e).parent().parent().next().children().eq(0);
var jobSmallExist = $(e).parent().parent().next().children().eq(1);
if(jobName.length>0){
jobDiv.attr("class", "job_container form-group has-success");
jobSmall.attr("data-bv-result","VALID");
jobSmall.attr("style","display: none;");
//职位是否存在
$.ajax({
type : 'POST',
async:false,
data : {
jobName:jobName,
jobId:jobId
},
url : BASE_PATH+'/admin/authority/checkJobNameExist.html',
success : function(data) {
var isExist = data.valid+"";
if(isExist=="true"){//不重复
jobDiv.attr("class", "job_container form-group has-success");
jobSmallExist.attr("data-bv-result","VALID");
jobSmallExist.attr("style","display: none;");
}else{//已存在
jobDiv.attr("class", "job_container form-group has-error");
jobSmallExist.attr("data-bv-result","INVALID");
jobSmallExist.attr("style","display: block;");
}
}
});
}else{
jobDiv.attr("class", "job_container form-group has-error");
jobSmall.attr("data-bv-result","INVALID");
jobSmall.attr("style","display: block;");
jobSmallExist.attr("data-bv-result","VALID");
jobSmallExist.attr("style","display: none;");
}
}
//校验所有职位
function validateJobName(){
//遍历所有jobName,校验
$("input[name='jobName[]']").each(function(index,e){
jobNameKeyup(e);
});
}
//保存时校验
function validateSave(){
var hasClass = false;
$('div.job_container').each(function(index,e){
hasClass = $(e).hasClass("has-error");
if(hasClass){
return false;
}
});
return hasClass;
}
//校验职位权限是否为空
function validateFuc(){
var jobFunBoolean = "";
$(".job_container").each(function(index,container){
var jobName = $(container).find("input[id='jobName']").val();
var treeObj = $.fn.zTree.getZTreeObj("tree_" + index);
var nodes = treeObj.getCheckedNodes(true);
var funcIds = "" ;
$(nodes).each(function(i,node){
funcIds += node.id + ",";
});
if(funcIds==""){
jobFunBoolean += jobName+",";//表示没有功能
}
});
var nameStr = "";
var jobNames = jobFunBoolean.split(",");
$.each(jobNames, function(i,name){
if(name!=""){
nameStr += name +",";
}
});
if(nameStr.length>1){
jobFunBoolean = nameStr.substring(0, nameStr.length-1); //职位权限为空的职位
jobFunBoolean = "职位:"+jobFunBoolean +" 的职位权限不能为空";
}else{
jobFunBoolean = "";
}
return jobFunBoolean;
}
注: 实现思路 》》》
Form表单验证神器: BootstrapValidator
1. 认真分析其校验过程,发现三个重要的属性“data-bv-validator ”、“data-bv-result”和Div上的“hsa-error”
2. 考虑手动添加small标签,自定义配置BoostrapValidator验证的属性值
3. 剩下的事就是考虑项目的业务逻辑,完成多重校验
