引言
最近在准备秋招,很长时间没发帖了。趁着假期,折腾了一下.Net的
WebApi
框架,这是搭配着C#后台项目一起的,有想了解C#中
EF CodeFirst
的可以进我空间,里面有我的踩坑日记。好了,言归正传,我将介绍一下如何利用VS 建立一个新
WebApi
项目,以及如何发布到
腾讯云服务器
供外部调用此
API接口
。
一、建立WebApi项目
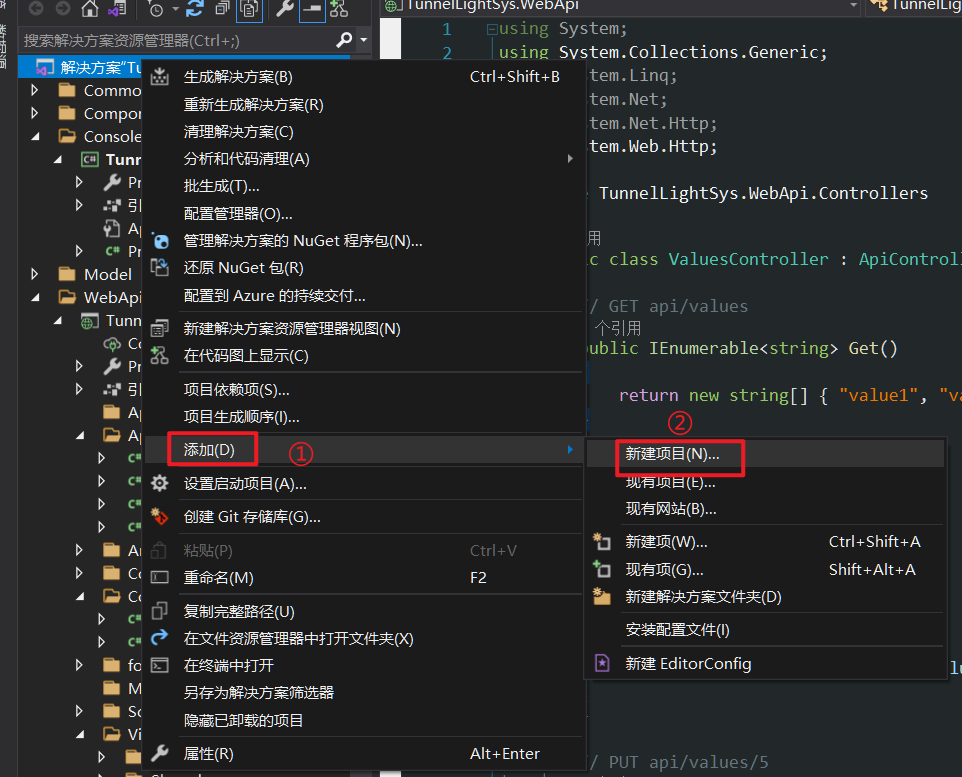
右键解决方案-添加-新建项目

键入api
,用来搜索已有框架-根据使用的编程语言,选举合适的framwork框架

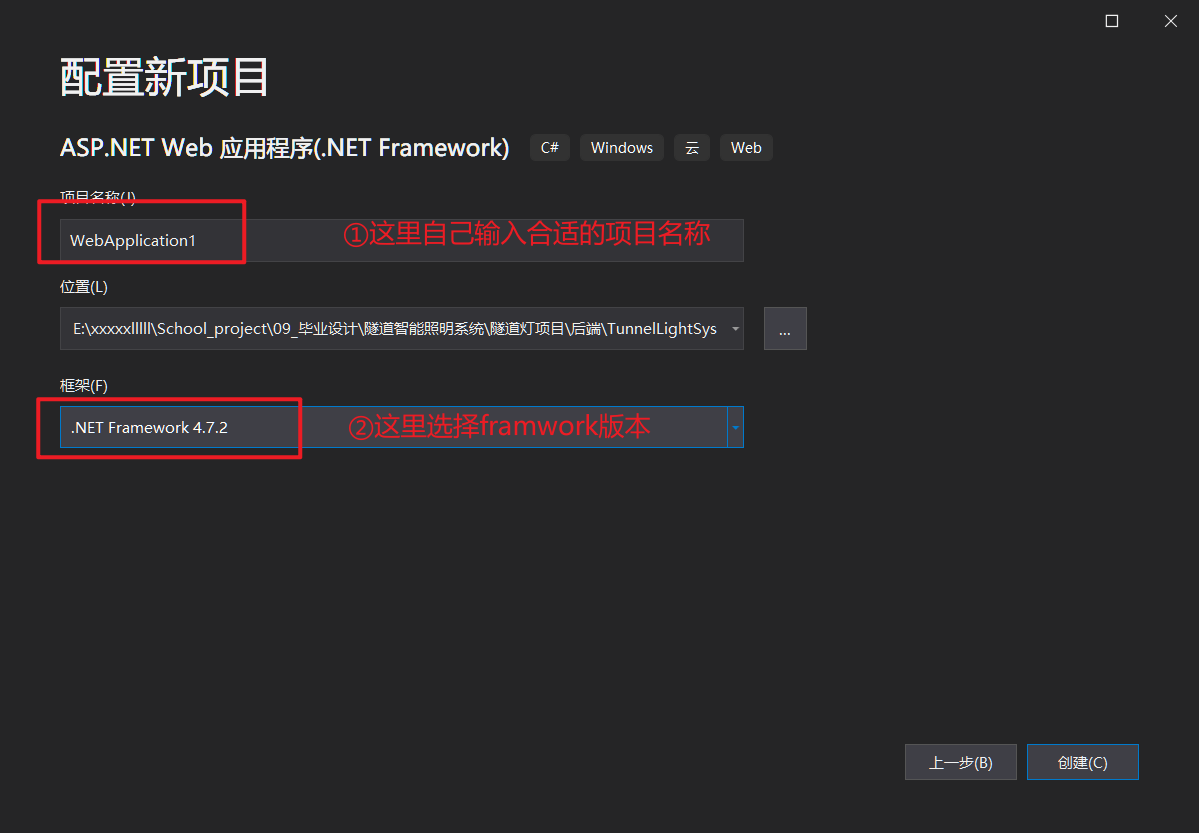
输入合适的项目名称-选择框架版本-创建

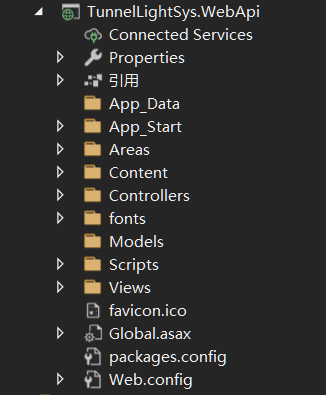
这是创建完成的webapi项目

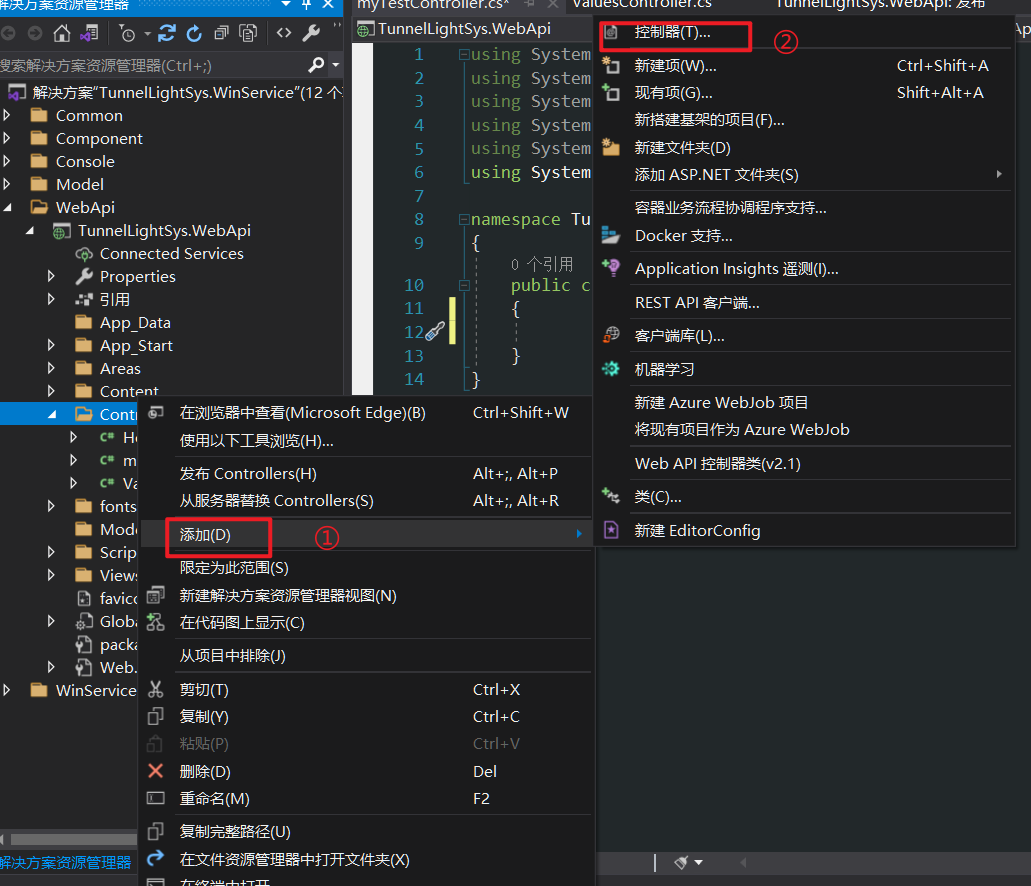
在controlers文件夹里
添加
自己的
控制器

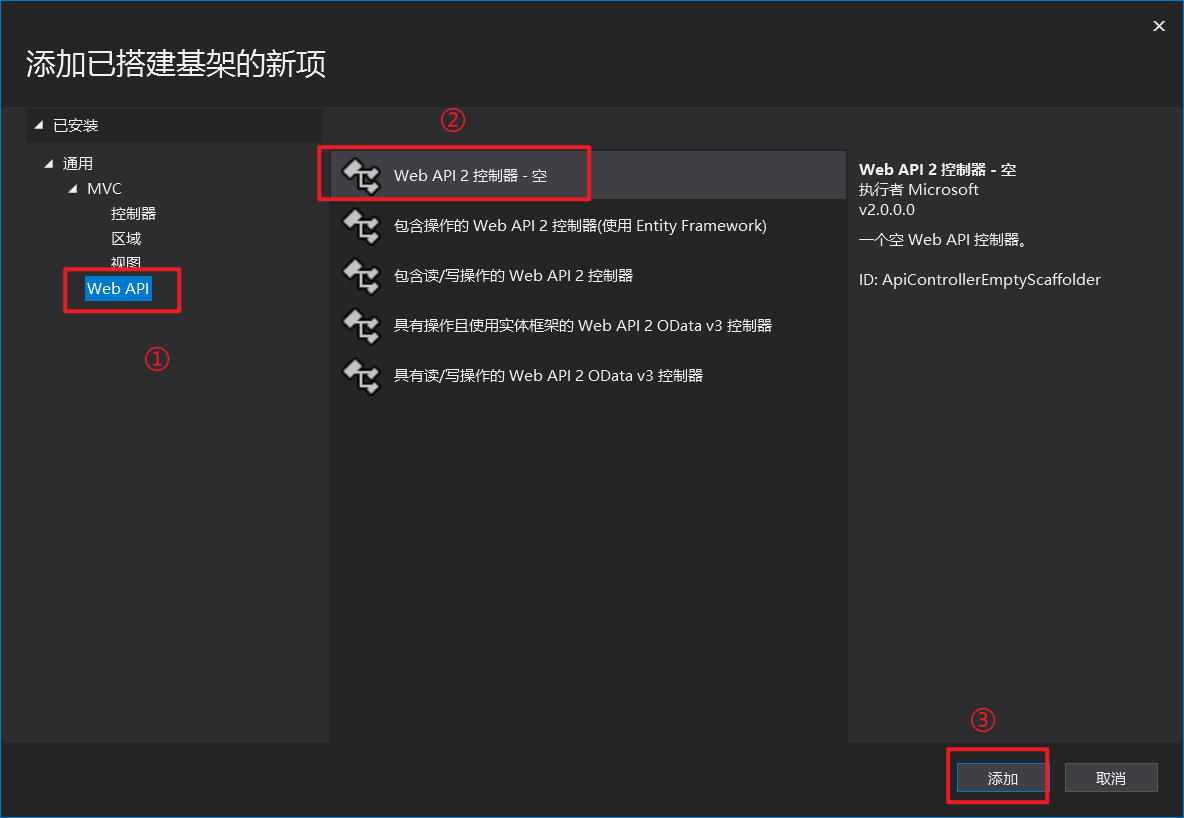
webapi-webapi控制器空-添加

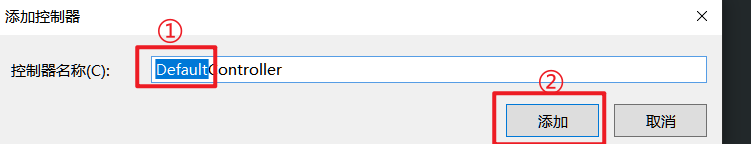
注意:在上一步点击完添加之后,会进入到为控制器起名的步骤里,这里只能修改蓝色背景的文本,后缀“Controller”是不可以动的

在自己创建的控制器里面加入
GET代码
,如下
public class myTestController : ApiController
{
// GET api/myTest
public string Get()
{
return "value";
}
}
二、项目本地debug测试
在第一步建立好项目之后,那么就需要在本地测试一下外部是否可以访问此API接口,下面我们就来实践一下。
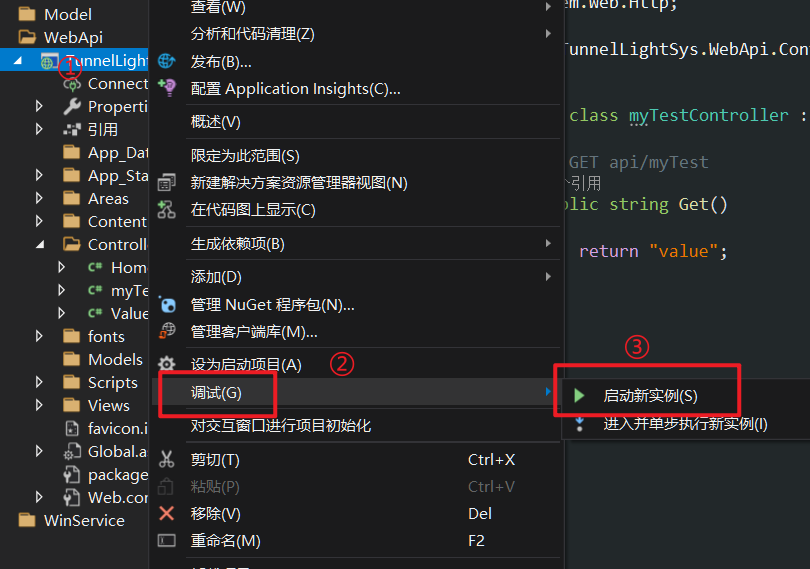
右键webapi项目-调试-启动新实例

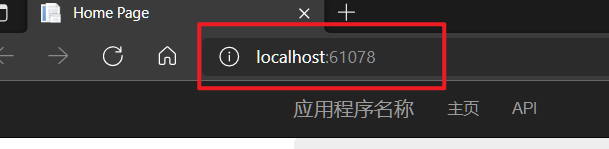
启动之后,我们的电脑会自动打开一个web网页,我们需要
记下api访问的端口

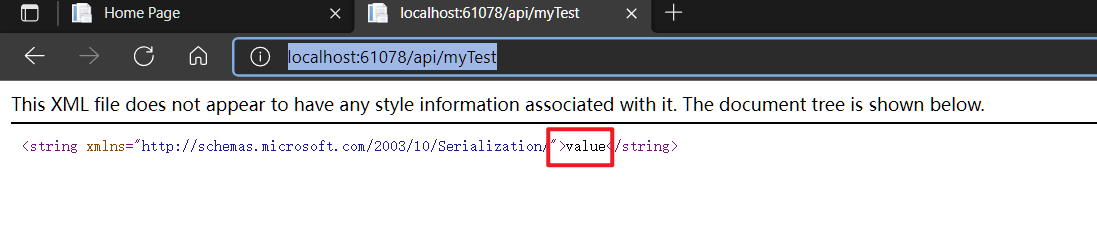
下面重新开启一个新页面,键入”http://localhost:61078/api/myTest”(
注意:此处的访问端口一定要与刚刚生成的一致
)

我们可以发现,已经可以访问到我们刚刚新增的api接口了,下面我们在修改一下返回值,看看是否api接口可以同步修改,将myTest控制器的GET返回值修改为如下,这样就可以保证每次的返回值都不同。
public class myTestController : ApiController
{
// GET api/myTest
public string Get()
{
// return "value";
return DateTime.Now.ToString();
}
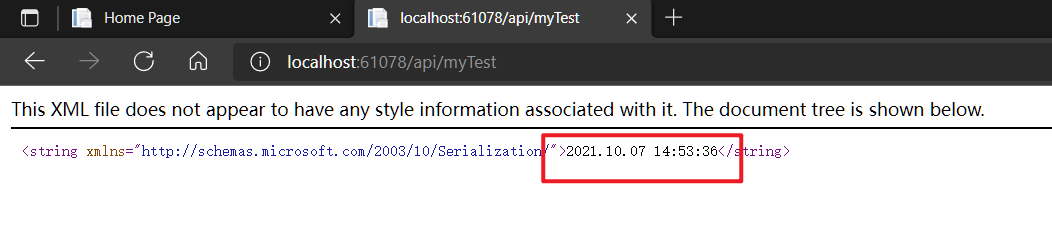
我们再来测试一下,看看效果。

测试成功!
三、项目打包发布
下面介绍如何将webapi项目打包。
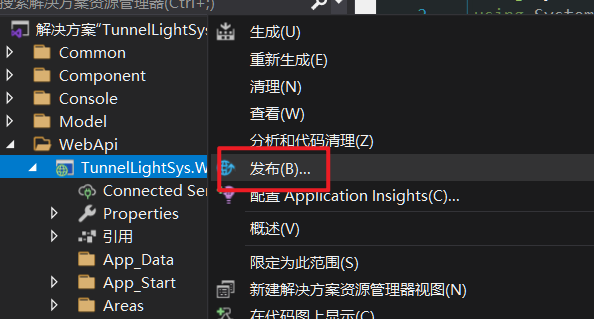
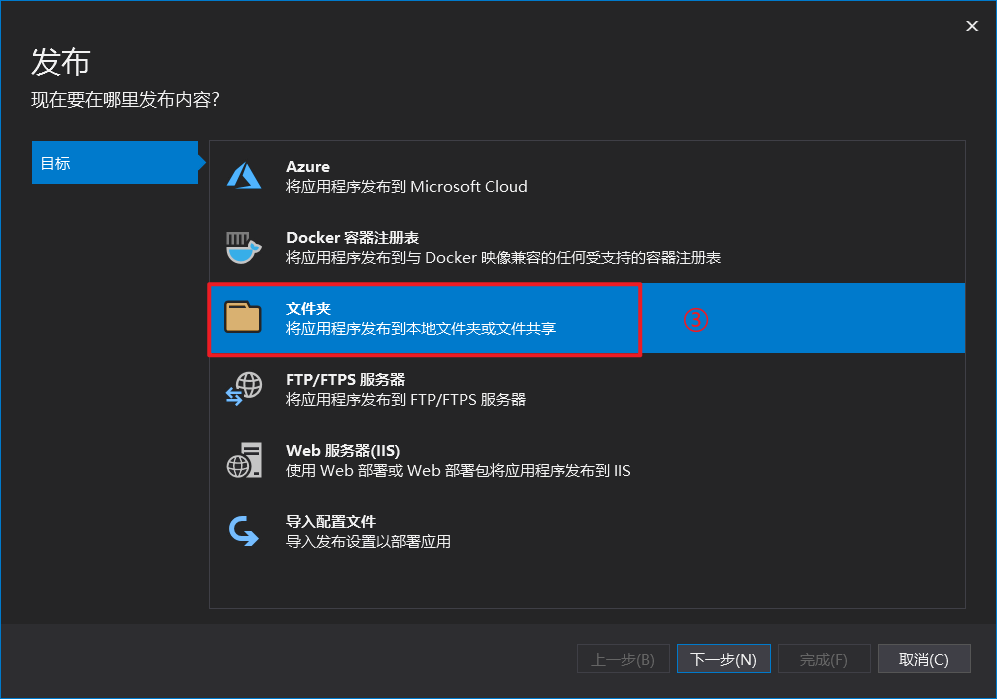
右键-发布。

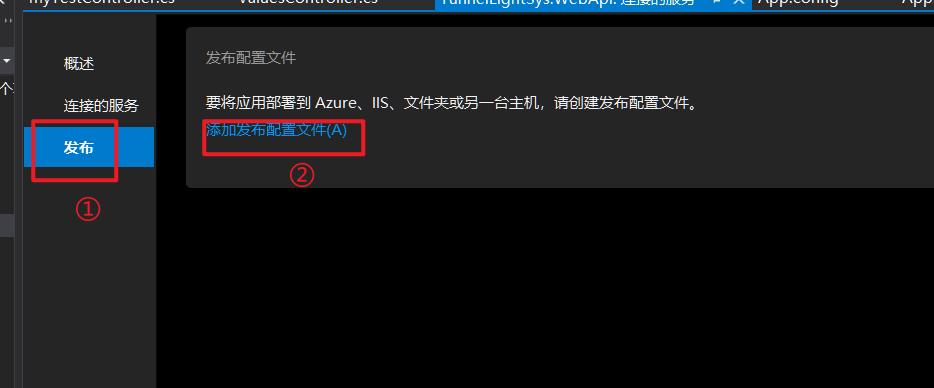
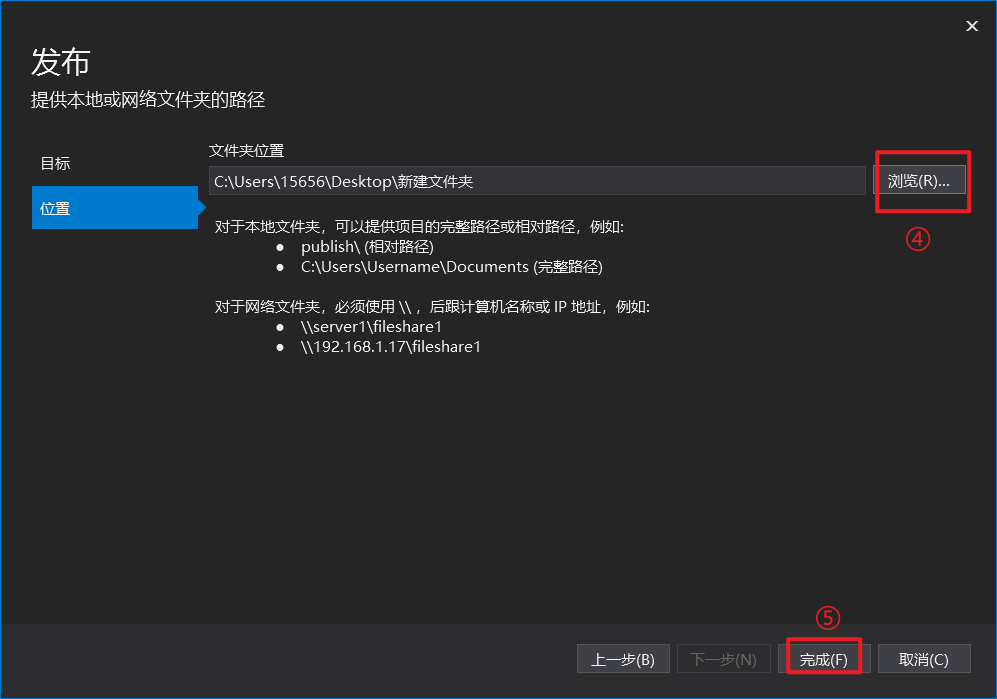
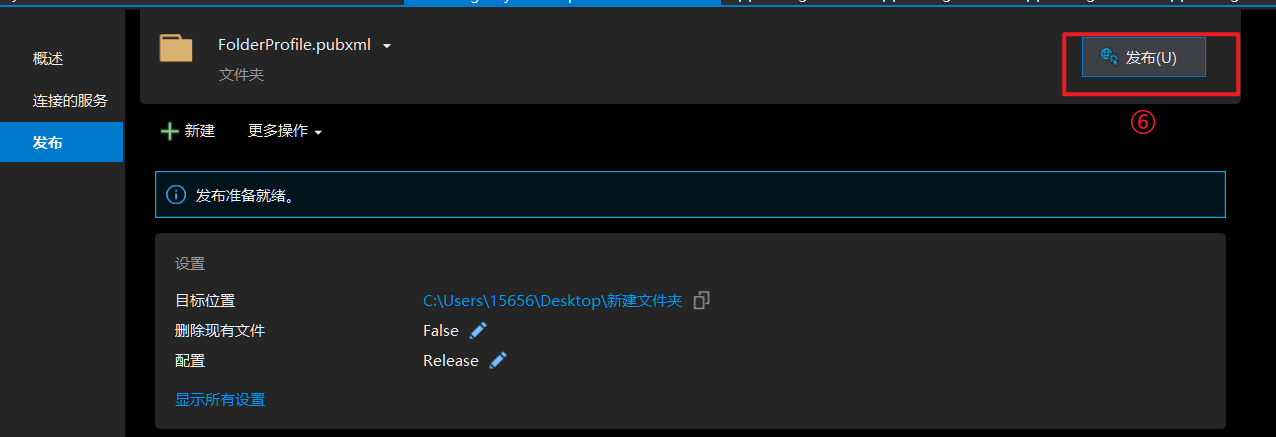
发布-添加发布配置文件-文件夹-浏览(可以自己建立一个文件夹)-完成-发布




四、部署到腾讯云服务器
通过远程桌面连接到腾讯云服务器
(不会的同学可以参考我之前的文章
腾讯云服务器 win server 2016 开启IIS服务器全攻略
)
将刚刚打包发布的文件夹复制到云服务器中,并且赋予权限。具体也可参照上面那篇文章,里面有具体做法。
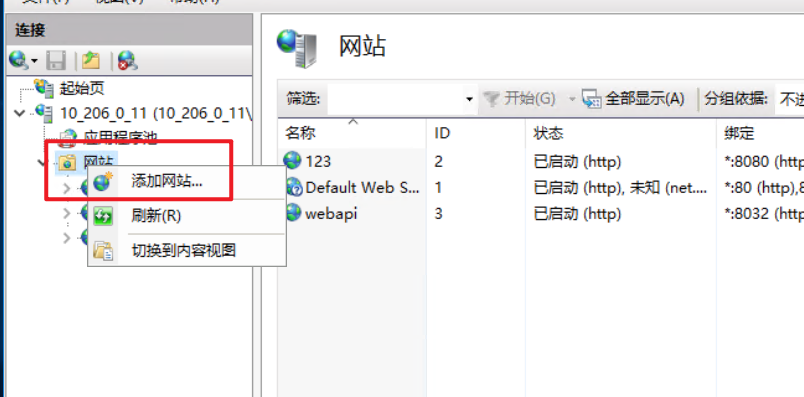
右键-添加网络,其余步骤与上面文章类似,
要注意使用的端口不能与其他网站的端口一致
。

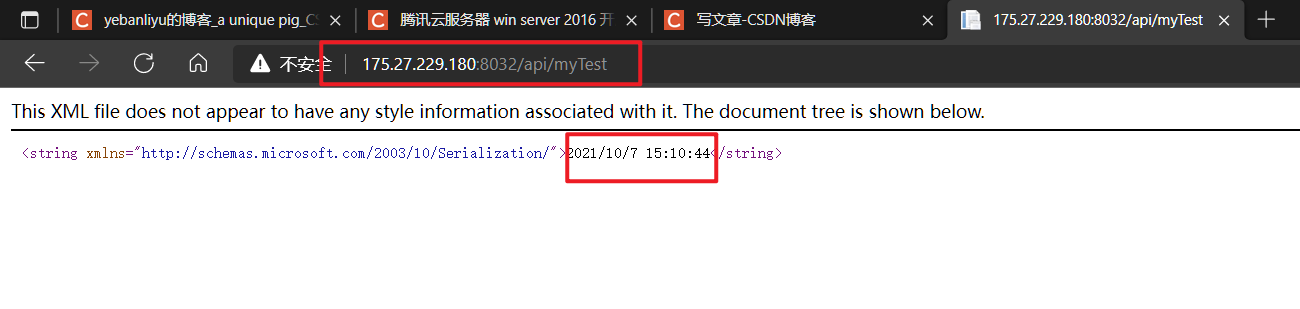
五、部署完毕之后测试
好了,终于到最后一步了,作者已经码字码的太累了。通过部署在远程云服务器之后,我们可以通过远程服务器的公网IP和端口进行API接口的访问,我们来测试一下:

测试成功!此接口将保留三个月,大家可以随意测试。谢谢大家!
奉上API接口:
http://175.27.229.180:8032/api/myTest