这篇文章主要分享介绍了多媒体样式,Canvas填充、文本以及图片等多媒体样式应用, 结合状态保存与恢复介绍了Canvas如何绘制多彩的内容。
1:添加样式
主要有填充样式(fillStyle),轮廓的样式(strokeStyle),然后还有一个透明度(transparency)和线条样式(line style)。它们有一个共同的属性是设置之后都会成为默认属性。
填充样式
- 填充(fillStyle),填充最基本的就是使用CSS的颜色值。
ctx.fillStyle = '#329FD9';
ctx.fillRect(0, 0, 400, 100);-
除此之外,还可以添加渐变对象(Gradient),渐变在css里面主要分为两种,一种是线性渐变,一种是径向渐变。在canvas里面也有这两种的渐变方式的添加:createLinearGradient 和 createRadialGradient。
1.createLinearGradient
//创建线性渐变对象,接收四个参数,可以理解为两个坐标点(0, 300)和(400, 0)
const linearGradient = ctx.createLinearGradient(0, 300, 400, 0);
//添加渐变颜色 addColorStop,接收两个参数,第一个数值范围在0-1之间,第二个是颜色值
linearGradient.addColorStop(0, "#8A469B");
linearGradient.addColorStop(0.5, "#FFFFFF");
linearGradient.addColorStop(1, "#EA7F26");
ctx.fillStyle = linearGradient;
ctx.fillRect(0, 100, 400, 100);
2.createRadialGradient

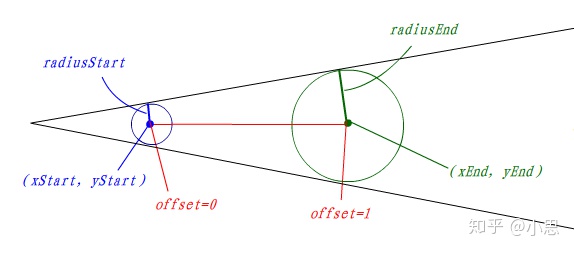
关于canvas的径向渐变,我们可以理解为,有两个小圆,作两个圆的切线,让两者有一个交点,如果两圆重合了,那么得到的就是一个向上的漏斗,我们可以理解为的范围就是无限大的,或者说在整个区域内都是我们可以见到的范围。如果两圆分开,看到的渐变范围就是一个锥形。两圆重合就是无限大的,两个圆心的连线就是渐变的范围。
/* 径向渐变 - 同心圆 */
//创建径向渐变对象,接收六个参数,如上图,左边蓝色是一个圆,有一个圆心一个半径,200,250,10分别对应左边圆的圆心位置和圆半径;同样的右边绿色的圆对应的就是后面三个参数的圆的位置。
const radialGradient1 = ctx.createRadialGradient(200, 250, 10, 200, 250, 60);
radialGradient1.addColorStop(0, "#8A469B");
radialGradient1.addColorStop(1, "#EA7F26");
ctx.fillStyle = radialGradient1;
ctx.fillRect(0, 200, 400, 100);
/* 径向渐变 - 非同心圆 */
const radialGradient2 = ctx.createRadialGradient(60, 350, 10, 350, 350, 60);
radialGradient2.addColorStop(0, "#8A469B");
radialGradient2.addColorStop(1, "#EA7F26");
ctx.fillStyle = radialGradient2;
ctx.fillRect(0, 300, 400, 100);- 图案(视频)对象(pattern)
ctx.createPattern(image, "repeat | repeat-x | repeat-y | no-repeat");
const img = new Image();
img.src = "./backup.png";
img.onload = () => {
const pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 400, 400, 100);
}- 设置之后成为默认属性
轮廓的样式(strokeStyle)
同 fillStyle 用法一样,只不过strokeStyle变成了边框。同样可以添加以下属性:
- 颜色
- 渐变对象
- 图案(视频)对象
- 设置之后成为默认属性
透明度(transparency)
ctx.globalAlpha = 0.1;
线条样式
- 线条宽度(lineWidth)
ctx.beginPath();
ctx.lineWidth = 10;
ctx.moveTo(10, 10);
ctx.lineTo(50, 50);
ctx.closePath();
ctx.stroke();- 线条端点样式(lineCap),主要分为三种:butt(平直的边缘,默认值)、round(圆形线帽,半径是宽度一半)、square(正方形线帽,线帽的高度是当前lineWidth的一半)。
ctx.beginPath();
ctx.moveTo(20, 150);
ctx.lineTo(20, 250);
ctx.lineWidth = 20;
ctx.lineCap = 'round';
ctx.stroke();- 线条连接处端样式(lineJoin),产生线条连接的条件是要在同一path下面,而且线条的端点要重合。它一个有三种:miter(默认值,尖角)、bevel(斜角)、round(圆角)。
- 画虚线(两种方法)
-
虚线样式(setLineDash),接收两个参数:[实线长度,间隙长度]
2.lineDashOffset,起始的偏移量
ctx.lineWidth = 1;
ctx.setLineDash([45, 5]);
ctx.lineDashOffset = -5;
ctx.strokeRect(10, 450, 500, 100);
2:绘制文本
在canvas中绘制文本一共有6个属性:font、textAlign、textBaseline、direction、fillText 和 strokeText。
font(文本样式)
-
font-style
-
font-variant
-
font-weight
-
font-size
-
font-family
-
...
textAlign(文字的排列方向)
-
start - 默认
-
end
-
left
-
right
-
center
textBaseline(基线)
-
top
-
hanging
-
middle
-
alphabetic - 默认
-
ideographic
-
bottom
direction(方向)
-
ltr
(文字的正向和反向) -
rtl
-
inherit - 默认
fillText
-
fillText(text, x, y [, maxWidth])
strokeText
-
strokeText(text, x, y [, maxWidth])
3:绘制图片
- 基本用法
const img = new Image();
img.src = "./backup.png";
img.onload = () => {
const pattern = ctx.createPattern(img, 'repeat');
ctx.fillStyle = pattern;
ctx.fillRect(0, 400, 400, 100);
}- 绘制img元素图片
const img = document.getElementById('image');- 图片缩放
const img2 = new Image();
img2.src = "./backup.png";
img2.onload = () => {
const pattern = ctx.createPattern(img2, 'repeat');
// ctx.fillStyle = pattern;
ctx.drawImage(img2, 0, 200, 100, 100)
}- 图片切片
const img3 = new Image();
img3.src = "./backup.jpg";
img3.onload = () => {
const pattern = ctx.createPattern(img3, 'repeat');
ctx.fillStyle = pattern;
ctx.drawImage(img3, 0, 0, 640, 480);
// 320, 240:第一张图片的截取范围 640, 480:第一张图片的截取位置 0, 0:截取后位置归于左上角
640, 480:截取后的宽度和高度
ctx.drawImage(img3, 320, 240, 640, 480, 0, 0, 640, 480);
}
4:状态保存
-
save - 状态存储在栈中
-
restore - 栈中弹出恢复状态
-
toDataURL(type, encoderOptions) - 保存为图片
-
type - 默认image/png
-
encoderOptions图片质量 - image/jpeg/webp - 0 - 1
-
更多学习参考:
Canvas使用_前端_侠课岛www.9xkd.com