DockPanel——停靠面板,内部控件或容器可以放置在上、下、
左(默认)
、右。类似于Java AWT布局中的BorderLayout。
但与BorderLayout不同的是,每一个区域可以同时放置多个控件(布局方式为StackPanel)。
内部元素(控件、容器)出场顺序很重要,
最后出场的
会把剩余空间占满
(此元素不设置对齐方式、宽高)。
后出场的
只能
在剩余空间里独占行或列。
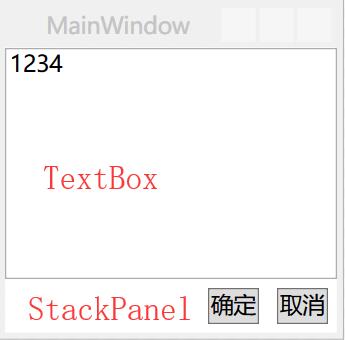
左图中,后出场的TextBox把DockPanel的上部占满了。右图是TextBox先出场、StackPanel后出场的效果。


<DockPanel> <StackPanel DockPanel.Dock="Bottom" Orientation="Horizontal" HorizontalAlignment="Right"> <Button Content="确定" Margin="5"/> <Button Content="取消" Margin="5"/> </StackPanel> <TextBox DockPanel.Dock="Top" Text="1234"/> </DockPanel>
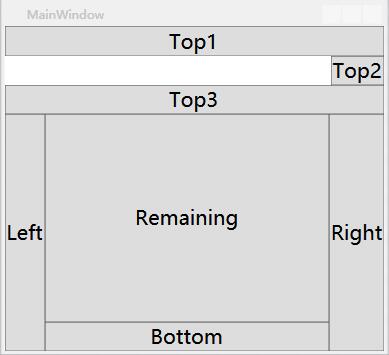
下图,后出场的这能在剩余的空间中独占行(上下)或列(左右)

<DockPanel > <Button Content="Top1" DockPanel.Dock="Top" /> <Button Content="Top2" DockPanel.Dock="Top" HorizontalAlignment="Right"/> <Button Content="Top3" DockPanel.Dock="Top" /> <Button Content="Left" DockPanel.Dock="Left" /> <Button Content="Right" DockPanel.Dock="Right" /> <Button Content="Bottom" DockPanel.Dock="Bottom" /> <Button Content="Remaining" /> </DockPanel>
转载于:https://www.cnblogs.com/xixixing/p/10962661.html