一、 检查错误原因
1-1 目录结构

1-2 检查store下的index.js
- 引入Vuex
- 使用Vuex插件
- 默认暴露Vue.Store({})
// 该文件用于创建Vuex中最核心的store
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// actions---相应组件中的动作
const actions = {}
// mutations -- 操作数据(state)
const mutations = {
JIA(state, value) {
state.sum += value;
},
JIA(state, value) {
state.sum -= value;
},
}
// state -- 存储数据
const state = {
sum: 0,
}
const getters = {}
const store = new Vuex.Store({
actions: actions,
mutations,
state,
getters
})
export default store
1-3 检查main.js
- 引入store
- 全局配置store
import Vue from 'vue'
import App from './App.vue'
// 引入store
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
二、解决方法
检查结果: 完全正确!!!
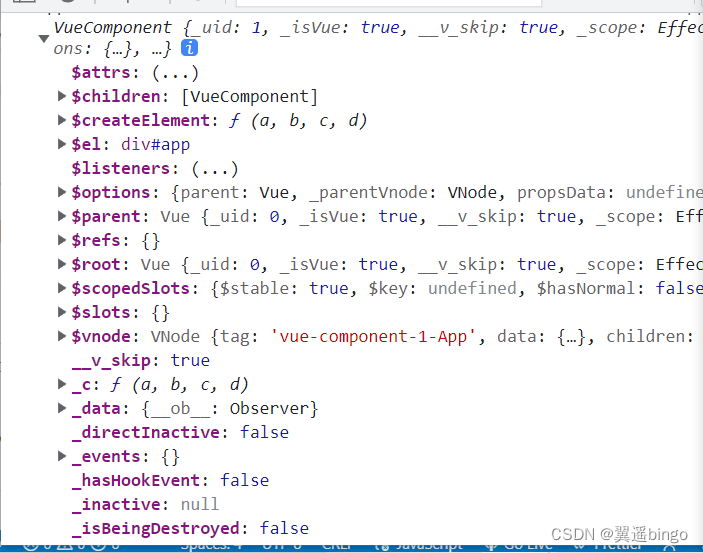
2-1 在App.vue中输出vuecomponent原型上没有$store???

2-2 问题所在
- package.json中:
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vuex": "4"
},
- 使用vue2,因此vuex插件应该使用vuex@3
-
yarn add vuex@3
或者
npm install vuex@3
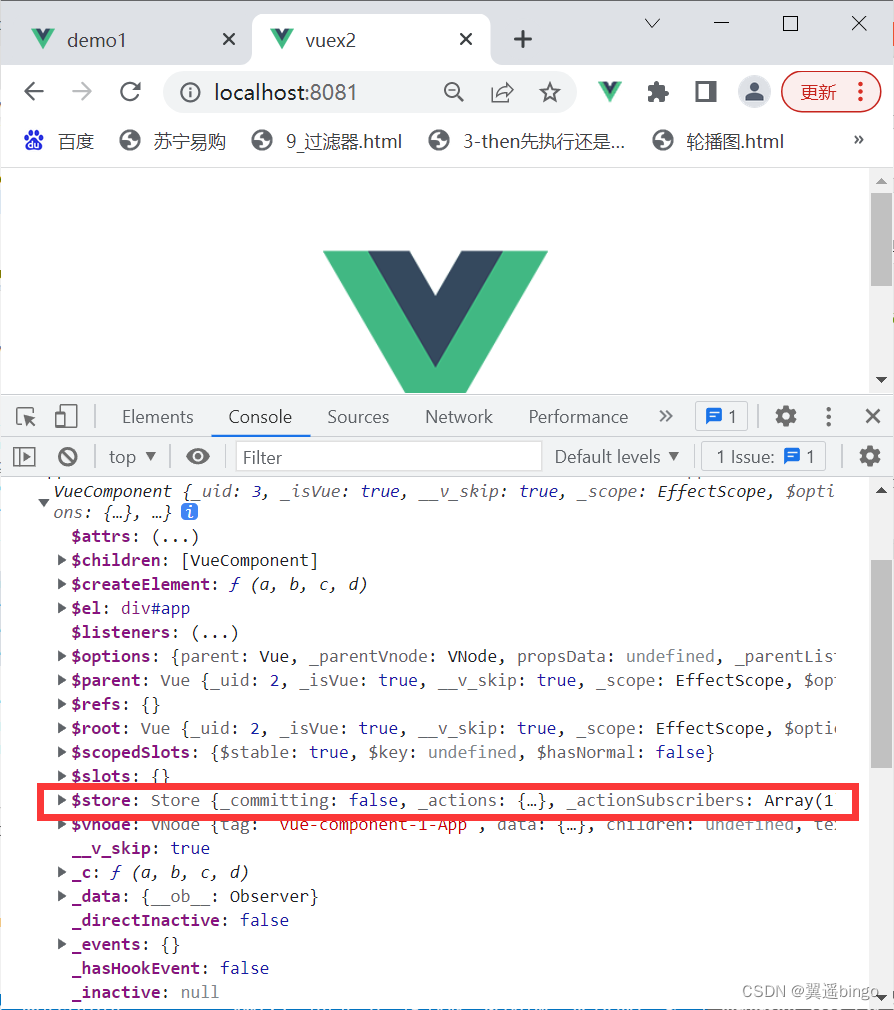
2-3 正解

版权声明:本文为hannah2233原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。