一、问题描述
列表中选择某条数据进入该详情页,然后在详情页点击某个文字按钮,还是跳转该详情页,只是传参不一样
二、问题影响
使用vue2中的
this.$router.push
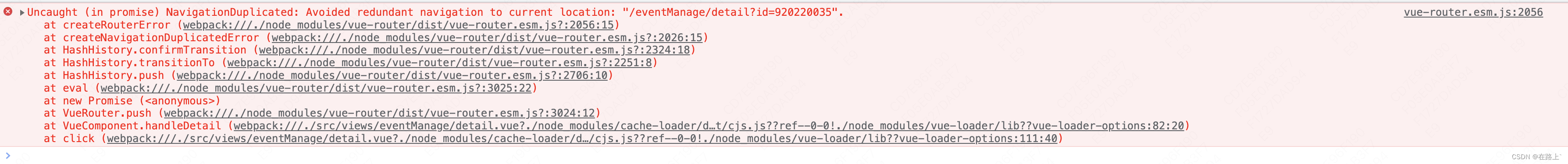
并不能使页面刷新,而且会报错,下面是报错描述

三、解决方案
在跳转到的页面里添加监听方法
下面是Ts写法
<script lang="ts">
import { Component, Vue, Watch } from 'vue-property-decorator'
@Watch('$route')
private getRoute() {
//你在create里的方法
//你在mounted里的方法
}
</script>
版权声明:本文为qq_39490750原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。