Vue生命周期
Vue生命周期介绍
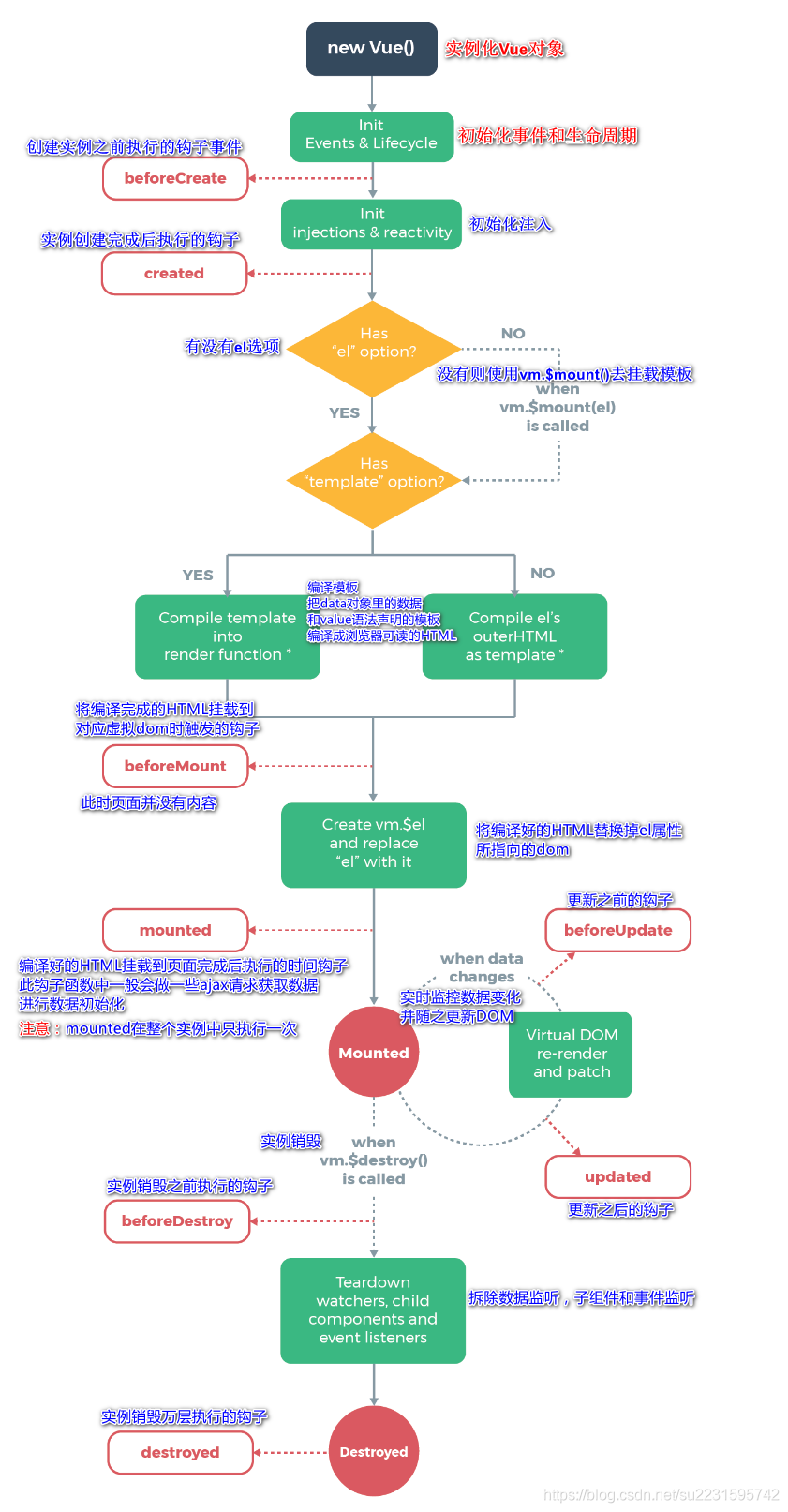
Vue生命周期是指Vue实列对象从创建之初到销毁的过程

一. Vue生命周期11个阶段
创建
beforeCreate //数据初始化前
created //数据初始化之后
挂载
beforeMount // 数据准备渲染
Mounted // 数据渲染完成
运行
beforeUpdata //数据更新前
updated // 数据更新
销毁
beforeDestroy //结束之前执行
destroyed //执行结束
缓存
activated //组件激活时执行
deactivated //组件停止时执行
错误处理
errorCaptured //错误处理机制
二.Vue生命周期11个钩子应用场景
beforeCreate(创建前)
说明: 在实列初始化之后 但又未完成创建之前 执行它时,data和methods中数据都还未初始化
使用场景: 可以在此时加一些loading效果 在created时进行移除
created(创建后)
说明:实列创建完成后被立刻调用 此阶段完成了数据额观测 property 和方法的运算 ,watch/event事件回调 但$el还没有挂载到页面中
使用场景: 一般可以在此时发送一些网络(axios)请求 获取数据
beforeMounted(挂载前)
说明:模块在内存中已经编辑好了 但是并没有渲染到页面中 页面显示的还仅仅是模板字符串 此时DOM为虚拟DOM 还是无法操作的
mounted(挂载后)
说明: el挂载到实列上后调用,DOM加载完成 页面渲染完毕
使用场景: 一般我们的第一个业务逻辑会在这里开始 ,当需要操作DOM的时候执行 可以配合 $nextTick 使用进行单一事件对数据的更新后更新DOM
beforeUpdate(更新前)
说明: 执行它时data中的数据已经被更新了 但是页面中的data还未被替换过来
使用场景: 适合在更新之前访问现有的DOM , 比如手动移除已添加的事件监听器
updated(更新后)
说明: 数据更新完成 且页面发生改变
使用场景: 当数据更新需要做统一业务处理的时候使用 (
我在页面使用better-scroll滑动时使用过,由于页面内容没有被完全加载出来,所以内容的scrollHeight 不够 导致页面滚动不了 所以就在此时使用该钩子函数 在里面进行页面刷新 完成解决问题
)
activated(激活时)
说明: 被keep-alive 缓存的组件激活时调用
deactivated(未被激活)
说明: 被keep-alive 缓存的组件激活时调用
beforeDestroy(实例销毁前)
说明: 实列销毁之前调用 实列仍然完全可用
使用场景: 主要解绑一些使用addEventListener监听事件等
destroyed(实例被销毁后)
说明: 实列销毁后调用 该钩子被调用后 对应Vue实列的所有指令都被解绑 所有的事件监听器被移除 所有的子实列也都被销毁
使用场景: 加点提示 toast 之类的东西
版权声明:本文为m0_64494670原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。