js在input框获取焦点展开,失去焦点隐藏,点击内层固定,点击外层收缩事件案例:

<!DOCTYPE html>
<html>
<head>
<title>动画</title>
<style type="text/css">
.page{
width: 622px;
padding: 10px 20px;
border: 1px solid #eee;
}
.container {
overflow: hidden;
}
.container > .options{
transition: all .5s;
max-height: 0;
display: block;
}
.container > .content{
max-height: 400px;
}
.container > .btn{
/* color: #4C98F7; */
/* cursor: pointer; */
text-decoration: underline;
}
/* 搜索历史 */
.line-one{
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.iblock{
display: inline-block;
}
.hot-words-history{
height: 24px;
line-height: 16px;
padding-bottom: 8px;
border-bottom: 1px solid #e2e2e2;
}
.hot-words-history p{
font-size: 12px;
line-height: 16px;
color: #818284;
font-weight: 600;
padding-right: 20px;
transition: all .1s;
}
.block{
cursor: pointer;
right: -577px;
top: -30px;
position: relative;
}
.icon{
width: 20px;
}
/* 今日热搜 */
.hot-search-title{
font-weight: 600;
font-size: 12px;
line-height: 16px;
height: 16px;
color: #444;
margin-bottom: 8px;
}
.hot-search-content span{
width: auto;
height: 30px;
padding: 0 9px;
font-size: 14px;
border-radius: 4px;
margin: 0 5px 10px;
text-align: center;
line-height: 30px;
transition: all ease-in-out .2s;
overflow: hidden;
cursor: pointer;
user-select: none;
background: #f6f6f6;
color: #444;
}
/* 大家都在搜 */
.hot-search-title{
font-weight: 600;
font-size: 12px;
line-height: 16px;
height: 16px;
color: #444;
margin-bottom: 8px;
}
</style>
</head>
<body>
<div class="page">
<div class="container">
<input type='text' id="search" />
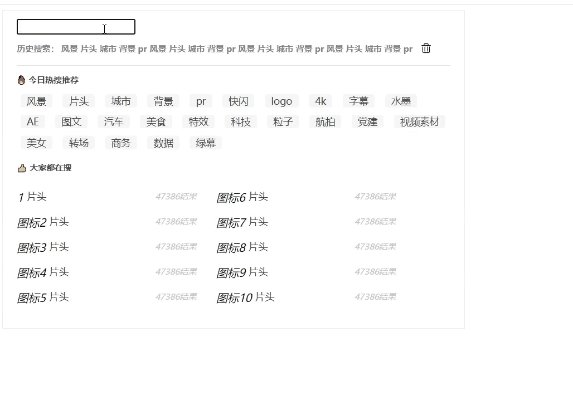
<div class="options ">
<!-- 搜索历史 -->
<div class="hot-words-history clearfix por">
<p class="line-one">
历史搜索:
<span class="iblock">风景</span>
<span class="iblock">片头</span>
<span class="iblock">城市</span>
<span class="iblock">背景</span>
<span class="iblock">pr</span>
<span class="iblock">风景</span>
<span class="iblock">片头</span>
<span class="iblock">城市</span>
<span class="iblock">背景</span>
<span class="iblock">pr</span>
<span class="iblock">风景</span>
<span class="iblock">片头</span>
<span class="iblock">城市</span>
<span class="iblock">背景</span>
<span class="iblock">pr</span>
<span class="iblock">风景</span>
<span class="iblock">片头</span>
<span class="iblock">城市</span>
<span class="iblock">背景</span>
<span class="iblock">pr</span>
</p>
<span class="block poa" title="删除记录">
<img class="icon" src="delete.svg" alt="">
</span>
</div>
<!-- 盒子 -->
<div class="hot-search-box">
<!-- 今日热搜 -->
<p class="hot-search-title">? 今日热搜推荐</p>
<div class="hot-search-content clearfix">
<span class="fl">风景</span>
<span class="fl">片头</span>
<span class="fl">城市</span>
<span class="fl">背景</span>
<span class="fl">pr</span>
<span class="fl">快闪</span>
<span class="fl">logo</span>
<span class="fl">4k</span>
<span class="fl">字幕</span>
<span class="fl">水墨</span>
<span class="fl">AE</span>
<span class="fl">图文</span>
<span class="fl">汽车</span>
<span class="fl">美食</span>
<span class="fl">特效</span>
<span class="fl">科技</span>
<span class="fl">粒子</span>
<span class="fl">航拍</span>
<span class="fl">党建</span>
<span class="fl">视频素材</span>
<span class="fl">美女</span>
<span class="fl">转场</span>
<span class="fl">商务</span>
<span class="fl">数据</span>
<span class="fl">绿幕</span>
</div>
<!-- 大家都在搜 -->
<p class="hot-search-title">? 大家都在搜</p>
<div class="hot-search-rank clearfix">
<div class="hot-search-rank-l fl">
</div>
<div class="hot-search-rank-r fr">
</div>
</div>
</div>
<div>选项3</div>
<div>选项4</div>
<div>选项5</div>
<div>选项6</div>
<div>选项7</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
var inputs = document.querySelector("#search");
const optionsNode = document.querySelector(".container > .options");
const containerNode = document.querySelector(".page");
// input获取焦点
inputs.onfocus = function () {
optionsNode.classList.add("content");
};
// 判断是否点击
// optionsNode.onclick = function(){
// optionsNode.classList.remove("content");
// }
// input失去焦点
// inputs.onblur = function () {
// // optionsNode.classList.remove("content");
// };
document.addEventListener('mousedown', (e) => {
let t = document.getElementsByClassName('options')[0] // 最外层元素
if (!e.path.includes(t)) {
// console.log('事件触发情况:触发')
optionsNode.classList.remove("content");
} else {
// console.log('事件触发情况:未触发')
}
})
// optionsNode.onmouseover = function() {
// optionsNode.classList.add("content");
// // alert('移入');
// }
// containerNode.onmouseout = function() {
// // alert('移出');
// optionsNode.classList.remove("content");
// }
window.addEventListener("wheel", function(e) {
let evt = e || window.event; //考虑兼容性
evt.preventDefault();
if (evt.deltaY > 0) { //在火狐中 向下滚动是3 谷歌是125
optionsNode.classList.remove("content");
// console.log("向下滚动");
} else { //在火狐中 向上滚动是-3 谷歌是-125
// console.log("向上滚动");
}
//检查事件
// console.log(evt.type, evt.deltaX, evt.deltaY, evt.deltaZ);
}, {
passive: false
});
</script>
</html>
版权声明:本文为qq_42217708原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。