列表标签
目录
1.无序列表
(1)标签定义
标签:<ul>【可当做父亲】【
Unordered List
】
列表项:<li>【可当做儿子】【
list
】
(2)注意事项
(a)
无序列表的各个列表之间没有顺序级别之分,是并列的
(b)
<ul></ul>中只能嵌套<li></li>
(c)
<li></li>之间相当于一个容器,可以容纳所有元素
(d)
无序列表会带有自己的样式属性,实际使用时,会通过CSS设置
(3)代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<h4>您喜欢的食物</h4>
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>罐头</li>
</ul>
</body>
</html>
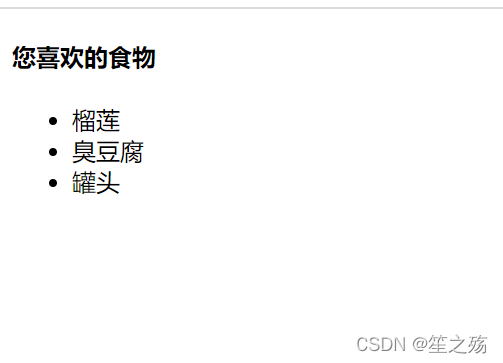
输出样式:

2.有序列表
(1)标签定义
标签:
<ol>
【
Ordered List
】
列表项:<li>【
list
】
(2)注意事项
(a)
有序列表即有排列顺序的列表,各个列表按照一定顺序排列定义
(b)
<ol></ol>中只能嵌套<li></li>
(c)
<li></li>之间相当于一个容器,可以容纳所有元素
(d)
有序列表会带有自己的样式属性,实际使用时,会通过CSS设置
(3)代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<h4>粉丝排行榜</h4>
<ol>
<li>刘德华</li>
<li>刘若英</li>
<li>刘凯丽</li>
</ol>
</body>
</html>
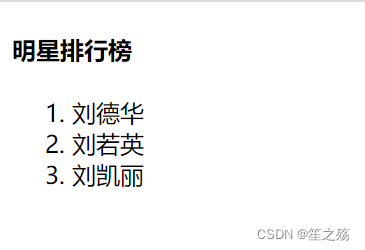
输出样式:

3.自定义列表
(1)标签定义
定义列表:
<dl>
【defination list】(大佬)
定义项目/名字:
<dt>
【defination title】(大哥)
描述每一个项目/名字:
<dd>
【defination date】(小弟)
(2)注意事项
(a)<dl></dl>里面只能包含<dt><dd>
(b)<dt>和<dd>个数无限制,经常是一个<dt>对应多个<dd>
(3)代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<dl>
<dt>关注我们</dt>
<dd>新浪微博</dd>
<dd>官方微信</dd>
<dd>联系我们</dd>
</dl>
</body>
</html>
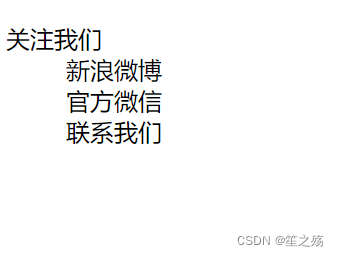
输出样式: