在前面三部分,翻译了一下UXML元素的部分,也介绍了如何编写最简单的C#、UXML、USS。
而在这一部分中,主要介绍UXML的特性
本案例来自Unity官方文档
https://docs.unity3d.com/Manual/UIE-WritingUXMLTemplate.html
简单编写UXML
以下代码展示了一个简单面板:
<?xml version="1.0" encoding="utf-8"?>
<UXML
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="UnityEngine.UIElements"
xsi:noNamespaceSchemaLocation="../UIElementsSchema/UIElements.xsd"
xsi:schemaLocation="UnityEngine.UIElements ../UIElementsSchema/UnityEngine.UIElements.xsd">
<Label text="Select something to remove from your suitcase:"/>
<Box>
<Toggle name="boots" label="Boots" value="false" />
<Toggle name="helmet" label="Helmet" value="false" />
<Toggle name="cloak" label="Cloak of invisibility" value="false"/>
</Box>
<Box>
<Button name="cancel" text="Cancel" />
<Button name="ok" text="OK" />
</Box>
</UXML>
-
文件的第一行是XML的声明,
声明是可选的
,如果要包含声明,则必须位于第一行,并且不得在其前面显示其他内容或空格。
version属性必需,encoding属性可选
,如果包含encoding,则必须声明字符编码。 -
下一行开始定义根目录< UXML >,在UIElement中,
元素在UnityEngine.UIElements或在UnityEditor.UIElements命名空间下
。例如:想要使用Button组件那么就必须指定<UnityEngine.UIElements:Button /> -
如果要更方便的使用组件,就可以指定命名空间
,例如,xmlns:engine=“UnityEngine.UIElements”,那么就将engine这个前缀定义为UnityEngine.UIElements,这意味着< engine:Button />等同于<UnityEngine.UIElements:Button /> -
还可以通过排除前缀来定义默认命名空间
。例如,该行xmlns=”UnityEngine.UIElements”定义UnityEngine.UIElements为默认命名空间,这意味着< Button />等同于<UnityEngine.UIElements:Button /> -
如果定义自己的元素,则这些元素可能在其自己的命名空间中定义
。如果要在UXML模板中使用这些元素,则必须在< UXML >标记中包含命名空间定义和文件位置以及Unity命名空间。 -
UI定义是一系列嵌套的XML元素,每个XML元素代表一个VisualElement
。 - VisualElement作为所有元素的基类,它为所有元素提供以下属性:
- name:元素的标识符,名称唯一。
- picking-mode:Position响应鼠标事件,Ignore忽略鼠标事件。
- focus-index:( 弃用)
- tabindex:整数,用于定义当前元素的Tab键位置。
- focusable:布尔值,指示元素是否可聚焦。
- class:以空格分隔的标识符列表,使用类为元素指定视觉样式,还可以使用类在UQuery中选择一组元素。
- tooltip:当鼠标悬停在元素上时显示为工具提示的字符串。
- view-data-key :一个字符串,用于定义用于序列化元素的Key值。
-
UXML定义样式信息
,例如用于绘制UI的尺寸,字体和颜色等,
请使用单独USS文件
。
重用UXML
通过在UXML中定义组件,然后导入< Template >中并作为< Instance >在另一个UXML文件中实例化该元素。在设计大型的UI界面的时候,可以将部分的UI定义为模板UXML文件。
实际操作方式请参考我写的 Unity2019 UIElement 笔记(二)中
模板
一部分
https://blog.csdn.net/qq_43500611/article/details/89604942
从C#加载UXML
实际操作方式请参考我写的 Unity2019 UIElement 笔记(一)
https://blog.csdn.net/qq_43500611/article/details/89604455
UQuery
UQuery提供了一组方法来从UIElements中检索元素。
UQuery基于JQuery或Linq,但UQuery旨在尽可能地限制动态内存分配,这样可以在移动平台上实现。
要使用UQuery检索元素,使用UQueryExtensions.Q或初始化QueryBuilder用UQueryExtensions.Query
例如:
我现在做了一个嵌套式的结构:
<Box name="BoxA">
<Box name="BoxA1">
<Label name="labA1 1" text="labA1 1"/>
<Label name="labA1 2" text="labA1 2"/>
<Label name="labA1 3" text="labA1 3"/>
</Box>
<Box name="BoxA2">
<Label name="labA2 1" text="labA2 1"/>
<Label name="labA2 2" text="labA2 2"/>
<Label name="labA2 3" text="labA2 3"/>
</Box>
</Box>
<Box name="BoxB">
<Box name="BoxB1">
<Label name="labB1 1" text="labB1 1"/>
<Label name="labB1 2" text="labB1 2"/>
<Label name="labB1 3" text="labB1 3"/>
</Box>
</Box>
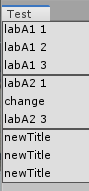
那么我就可以从根开始找到第一个具有名字为labA2 2的元素,并把它的名字修改为change
root.Query<Label>("labA2 2").First().text = "change";
同样我们也可以迭代的去使用
比如我们想把BoxB1内的所有Label的text换成”newTitle”,就可以用下面的方式
root.Query("BoxB1").Children<Label>().ForEach(lab => lab.text = "newTitle");
最后的效果如下

那么到此为止UXML部分就简单的介绍完了