OTA升级是通过无线通信远程把bin文件内容传输到单片机,完成升级。
因此上位机需要获取bin文件的路径,读取bin文件内容,将内容分割依次发送(因为单片机的接收缓存不会开得和bin文件一样大(十几K甚至几十K))。
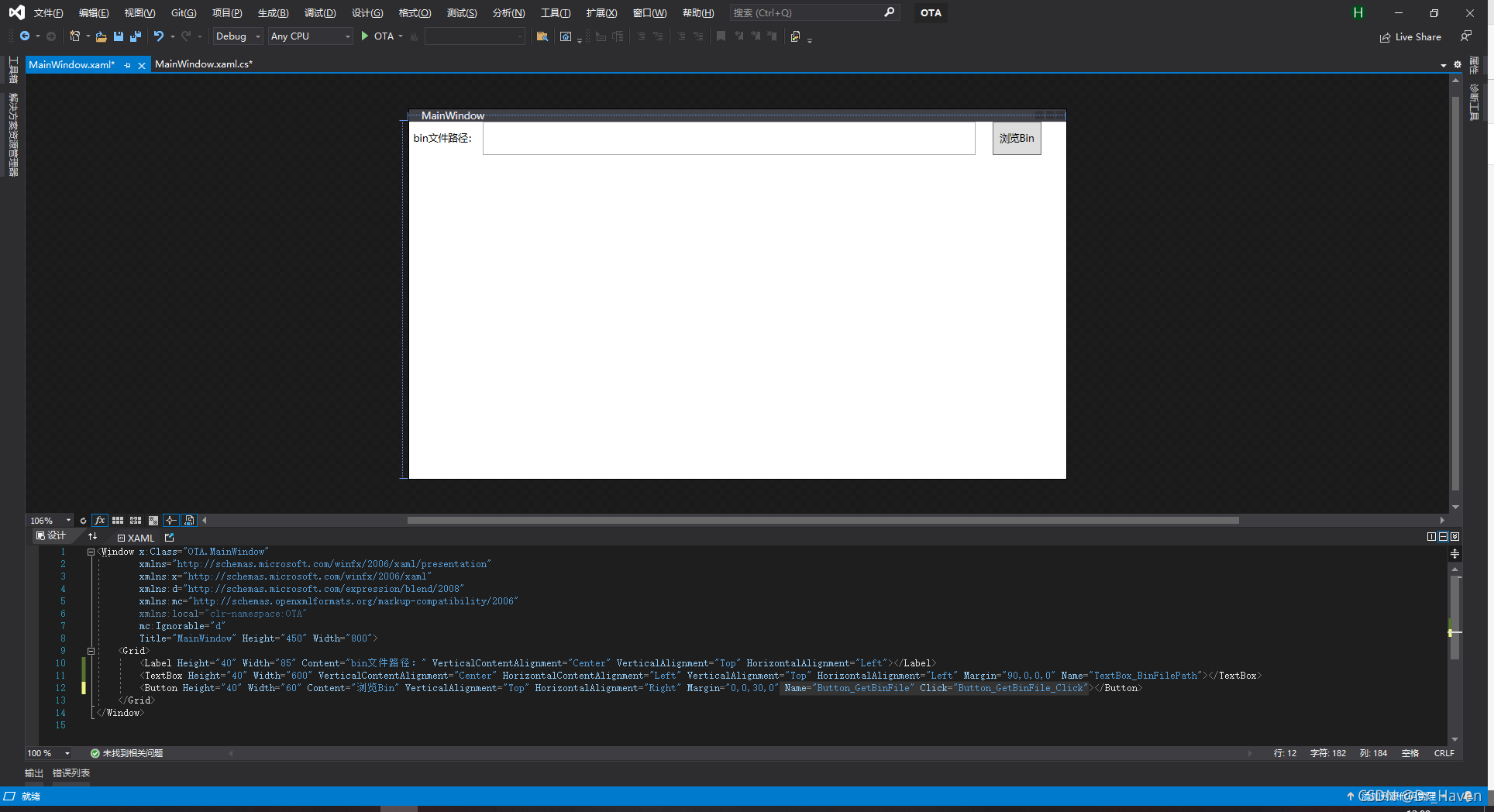
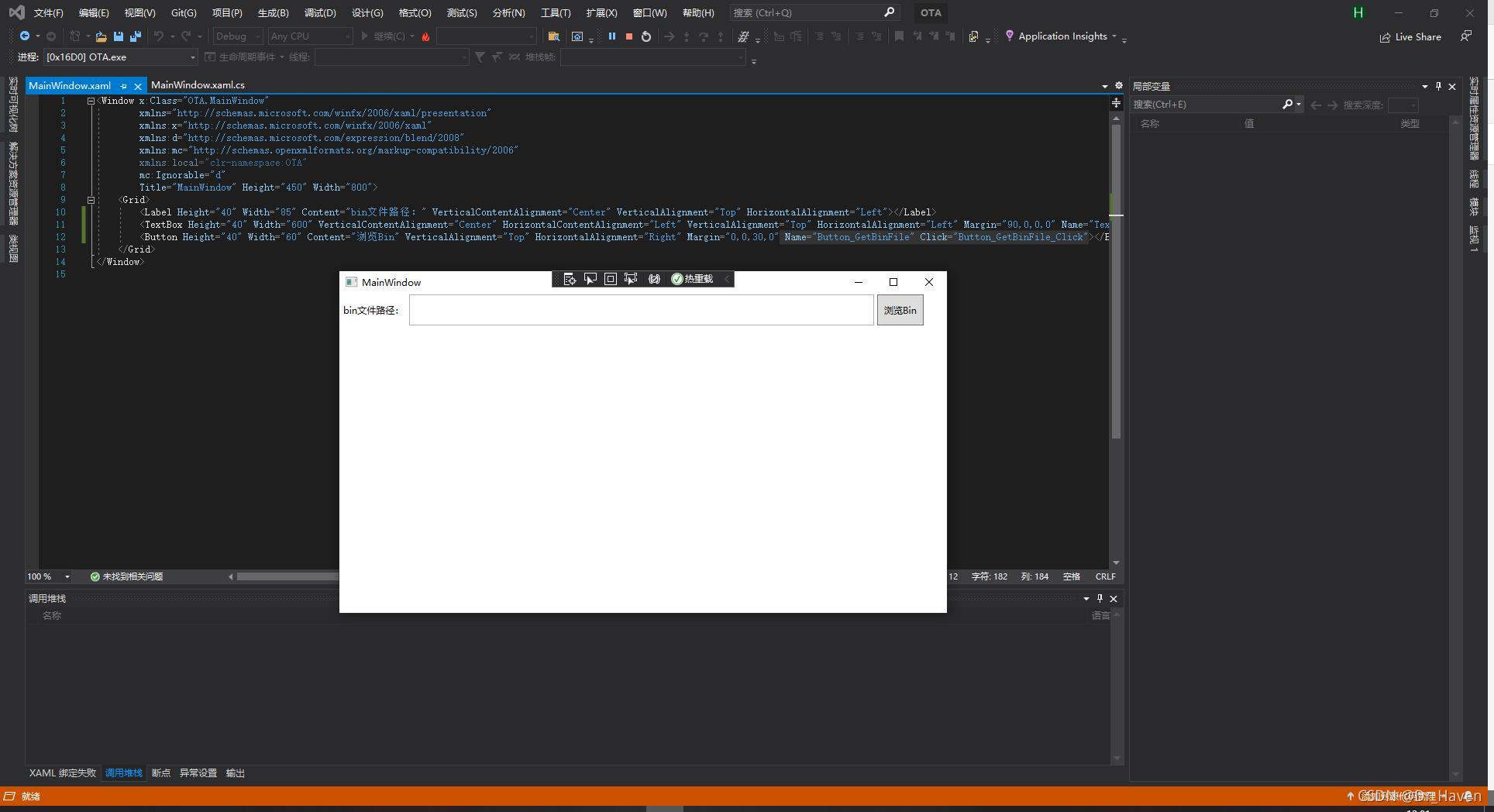
首先在UI上添加控件,一个按钮控件Button,一个文字显示控件Lable,一个文字输入输出显示控件Textbox
<Window x:Class="OTA.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:OTA"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid>
<Label Height="40" Width="85" Content="bin文件路径:" VerticalContentAlignment="Center" VerticalAlignment="Top" HorizontalAlignment="Left"></Label>
<TextBox Height="40" Width="600" VerticalContentAlignment="Center" HorizontalContentAlignment="Left" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="90,0,0,0" Name="TextBox_BinFilePath"></TextBox>
<Button Height="40" Width="60" Content="浏览Bin" VerticalAlignment="Top" HorizontalAlignment="Right" Margin="0,0,30,0" Name="Button_GetBinFile" Click="Button_GetBinFile_Click"></Button>
</Grid>
</Window>
Height是指定控件高度,Width是指定控件宽度
Content是控件的显示文字
VerticalContentAlignment=“Center” 是控件显示文字竖直方向居中显示
HorizontalContentAlignment=”Center”是控件显示文字水平方向居中显示
VerticalAlignment=“Top” 是控件竖直方向靠顶部显示
HorizontalAlignment=“Left” 是控件水平方向靠左显示
HorizontalAlignment=“Right” 是控件水平方向靠右显示
Name是控件的代号,在程序里就是通过Name来控制各个控件的显示和功能
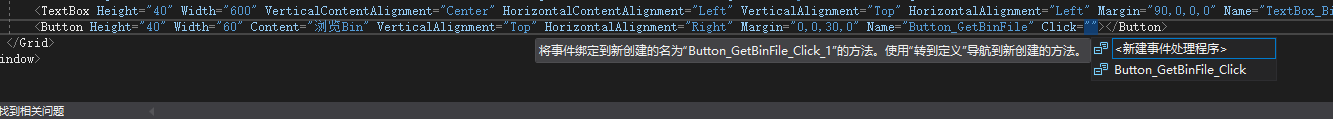
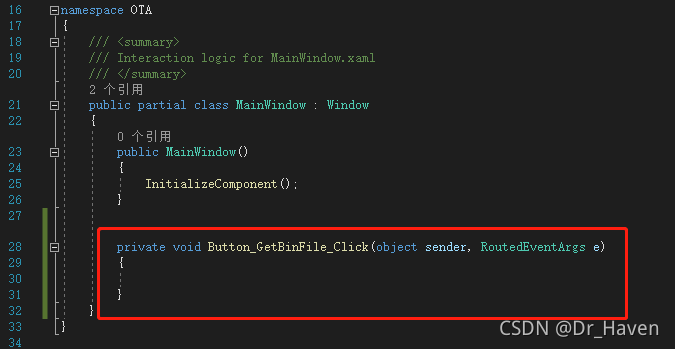
Click=“Button_GetBinFile_Click”,Button_GetBinFile_Click是点击按钮发生的函数功能名,输入click后会有 新建事件处理程序,可以直接回车来选择它,这时候会自动在cs文件里创建名为Button_GetBinFile_Click的函数


Margin是调节位置,四个参数分别是 左,上,右,下的调节
比如Button是顶部右边显示,Margin=“0,0,30,0”,将Button和最右边的距离拉开30


点击运行看看效果

UI做好后,实现浏览按键的功能
直接上代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
using Microsoft.Win32;
namespace OTA
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
//保存读取bin文件的数据
private byte[] g_read_data;
public MainWindow()
{
InitializeComponent();
}
private void Button_GetBinFile_Click(object sender, RoutedEventArgs e)
{
//需要using Microsoft.Win32;
//文件浏览窗口
OpenFileDialog openFileDialog = new OpenFileDialog();
//打开文件浏览窗口失败
if (!(bool)openFileDialog.ShowDialog())
{
return;
}
//把选择的文件绝对路径显示到控件
TextBox_BinFilePath.Text = openFileDialog.FileName;
//需要using System.IO;
//文件流打开bin文件
FileStream fileStream = new FileStream(openFileDialog.FileName, FileMode.Open, FileAccess.ReadWrite);
//二进制方式读取bin文件数据
BinaryReader binaryReader = new BinaryReader(fileStream);
//打印bin文件的大小
Console.WriteLine("bin file length:{0}", binaryReader.BaseStream.Length);
//bin文件的大小
int length = Convert.ToInt32(binaryReader.BaseStream.Length);
//获取bin文件数据
g_read_data = binaryReader.ReadBytes(length);
//关闭数据流和文件流
binaryReader.Close();
fileStream.Close();
}
}
}
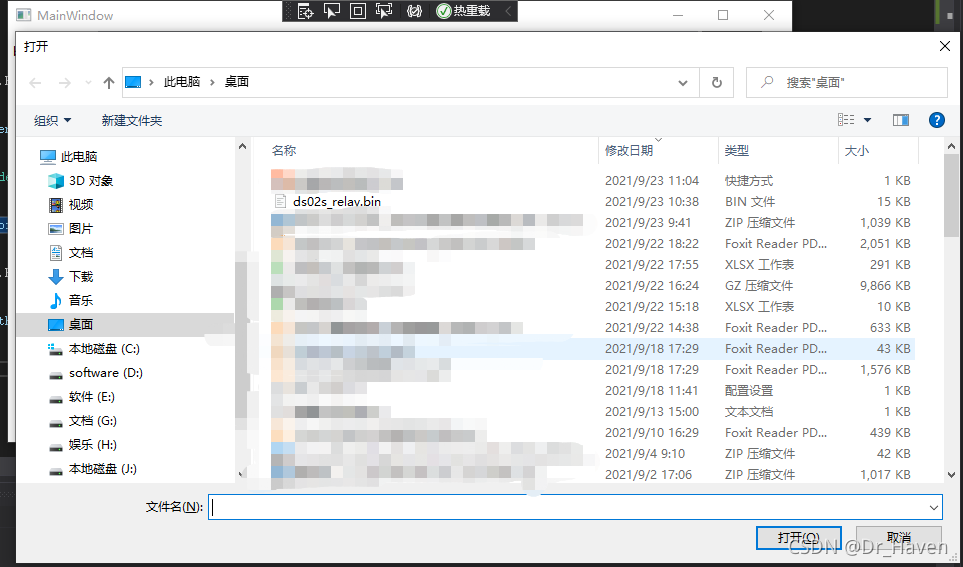
运行程序,点击浏览Bin,出现文件夹弹框

选择要升级的bin文件,点击打开
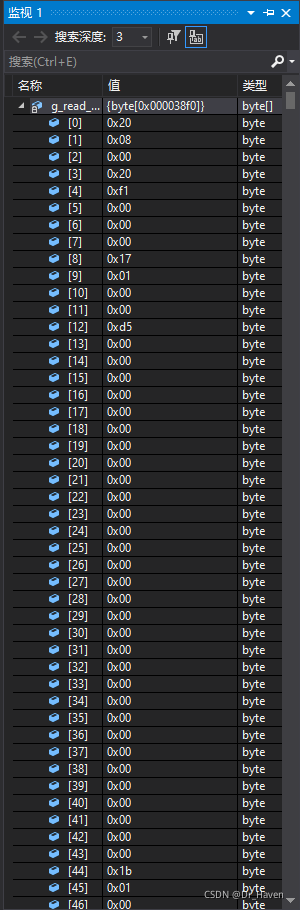
在binaryReader.close();处打个断点,调试可以看到g_read_data的内容

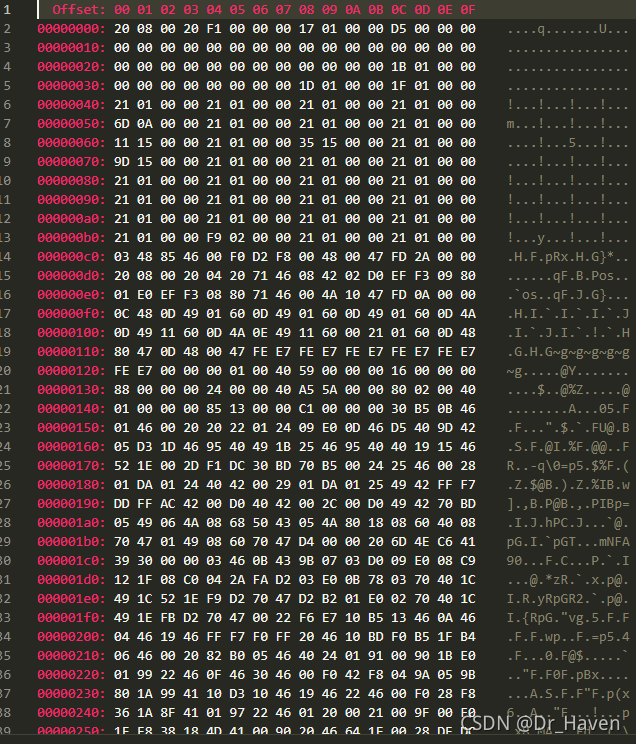
用VS code看打开的bin文件,内容和读到的是一致的,读取成功了

关掉断点,继续程序运行,可以看到bin文件的绝对路径已经显示在控件上了

接下来就是串口的功能实现了