
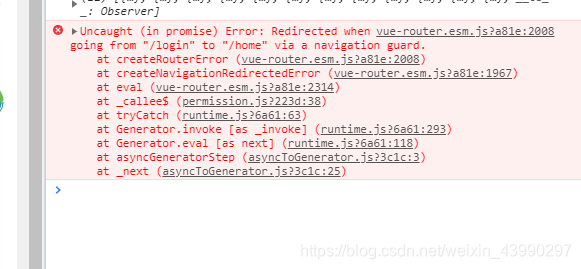
在项目开发中,因为有路由权限问题,所以做了动态添加路由,但是在第一次登录成功,获取路由进去首页后会出现如上图报错。后续再进行页面跳转就不会报这个错了,具体出现原因没搞懂,有大佬知道请告知,我说下我的解决方案,在router文件下的index.js中添加如下代码,将路由重定向时的这个错误通过catch给捕获到
// router/index.js
import VueRouter from "vue-router";
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push(location, onResolve, onReject) {
if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => err)
}
版权声明:本文为weixin_43990297原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。