ui布局设计元素:ui布局设计元素有哪些?这一直是我比较喜欢研究的话题,今天正好朋友正好问起。所以就在这里来把自己在行业里的总结写下来,给大家参考一下。说实话,做ui设计师以来,一直有很多朋友问我相关的知识,我也很高兴能够帮助到你们。

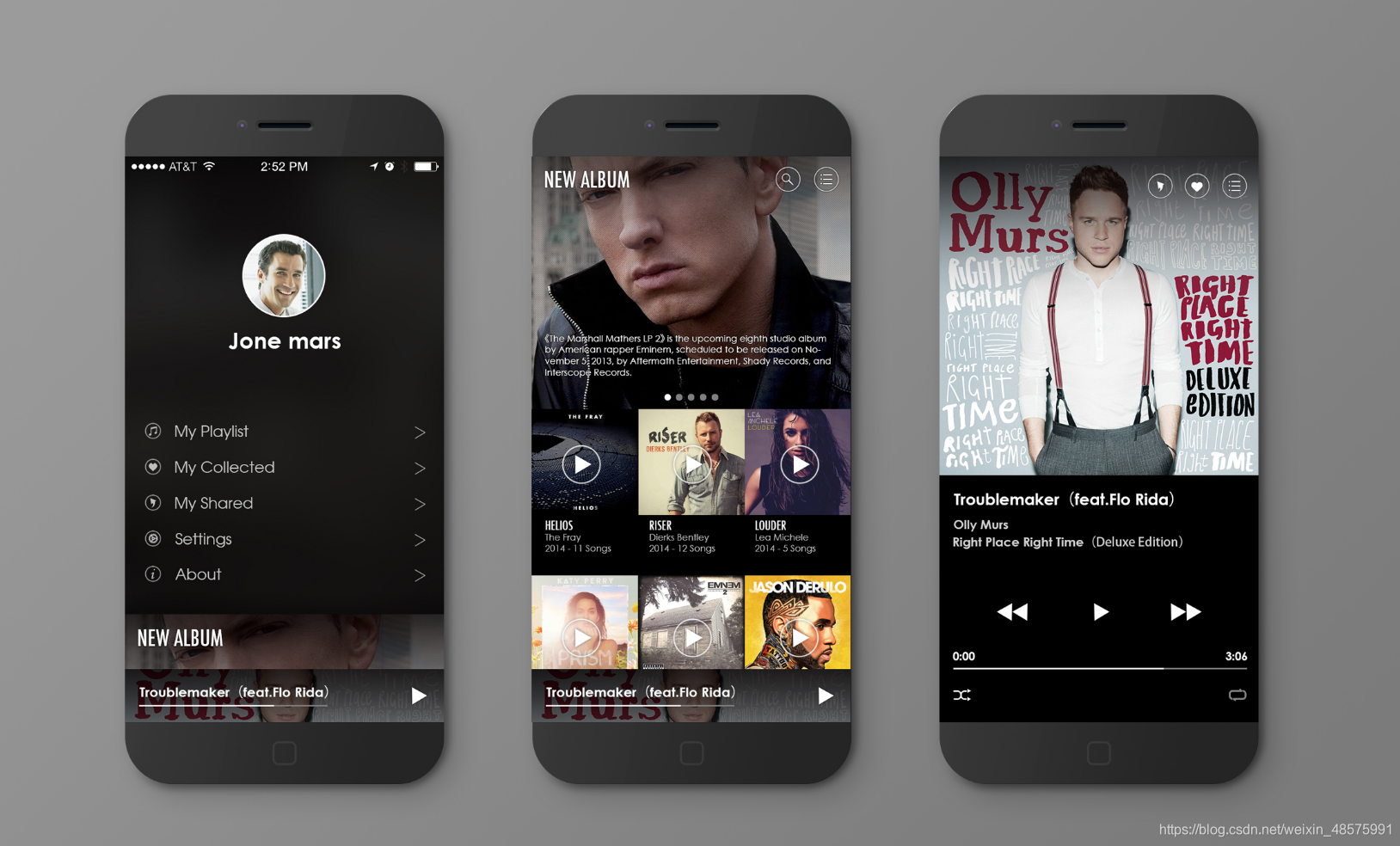
在UI页面的布局当中,可以把其几个核心视觉元素进行分解,单独罗列。某些在多个页面设计中,我们可以理解为几大核心点,如『版,质,形,色,字』
-
局– 版式及布局,版式间距会直接影响到页面的张力及空间感;
-
质 – 页面风格,肌理维度,整个产品视觉调性;
-
形 – 大面积区域的形状,控件尺寸比例,icon形状的统一性;
-
色 – 颜色风格,页面色相,彩度,明度整体风格统一性;
-
字 – 字体的样式,字体,字号,衬线,内容识别性。
像这些核心元素,我们可以进行进行刻意练习,来提升综合的视觉基础能力,不过首要,我们需要理解并进行梳理。
什么是布局?
在界面设计当中,布局会直接影响到用户该页面的理解能力,良好的信息传达力离不开科学的组织布局。信息之间层级关系的罗列展示非常重要,适当的布局,能展示不同信息的差异化,提升用户理解阅读效率,而且视觉上也非常美观大方。
一:亲密性
这里我们可以通过一个很简单的话术来表达,那就是『同类相近,异类相远』,物以类聚,人以群分。信息联系紧密的,间距相近,信息维度差异大的,间距要远,这样不但视觉上错落有致,而且对于用户理解信息,也是非常有效快速的。
二:节奏性
节奏性指的就是在同一个页面内容中,间距呈有规则的变化。所以这也要求这间距的样式不要太多