场景
vscode开发vue非常好用,因为有很多的插件,可以补全语法,或者高亮便于检查错误,但我发现我装了很多插件,却只有很少的提示,颜色也不改变,字只有两三种颜色,明显高亮也失效了,之前一直没有解决

不同的情况
1
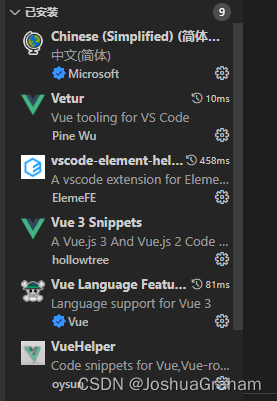
第一种就是插件冲突,把插件卸载重装,或者分别禁用,记得之后要关闭重启vscode才有效,这是我的插件列表

这个方法没有解决问题
2

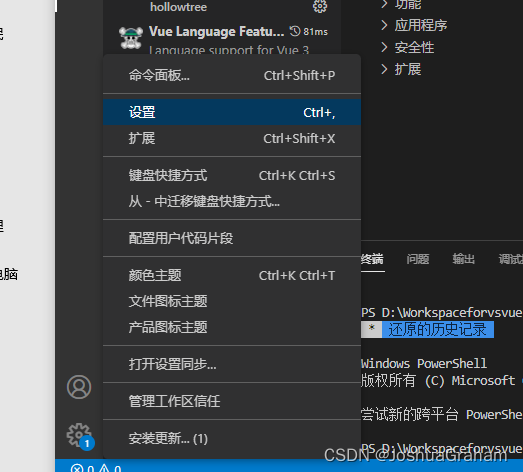
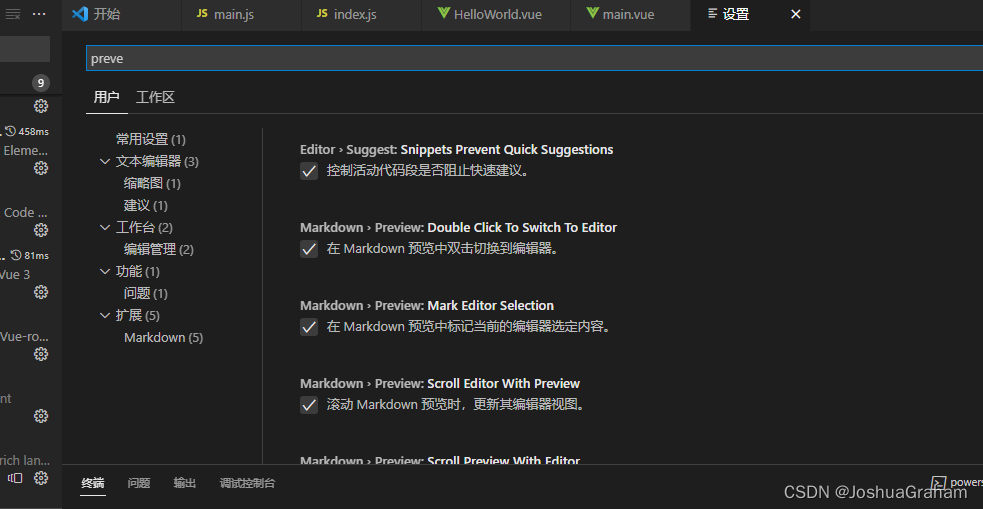
打开左下角设置,在上面搜索preve

把第一个对号取消勾选,然后根据提示

3
第三种办法是卸载重装vue,然后再装插件,我这里更新了一下版本,但没有卸载,主要是怕丢东西,不怕的可以试试
最终解决办法
我采取了自己的办法,开始想恢复初始设置,但没找到这个选项,于是我找到了vscode的配置文件,在这里
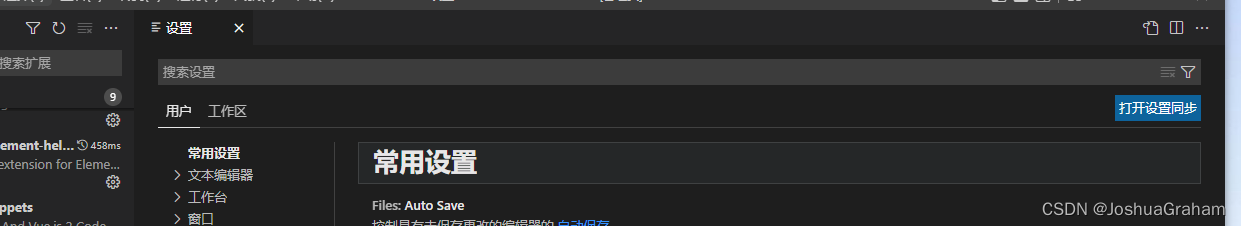
还是回到刚才的设置

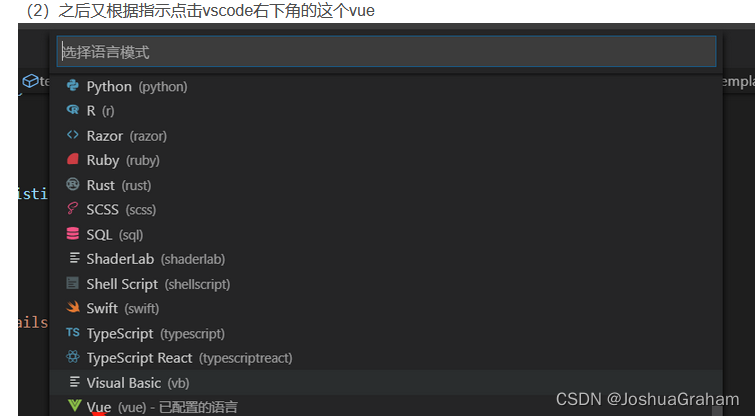
点击右上角的

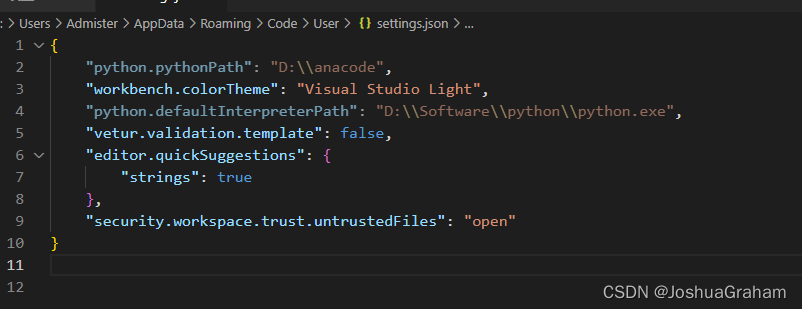
进入配置文件里

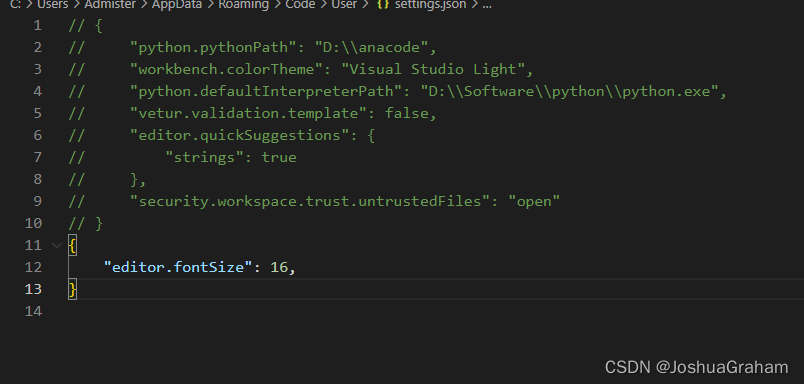
把这些全部注释掉,这样不行还可以恢复,然后在下面加入这段代码
{
"editor.fontSize": 16,
}

ctrl+s保存后退出,ok,高亮全部恢复,解决问题

版权声明:本文为qq_39167720原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。