html
<Select
v-model="adddata.designee"
multiple
clearable
filter
class="searchSelect"
>
<Option
v-for="item in userList"//数据
:value="item.id"
:key="item.id"
>{{item.sectiontitle}}-{{ item.name }}{{(work_code)}}</Option
>
</Select>
//js
data(){
return{
userLilst:[]//数据
}
}
created(){
this.getUserByUid()
}
getUserByUid() {
// 获取人员
this.request(
"/config/ProjectUser/GetUserLists",//接口 ProjectUser/GetUserLists
"",
"get"
).then((res) => {
if (res.data.ret == 1) {
this.userList = res.data.data;
console.log(JSON.stringify(this.userList));
}
});
},
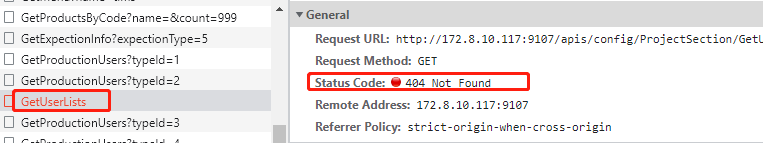
下拉框没有数据 ——考虑接口
重新登陆账户,点击要改的页面 F12

接口写错 F12,404接口父级写错
this.request(
"/config/ProjectUser/GetUserLists"//正确端口
版权声明:本文为weixin_45650440原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。