创建数据库和添加后台管理
一、路由和视图函数框架
| URL | 视图函数view | 模板 | 功能 |
|---|---|---|---|
| /index/ | login.views.index | index.html | 首页 |
| /login/ | login.views.login | login.html | 登录页面 |
| /register/ | login.views.register | register.html | 注册界面 |
| /logout/ | login.views.logout | 无需返还界面 | 登出界面 |
访问策略
未登录人员:无论是访问index还是login或者logout,全部跳转到login、界面
已经登录人员:访问login界面会自动跳转到index界面
已经登录人员:不允许直接访问register页面,需要先logout
登出后,自动跳转到login界面
二、设置路由
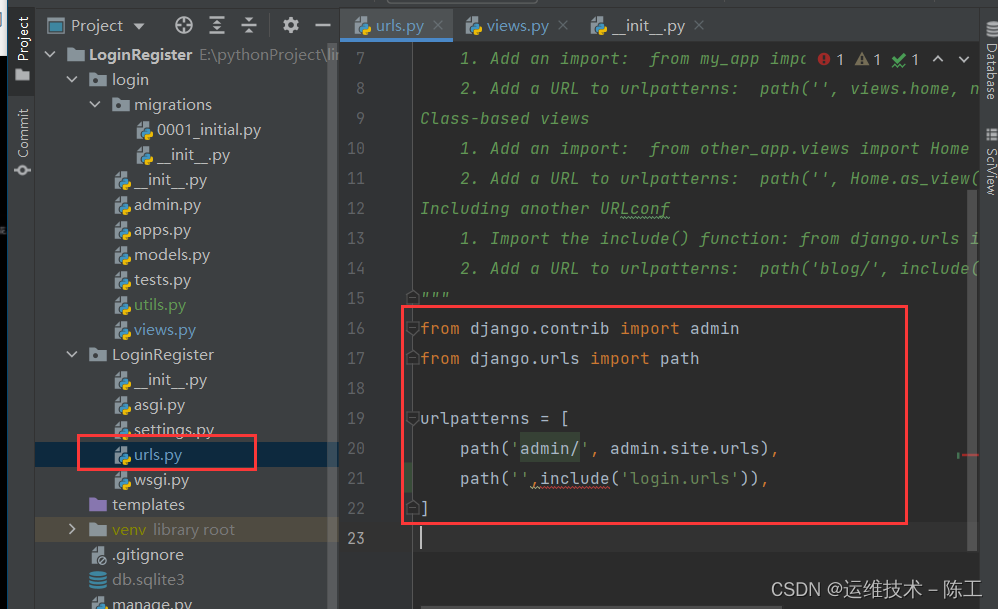
(1)、设置主路由

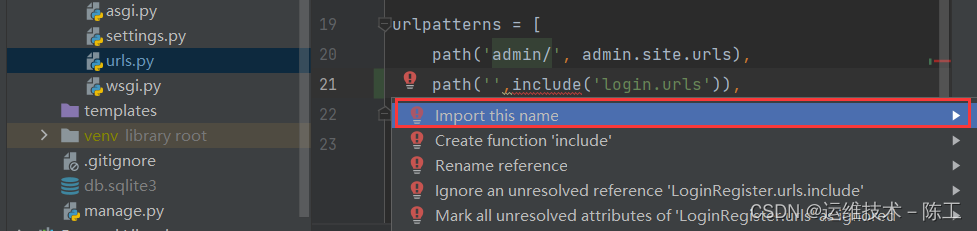
此时没有导入include函数,使用alt加enter点击include函数

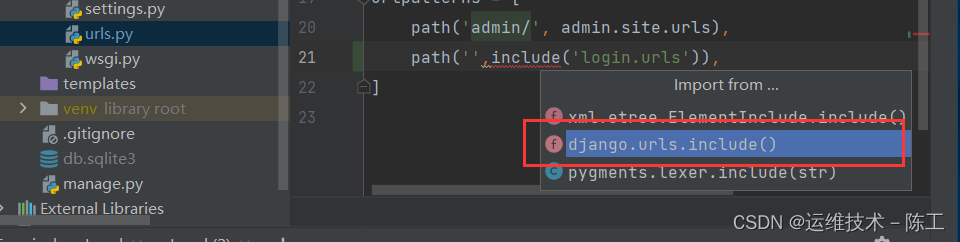
回车选择这个

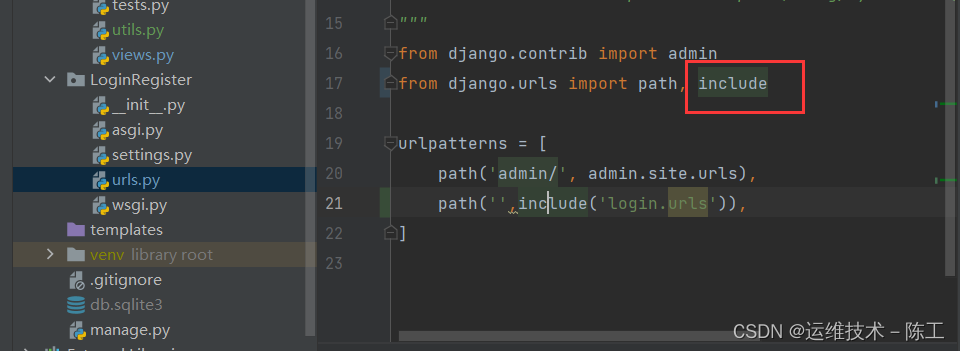
然后就导入了函数

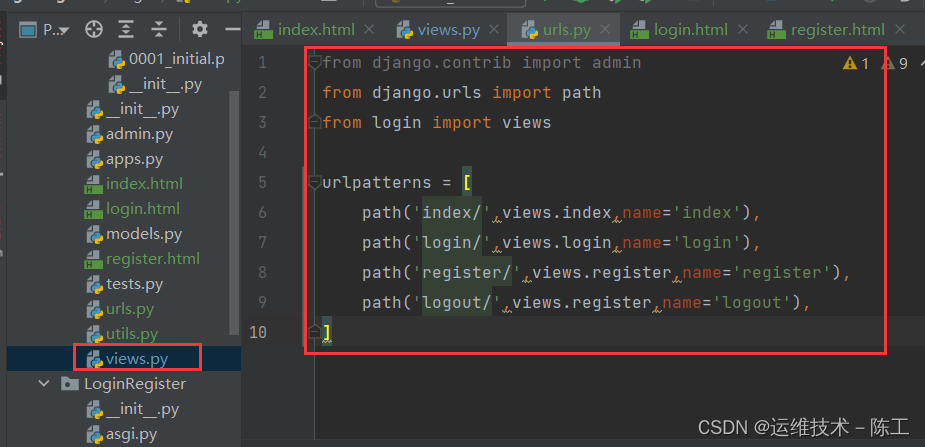
(2)、设置子路由
新建login子app下urls文件,对应主路由写的地址。
对应框架内容,设置不同访问地址对应的视图函数
(这里的views也要像上一部一样记得导入)

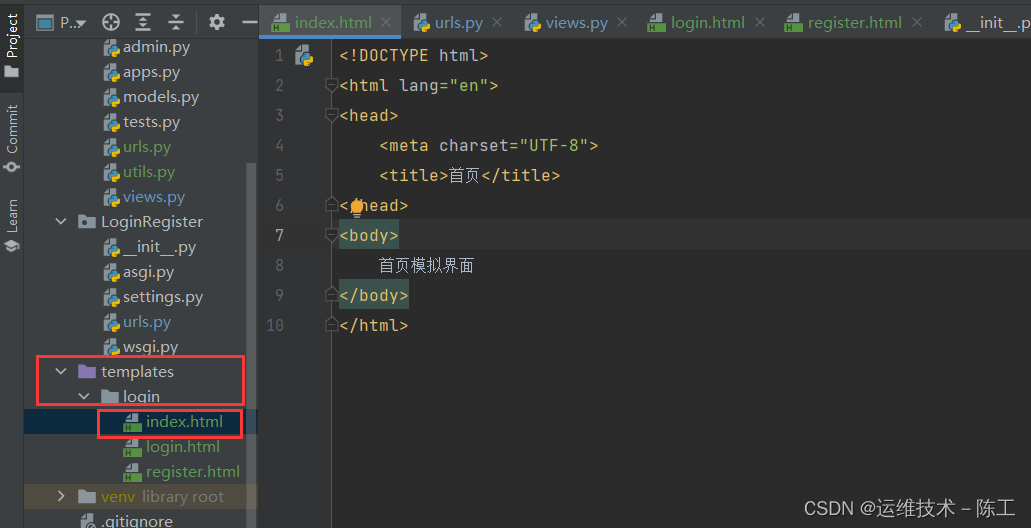
(2)、建立html文件
建立子路由配置设置的html文件,在主app里面的模板里面建立login目录,再建立对应的html文件
主页

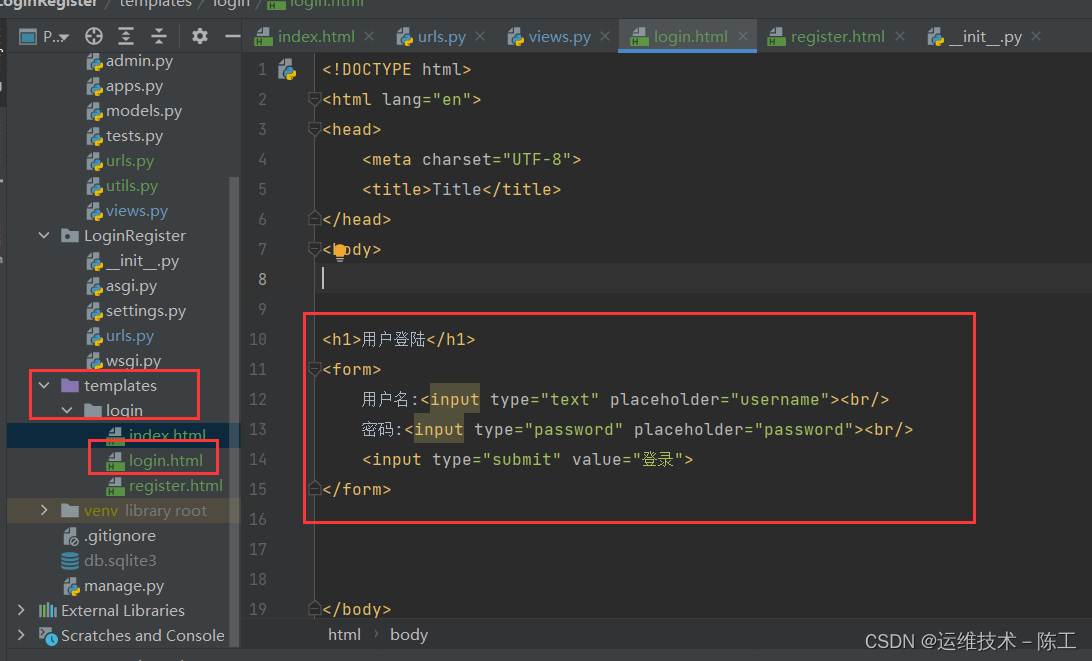
登录界面

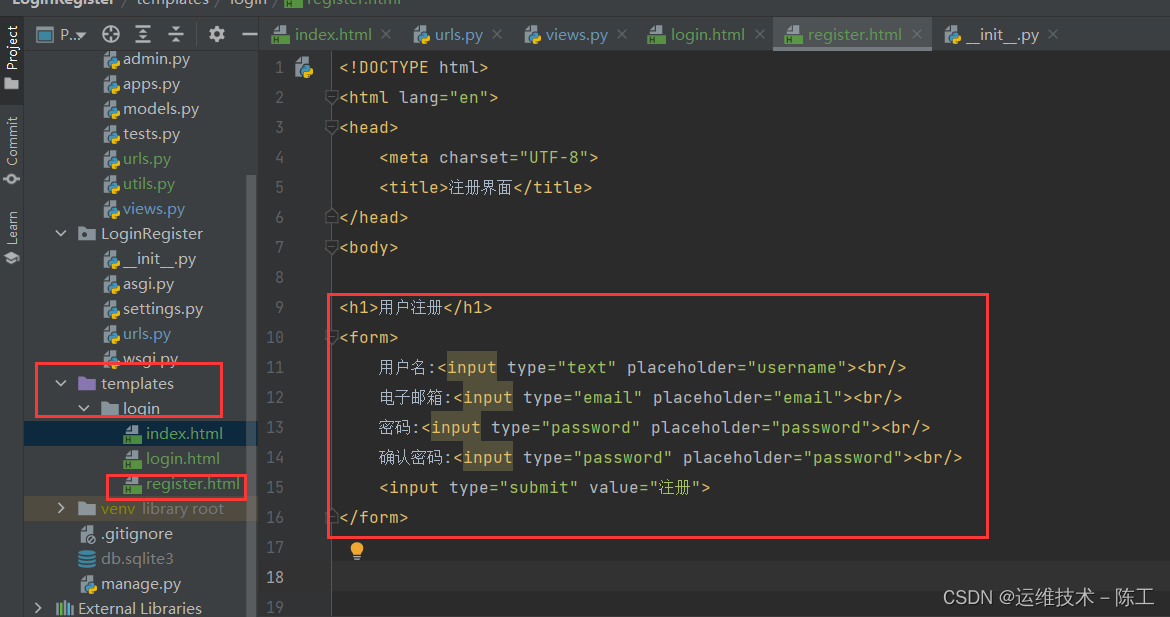
注册界面

(3)、查看目前的效果



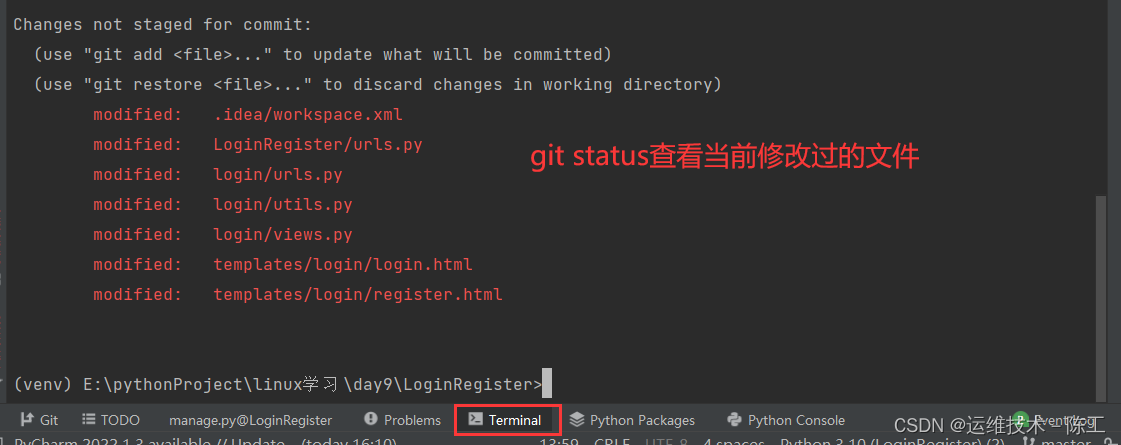
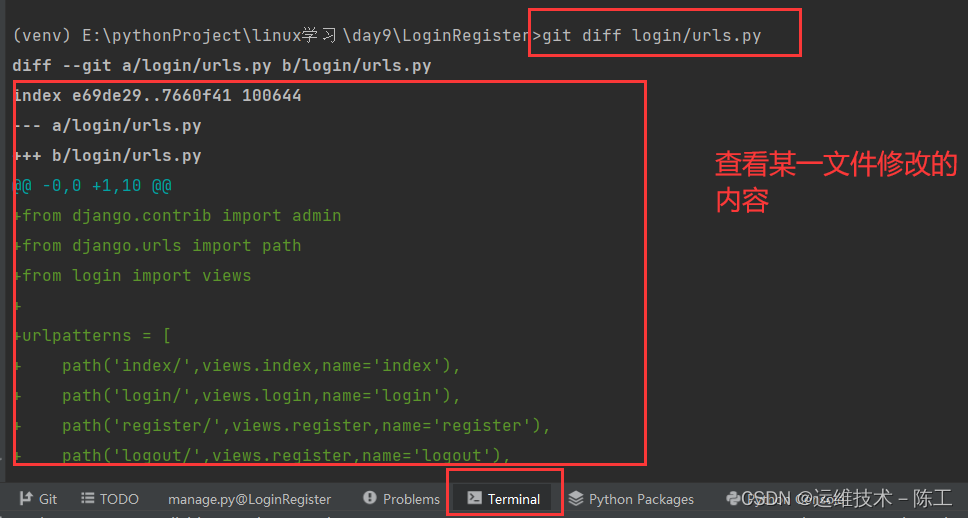
查看功能实现后上传代码

(4)、git补充知识
补充一点


三、装饰html模板
(1)、bootstrap模板
bootstrap是html中的一个模板,可以帮助工作人员更好的开发HTML语言,可以访问以下网址,得到模板。
https://getbootstrap.com/docs/5.2/getting-started/introduction/

(2)、复制模板,修改首页
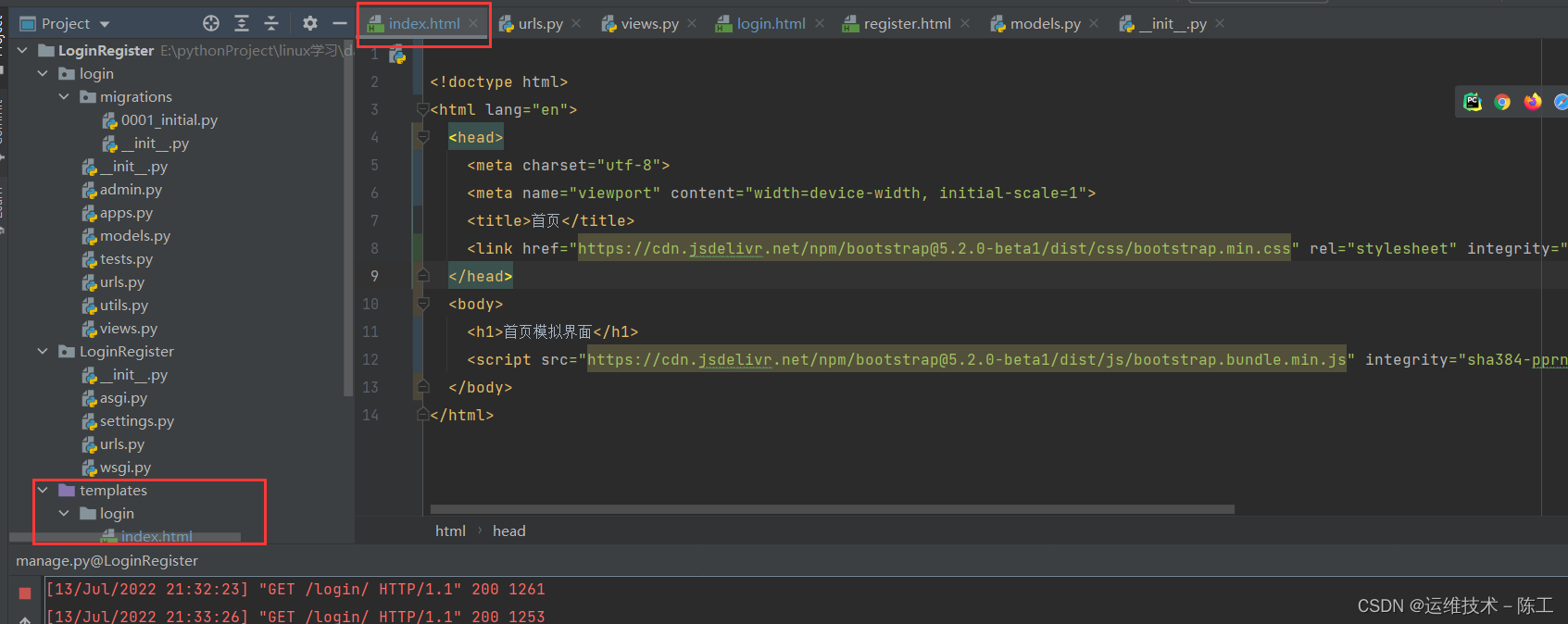
1、拷贝初始模板

拷贝修改后得到的首页界面

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>首页</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>首页模拟界面</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>
2、添加导航栏
复制bootstrap模板

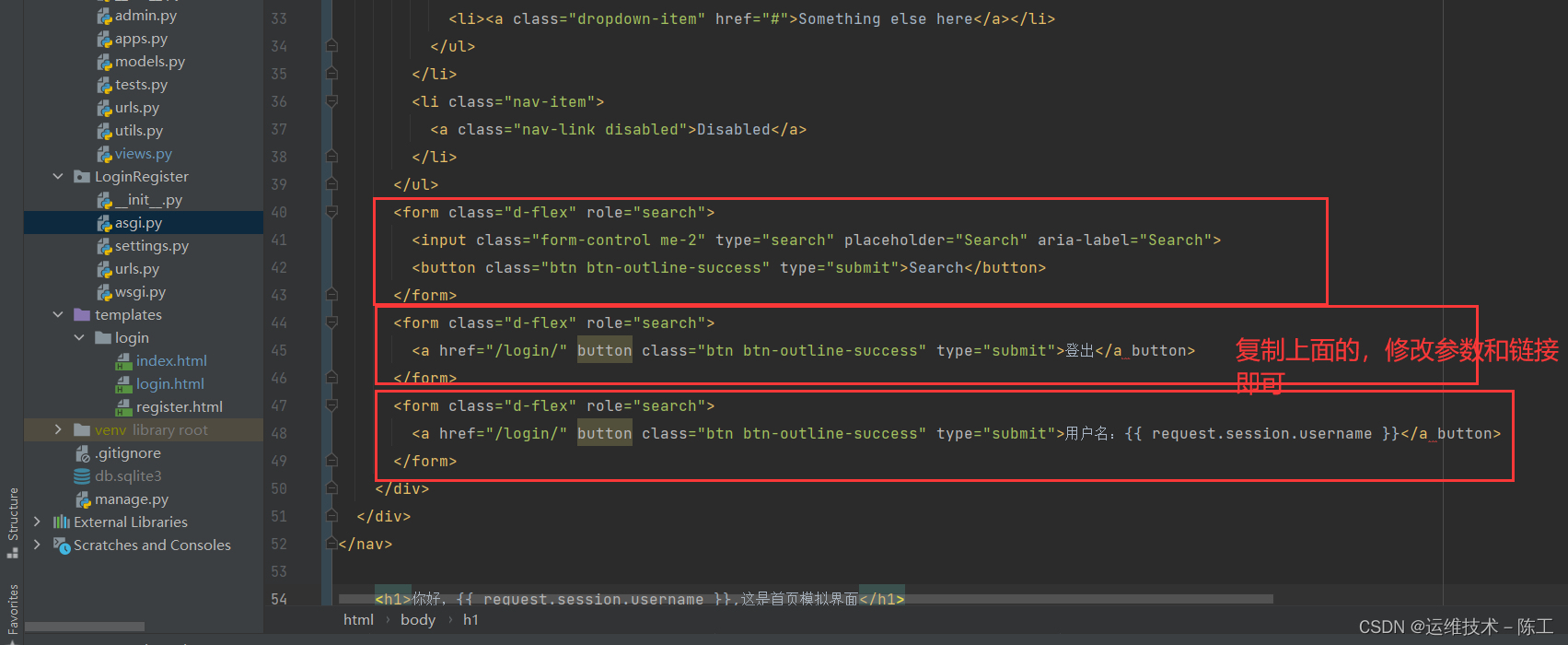
展示部分代码,提供思路

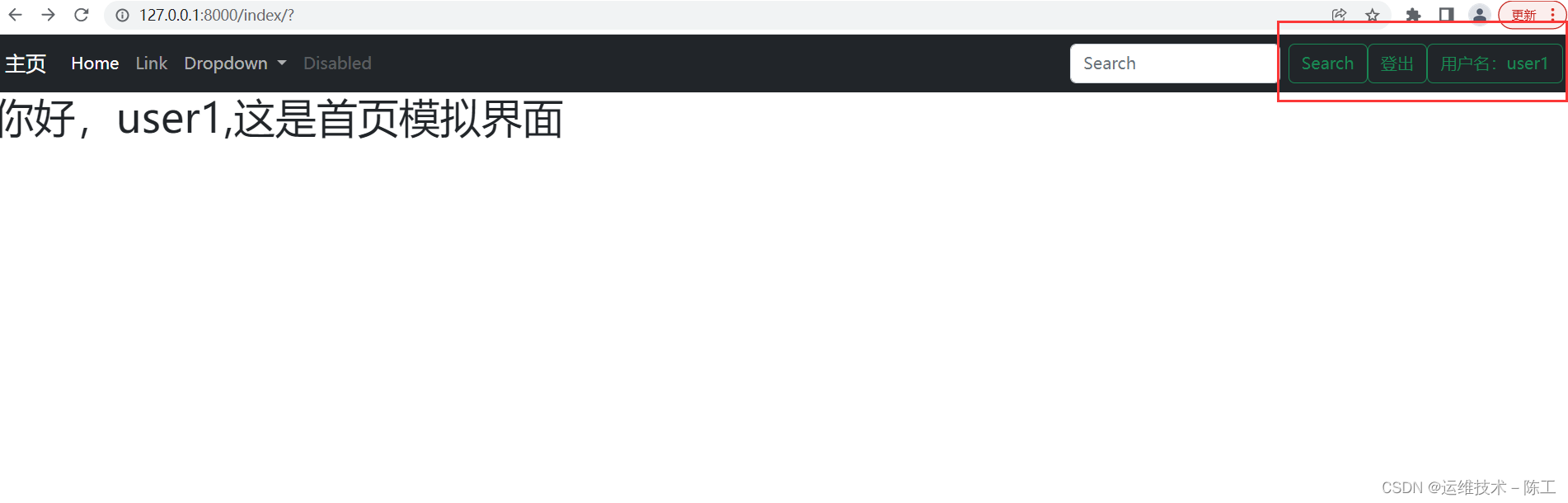
效果

(3)、复制模板,修改登录界面
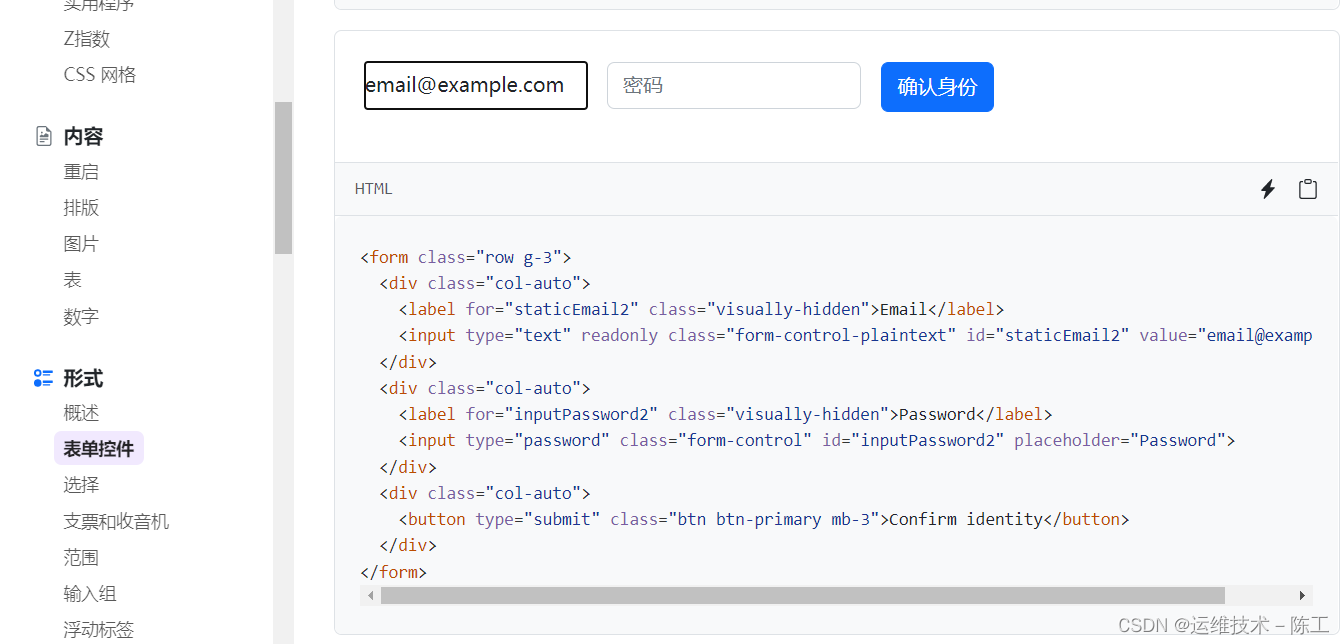
1、复制初始模板
因为这个涉及到表单,所以我们可以复制模板表单的样式,插入到初始模板里面。

之前的初始模板模板
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户登陆</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>用户登录</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>
添加后,修改后的的模板
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户登陆</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<h1>用户登录</h1>
<form class="row g-3">
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">用户名</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="用户名">
</div>
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">密码</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="密码必须是数字和符号组成">
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-3">登录</button>
</div>
</form>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>
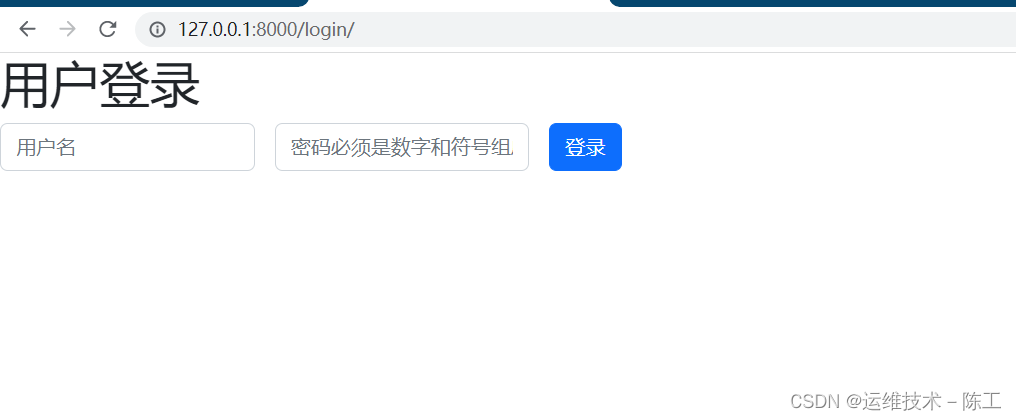
目前的样式

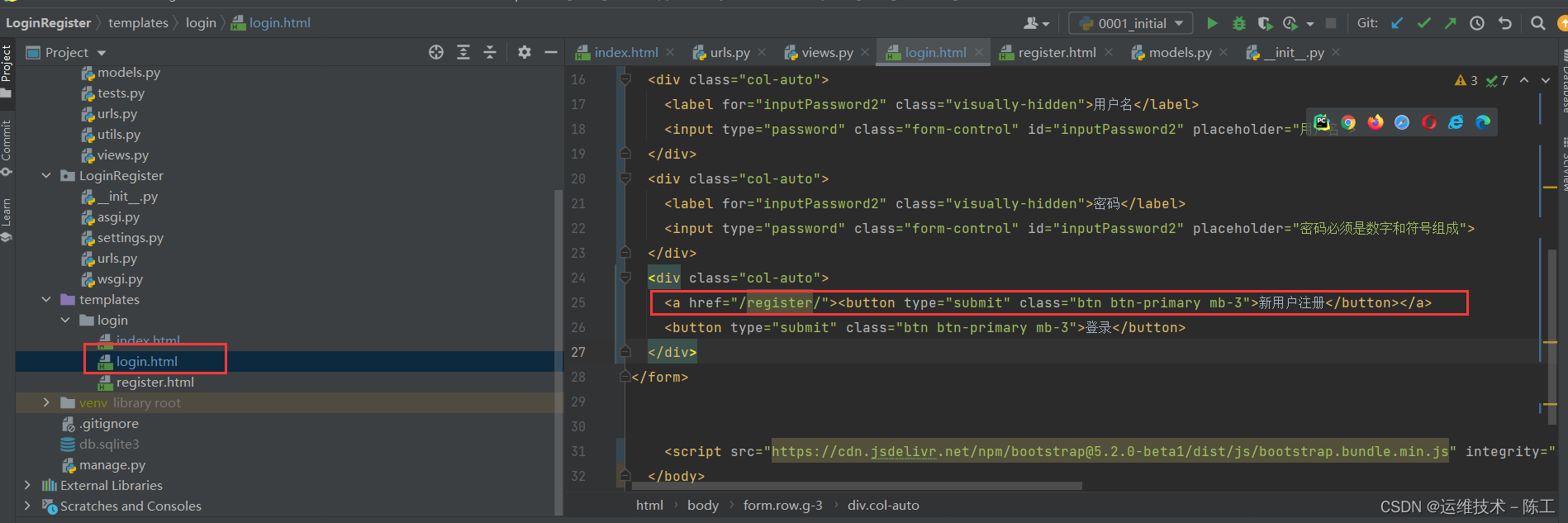
2、添加连接
没有新用户注册,添加一个链接,可以连接到注册网页

效果

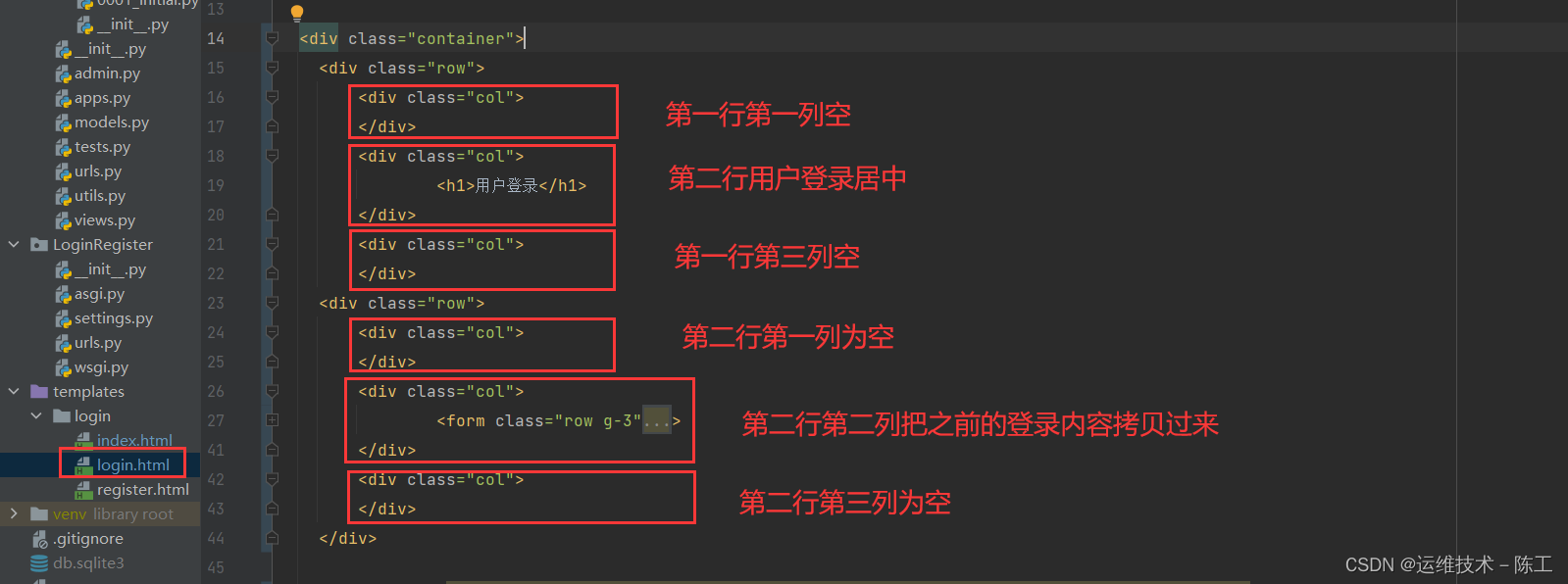
3、利用模板的网格功能,将其居中
利用模板的网格系统,将其分为两行三列,一三列为空,这样就可以居中了

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户登陆</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
</div>
<div class="col">
<h1>用户登录</h1>
</div>
<div class="col">
</div>
<div class="row">
<div class="col">
</div>
<div class="col">
<form class="row g-3">
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">用户名</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="用户名">
</div>
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">密码</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="密码必须是数字和符号组成">
</div>
<div class="col-auto">
<a href="/register/" button type="submit" class="btn btn-primary mb-3">新用户注册</a>
<button type="submit" class="btn btn-primary mb-3">登录</button>
</div>
</form>
</div>
<div class="col">
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>

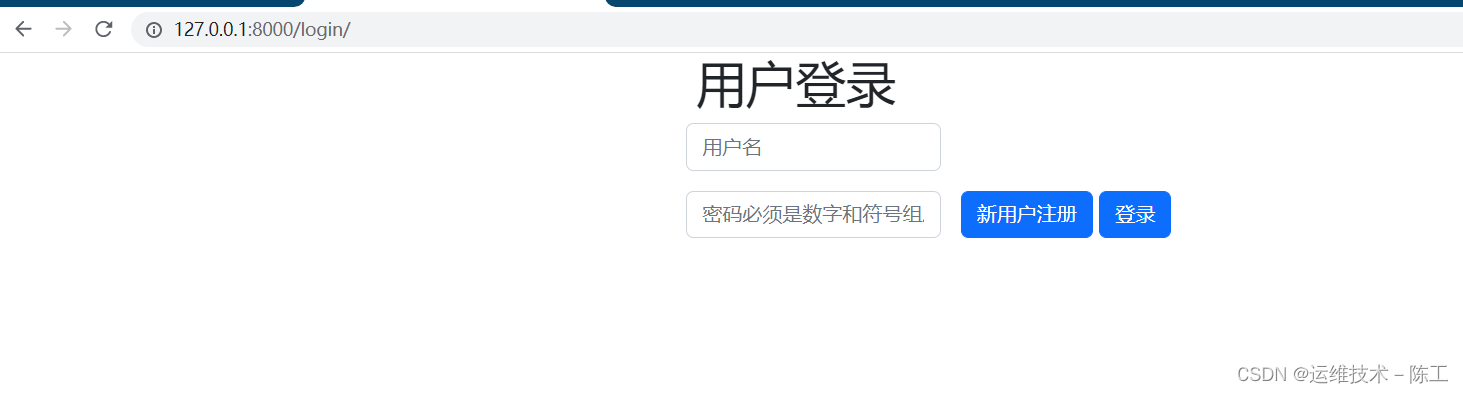
效果

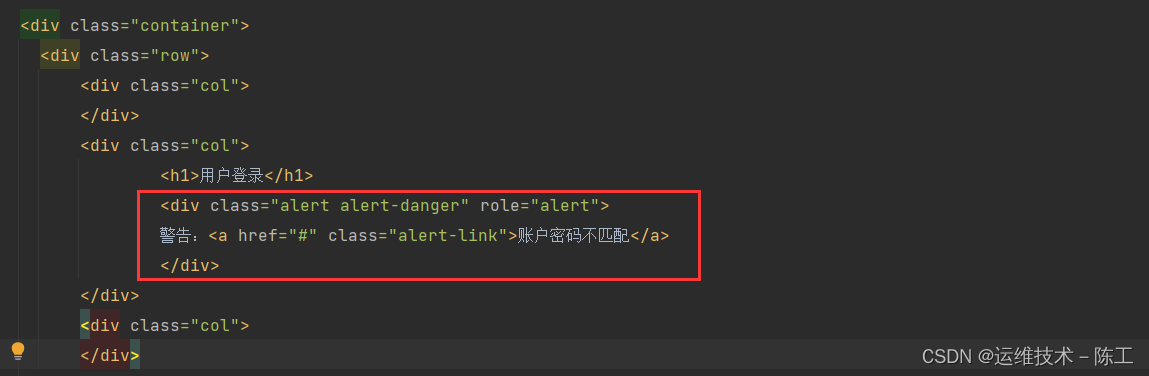
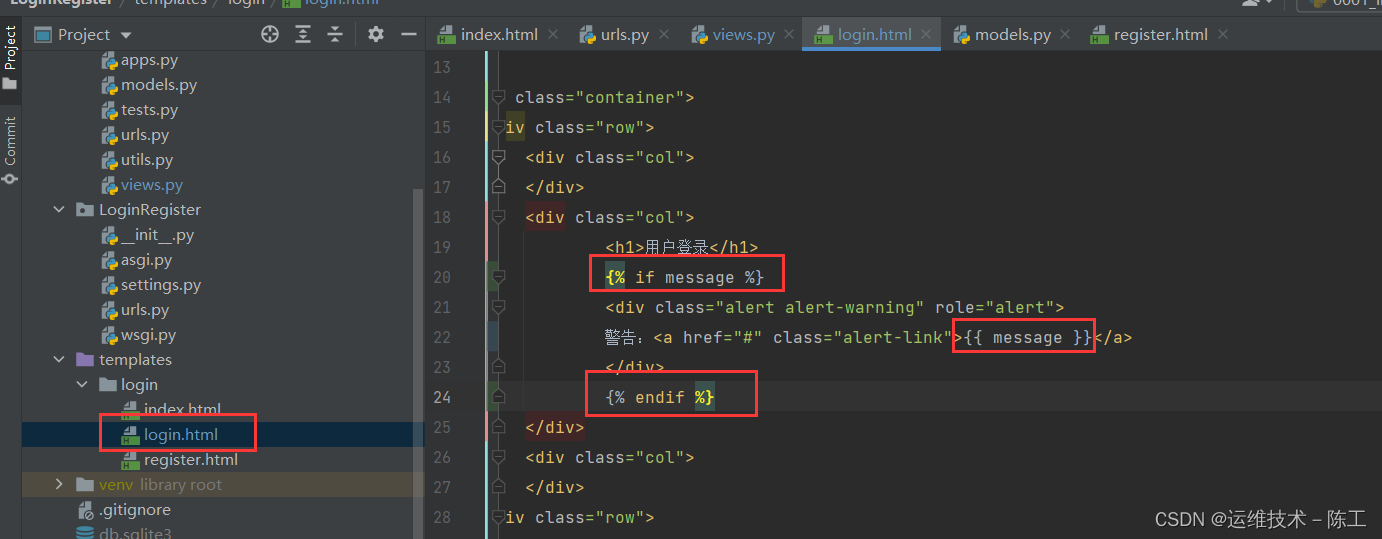
4、利用模板,添加账户密码错误警告

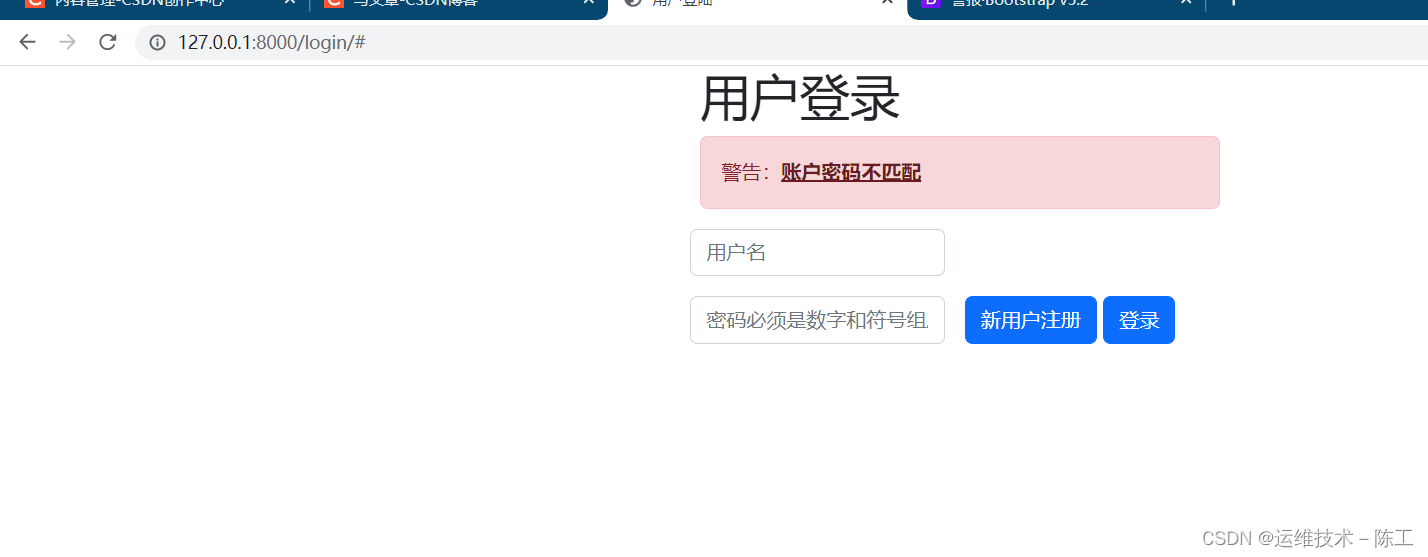
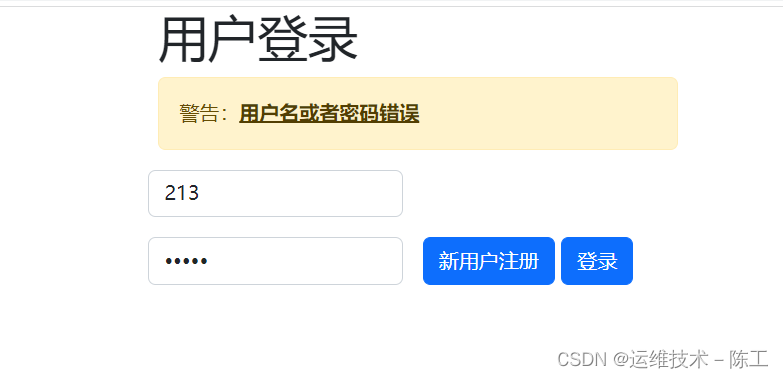
效果

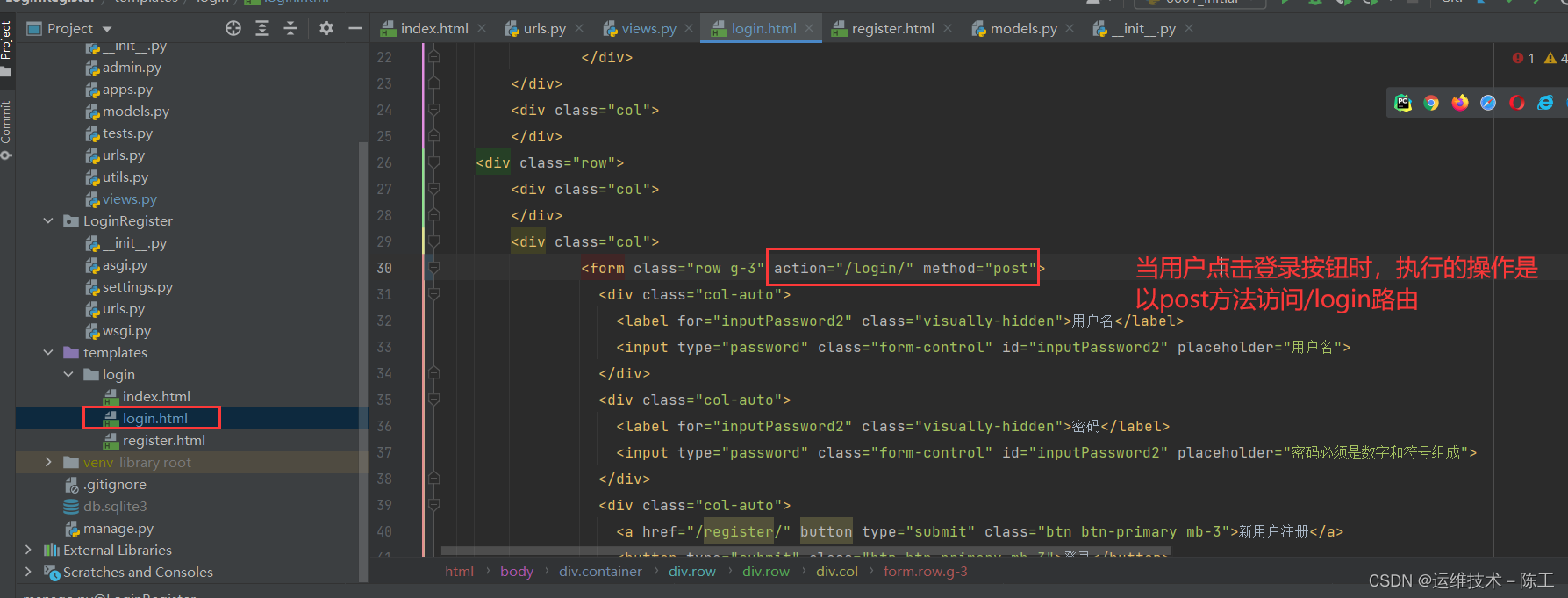
5、设置请求方式
当用户点击登录按钮时,执行的操作是以post方法访问/login路由

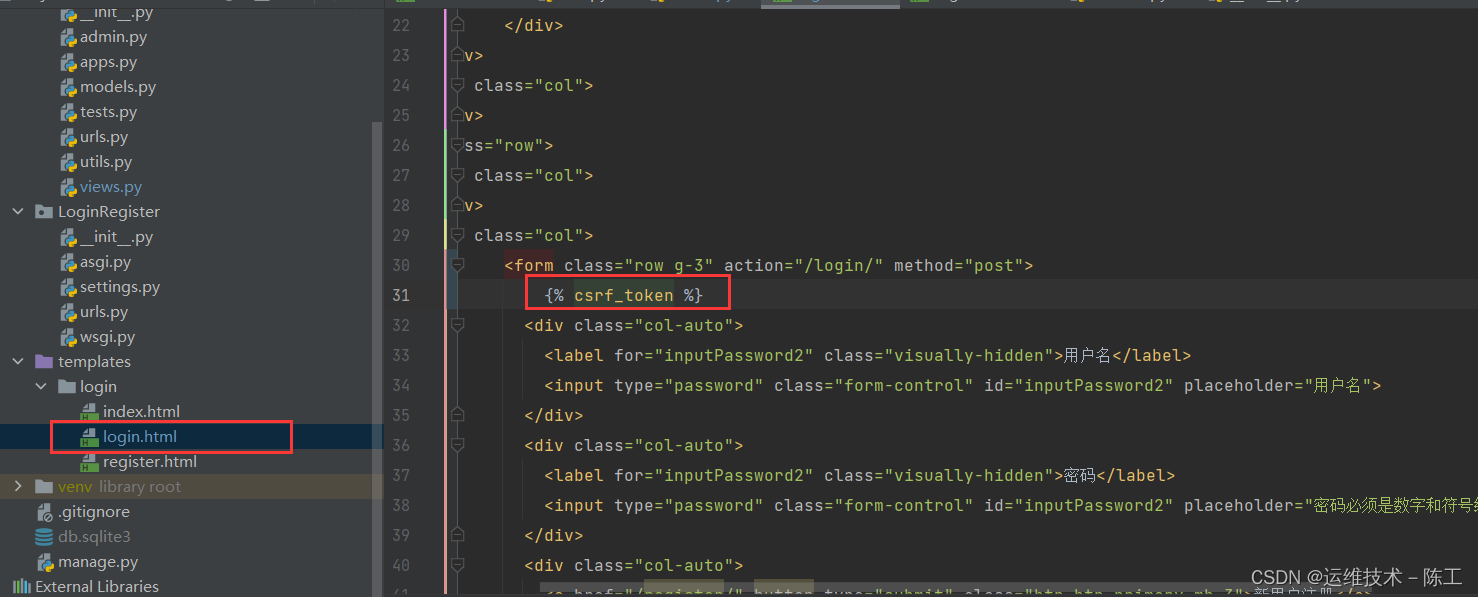
6、添加csrf防止黑客攻击

此时任意输入账户密码,显示为post请求

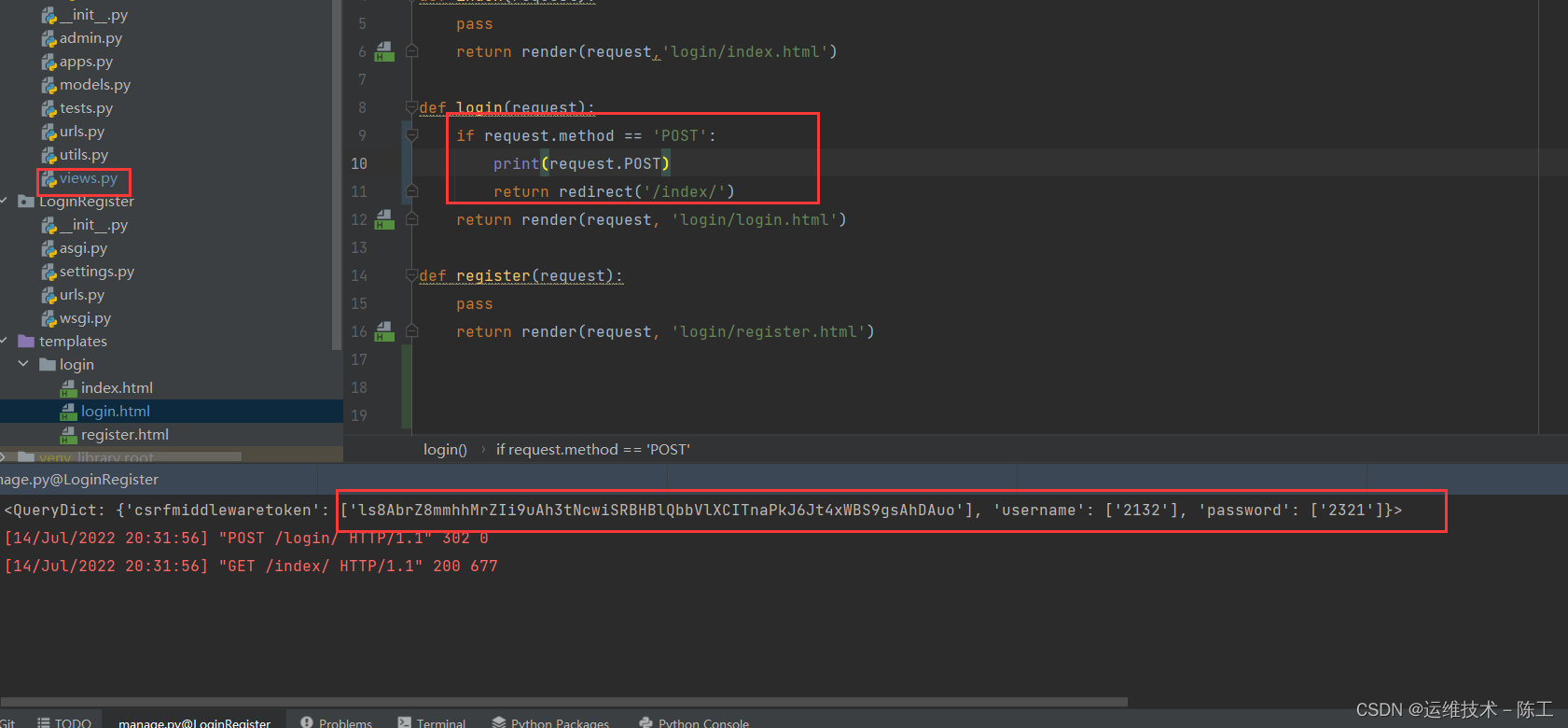
7、设置输出的信息

设置好后端后,登录网页任意输出密码和账户,可以获取网页输入的账户和密码

(4)、复制模板,修改注册界面
与上述方法相同
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>用户注册</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
</div>
<div class="col">
<h1>用户注册</h1>
</div>
<div class="col">
</div>
</div>
<div class="row">
<div class="col">
</div>
<div class="col">
<form class="row g-3">
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">用户名</label>
<input type="text" class="form-control" id="inputPassword2" placeholder="用户名">
</div>
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">电子邮箱</label>
<input type="email" class="form-control" id="inputPassword2" placeholder="电子邮箱">
</div>
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">密码</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="密码">
</div>
<div class="col-auto">
<label for="inputPassword2" class="visually-hidden">确认密码</label>
<input type="password" class="form-control" id="inputPassword2" placeholder="确认密码">
</div>
<div class="col-auto">
<a href="/login/" type="submit" class="btn btn-primary mb-3">
用户登录
</a>
<button class="btn btn-primary mb-3">注册</button>
</div>
</form>
</div>
<div class="col">
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2"
crossorigin="anonymous"></script>
</body>
效果如下

(5)、git上传

四、视图函数处理
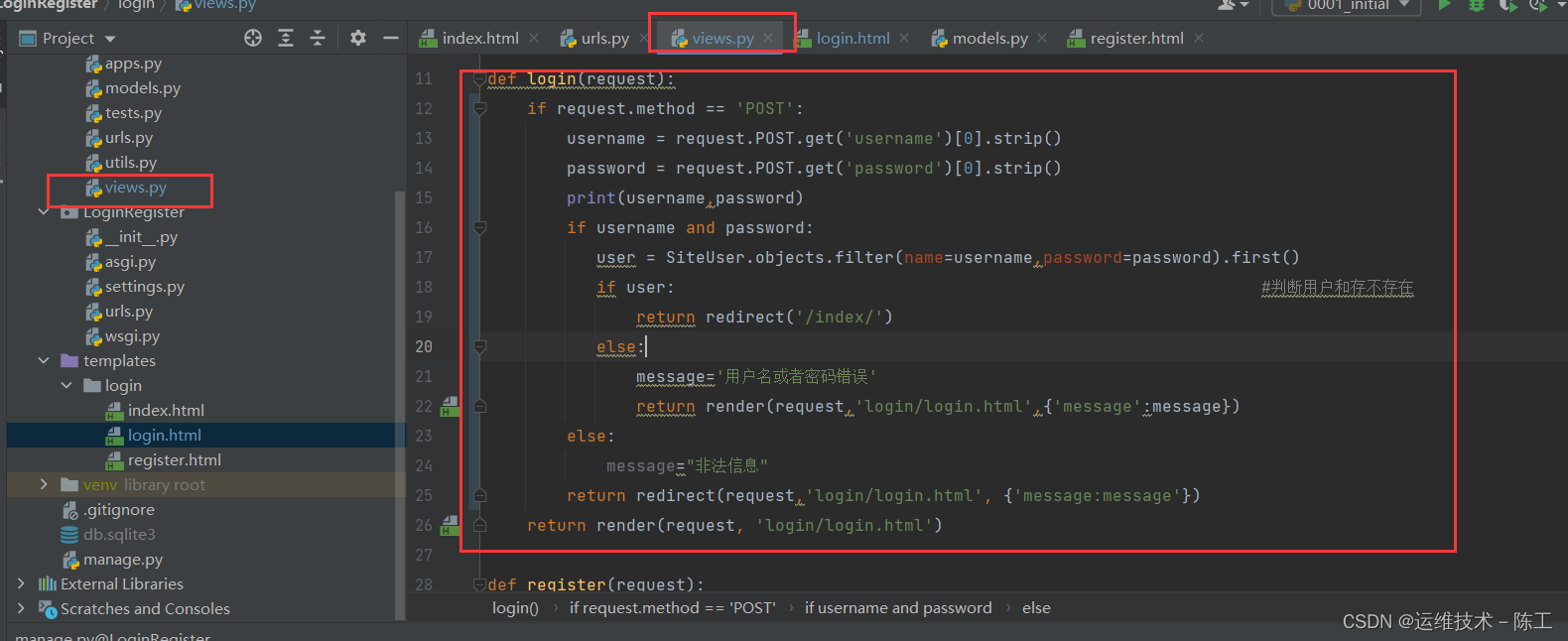
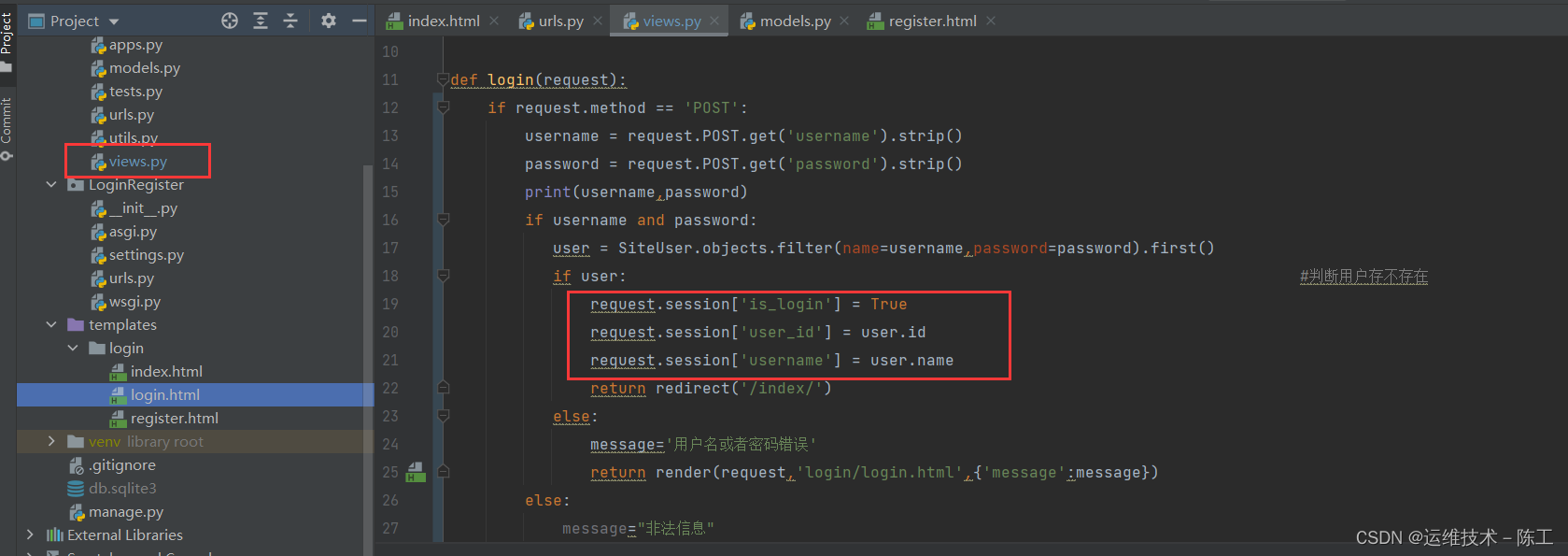
1、设置函数
获取账户和密码,并对密码和账户进行验证

这里可以在登录的html页面的警告窗口,返还报错的信息

任意输入的账户和密码效果如下
返还的是我们设定的账户和密码不匹配的信息

成功输入密码则跳转到首页
2、存储session信息
登录成功,相当于把cookie信息存储起来。

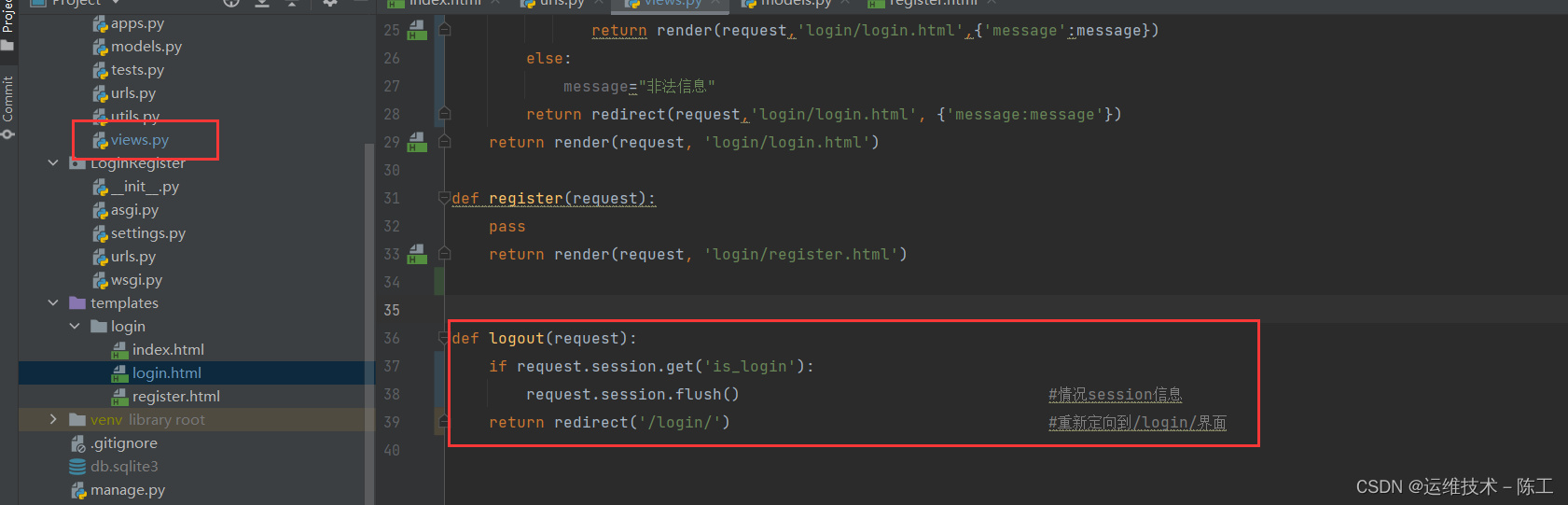
登出则清空session信息

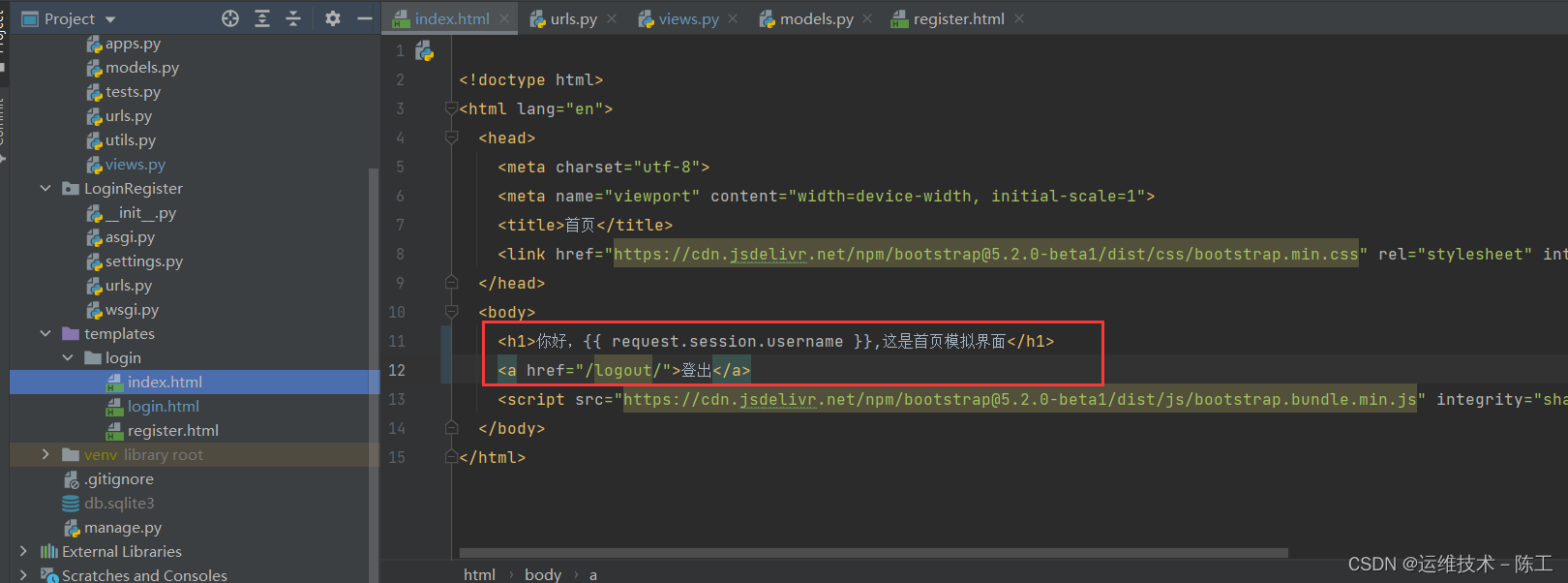
这里的话需要完善一下首页的html文件,设置登出按钮

五、gitee远程仓库
(1)、上传
git是国外的网站,网速较慢。gitee是国内的github,我们可以选用gitee作为国内的网站。
注册一个账户,注册地址
https://gitee.com/signup
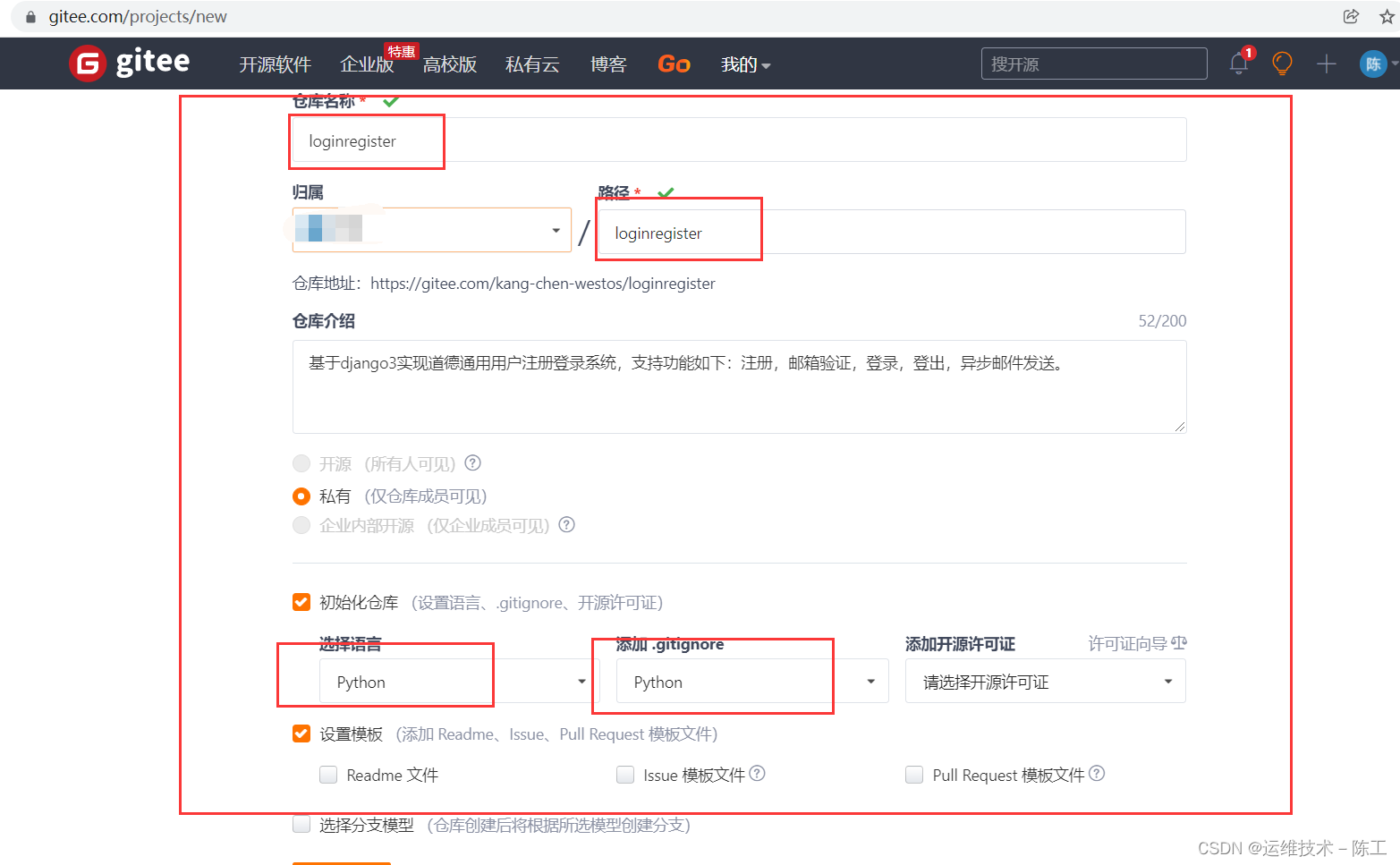
新建一个仓库

填写内容进行创建

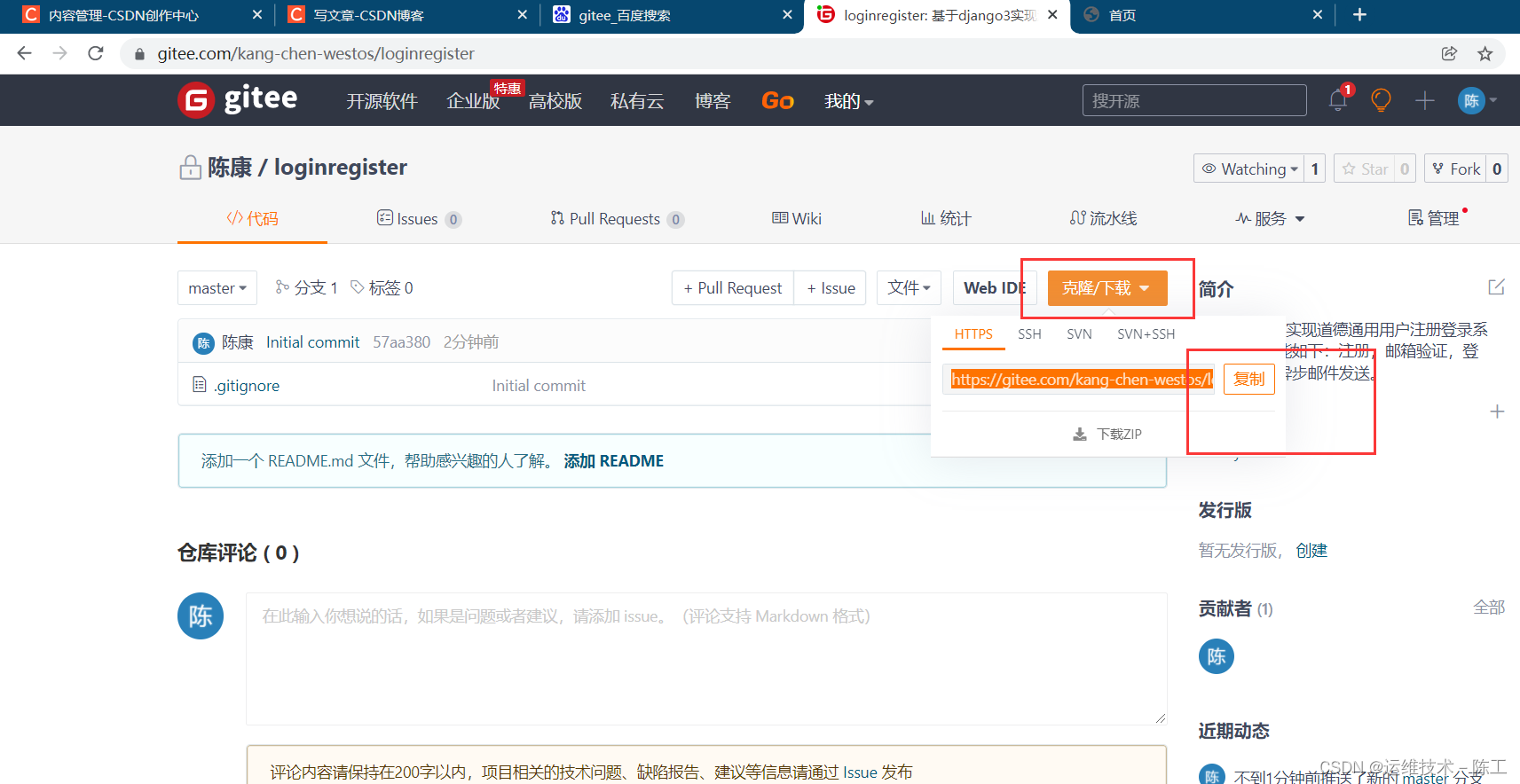
复制链接

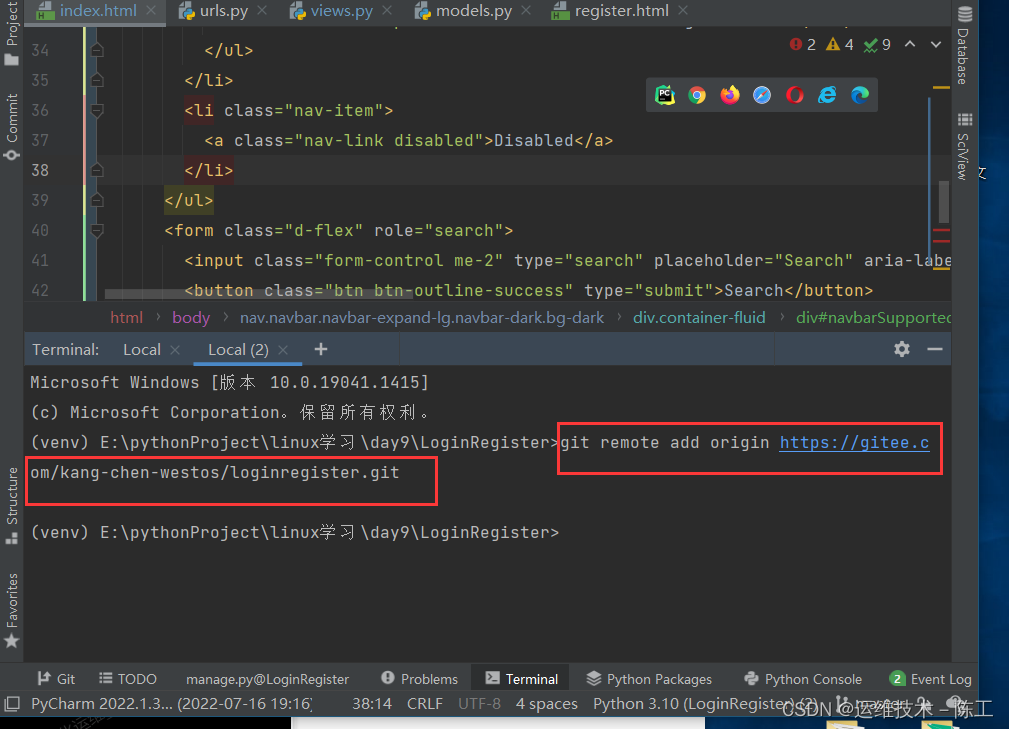
然后再python上设置于远程终端的关联

创建readme文档

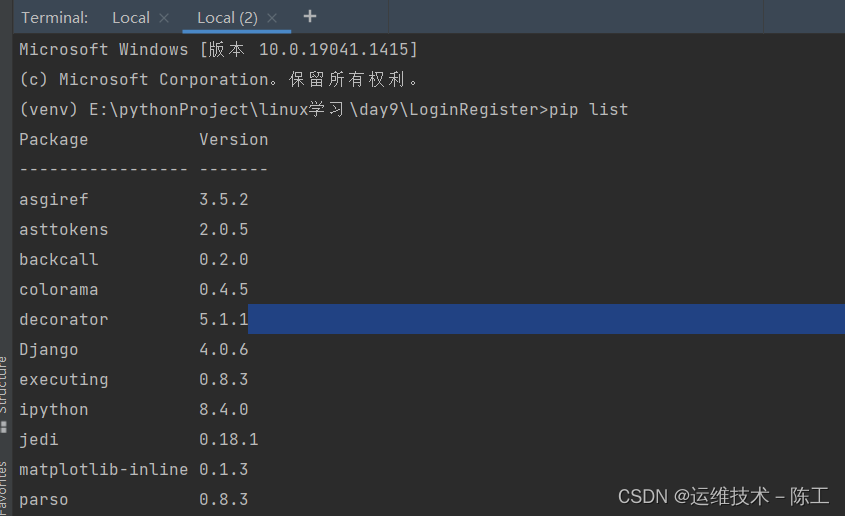
可以找到查看到自己安装的库

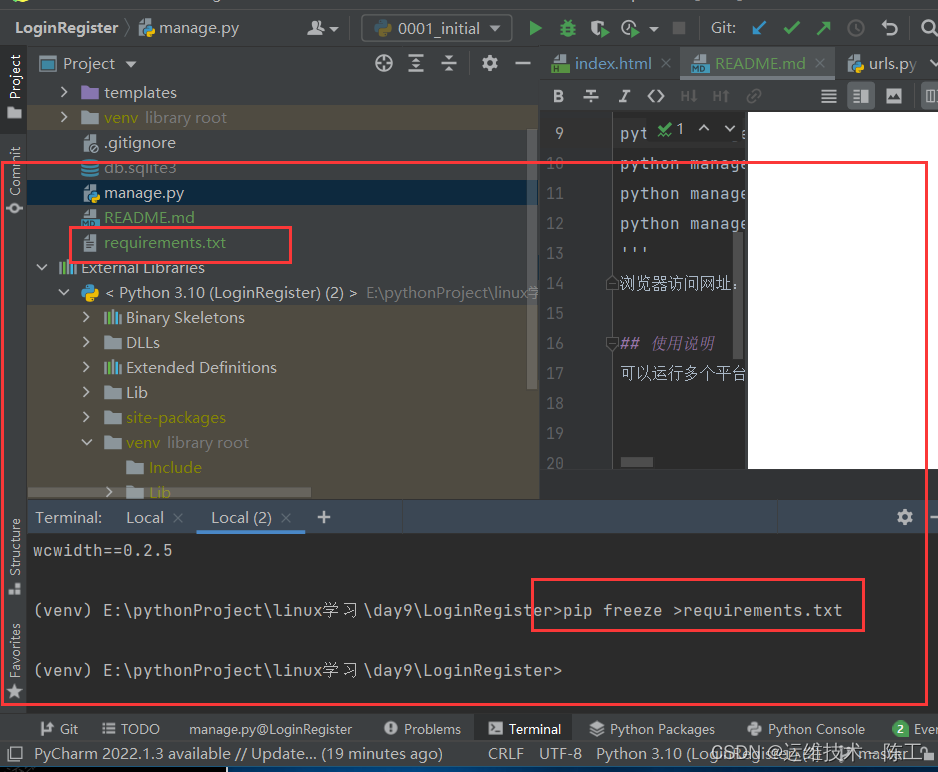
生成当前的所需要的环境插件

然后补上内容即可
# 项目介绍
# 软件架构
# 安装教程(基于互联网)
''' bash
git clone xxx
pip -r install requirements.txt
cd xxx
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver
'''
浏览器访问网址:http://127.0.0.1:8000/
## 使用说明
可以运行多个平台
#个人贡献
xxxx
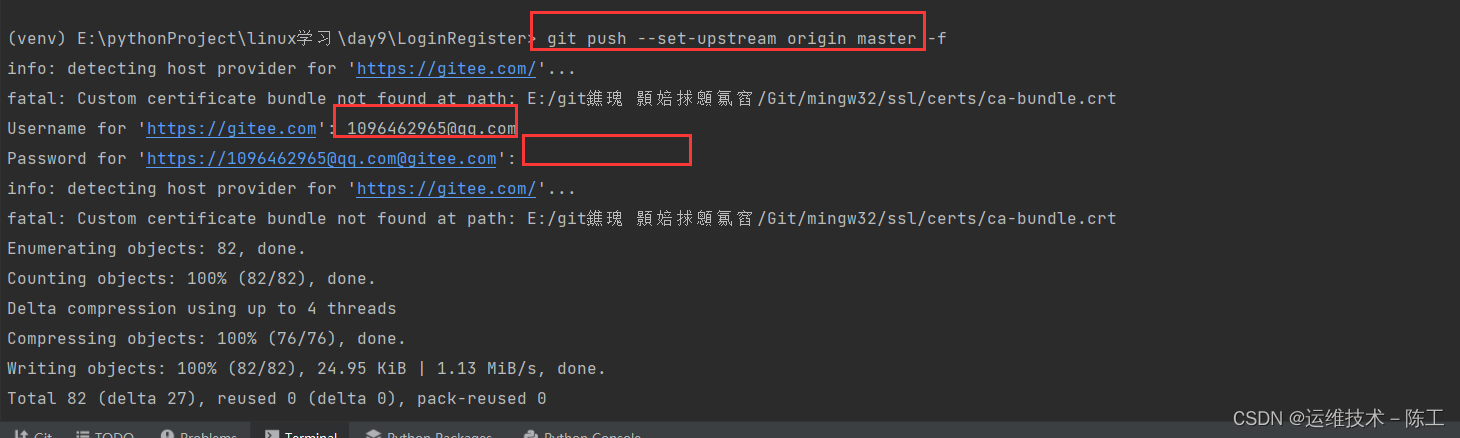
然后提交,上传到gitee即可
git add *
git commit -m "添加README.md和requiremengts文件"
输入自己的账户(注意是邮箱)和密码即可

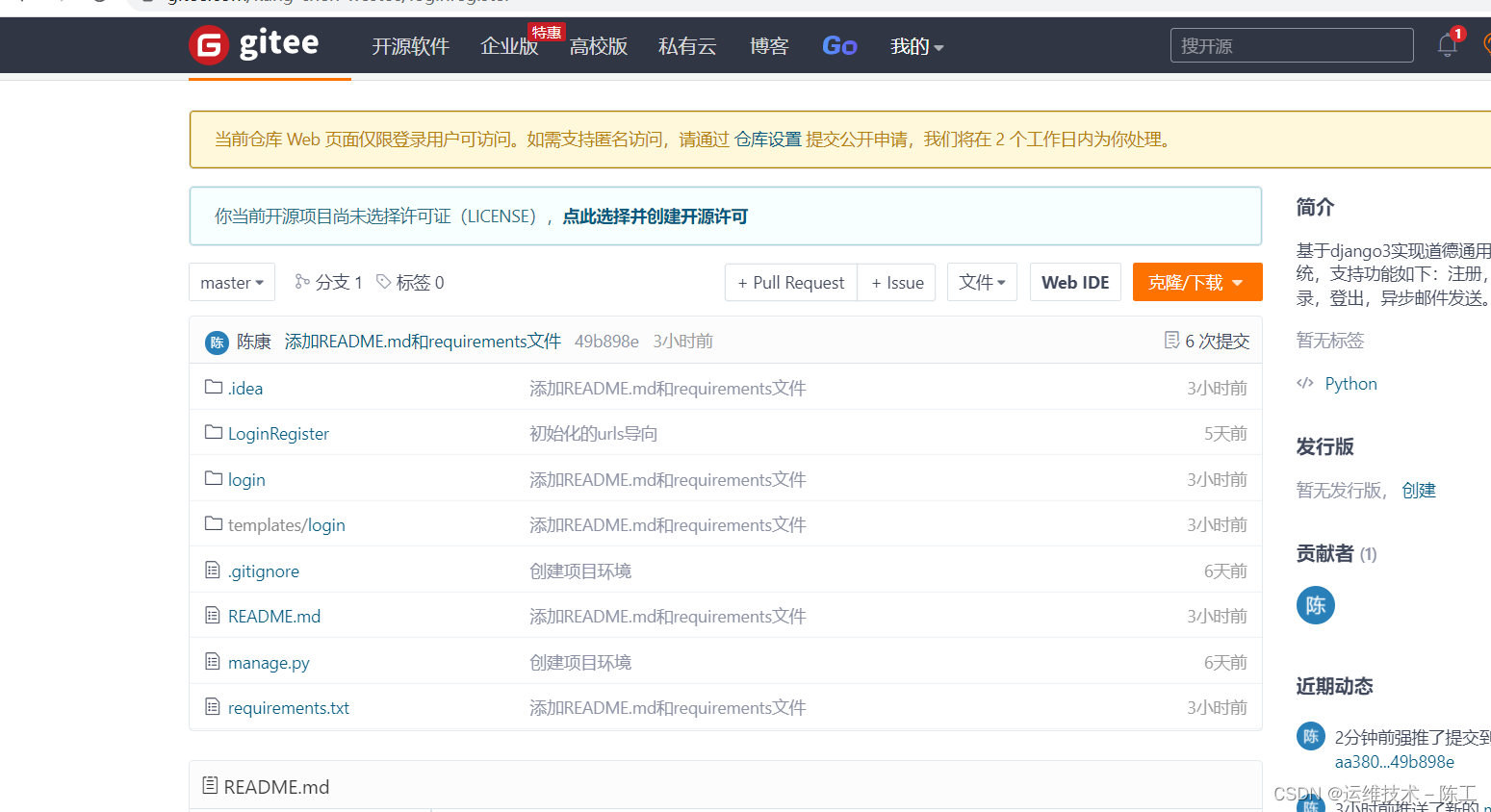
可以在我们的gitee看到上传的文件

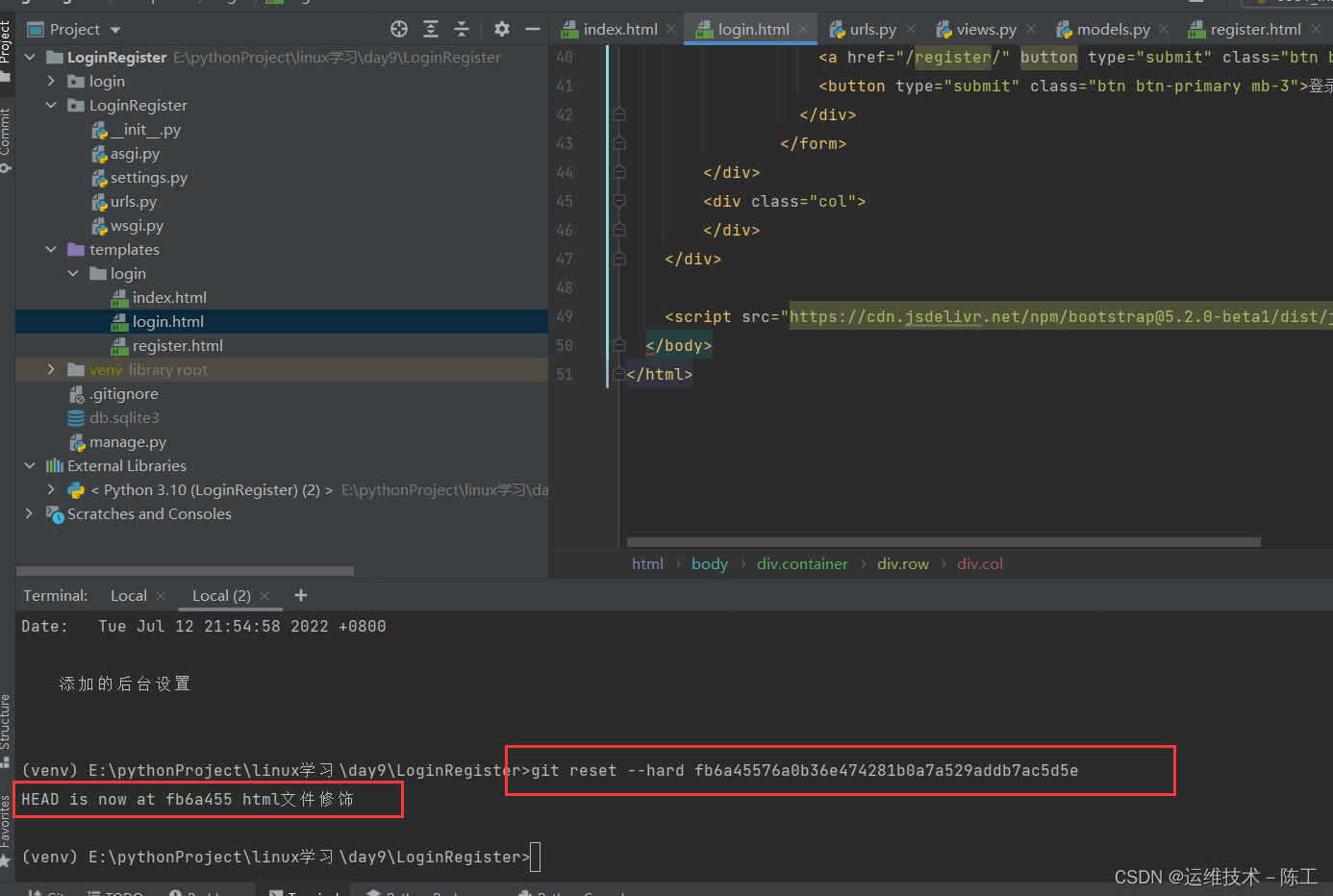
(2)、版本回滚
如果想看自己的以前的版本,可以新建一个分支在里面看以前的版本,主master不会动。
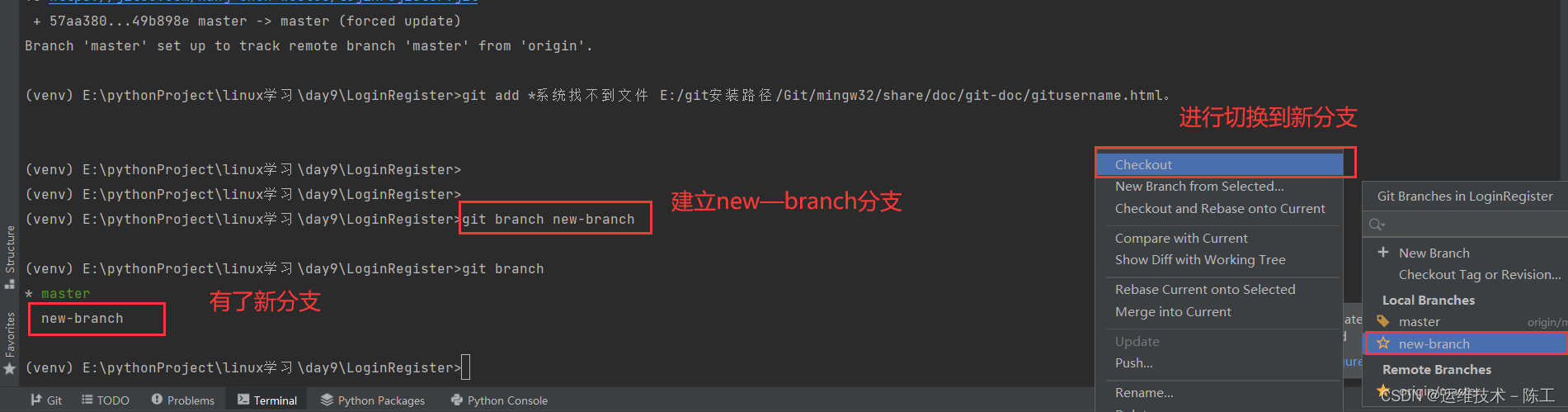
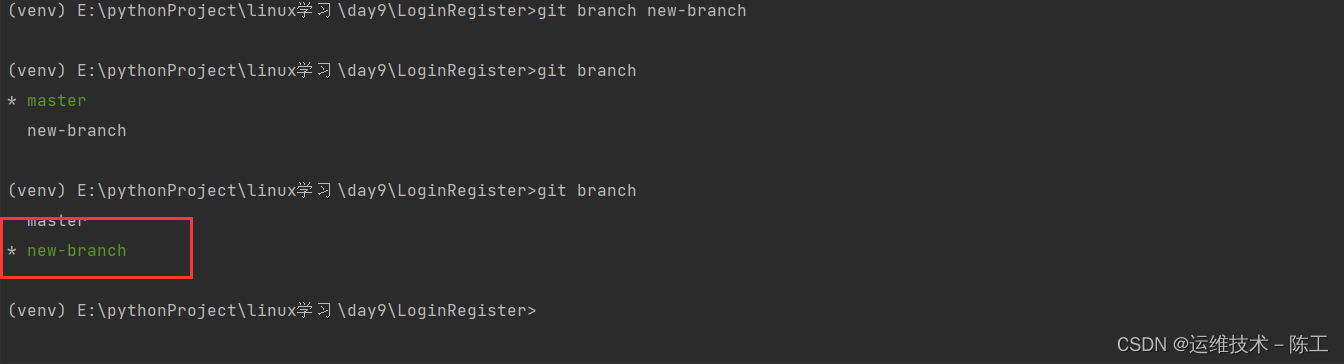
建立新分支

切换到了新分支

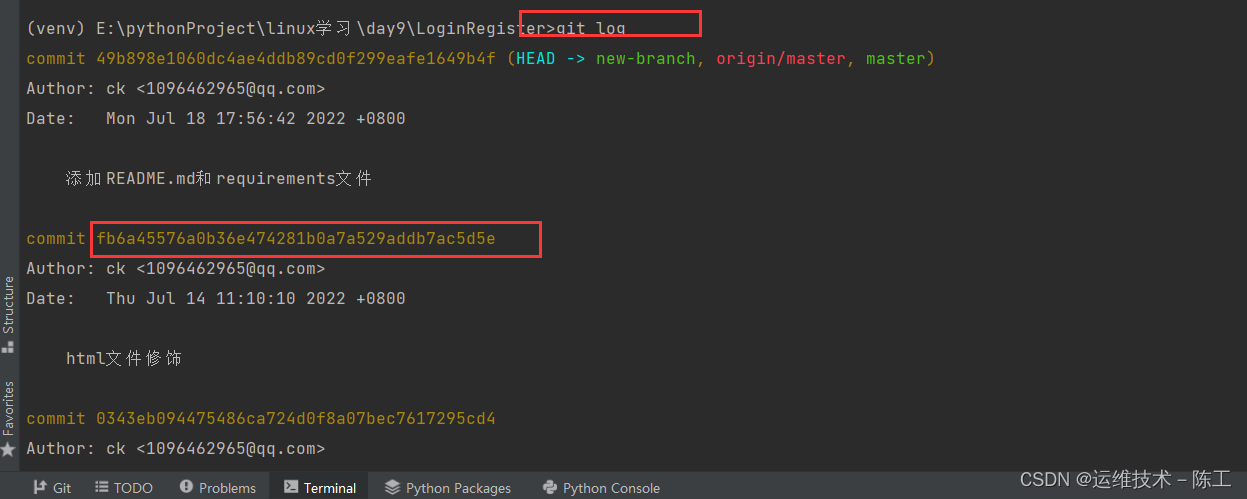
查看历史

然后就在新分支里面看到了之前的版本

后面切换为主分支继续书写即可