在写html页面的时候,需要在网页上提供一个下载按钮可以下载我自己电脑中的文件。我已经知道了该文件的路径,但是之前看了很多文章都没找到正确办法,一直不知道如何能够下载本地的文件,经过不断实验发现,可以利用a标签中的downlo属性,同时将href属性设置为文件的路径,
注意:该路径对html页面来说是相对路径。
下面举个例子:

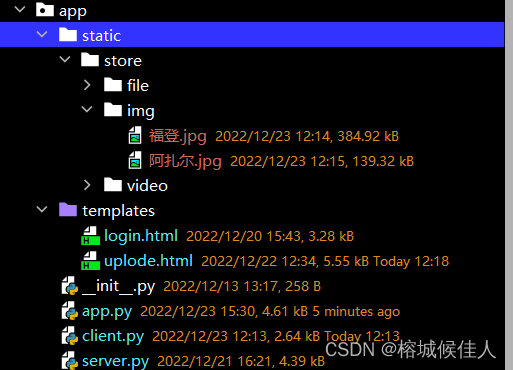
这是图片和html页面所在的位置,可以知道对于upload.html来说,福登.jpg的相对路径就是:
./static/store\\img\\福登.jpg
,因此在upload.html中,可以这样设置a标签:
<a href=”
./static/store\\img\\福登.jpg
” download=”福登.jpg”><button class=”down”>下载</button></a>
其中download指明该文件用于下载,它的取名可以为任意值,一般用于指定下载后的文件的名称。button是我添加的一个按钮,这个有没有无所谓的。
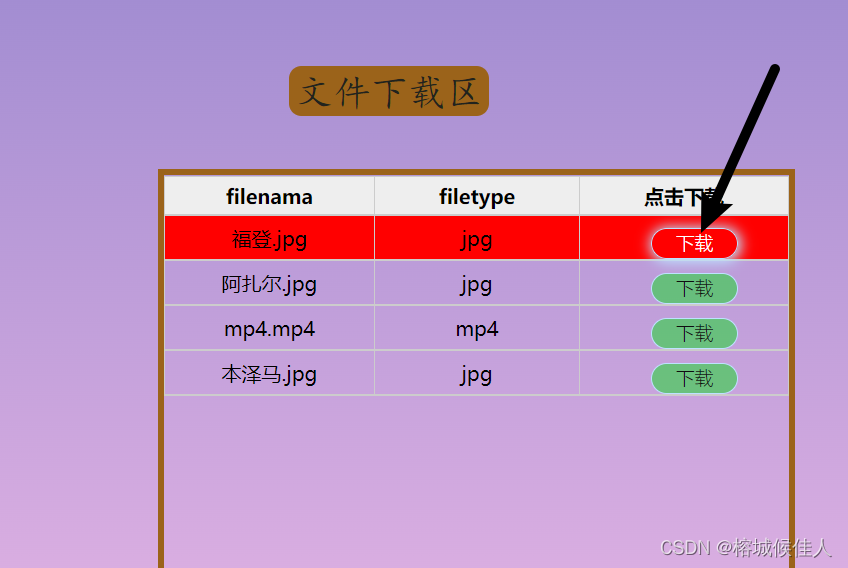
当我把鼠标放在下载那按钮上时,电脑左下角会出现这个文件所在的位置:
127.0.0.1:5000/static/store/img/福登.jpg


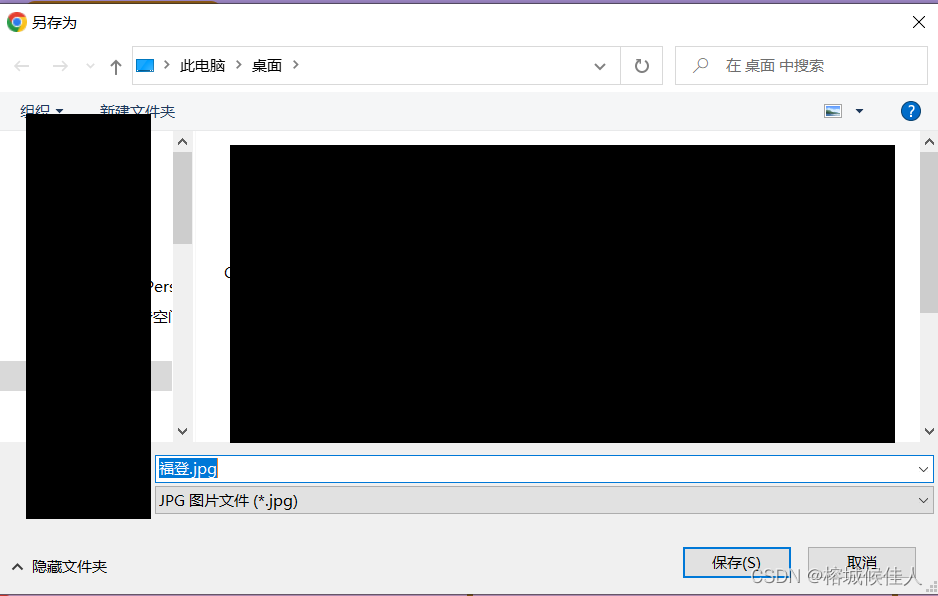
点击下载后可以选择下载的位置,最后下载成功!


我认为最重要的就是,href中的路径一定是文件相对于这个html页面的相对路径,只要相对路径设置对了,就可以在页面中提供本地的文件供下载了。