目录
jQuery库
1、简介
jQuery库是JavaScript的库(对JavaScript的封装)
2、理念
写得少,做得多
3、使用方法
(1)在页面文件中导入jquery . js文件
(2)在script标签中编写js代码
‘ $ ’:是jQuery的全局对象,代表的是jQuery


4、jQuery的基本选择器
(1)id选择器:#id
(2)类选择器:.class
(3)标签名选择器:标签名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../JS/jquery-3.4.1.js"></script><!-- 引入 jquery-3.4.1.js文件-->
</head>
<body>
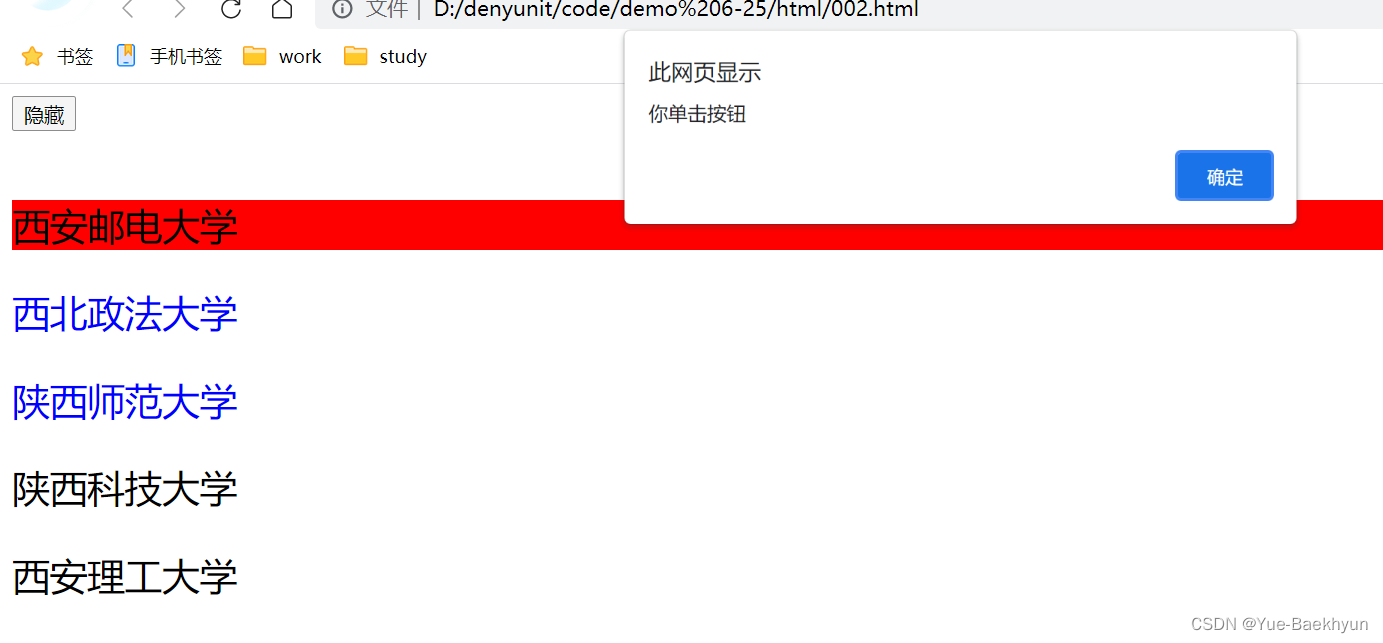
<button id="hide" >隐藏</button>
<br><br>
<p id="p1">西安邮电大学</p>
<p class="pt">西北政法大学</p>
<p class="pt">陕西师范大学</p>
<p>陕西科技大学</p>
<p>西安理工大学</p>
<script>
$(function(){
$('#hide').bind('click',function(){//给id='hide'的按钮绑定了单击事件
alert('你单击按钮')
})
//修改id为p1的元素的背景色
$('#p1').css('backgroundColor','red')
//修改class为pt的元素的文本颜色
$('.pt').css('color','blue')
//将所有p标签的文本字体设置为25
$('p').css('fontSize','25px')
})
</script>
</body>
</html>

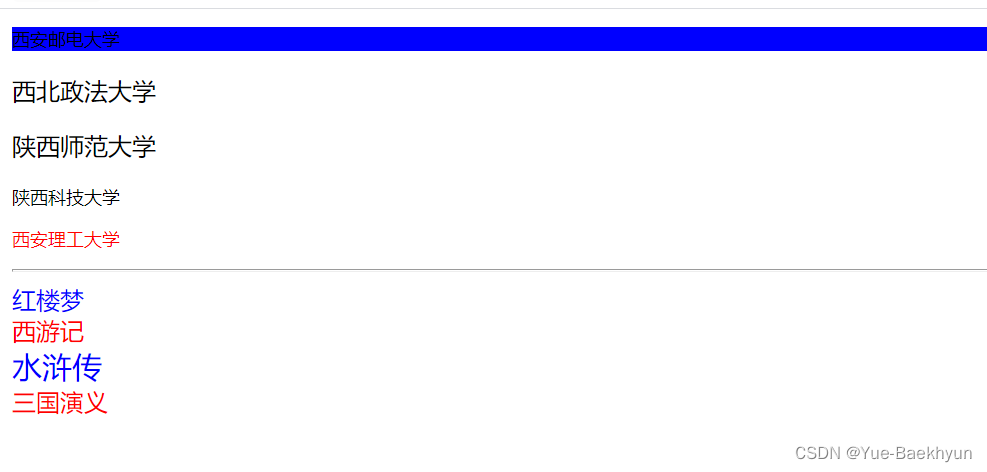
5、jQuery的基本过滤选择器
(1):first :选择第一个元素
(2):last :选择最后一个元素
(3):not(selector):不是指定的某个元素
(4):event :索引为偶数的元素
(5):odd :索引为奇数的元素
(6):eq(index):索引等于index的元素
(7):gt(index):索引大于index的元素
(8):lt(index):索引小于index的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../JS/jquery-3.4.1.js"></script><!-- 引入 jquery-3.4.1.js文件-->
</head>
<body>
<p id="p1">西安邮电大学</p>
<p class="pt">西北政法大学</p>
<p class="pt">陕西师范大学</p>
<p>陕西科技大学</p>
<p>西安理工大学</p>
<hr>
<div>红楼梦</div>
<div>西游记</div>
<div>水浒传</div>
<div>三国演义</div>
<script>
$(function(){
//将第一个p标签的背景色改为蓝色
$('p:first').css('backgroundColor','blue')
//将最后一个P标签的字体颜色改为红色
$('p:last').css('color','red')
//将class属性不是pt的元素的字号变小
$('p:not(.pt').css('fontSize','12px')
//让索引为偶数的div字体颜色为蓝色
$('div:even').css('color','blue')
//让索引为奇数的div字体颜色为红色
$('div:odd').css('color','red')
//让索引为2的div字号为20px
$('div:eq(2)').css('fontSize','20px')
})
</script>
</body>
</html>

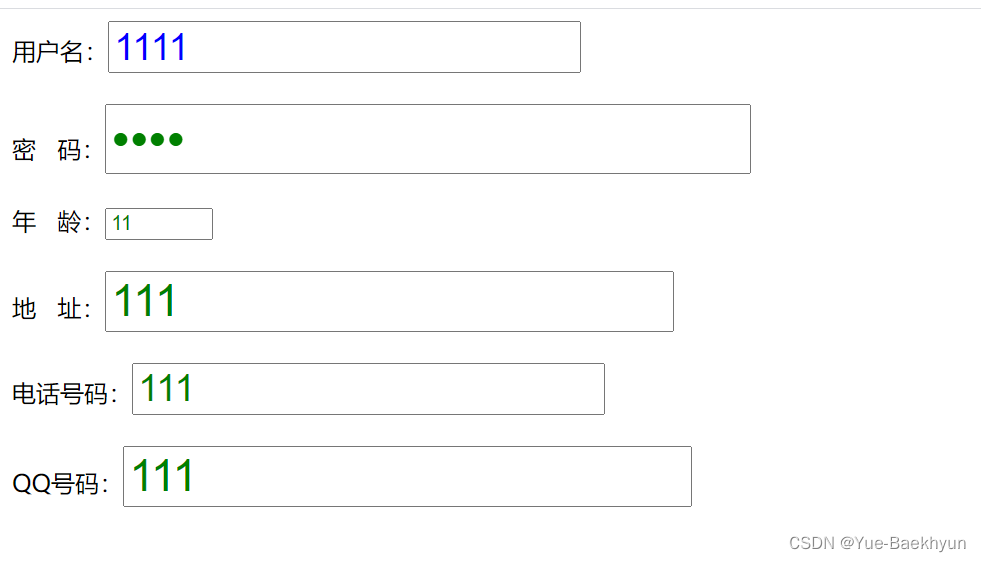
6、属性选择器
(1)[ attribute ]:拥有给定属性的元素
(2)[ attribute=value ]:选取指定属性的值为value的元素
(3)[ attribute!=value ]:选取指定属性的值不等于value的元素
(4)[ attribute^=value ]:选取指定属性的值以value开头的元素
(5)[ attribute$=value ]:选取指定属性的值以value结尾的元素
(6)[ attribute*=value ]:选取指定属性的值含有value的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="../JS/jquery-3.4.1.js"></script>
</head>
<body>
用户名:<input type="text" name="username">
<br><br>
密 码:<input type="password">
<br><br>
年 龄:<input type="number" max="120" min="0">
<br><br>
地 址:<input type="text" name="address">
<br><br>
电话号码:<input type="text" name="userphone">
<br><br>
QQ号码:<input type="text" name="qqress">
<script>
$(function(){
//将具有max属性的input的文本设置为红色
$('input[max]').css('color','red')
//将name属性值为username的input的恩本设置为蓝色
$('input[name=username]').css('color','blue')
//将name属性值不是username的input的文本设置为绿色
$('input[name!=username]').css('color','green')
//将name属性值是以'user'开头的input的文本字号为25px
$('input[name^=user]').css('fontSize','25px')
//将name属性值是以'ress'结尾的input的文本字号为20px
$('input[name$=ress]').css('fontSize','30px')
//将type属性值含有'word'的input的文本字号设置为35px
$('input[type*=word]').css('fontSize','35px')
})
</script>
</body>
</html>