自己是做开发的,前端也学了不少,用的最熟练的是vue,最近打算学一下React,在学习的过程中,学到前端的debug。
对于前端,相信很多人既熟悉又陌生,几乎很多人都懂些前端,前端开发,很多人连浏览器自带的开发者工具
F12
用的都不熟,在开发的过程中遇到bug,一般的情况下都是通过
console.log
、
alert
等方式进行调试。
使用这种方式的原因是很多人都不知道F12的开发者工具是可以debug的,而且自己没有用过,周边的同事也很少用,基本上都是console.log。
即使知道F12能进行debug,也不知道怎么使用。
下面我来大致讲一下我知道的几种方式。至于上述打日志或者弹窗的方式在这里就不讲了
打断点的2种方式
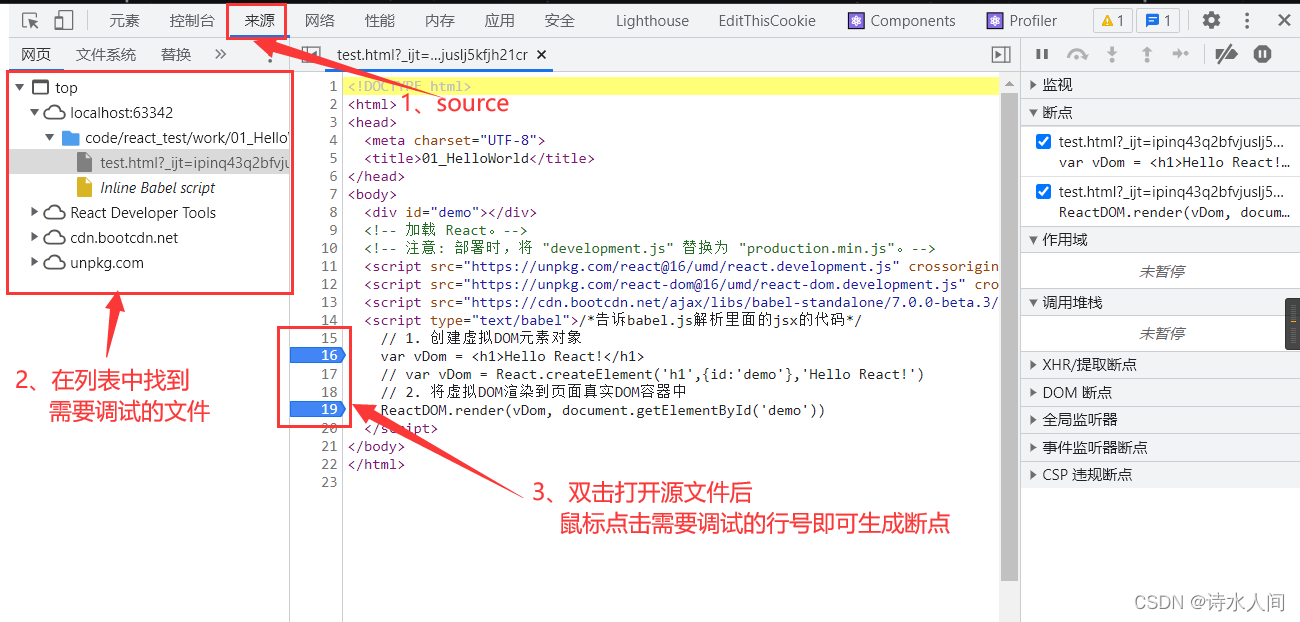
方式一、通过开发者工具打断点
按下F12打开开发者工具

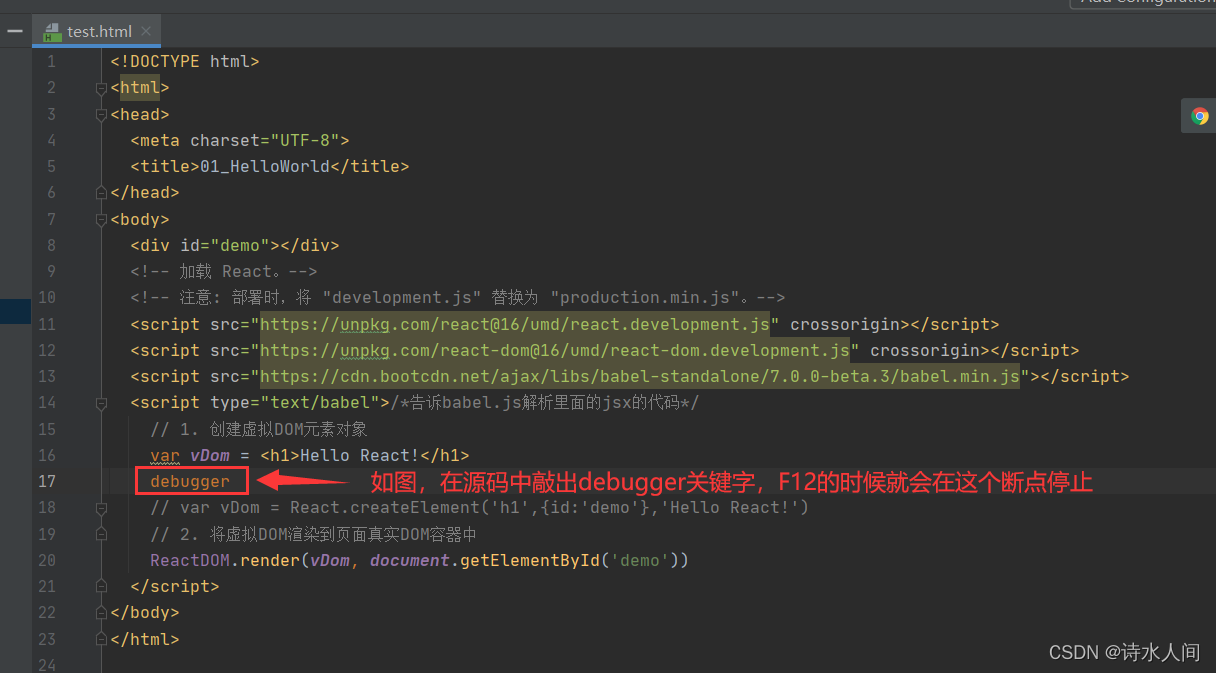
方式二、明文打上
debugger
关键字打上断点
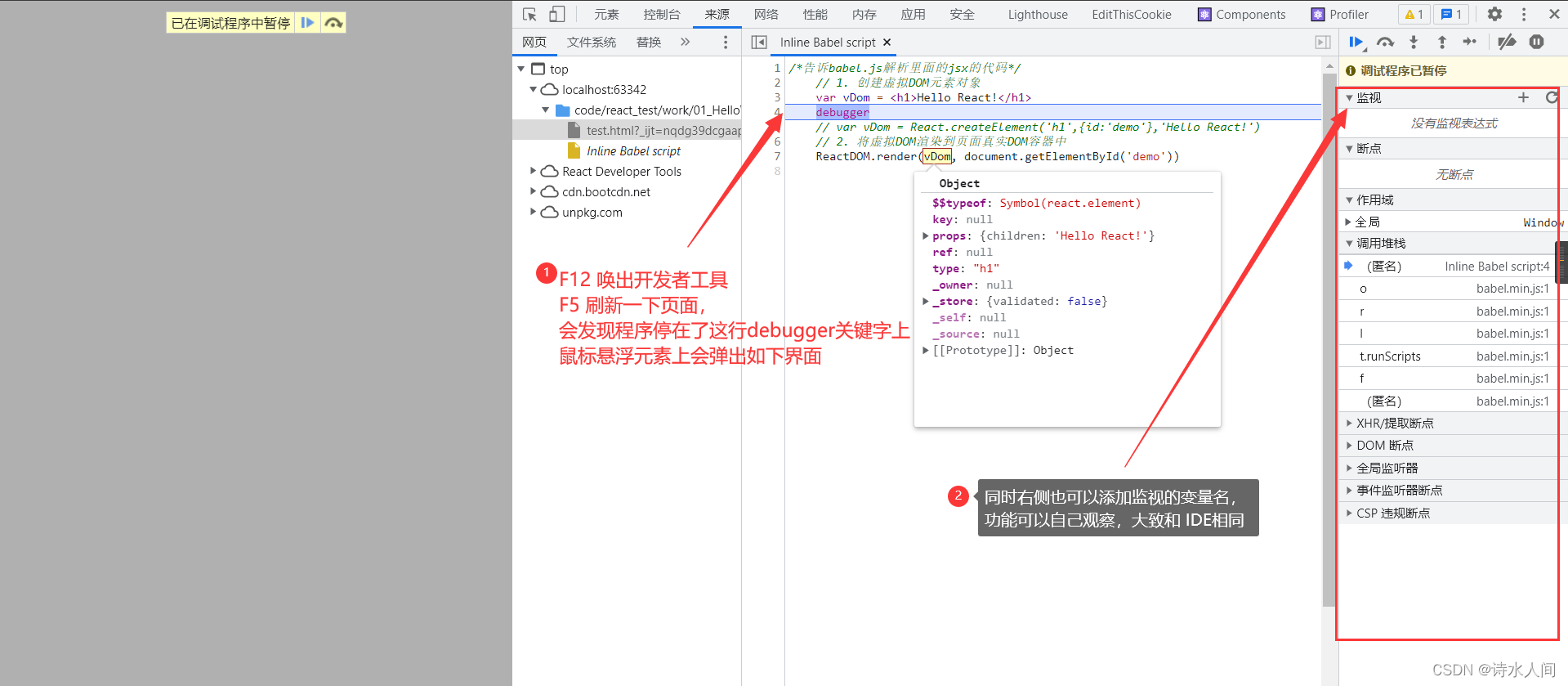
debugger

如何调试程序呢?


如何查看调试的数据
鼠标悬浮元素可以观察到元素的数据
右侧也可以添加监视的变量

Vue页面可以装一个Vue的开发者工具插件,可以看到挂载的数据,但如果是想要看js过程中的数据则还是需要和上面一样进行加断点debug调试比较好
版权声明:本文为qq_41813208原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。