刚开始接触QT开发的时候用的是Qt 5.6.0版本,开发过程中没有仔细了解过Qt具体的框架结构,只负责项目相关模块用C++进行开发和维护,对QT本身没有关注,只是当成一个开发工具而已。随着维护的内容深入,发现来对整个项目缺乏全面的了解,不知道为什么项目这么搭建为什么分这些模块,所以很有必要先了解Qt里边的框架结构。
打开QT工具,找到“帮助”选项,这里边可以查询到很多qt的基本信息,在开发过程中有时候遇到一些接口问题也可以在这里找到例子,非常方便。这里先了解一下模块划分。
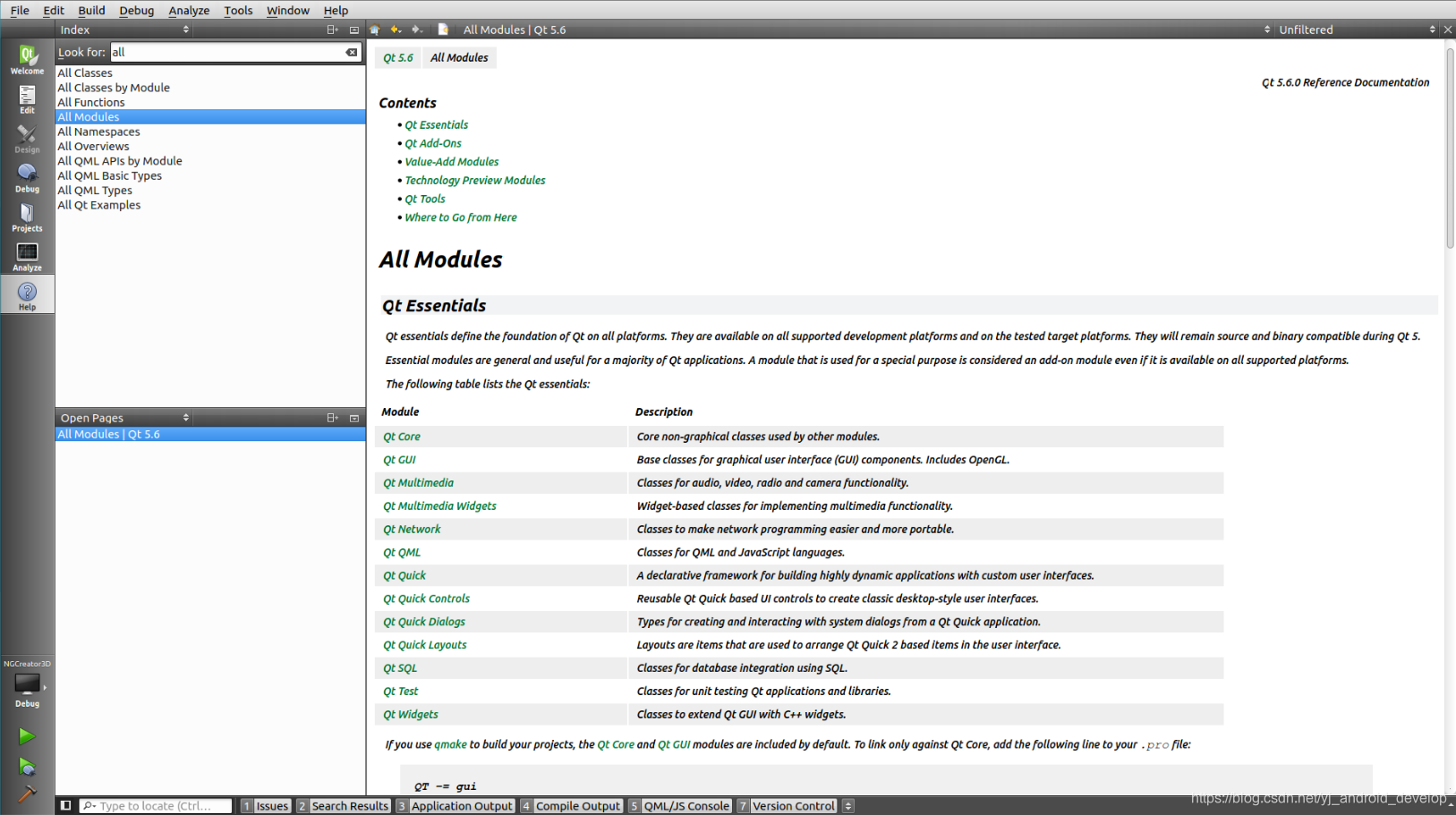
在“Look for”的搜索框输入all Modules查看模块组成。

在“Contents”栏可以看到有5个模块组成。
Qt Essentials(基本模块)
Qt Add-Ons(扩展模块)
Value-Add Modules(增值模块)
Technology Preview Modules(技术预览模块)
Qt Tools (Qt工具)
基本模块:
|
Module |
Description |
|
Qt Core |
其它模块使用的核心非图形类,提供了元对象系统、对象树、信号槽、线程、输入输出、资源系统、容器、动画框架、JSON 支持、状态机框架、插件系统、事件系统等等所有基础功能 |
|
Qt GUI |
图形用户界面(GUI)组件的基类。包括OpenGL。 |
|
Qt Multimedia |
用于多媒体开发的音频、视频、无线和相机功能 |
|
Qt Multimedia Widgets |
用于实现多媒体功能的基于小部件的类。 |
|
Qt Network |
网络模块 |
|
Qt QML |
QML和javascript解析引擎 |
|
Qt Quick |
基于上述语言的现代界面和功能开发框架 |
|
Qt Quick Controls |
用于开发具有传统桌面风格的qml控件 |
|
Qt Quick Dialogs |
用于从Qt Quick应用程序创建系统对话框并与之交互的类型。 |
|
Qt Quick Layouts |
用于qml界面开发的布局工具 |
|
Qt SQL |
数据库模块 |
|
Qt Test |
测试模块 |
|
Qt Widgets |
基于widget的GUI开发控件 |
基本模块框架图:
参考:
https://blog.csdn.net/tennysonsky/article/details/46553663

对于整个框架,大家可以理解为下层模块为上层模块提供支持,或者说上层模块包含下层模块的功能。举个例子,例如 QtWebKit 模块,它既有图形界面部件也支持网络功能,还支持多媒体应用。 其中QtTest和QtSql是相互独立的模块。
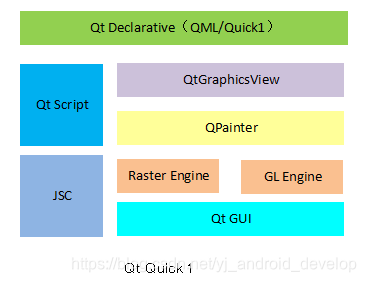
图形界面库框架

这个图里面包含Qt GUI以及Qt Widget的部分组成,其中蓝色块表示包含在GUI模块中的,可以参考一下上图中的Qt GUI模块的功能描述,并不包含所有的显示部分,想要仔细了解可以查阅帮助文档。
从这里也可以更加直观的看到两个不同的UI体系是怎么架构起来的。它们被分为了两类,一类以 OpenGL 为核心,它是现在最新的 QtQuick2 和 QtWebkit 的基础;一类是以辅助访问和输入方式为基础的一般图形显示类,它们是经典 QWidget 部件类和 QtQuick1 的基础。

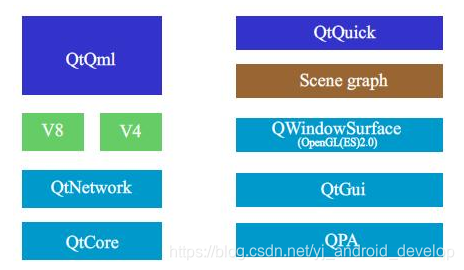
QtQml和QtQuick框架
Qt 5 中将QtQuick 分为了两大部分:
QtQml:提供了一个 QML 语言框架,定义并实现了语言引擎基础,还提供了便于开发者使用的 API,实现使用自定义类型来扩展 QML 语言以及将 JavaScript 和 C++ 集成到 QML 代码中。
QtQuick:是一个用于编写 QML 程序的标准库,它提供了使用 QML 创建用户界面程序时需要的所有基本类型。

可以看到 QtQml 和 QtQuick 是独立的两部分:
QtQml 以 QtCore 为基础,拥有 QtNetwork 的相关功能,然后搭建在了 V8 和 V4 两个 JavaScript 引擎上。
QtQuick 以 QPA 为基础,而后经过了 QtGui、OpenGL 和 Scene graph 三层封装,这里可以看到,新的 QtQuick 是建立在 OpenGL 之上的,并且使用了新的 Scene graph 进行图形渲染。很明显,QtQuick 就是用于图形显示的。
通过对比Quick1(QT5之前)和Quick2(QT5)可以了解到Quick2的功能更加强大了,有很多立体图(3D)效果都是在QT5的基础上实现的。
参考: