1. WordPress 本地搭建
本地搭建WordPress 还是比较容易的,如果Windown 可以用Wamp 或者 LNMP 等一键工具自动搭建。
如果是Mac, 我通常是本地用 MAMP Pro自动化搭建。
要注意的事:
- 本地mysql 服务器先要创建数据库
- PHP版本选 7.2+
-
如果需要重新安装wp 只需要,删除 wp目录下的:
wp-config.php
文件: 参考:
重装WordPress
-
- MAMAP pro 默认 mysql 账号,密码是 root root
2. WordPress 主题应用,网站内容建设
通常需要需要使用现成的一些主题来应用, wp 后台自动很多主题,但都不是太好看。
常用的主题:
- 搜索官方商店:company 底下有很多精美的,比如: Neve,该主题自动 ThemeData 可以一键导入现成的页面模板,可以快速进入页面
- Agencyup,
- 更精美的可以 从 https://themeforest.net/ 很多都需要钱
- 国内的主题很多留了后门,需要小心。
主题应用后,通常还需要使用 Elements 这类的 Page Builder 工具 创建产品页面,关于等。Elements基础班只提供一些通用控件,需要自由组合。
wp 后台提供了多种 导入 和导出功能。 可以方便备份数据。
3. WordPress 静态化插件
我是直接搜索 插件市场 :static, 直接下载插件
-
Simply Static,下载量最高,使用也比较方便
缺点是:不支持文章url 中文名,可以再设置-固定链接那边改为 通用的名字
4. Github Page 设置
Github Page 是 github提供的免费静态网站托管。
官方文档
写的很清楚,可以创建两种的网站:
- user: 用户同名的 name.github.io 的站点
- Project。域名是: name.gitbhu.io/projectName 的站点
具体可以看官网, 一步步跟下去。
5. Pages 自定义域名:
上面两种网站 都可以自定义域名。
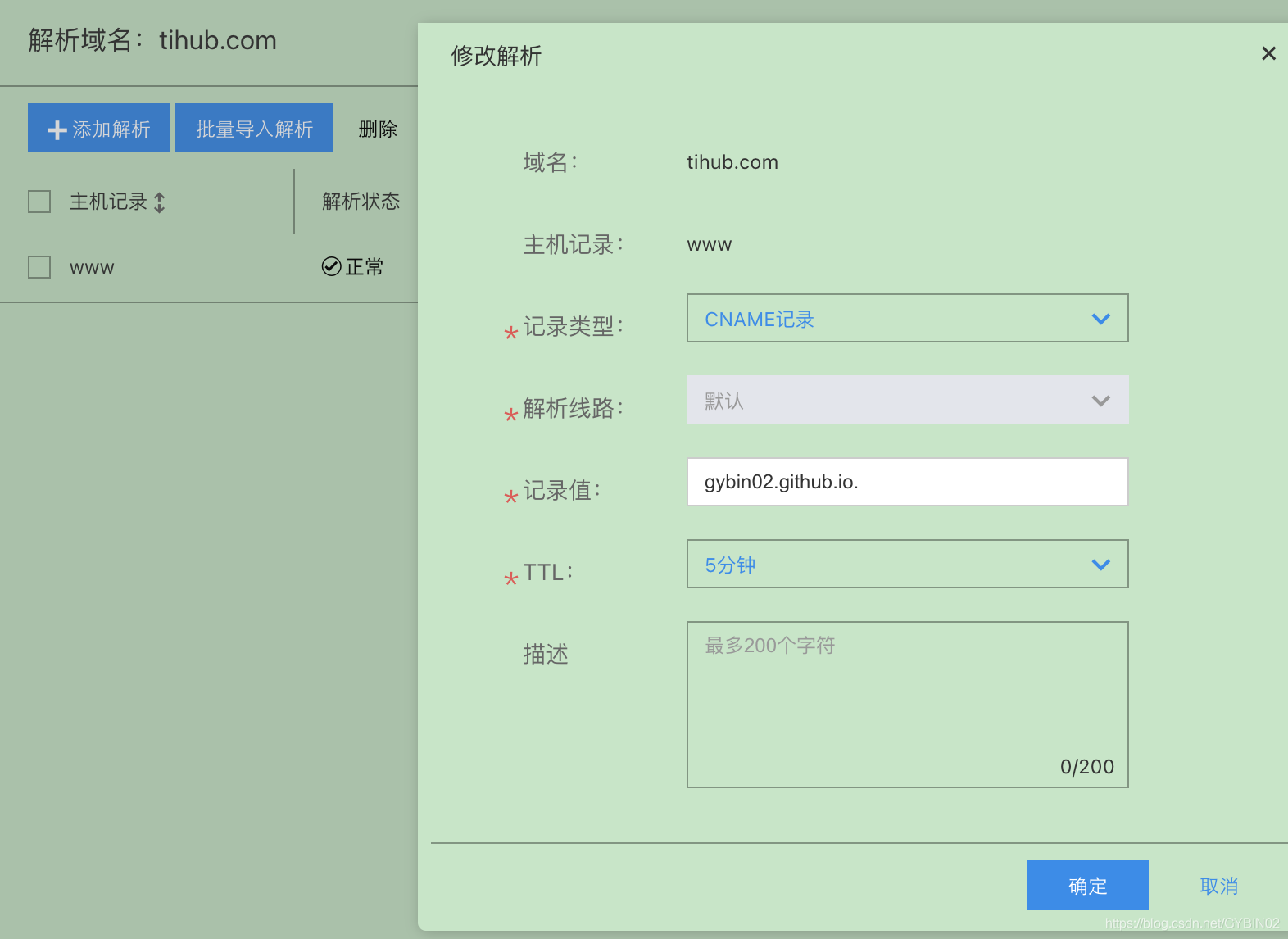
- 需要去 DNS提供商配置CNAME.
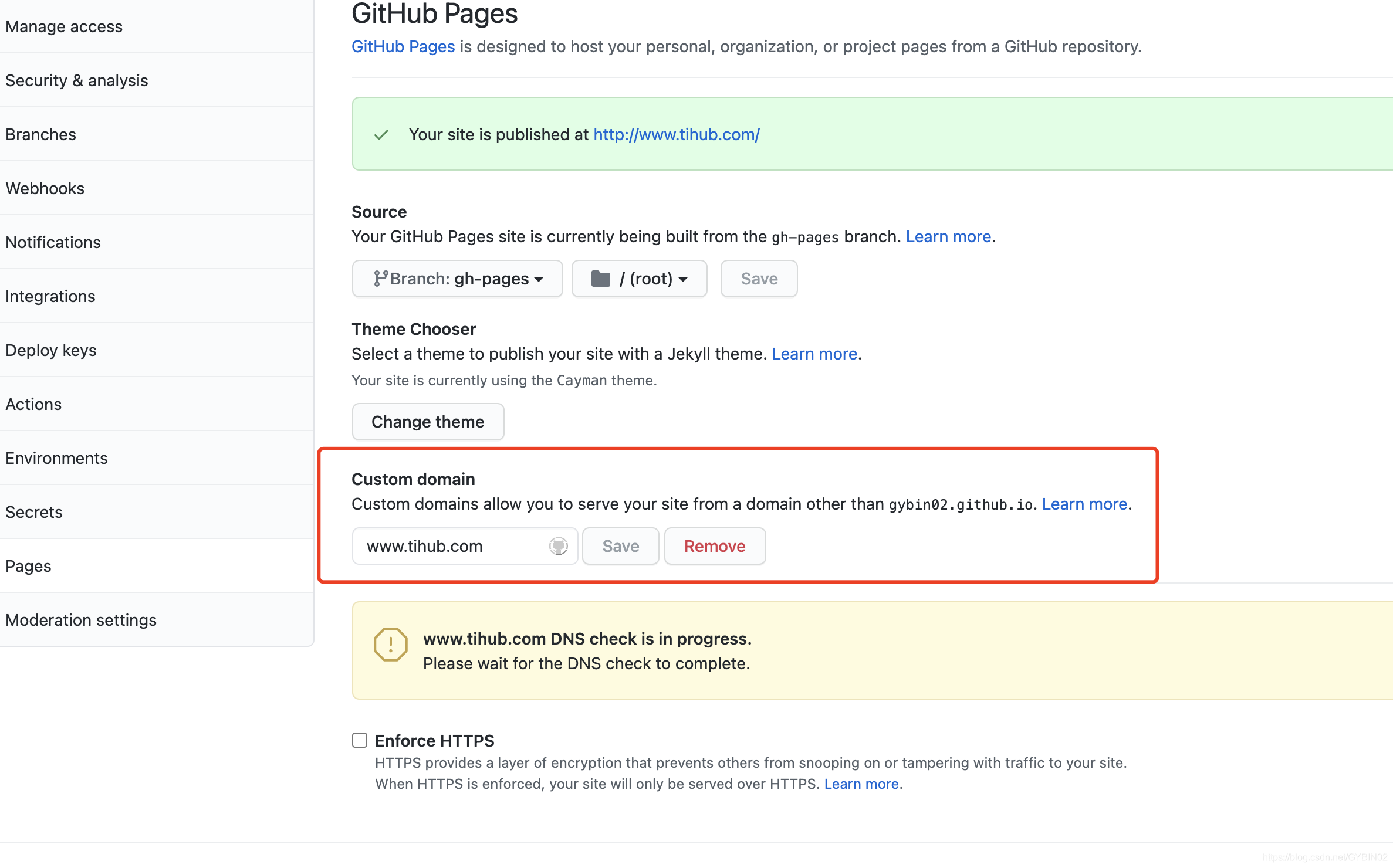
- 对应Project下的设置中绑定域名:
-


WordPress 克隆 clone
使用 clone 搜索官方市场,试了几个插件
-
WPvivid Backup Plugin
提供了 手动upload 选取备份包。 -
Duplicator
不建议用,需要手动FTP上传到空间 -
WP Clone
恢复只能从 URL地址,复制过来,因此如果是本地是后需要把 备份包复制到 网盘中。但是 通常压缩包50M多 国内的网盘限制 导致 恢复这部比较麻烦。 如果是网站已经运行,那么比较方便。可以直接拷贝