每行两列
<div v-for="(items, index) in departTree" v-if='index%2==0'>
<a-row :gutter="24" :style="index>0?'margin-top:20px;':''">
<a-col :xl="12" :lg="12" :md="12" :sm="24" :xs="24">
<a-card :loading="loading" :bordered="false">
<a slot="extra" href="#" @click="xxxx(items.id)">详情</a>
</a-card>
</a-col>
<a-col :xl="12" :lg="12" :md="12" :sm="24" :xs="24" v-if='index+1<departTree.length'>
<a-card :loading="loading" :bordered="false" :title="departTree[index+1].name" >
<a slot="extra" href="#" @click="xxx(departTree[index+1].id)">详情</a>
<a slot="extra" href="#" @click="xxxx(departTree[index+1].id)" style="margin-left:15px">更多</a>
</a-card>
</a-col>
</a-row>
</div>
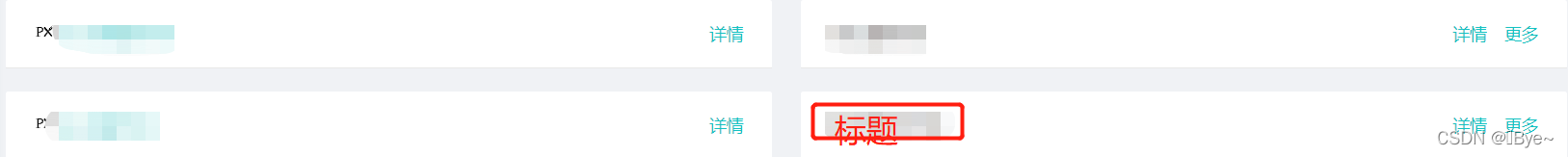
实现效果

版权声明:本文为qq_28016751原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。