在使用element ui plus时,想要在table组件内加入一个下拉列表的功能,发现在文档内没有展现,通过查阅其他文档发现可以使用如下的方法进行实现。
下方是组件的完成代码,复制在项目内可直接看到效果。
代码如下:
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column label="职业" prop="job" width="200">
<template #default="scope">
<el-select
v-model="scope.row.job"
@change="handleCellEdit(scope.$index, scope.row)"
placeholder="请选择选择你的职业"
>
<el-option
v-for="item in testSelectArray"
:key="item.key"
:label="item.job"
:value="item.key"
>
</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script >
export default {
data() {
return {
tableData: [
{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
job: "",
},
{
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
job: "",
},
{
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
job: "",
},
{
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
job: "",
},
],
testSelectArray: [
{
key: 1,
job: "学生",
},
{
key: 2,
job: "教师",
},
{
key: 3,
job: "公务员",
},
],
};
},
methods: {
handleCellEdit(index, row) {
console.log(index, row);
},
},
};
</script>
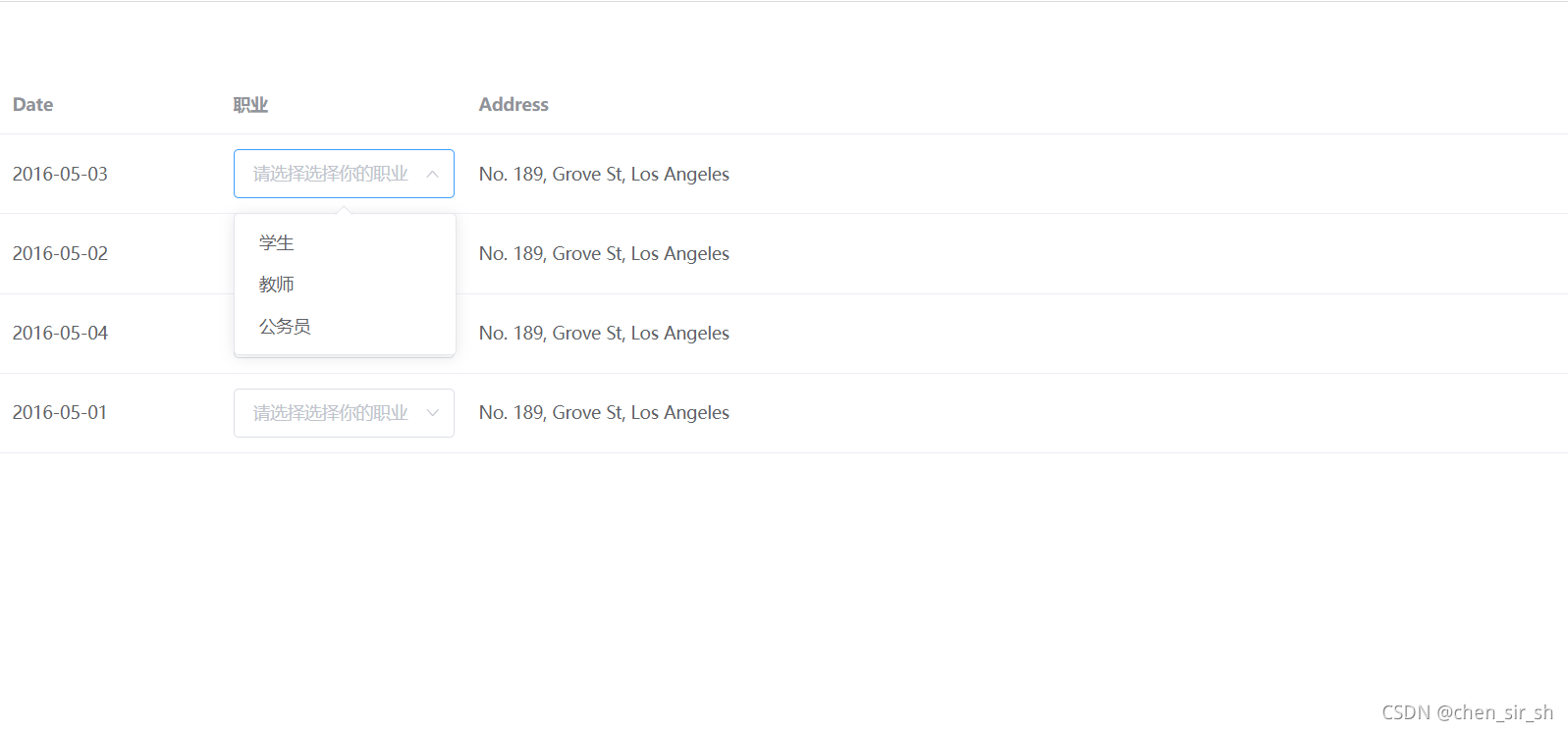
效果图:

欢迎大家留言评论交流,谢谢。
版权声明:本文为m54584mnkj原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。