HTML:
<div class="box"><img src="img/dog.jpg"></div>
<div class="box"><img src="img/dog4.jpg"></div>
<div class="box"><img src="img/dog.jpg"></div>
<div class="box"><img src="img/dog3.jpeg"></div>
<div class="box"><img src="img/dog2.jpeg"></div>
<div class="box"><img src="img/dog1.jpg"></div>
<div class="box"><img src="img/dog3.jpeg"></div>
<div class="box"><img src="img/dog.jpg"></div>
<div class="box"><img src="img/dog2.jpeg"></div>
<div class="box"><img src="img/dog1.jpg"></div>
<div class="box"><img src="img/dog4.jpg"></div>
<div class="box"><img src="img/dog.jpg"></div>
CSS:
* {
margin: 0;
padding: 0;
}
body {
background-color: #f1ebeb;
}
.box {
position: absolute;
width: 300px;
padding: 10px;
box-sizing: border-box;
}
img {
width: 100%;
box-shadow: 3px 3px 3px 3px rgba(0, 0, 0, .1);
}
JS:
window.onload = () => {
waterFall()
}
//当浏览器窗口被调整尺寸时触发
window.onresize = () => {
waterFall()
}
// 瀑布流的函数
function waterFall() {
// 1、求出列数
let box = [...document.getElementsByClassName('box')];
console.log(box);
let boxWidth = box[0].offsetWidth; // 当前图片的宽度
let screenWidth = document.body.clientWidth; // 整个屏幕的宽度
let cols = Math.floor(screenWidth / boxWidth) // 列数
// 2、创建高度数组,存放高度值
let heightArr = new Array(cols);
for(let i = 0; i < cols; i++) {
heightArr[i] = 0;
}
// 3、图片遍历循环:第一排不进行定位,取高度值
// 后面的排 定位
box.forEach((item, index) => {
// 3.1 取出图片的高度
let boxHeight = item.offsetHeight;
// 3.2 获取最小高度的索引
let minIndex = getMinArray(heightArr);
// 3.3 定位
item.style.left = minIndex * boxWidth + 'px';
item.style.top = heightArr[minIndex] + 'px';
// 3.4 将高度相加并且加入数组
heightArr[minIndex] += boxHeight
});
}
// 获取最小高度的索引
function getMinArray(arr) {
let minValue = arr[0];
let minIndex = 0;
for (let i = 1; i < arr.length; i++) {
if(arr[i] < minValue) {
minValue = arr[i];
minIndex = i
}
}
return minIndex;
}
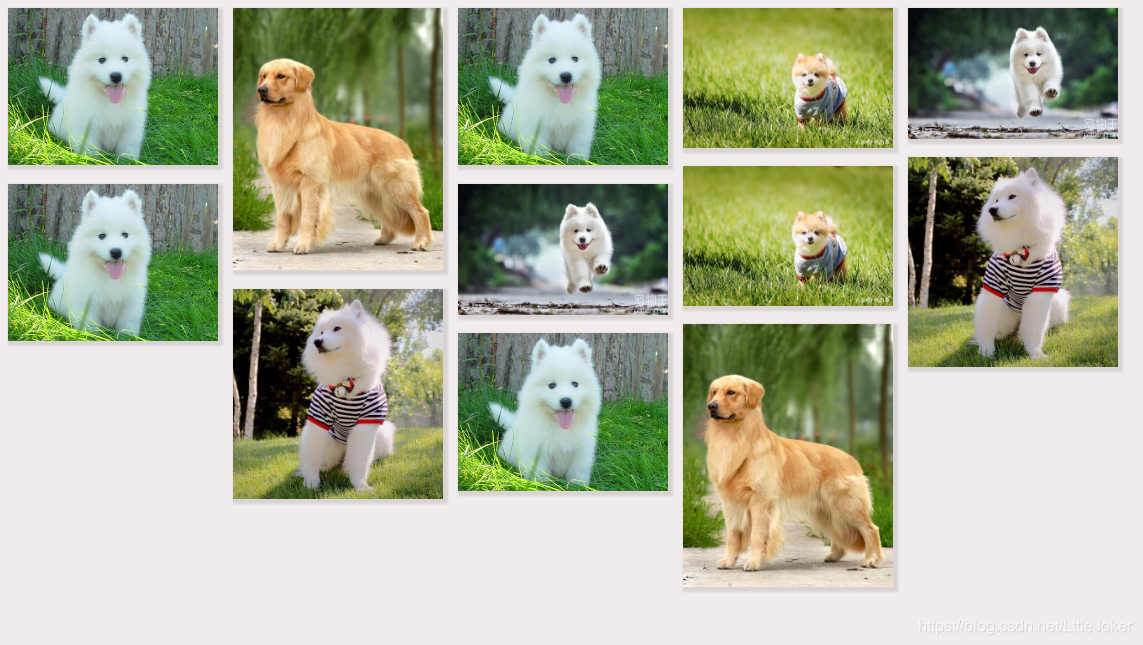
效果如图

本文章转载于
https://blog.csdn.net/pig_is_duck/article/details/106084657