一、前言
本篇文章没有什么技术和精华,仅作为记录一下按键的qss配置风格,目前用了3种风格,后续有更好看的也会更新在本博客中
二、环境
qt5.7
windows
三、正文
按键qss风格配置了按键常规样式、失能样式、可选情况下的未选择样式、鼠标悬停honver样式、鼠标按下未抬起样式
风格1:
可选择按键:

qss:
QPushButton:checked{
color: #ffffff;
background-color: rgb(55, 156, 212);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:checked:hover{
color: #ffffff;
background-color: rgb(43, 124, 168);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radiu:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:checked:pressed{
color: #ffffff;
background-color: rgb(32, 94, 127);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked{
color: #ffffff;
background:#A0A6A9;
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked:hover{
color: #ffffff;
background-color: rgb(140, 140, 140);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked:pressed{
color: #ffffff;
background-color: rgb(100, 100, 100);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!enabled{
color: #ffffff;
background-color: rgb(200, 200, 200);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}不可选择按键:

qss:
QPushButton:enabled{
color: #ffffff;
background-color: rgb(55, 156, 212);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:hover{
color: #ffffff;
background-color: rgb(43, 124, 168);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radiu:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:pressed{
color: #ffffff;
background-color: rgb(32, 94, 127);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!enabled{
color: #ffffff;
background-color: rgb(200, 200, 200);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
风格2:
不可选择按键

qss:
QPushButton:enabled{
color: #ffffff;
background-color: rgb(110, 110, 110);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:hover{
color: #ffffff;
background-color: rgb(100, 100, 100);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radiu:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:pressed{
color: #ffffff;
background-color: rgb(60, 60, 60);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!enabled{
color: #ffffff;
background-color: rgb(200, 200, 200);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
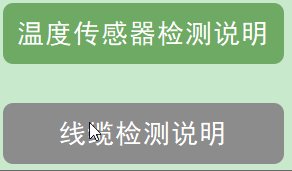
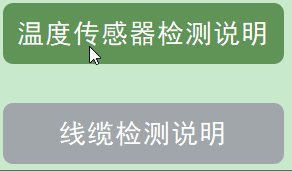
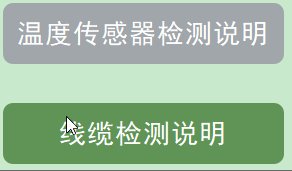
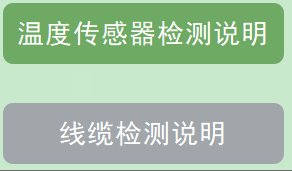
风格3:
不可选择按键

qss:
QPushButton:enabled{
color: #ffffff;
background-color: rgb(110, 170, 100);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:hover{
color: #ffffff;
background-color: rgb(96, 148, 87);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radiu:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:enabled:pressed{
color: #ffffff;
background-color: rgb(69, 106, 62);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!enabled{
color: #ffffff;
background-color: rgb(200, 200, 200);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}可选择按键:

qss:
QPushButton:checked{
color: #ffffff;
background-color: rgb(110, 170, 100);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:checked:hover{
color: #ffffff;
background-color: rgb(96, 148, 87);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radiu:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:checked:pressed{
color: #ffffff;
background-color: rgb(69, 106, 62);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked{
color: #ffffff;
background:#A0A6A9;
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked:hover{
color: #ffffff;
background-color: rgb(140, 140, 140);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!checked:pressed{
color: #ffffff;
background-color: rgb(100, 100, 100);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
QPushButton:!enabled{
color: #ffffff;
background-color: rgb(200, 200, 200);
border-right:0px solid #aaaaaa;
border-bottom:0px solid #aaaaaa;
border-left:0px solid #aaaaaa;
border-top:0px solid #aaaaaa;
border-top-left-radius:10px;
border-bottom-left-radius:10px;
border-top-right-radius:10px;
border-bottom-right-radius:10px;
}
四、结语
积少成多
版权声明:本文为qq_37603131原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。