HorizontalScrollView 和 ScrollView 都是由 FrameLayout 派生出来的。它们就是一个用于为普通组件添加滚动条的组件。且 HorizontalScrollView 和 ScrollView 里面最多只能包含一个组件(当然组件里面还可以嵌套组件)。它们不同的是 HorizontalScrollView 用于添加水平滚动,而 ScrollView 用于添加垂直滚动。
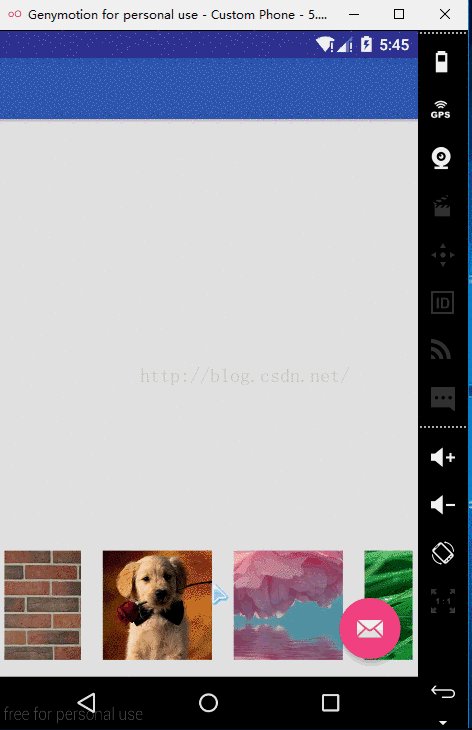
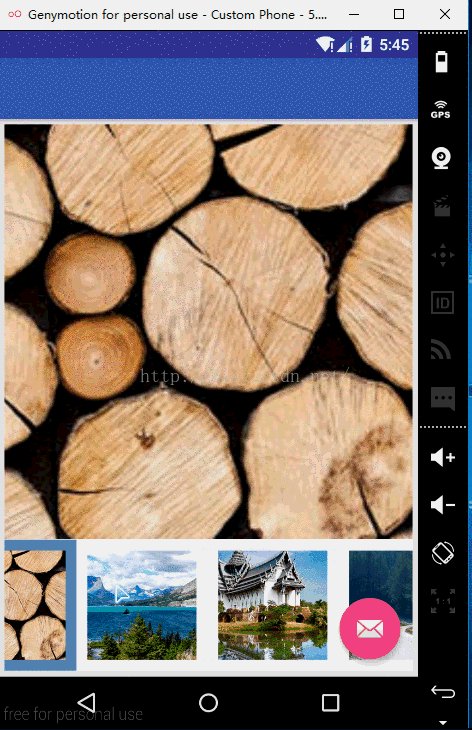
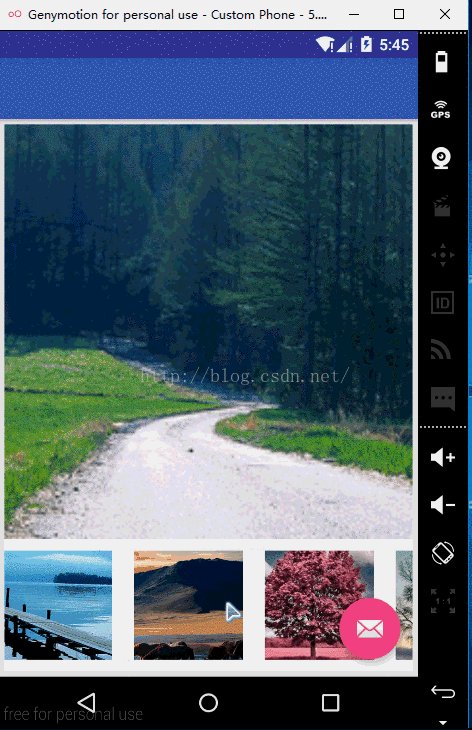
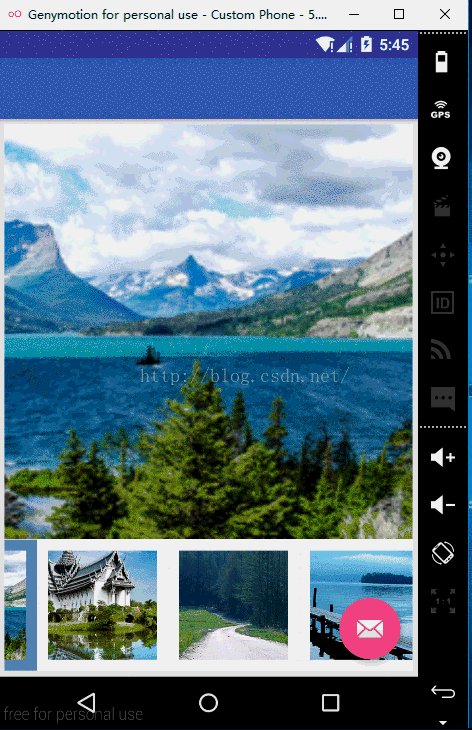
突然间想到 做一个屏幕下方水平滑动,屏幕上方并作出相应的反应的效果。只是在下方滚动时,屏幕上方没有作出理想的反应,点击事件倒是实现了。最终只能在网上搜索,终于找到了一个。于是作出的效果如下:

只是这个效果还有所缺陷,加载了 13 张图片,在屏幕下方水平滚动到最后一页时,第 9 张的图片并没有在上面的显示出来(原作者的也有这个问题);如果图片的数量小于或者等于 4 张时则不能运行。
本例的难点主要在于 MyHorizontalView 类中,并且还有收集而来的注解。
MainActivity.java :
package com.crazy.horizontalscrollviewtest;
import java.io.InputStream;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import com.crazy.horizontalscrollviewtest.MyHorizontalView.CurrentImageChangeListener;
import com.crazy.horizontalscrollviewtest.MyHorizontalView.OnItemClickListener;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ImageView mImageView;
private MyHorizontalView myHorizontalView;
private List bitmapList;
private MyAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
mImageView = (ImageView)findViewById(R.id.imageView);
bitmapList = new ArrayList<>(Arrays.asList(
readBitMap(this, R.drawable.bricks),
readBitMap(this, R.drawable.dog),
readBitMap(this, R.drawable.flower),
readBitMap(this, R.drawable.grass),
readBitMap(this, R.drawable.stones),
readBitMap(this, R.drawable.wood),
readBitMap(this, R.drawable.bg_01),
readBitMap(this, R.drawable.bg_02),
readBitMap(this, R.drawable.bg_03),
readBitMap(this, R.drawable.bg_04),
readBitMap(this, R.drawable.bg_05),
readBitMap(this, R.drawable.bg_06),
readBitMap(this, R.drawable.bg_07)
));
myHorizontalView = (MyHorizontalView)findViewById(R.id.my_horizontal);
adapter = new MyAdapter(this, bitmapList);
//设置适配器
myHorizontalView.initDatas(adapter);
//添加滚动回调
myHorizontalView
.setCurrentImageChangeListener(new CurrentImageChangeListener() {
@Override
public void onCurrentImgChanged(int position, View viewIndicator) {
Log.e(“==============”,”=============== ” + position);
mImageView.setImageBitmap(bitmapList.get(position));
viewIndicator.setBackgroundColor(Color.parseColor(“#AA024DA4”));
}
});
//添加点