1、组件的创建
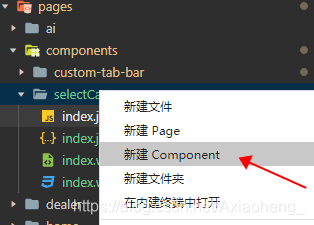
找到项目中的
component
文件夹选择创建文件夹后进入选择创建
Component
文件

比较需要注意的是js文件
// pages/components/selectCar/index.js
Component({
/*** 组件的属性列表*/
properties: {
},
/*** 组件的初始数据*/
data: {
},
/*** 组件的方法列表*/
methods: {
}
})
可以看到跟基础的js文件还是有很大区别的,组件也是有一套独立的属性和生命周期
Component API
2、在需要的页面中引入 (父页面)
<component-view/>
json里需写入子组件的路径
{
"usingComponents": {
"component-view": "../components/selectCar/index",
},
"navigationBarTitleText": "首页"
}
3、父子传参
父组件中写参数名=“要传的参数”
<component-view isReachBottom="{{pageNum}}"/>
下面我通过触底事件改变了pageNum的值
Page({
data: {
pageNum:1,
},
/*** 页面上拉触底事件的处理函数*/
onReachBottom: function () {
this.setData({//触底操作后当前页数+1
pageNum:this.data.pageNum+=1
})
},
})
子组件中使用properties接收
Component({
properties: {//用于接收父组件传递的值类似于vue的props
isReachBottom: Number
},
})
这时候我们已经拿到了父组件传递过来的pageNum了就是当前页数当然如果传递的其他值想要在页面中展示的话直接写{
{pageNum}}就可以
简单的父传子,方法跟vue类似;but,vue中子组件监听父组件的值是否变化使用的是watch,那么小程序中当然也有类似的方式
observers: {//监听父组件的传值pageNum发生改变时给私有变量rankObj.pageNum赋值
'isReachBottom': function (params) {
let str = "rankObj.pageNum"
this.setData({
[str]: params
})
if (params - 1 > (this.data.total / 10)) {
//判断当页数大于总条数时终止加载否则调用列表接口传入当前页数
wx.showModal({
content: '数据已加载完毕',
})
} else {
this.getRankList('jia')
}
},
observers(观察者)顾名思义就是监听的意思,需要注意的是
不要在observers中去改变值
,容易出现无线加载和死循环
小结:
以上就简单实现了父组件通过触底事件改变了pageNum(当前页数)然后子组件通过
observers
监听到了父组件改变的pageNum,然后调取列表接口传入当前页数实现的功能
4、子父传参
父组件
父组件通过bind方式绑定子组件触发的事件(onMyEvent)
<component-view isReachBottom="{{pageNum}}" bind:myevent="onMyEvent" />
onMyEvent:function(e){
console.log(e.detail.paramBtoA)
},
子组件
子组件写入button按钮点击传参
<button bindtap='change'>向父组件传入参数</button>
this.triggerEvent
就是按钮点击之后执行的事件,触发myevent事件,传入参数paramBtoA进入父组件
change:function(){
this.triggerEvent('myevent', { paramBtoA:123});
},
整体来说呢用法跟vue相同,熟悉vue的同学接受起来会非常简单,(小编目前也正在学习小程序当中)