问题
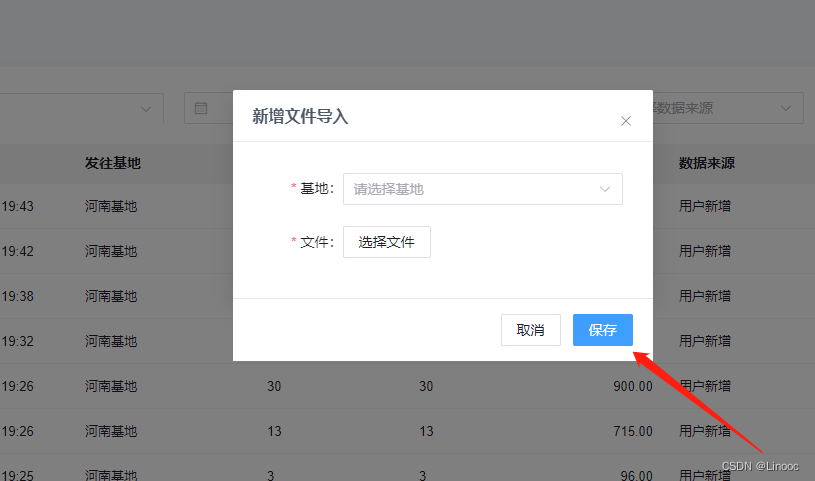
填form表单的时候提交文件后不想直接上传后台,想填完其他数据后再按保存按钮一起提交:
](https://img-blog.csdnimg.cn/962a4aaba50c47f3ab86204868c41b90.png)
像这样el-upload的自动上传是不满足需求的
问题解决:
使用http-request覆盖默认的 Xhr 行为
//实例不包括全部属性,只展示需要额外加的
<el-upload :http-request="handleUpload" />
//方法
async function handleUpload(params: any) {
//把拿到的文件信息传给绑定这个组件的v-model,这样表单提交的时候直接拿绑定的值提交旧ok了
//(但要注意一点请求方式要改为formdata格式)
emit('update:modelValue', params.file);
//下面是自动上传方式 可以传递autoUpload决定提交文件的时候是否同时上传后台
if (props.autoUpload) {
const res = await postFormData(props.action, {
file: params.file
});
emit('success', res);
}
}
// postFormData是我这边封装的请求方法,和正常的post请求区别在于请求类型改为formdata格式:
config.headers['Content-Type'] = 'multipart/form-data';
版权声明:本文为weixin_44206947原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。