题目描述
给你 n 个非负整数 a1,a2,…,an,每个数代表坐标中的一个点 (i, ai) 。在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 (i, ai) 和 (i, 0) 。找出其中的两条线,使得它们与 x 轴共同构成的容器可以容纳最多的水。
说明:你不能倾斜容器。
示例 1:

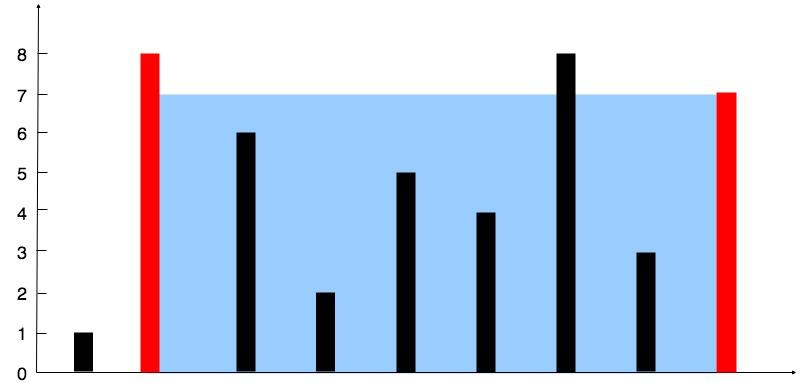
输入:[1,8,6,2,5,4,8,3,7]
输出:49
解释:图中垂直线代表输入数组 [1,8,6,2,5,4,8,3,7]。在此情况下,容器能够容纳水(表示为蓝色部分)的最大值为 49。
复制代码
示例 2:
输入:height = [1,1]
输出:1
复制代码
示例 3:
输入:height = [4,3,2,1,4]
输出:16
复制代码
示例 4:
输入:height = [1,2,1]
输出:2
复制代码
提示:
- n = height.length
- 2 <= n <= 3 * 104
- 0 <= height[i] <= 3 * 104
思路分析
思路一:暴力遍历
逐个尝试每两条 bar 的组合,求出面积,得到最大的组合。
- 时间复杂度: O(n^2),循环运行 n(n-1)/2 次
- 空间复杂度: O(1),只使用了常数个变量
tips:
很遗憾,这个算法被 LeetCode 判为超时……
思路二:双指针循环
使用
双指针
从两端向中心移动,每次移动较矮的那端以做其他的线段尝试,仍然取最大组合。
循环一遍就可以了
- 时间复杂度:O(n)
- 空间复杂度:O(1)
AC 代码
题解一:暴力遍历
/**
* @param {number[]} height
* @return {number}
*/
var maxArea = function (height) {
if (height.length <= 1) {
return 0
}
let maxArea = 0
let area = 0
let minBar = 0
for (let i = 0; i < height.length; i++) {
for (let j = i + 1; j < height.length; j++) {
minBar = Math.min(height[i], height[j])
area = minBar * (j - i)
maxArea = Math.max(maxArea, area)
}
}
return maxArea
}
复制代码
题解二:双指针循环
/**
* @param {number[]} height
* @return {number}
*/
var maxArea = function (height) {
let left = 0
let right = height.length - 1
let result = 0
while (left < right) {
result = Math.max(
result,
(right - left) * Math.min(height[left], height[right])
)
if (height[left] < height[right]) {
left++
} else {
right--
}
}
return result
}
复制代码
总结
三月你好,春暖花开。加油!
结尾
学习html5、css、javascript这些基础知识,学习的渠道很多,就不多说了,例如,一些其他的优秀博客。但是本人觉得看书也很必要,可以节省很多时间,常见的javascript的书,例如:javascript的高级程序设计,是每位前端工程师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。
师必不可少的一本书,边看边用,了解js的一些基本知识,基本上很全面了,如果有时间可以读一些,js性能相关的书籍,以及设计者模式,在实践中都会用的到。

版权声明:本文为m0_60171831原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。