问题
最近想做一个可以编辑的表格,因为前端用的是bootstrap-table,那就索性用bootstrap-table-editable,谁知这是踩坑的开始,Bootstrap用的最新版4,而editable对应的是bootstrap3,控制台一直返回addClass()的错误,以及is。
所以bootstrap-editable这个组件目前只能支持Bootstrap3.

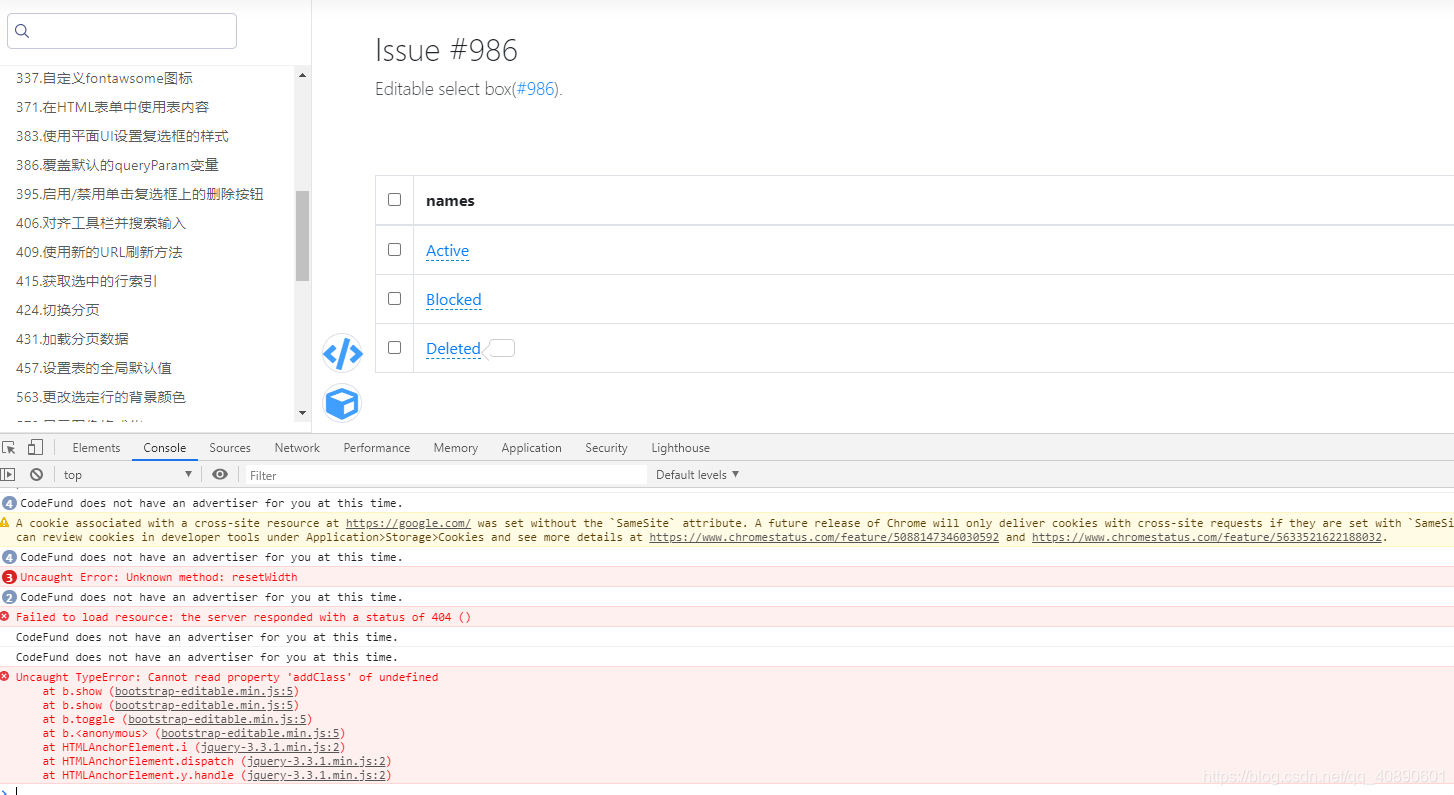
于是乎我去官网看了看,

放大点看


这个错误和我遇到的一样,唉气死我了呜呜呜呜呜呜呜所以这是我浏览器的问题吗?暴雨哭泣。。。。。。。
x-editable中文网
相信很多人看的教程都是这个
https://www.cnblogs.com/landeanfen/p/5821192.html
自己也比较笨,没有注意版本问题,这个版本真的快坑死我了,害我晚上想到半夜也没明白。

下面开始叙述,bootstrap-editable这个组件它初始化是这样的,
$('#username').editable();
里面有一个属性是
mode
,默认值是
popup
,当我设置为inline之后,bootstrap4下也能正常修改,但popup不能。
解决
https://www.x-editable.cn/docs.html
看了中文网提供的是3.0.0

也就是把bootstrap换成3.0.0,但我的内心很不想换这个,还是想用最新版的Bootstrap4该怎么办,只有页面分割了。但我找不到对应的Bootstrap-table版本,导致显示很不友好,呜呜呜呜呜呜,,,
然后我还是想使用Bootstrap 4,我研究一下吧