前言
因为工作需要,要搭建一套非微服务的单体应用,主要场景是针对中小型企业或者客户,并发量不高、数据量也比较有限的情况。在使用ruoyi等框架的时候,总感觉有些地方还是用不太顺手。因此也根据个人习惯,在开发项目的同时,尽量整理输出一个针对纯代码开发者使用的快速开发框架。
开发目标
使用对象:有vue与java开发能力的开发者,需要开发中小型企业管理、oa等系统。提供比较成熟并且扩展性优秀的快速开发框架。能够集成流程引擎、用户认证、权限校验、系统监控等通用功能模块。
项目开发
创建项目
1.首先新建springboot3项目,因为是新项目,直接使用最新的jdk20;连接池目前druid不支持springboot3,网上查阅资料后最终选择Hikari;权限认证使用
sa-token
。数据库选择mysql8;项目根模块pom配置信息如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<artifactId>freedone</artifactId>
<groupId>cn.sakuraSmiles</groupId>
<version>${freedone.version}</version>
<name>freedone</name>
<description>freedone前后端分离开发框架</description>
<properties>
<freedone.version>0.1.0</freedone.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>20</java.version>
<satoken.version>1.34.0</satoken.version>
<mysql.version>8.0.17</mysql.version>
<druid.version>5.0.1</druid.version>
<mybatis.version>3.0.1</mybatis.version>
<gson.version>2.10.1</gson.version>
<junit.version>4.13.1</junit.version>
</properties>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>3.0.6</version>
</parent>
<!-- 依赖版本管理 -->
<dependencyManagement>
<dependencies>
<!-- Sa-Token 权限认证,在线文档:https://sa-token.cc -->
<dependency>
<groupId>cn.dev33</groupId>
<artifactId>sa-token-spring-boot3-starter</artifactId>
<version>${satoken.version}</version>
</dependency>
<!-- Sa-Token 整合 Redis (使用 jackson 序列化方式) -->
<dependency>
<groupId>cn.dev33</groupId>
<artifactId>sa-token-dao-redis-jackson</artifactId>
<version>${satoken.version}</version>
</dependency>
<!-- Hikari数据库连接监控 -->
<dependency>
<groupId>com.zaxxer</groupId>
<artifactId>HikariCP</artifactId>
<version>${druid.version}</version>
</dependency>
<!-- MYSQL -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>${mysql.version}</version>
</dependency>
<!--mybatisplus依赖-->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>${mybatis.version}</version>
</dependency>
<dependency>
<groupId>com.google.code.gson</groupId>
<artifactId>gson</artifactId>
<version>${gson.version}</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>${junit.version}</version>
<scope>test</scope>
</dependency>
</dependencies>
</dependencyManagement>
<modules>
<module>freedone-common</module>
</modules>
<packaging>pom</packaging>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>19</source>
<target>19</target>
<encoding>${project.build.sourceEncoding}</encoding>
</configuration>
</plugin>
</plugins>
</build>
<repositories>
<repository>
<id>public</id>
<name>aliyun nexus</name>
<url>https://maven.aliyun.com/repository/public</url>
<releases>
<enabled>true</enabled>
</releases>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>public</id>
<name>aliyun nexus</name>
<url>https://maven.aliyun.com/repository/public</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>false</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</project>
创建子模块
创建两个子模块:common 与 framework:
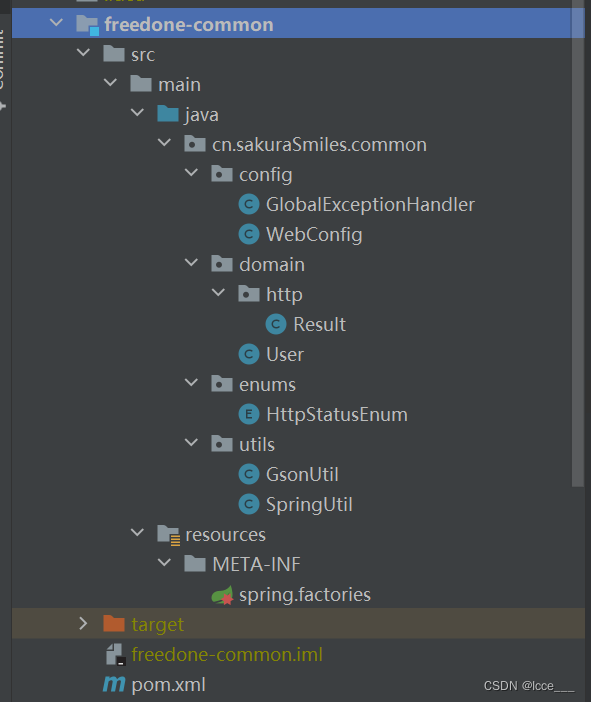
common
公共模块,其他所有模块都需要引入此模块,里面会存放以下内容
- 公共的对象定义类,例如:系统用户、组织架构、权限等。
- 公共的maven配置依赖,例如:satoken、gson、mysql数据连接等
- 公共的工具方法类,例如:json序列化反序列化、spring容器工具类、金额计算工具类等
- 工程的通用设置,例如:项目范围的异常捕获、前后端参数的解析器等
最后的模块结构如下:

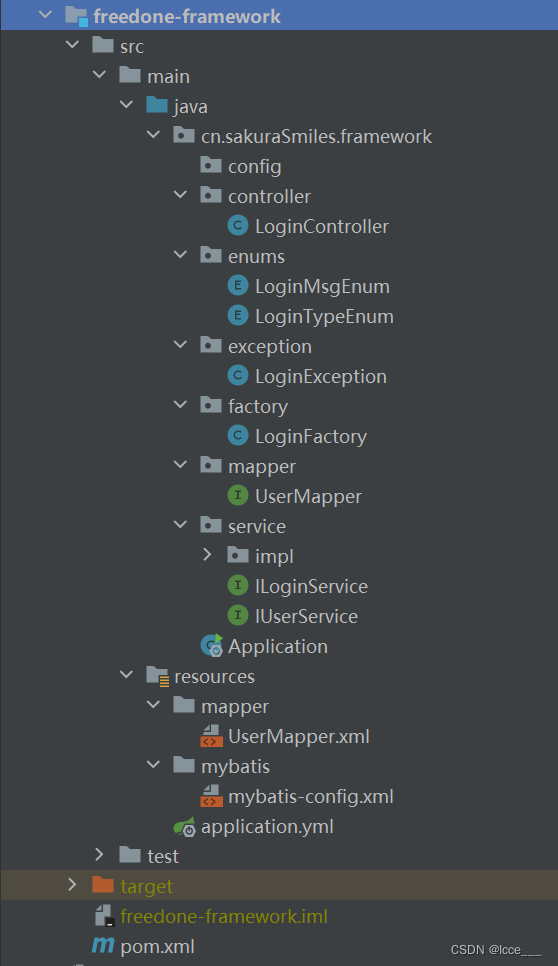
framework
框架模块,框架核心功能实现的模块。会包括所有框架内容,例如:用户管理、组织管理、角色管理、登录退出、系统监控等

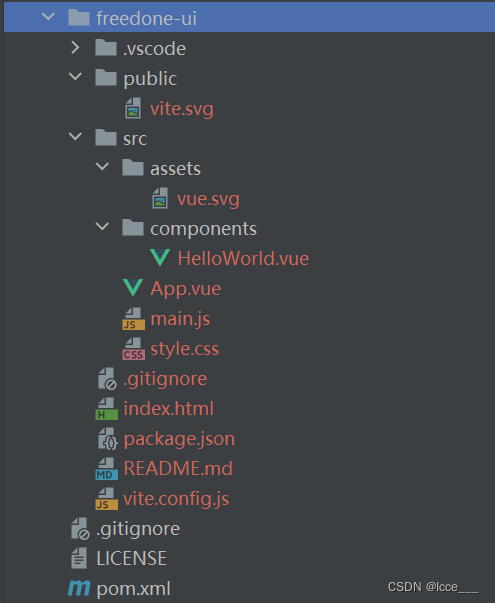
ui
前端模块,使用vite进行项目初始化,参考
https://juejin.cn/post/7129777588901249060
选择vue

启动项目
前端启动
进入ui模块下,先运行
npm install
然后运行
npm run dev

启动成功,访问地址能看到页面

后端启动
运行framework模块下的 application启动类

控制台打印,服务启动成功。
后续内容
项目基本架构搭建完成,后续先完成用户登录的页面和功能,顺带添加对应的一些工程结构
详细源码可以查看:
https://gitee.com/SakuraSmiles/freedone