<el-form
ref="ruleFormRef"
:model="ruleForm"
status-icon
:rules="rules"
label-width="120px"
class="demo-ruleForm"
>
const ruleFormRef = ref<FormInstance>()
Form 属性
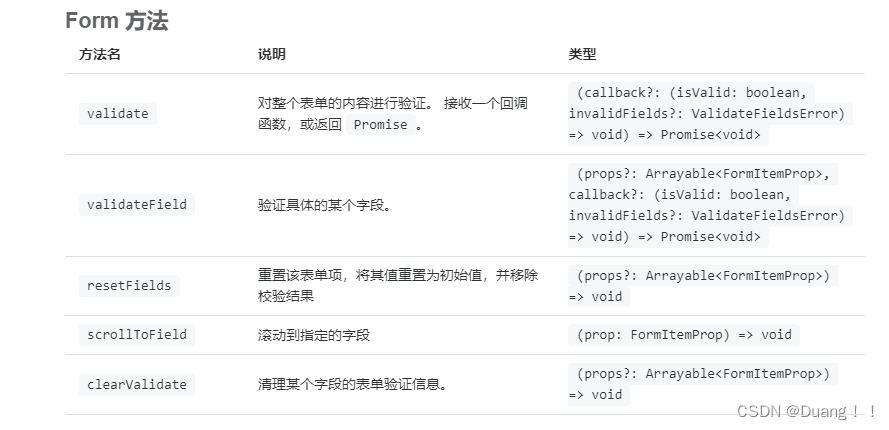
通过ref绑定后,可以通过ruleFormRef.value使用 Form 方法

resetFields:重置该表单项,将其值重置为初始值,并移除校验结果(将红字移除)
validate:对整个表单的内容进行验证。 接收一个回调函数,或返回
Promise
。

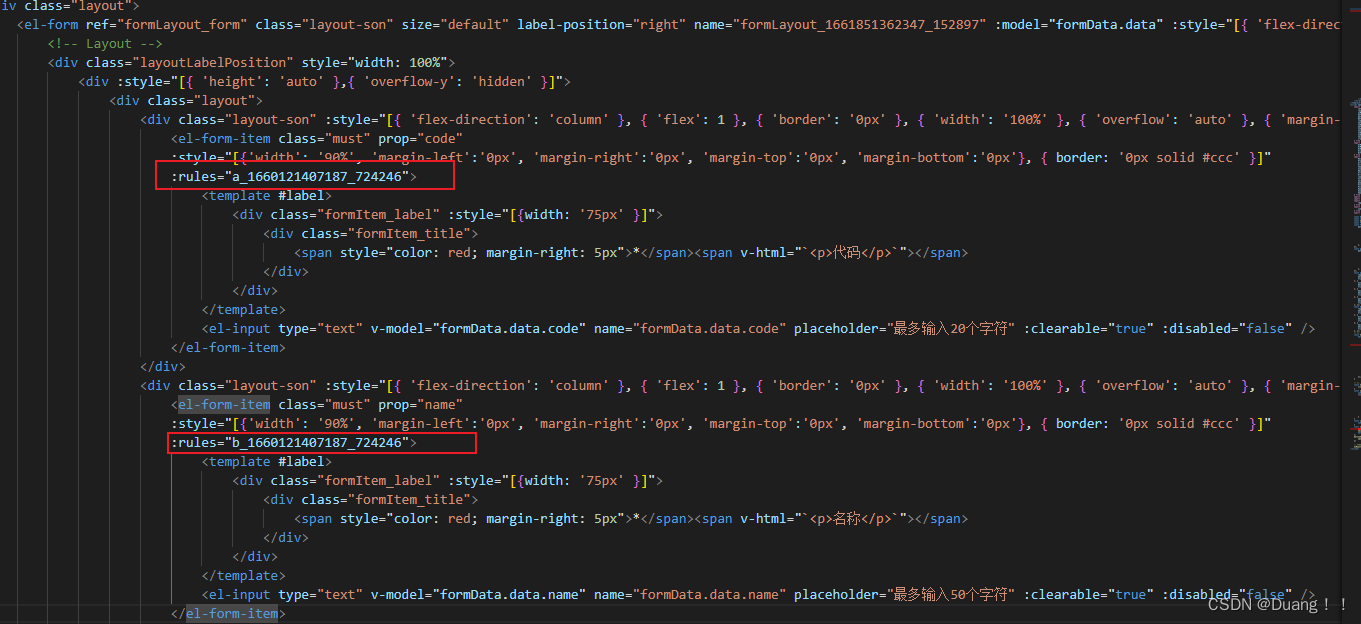
在Form表单中可以写Form Item ,Form Item属性如下

在Form Item中写rules,每个Form Item都会有一个校验规则
版权声明:本文为weixin_57128623原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。