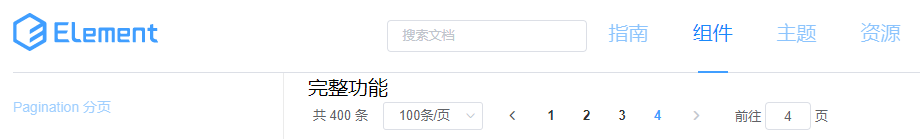
以 Element-UI 分页组件的完整功能为例

官方文档组件实例的代码如下:
<template>
<div class="block">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage1"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default {
methods: {
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
},
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
}
},
data() {
return {
currentPage1: 4
};
}
}
</script>
官方文档中规定的事件有 size-change 和 current-change,如下图:

但是,可以看到参数也被规定了,默认情况是一个参数:val,如果在这还要传递其他自定义的参数,
写成
@size-change=”handleSizeChange(param1, val)” 和
@current-change=”handleCurrentChange(param2, val)”
这样是无效的。
应该改为:
@size-change=”(val) => handleSizeChange(param1, val)”
@current-change=”(val) => handleCurrentChange(param2, val)”
<template>
<div class="block">
<el-pagination
@size-change="(val) => handleSizeChange(param1, val)"
@current-change="(val) => handleCurrentChange(param2, val)"
:current-page="currentPage1"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default {
methods: {
handleSizeChange(myParam, val) {
console.log('自定义参数1', myParam);
},
handleCurrentChange(myParam, val) {
console.log('自定义参数2', myParam);
}
},
data() {
return {
currentPage1: 4
};
}
}
</script>
本例中这种情况通常在一个 vue 文件中,采用不同的标签页下展示不同的数据内容(带有分页组件)时会用到,
需要另外传不同标签页值的参数,以便区分不同标签页下的分页组件:

这是我本人在工作学习中做的一些总结,同时也分享出来给需要的小伙伴哈 ~ 供参考学习,有什么建议也欢迎评论留言,转载请注明出处哈,感谢支持!