'q.rorbin:VerticalTabLayout:1.2.5'
问题
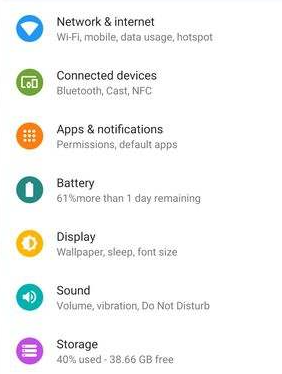
VerticalTabLayout默认效果为内容居中显示,每个tab内容长度不一致的时候,内容就会出现前后不对齐:

而我的项目实际需要 图标+文字 靠左对齐,但是这个控件没有提供设置内容对齐的方法。
如何设置
首先肯定需要修改源码,view的对齐部分。
1、先导入源码。
控件官网
VerticalTabLayout
源码克隆一份到本地,然后通过Androidstudio的import module,把源码导入项目中。
2、修改VerticalTabLayout 的buildgradle的一些配置,因为直接导入版本不一致无法编译通过。
首先修改compileSdkVersion,buildToolsVersion,minSdkVersion和targetSdkVersion。跟其它module一致;
然后把依赖转为androidx依赖,官网源码是support依赖;
然后把classpath ‘com.novoda:bintray-release:0.5.0’添加到项目的dependence里面,比如:
dependencies {
classpath "com.android.tools.build:gradle:4.1.1"
classpath 'com.novoda:bintray-release:0.5.0'
}
因为novoda版本不对可能导致报错:
Unable to load class 'org.gradle.api.internal.component.Usage'.
This is an unexpected error. Please file a bug containing the idea.log file
改完之后编译通过,才可以进行源码修改。
3、打开QTabView类。

初始化部分源码:
private void initView() {
setMinimumHeight(q.rorbin.badgeview.DisplayUtil.dp2px(mContext,25));
if (mTitle == null) {
mTitle = new TextView(mContext);
LayoutParams params = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.MATCH_PARENT);
params.gravity = Gravity;
mTitle.setLayoutParams(params);
this.addView(mTitle);
}
initTitleView();
initIconView();
initBadge();
}
我把
params.gravity = Gravity.CENTER;
改成
params.gravity = Gravity.START | Gravity.CENTER_VERTICAL;
这样每个tabview就回垂直居中 靠左对齐;
如果tabview里面还要添加图标,图标前面需要margin的话,直接加一句:
params.leftMargin = 48;
这里我设置图标前面留出48dp的空白部分,不然tabview的内容回贴到左侧。
效果就像这样

还没完,这只是修改了整体的对齐,还要设置每个tab里面文字左对齐。
找到这个方法:
private void initTitleView() {
mTitle.setTextColor(isChecked() ? mTabTitle.getColorSelected() : mTabTitle.getColorNormal());
mTitle.setTextSize(mTabTitle.getTitleTextSize());
mTitle.setText(mTabTitle.getContent());
mTitle.setGravity(Gravity.CENTER);
mTitle.setEllipsize(TextUtils.TruncateAt.END);
refreshDrawablePadding();
}
跟刚才类似,把
mTitle.setGravity(Gravity.CENTER);
改成
mTitle.setGravity(Gravity.START|Gravity.CENTER_VERTICAL);
就可以实现文字靠左对齐了。
整体对齐效果就变成类似这样

对齐问题就解决了。
至于VerticalTabLayout如何使用,可以参考官网demo。