一、再续前缘
去年夏天,写了篇名为“
CSS3 animation渐进实现点点点等待提示效果
”的文章,主要内容是实现类似下面打点等待提示效果,比干巴巴的字符
...
要更人性化:
![]()
之前实现的原理是通过宽度和
margin
控制实现,但是,问题非常明显,字符宽度受制于字体,例如移动端,没有宋体,字符可能就会被半路剪裁,从而出现显示
bug
, 用计算机术语描述就是“健壮性不足”。
上周,实现某载入提示时候,上面圈圈转,下面就是干巴巴的静态文字:“数据导入中…”~
由于忘记吃药,我“看东西不顺眼”的病就犯了,心中不停地纠结:“这
...
要是能用CSS动起来就好了!成本又低,效果又好,性价比超高,一劳永逸,多好啊!”
虽然忙到两泡尿攒成一大泡才去厕所的程度,还是趁着饭点捣腾了几下。首先看看以前的思路,确定不能在实际项目使用,于是,开脑洞想想有没有其他更好的方式实现打点动画效果(当然,要渐进兼容)。这一年多学习不止,还是有一些积累的,很快折腾了一个比以前的实现更加靠谱的方法,利用CSS3
xxx-xxxxxx
属性实现,

IE6+都能正常显示,颜色跟随文字变化,看上去很赞,然而还是有瑕疵。于是,周末整理demo的时候顺便实践了自己的另外一个想法,发现效果果然如自己所料,这是一个更perfect的方法。趁着刚去万达看完《智取威虎山》有点high,特意分享下
二、基于box-shadow实现的打点效果
理论上,
box-shadow
可以实现任意的图形效果,可参考我去年写的“
CSS3 box-shadow盒阴影图形生成技术
”一文,自然我们可以利用
box-shadow
生成我们的点效果,然后通过
animation
控制不同时间点点的数目就可以实现点点点
...
loading效果了~
您可以狠狠地点击这里:
CSS3 animation box-shadow渐进实现打点动画demo
1. 渐进兼容
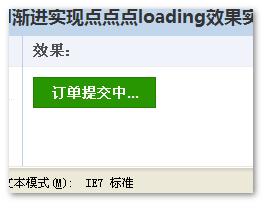
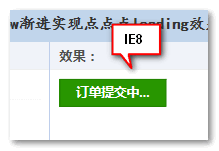
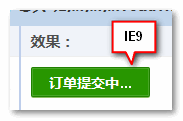
各个浏览器下的效果分别如下表:
| IE7 | IE8 | IE9 | IE10/IE11(gif) | Chrome(gif) | FireFox(gif) |
|---|---|---|---|---|---|

|

|

|
|
|
|
支持CSS3
animation
动画的浏览器显示的就是打点动画效果;对于不支持的浏览器,IE7/IE8显示的是真实的字符
...
, IE9浏览器虽然也是CSS3生成,但是是静态的,没有动画效果;此乃渐进兼容。
2. 实现原理
首先HTML非常简单,就是一个标签一个类名(标签里面一定要空空如也),其他什么都不需要关心,就可以游刃几乎各种场景,如下:
订单提交中<span class="dotting"></span>
上面代码这个类名为
dotting
的
span
就是我们所有的玄机所在,页面任意地方,只要有这一小撮HTML就可以有打点动画,与文字混排良好,且颜色自动匹配。例如,本文“标题一”和“标题二”后面的点点点动画就是添加了这么点HTML.
下面是万众瞩目的CSS代码了:
.dotting {
display: inline-block; min-width: 2px; min-height: 2px;
box-shadow: 2px 0 currentColor, 6px 0 currentColor, 10px 0 currentColor; /* for IE9+, ..., 3个点 */
animation: dot 4s infinite step-start both; /* for IE10+, ... */
*zoom: expression(this.innerHTML = '...'); /* for IE7. 若无需兼容IE7, 此行删除 */
}
.dotting:before { content: '...'; } /* for IE8. 若无需兼容IE8, 此行以及下一行删除*/
.dotting::before { content: ''; } /* for IE9+ 覆盖 IE8 */
:root .dotting { margin-right: 8px; } /* for IE9+,FF,CH,OP,SF 占据空间*/
@keyframes dot {
25% { box-shadow: none; } /* 0个点 */
50% { box-shadow: 2px 0 currentColor; } /* 1个点 */
75% { box-shadow: 2px 0 currentColor, 6px 0 currentColor; /* 2个点 */ }
}
上面每行CSS都有其存在的道理(详见注释),这里我们又看到了
currentColor
这个关键字,IE9+浏览器支持,其可以让CSS生成的图形的颜色跟所处环境的
color
属性值一样,也就是跟文字颜色一样,具体可参考我不久前写的“
currentColor-CSS3超高校级好用CSS关键字
”一文。
我们动画一个周期
4
秒钟,每秒分别显示的是
0~3
个点,使用
step-start
让动画不连续(
animation
所有关键字“
CSS3 animation渐进实现点点点等待提示效果
”这篇文章后面深藏详细介绍,如有疑问,可参考),于是就有个类似gif打点动画效果,相信不难理解。
3. 美中不足
虽然几乎所有浏览器都有模有样,但是,从效果上讲,还是有瑕疵的,IE10+以及FireFox浏览器下的点的边缘有些虚(参见下截图),虽然CSS代码并没有设置盒阴影模糊。这种羽化现象可以让IE以及FireFox在大数值盒阴影时候效果更接近photoshop的阴影效果;但是,在小尺寸阴影时候,并不是我们想要的。

苛刻的设计师、完美主义的处女座显然是不能对这个置若罔闻的。好在,我又想了另外一种方法实现
三、基于border + background实现的打点效果
我们除了可以使用
box-shadow
生成三个点,还可以使用
border
+
background-color
实现等宽
3
点效果(如本标题)。
您可以狠狠地点击这里:
animation border+background渐进实现打点动画demo
1. 渐进兼容
各个浏览器下的效果分别如下表(主要关注IE10+以及FF下效果):
| IE7 | IE8 | IE9 | IE10/IE11(gif) | Chrome(gif) | FireFox(gif) |
|---|---|---|---|---|---|

|

|

|
|
|
|
定睛一看,会发现IE9以及IE10+以及FireFox的点再也不是模糊的,而是清清楚楚的小方点!
2. 实现原理
HTML还是那个HTML:
订单提交中<span class="dotting"></span>
CSS代码如下:
.dotting {
display: inline-block; width: 10px; min-height: 2px;
padding-right: 2px;
border-left: 2px solid currentColor; border-right: 2px solid currentColor;
background-color: currentColor; background-clip: content-box;
box-sizing: border-box;
animation: dot 4s infinite step-start both;
*zoom: expression(this.innerHTML = '...'); /* IE7 */
}
.dotting:before { content: '...'; } /* IE8 */
.dotting::before { content: ''; }
:root .dotting { margin-left: 2px; padding-left: 2px; } /* IE9+ */
@keyframes dot {
25% { border-color: transparent; background-color: transparent; } /* 0个点 */
50% { border-right-color: transparent; background-color: transparent; } /* 1个点 */
75% { border-right-color: transparent; } /* 2个点 */
}
一些说明:
- 同样是4秒动画,每秒钟显示1个点;
-
IE7/IE8实现原理跟上面
box-shadow
方法一致,都是内容生成,如果无需兼容IE7/IE8, 可以按照第一个例子CSS代码注释说明删除一些CSS; -
currentColor
关键字可以让图形字符化,必不可少; -
最大功臣是CSS3
background-clip
属性,可以让IE9+浏览器下左右
padding
没有背景色,于是形成了等分打点效果。CSS3 Background博大精深,有兴趣可参考一篇很赞的文章“
CSS3 Backgrounds相关介绍
”,很多图,移动端非wifi慎点; -
box-sizing
是让现代浏览器和IE7/IE8占据宽度完全一样的功臣:IE7/IE8实际宽度是
width+padding-right
为
12
像素,其他现代浏览器为
width+margin-left
也是
12
像素; -
这里CSS代码主要用来展示原理,故没有显示
-webkit-animation
以及
@-webkit-keyframes
私有前缀,实际目前还是需要的;
3. 优势所在
- CSS生成的点没有虚化,效果更好;
-
占据的尺寸各个浏览器完全一致,都是
12
像素宽度; - 颜色继承;
- 天然字符化显示,与文字浑然天成;
四、结束语
同志们,去看看你的网站,如果发现有「正在加载中…」这样的提示时候,就可以把其中的点点点
...
放心大胆地换成
<span class="dotting"></span>
了。不支持
animation
的浏览器还是那个字符;支持的浏览器会渐进增强动画显示,只有好处,没有坏处,适合于各种场景,何乐不为呢!!

技术无止境,我目前提供的方案,不一定是最好的方法,抛砖引玉,如果你有更好的实现idea, 欢迎分享,也欢迎反馈使用问题。
更新于2016年7月9日
后来我真的发现了更好的方法,就是使用
text-shadow
,已申请专利,不详述。
然后,今天,又发现了更好的方法,借助CSS3 ch单位。详细参见
这篇文章
。
感谢阅读,新年快乐!

本文为原创文章,包含样式行为,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:
http://www.zhangxinxu.com/wordpress/?p=4519