1.音频播放
依赖组件的音频播放
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
start () {
//获取声音组件
let player: cc.AudioSource = this.getComponent(cc.AudioSource);
//加载音频
cc.resources.load("audioName",cc.AudioClip,(res,clip)=>{
//赋值音频
player.clip = clip;
//播放
player.play();
//是否在播放
//player.isPlaying
//暂停
player.pause();
//恢复
player.resume();
//停止
player.stop();
//循环播放
player.loop = true;
//声音大小
player.volume = 1;
});
}
// update (dt) {}
}
不依赖组件的音频播放
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
start () {
//加载音频
cc.resources.load("audioName",cc.AudioClip,(res,clip)=>{
//播放
let audioId: number = cc.audioEngine.playMusic(clip,true);//播放音乐(音乐的对象,是否循环)
//是否正在播放
cc.audioEngine.isMusicPlaying();
//暂停
cc.audioEngine.pause(audioId);
//恢复
cc.audioEngine.resume(audioId);
//停止
cc.audioEngine.stop(audioId);
//循环
cc.audioEngine.setLoop(audioId,true);
//声音大小
cc.audioEngine.setVolume(audioId,1);
});
}
// update (dt) {}
}
2.物理系统
cocos creator封装了
box2d
物理引擎
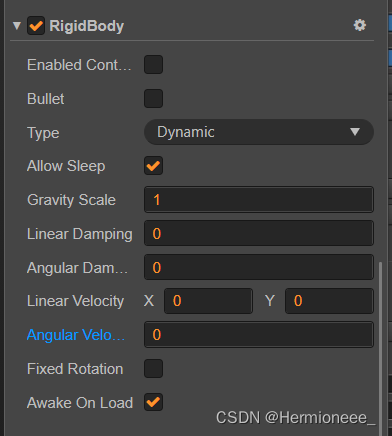
给精灵添加一个
RigidBody
就会受到物理影响

Enabled Contact
打开监听属性
Bullet
是否为高速移动的物体
Type
选项 Dynamics会受到重力影响,也可以受到速度影响
Static 不会受到速度和重力影响,默认静态的物理
Kinematic 会受到速度的影响
Animated 参与动画,和动画去搭配的
Allow sleep
允许物体在不被使用的时候 不被计算
Gravtiy Scale
受到多大的物理影响
Linear Damping
线性阻尼
Angular Damping
旋转阻尼
Linear Velocity
给予一个直线初速度
Angular Velocity
给予一个角速度
Fixed Rotation
旋转固定(不会旋转)
Awake
一直参与刚体计算
开启物理引擎
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
//必须在onLoad里开启
onLoad () {
//开启物理引擎
cc.director.getPhysicsManager().enabled = true;
}
start () {
}
}
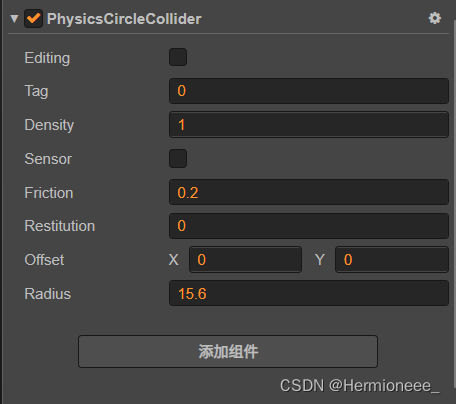
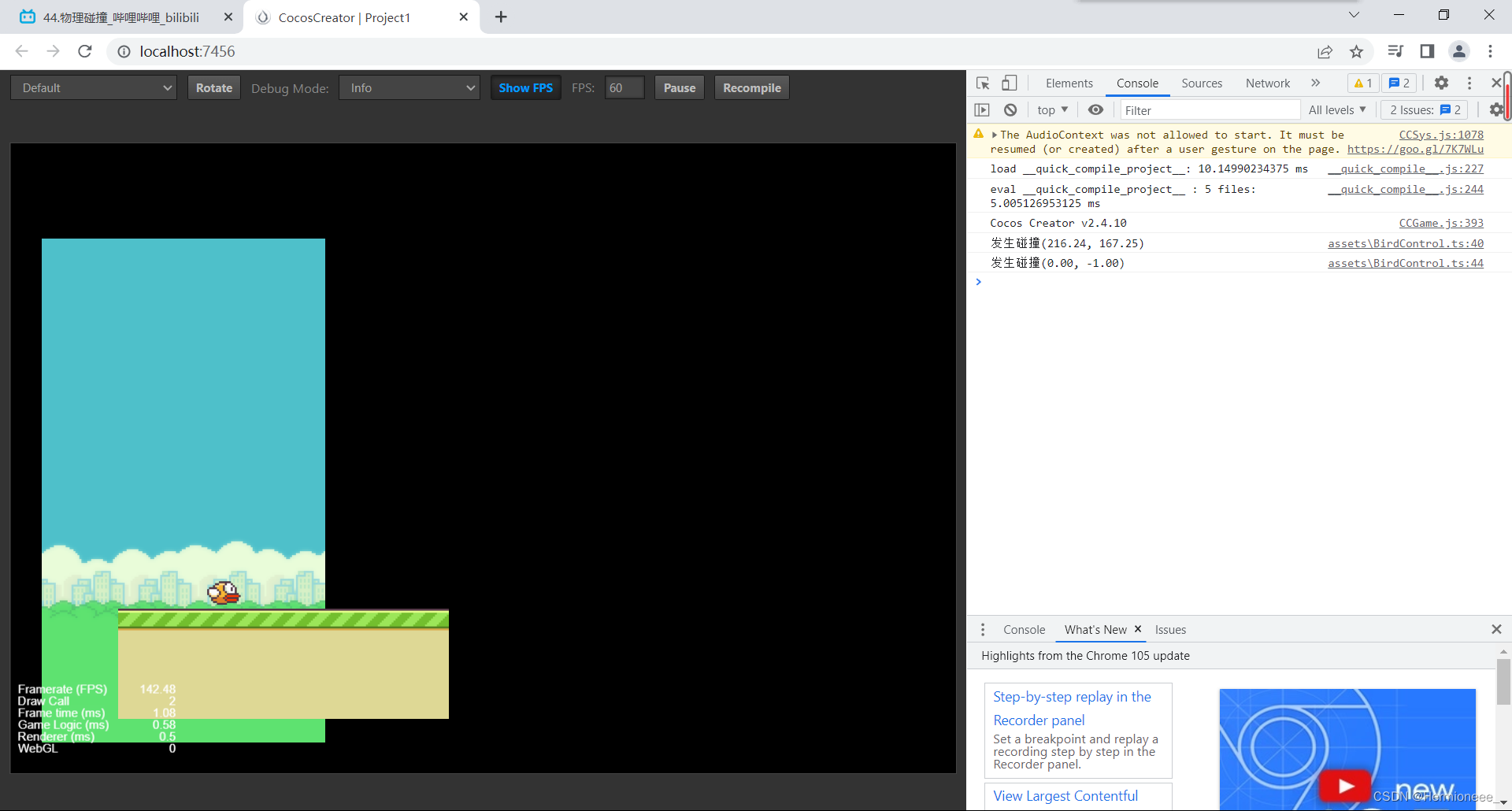
3.物理碰撞
添加组件-物理组件-collider

Density
密度
Friction
摩擦力
Restitution
弹性系数
Sensor
打开后该精灵就不是碰撞体而是传感器(触发器),碰撞方法还会实现,不能获取碰撞点和法线
必须开启
Enabled Contact
才能调用
//开始碰撞
onBeginContact(contact,self,other){//参数1.碰撞的类 2.自己的碰撞体 3.碰到的碰撞体
//获得碰撞点
let points = contact.getWorldManifold().points;
console.debug("发生碰撞" + points[0]);
//法线
let normal = contact.getWorldManifold().normal;
console.debug("发生碰撞" + normal);
}
//结束碰撞
onEndContact(contact,self,other){
}
1.必须在onload中开启物理引擎
2.在start中先获得刚体
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
//必须在onLoad里开启
onLoad () {
//开启物理引擎
cc.director.getPhysicsManager().enabled = true;
}
start () {
//获取刚体
let rbody = this.getComponent(cc.RigidBody);
//给予一个力
rbody.applyForce(cc.v2(1000,0),cc.v2(0,0),true);//1.给力的大小 2.作用物体的位置 3.是否立刻运用
//给中心一个力
rbody.applyForceToCenter(cc.v2(5000,0),true);
//更改速度
rbody.linearVelocity = cc.v2(50,0);
}
//开始碰撞
onBeginContact(contact,self,other){//参数1.碰撞的类 2.自己的碰撞体 3.碰到的碰撞体
//获得碰撞点
let points = contact.getWorldManifold().points;
console.debug("发生碰撞" + points[0]);
//法线
let normal = contact.getWorldManifold().normal;
console.debug("发生碰撞" + normal);
}
//结束碰撞
onEndContact(contact,self,other){
}
}

4.射线
射线必须在onload里开启
//必须在onLoad里开启
onLoad () {
//开启物理引擎
cc.director.getPhysicsManager().enabled = true;
//打出一条射线
let results = cc.director.getPhysicsManager().rayCast(this.node.getPosition(),cc.v2(this.node.x,this.node.y + 100),cc.RayCastType.Closest);
for(let i = 0;i < results.length;i++){
let res =results[i];
//射线碰到的碰撞器
//res.collider
//碰到的点
//res.point
//碰到的法线
//res.normal
}
}
实验
const {ccclass, property} = cc._decorator;
@ccclass
export default class NewClass extends cc.Component {
//方向
dir:cc.Vec2 = cc.v2(0,1);
@property(cc.Label)
label: cc.Label = null;
@property
text: string = 'hello';
// LIFE-CYCLE CALLBACKS:
onLoad () {
cc.director.getPhysicsManager().enabled = true;
}
start () {
}
update (dt) {
//移动
this.node.x += this.dir.x * 100 * dt;
this.node.y += this.dir.y * 100 * dt;
//射线检测 rayCast(打出射线的点,cc.v2(x方向和检测距离,y方向检测距离,检测类型)
let res = cc.director.getPhysicsManager().rayCast(cc.v2(this.node.position), cc.v2(this.node.x,this.node.y+this.dir.y*50), cc.RayCastType.Closest);
if(res.length > 0){
this.dir.y *= -1;
}
}
}