在 CSS3 出现之前,动画都是通过 JavaScript 动态的改变元素的样式属性来完成了,这种方式虽然能够实现动画,但是在性能上存在一些问题。CSS3 的出现,让动画变得更加容易,性能也更加好。
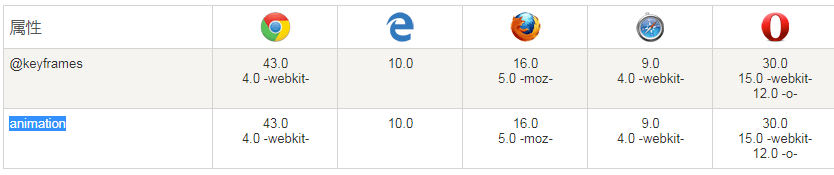
作为css3 的属性 当然也是存在兼容问题的,我是参考的菜鸟教程 上图:

我们了解一下css3 动画中的animation:
animation与过渡不同的是,过渡必须人为的触发才会执行动画,动画不需要人为的触发就能执行。
满足以下3点,就能看到最基本的动画效果了。
动画三要素:
需要执行哪个动画(animation-name);
需要自己创建一个名称叫做 xxx 动画 (@keyframes xxx);
动画持续的时长(animation-duration);
编辑一下animation的一些属性至值:
(1)animation-name:指定一个关键帧动画的名字,由@keyframes声明。当值为none时(默认值),将没有任何动画效果,其可以用于覆盖任何动画。
(2)animation-duration:动画持续时间,单位为s或ms,一般使用秒
(3)animation-timing-function:动画的播放方式函数:linear、ease-in等
(4)animation-delay:动画开始之前的延迟时间
(5)animation-iteration-count:指定动画的循环次数取值一般为整数,默认值为1,即只播放一次,如果取值为infinite,动画将会无限次地播放。
(6)animation-direction:动画的播放方向。默认值为normal,即动画每次循环都向前播放,取值为alternate时,动画播放为偶数次则向前播放,为奇数次则反方向播放,例如一个反复的弹跳动画。。。
(7)animation-play-state:用来控制动画的播放状态。主要值有两个:running和paused。running为默认值,可以通过paused将正在播放的动画停止,可以通过running将暂停的动画播放。
(8)animation-fill-mode:用来设置动画的时间外属性
其用四个值:none、forwards、backwards和both。
默认值为none,表示动画正常开始,结束后样式回到初始样式(animation属性之外的样式)
取值为forwars时,动画结束后,样式保持为最后一帧的样式(100%时)。
取值为backwards时,当有delay属性时,可以迅速将第一帧的样式应用到动画元素,而不是开始动 画时才将第一帧的样式应用到动画元素,当然,delay为0时看不出效果。
取值为both时,让动画元素同时有forwards和backws两种属性效果。
注:重点重点 (这八个属性可以分开写,也可以合并写并用空格隔开)。
@keyframes使用方式:
animation-name的值就是在这里使用,举一个 实例:
.div{
margin: auto;
width: 100px;
height: 100px;
position:relative;
animation: eason 5s linear 1s infinite alternate;
}
@keyframes eason{
0% {background: red; left:0px; top:0px;}
25% {background: yellow; left:200px; top:0px;}
50% {background: blue; left:200px; top:200px;}
75% {background: green; left:0px; top:200px;}
100% {background: red; left:0px; top:0px;}
}
效果是动画图片展示不出来, 看位置可以是一个正方形在移动 画一个正方形,颜色随之改变!