原创内容,分享请保留链接。
0.首先在服务器安装gitlab,网上一堆过程省略
1.建几个空仓库admin、web、xxxx等(1个仓库也行)。确保每个仓库名称和网站名称要有一致性,比如仓库叫
admin
,网站目录/www/wwwroot/
admin
.xxxxx.com 要包含admin。。

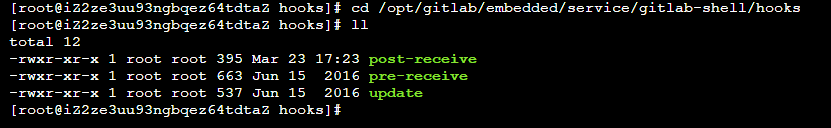
2.找到gitlab统一管理仓库的hooks目录 设置钩子
cd /opt/gitlab/embedded/service/gitlab-shell/hooks

3. 编辑post-receive文件,一次就可以,gitlab为了升级方便,所有仓库hooks都是软连接到这里。
vi post-receive
清空原有内容,输入以下内容 ,保存退出。$s2_value就是可变的仓库名称,这里用了数组分割,可根据目录结构自己更改
#!/bin/bash
#获取当前目录
DIR_NAME=$( cd $(dirname $BASH_SOURCE) && pwd)
#创建数组,根据/进行分割
array=(${DIR_NAME//// })
#获取最后第二个元素
s_value=${array[${#array[*]}-2]}
#创建数组,根据.进行分割
array2=(${s_value//./ })
#获取第一个元素
s2_value=${array2[0]}
#echo $s2_value
git --work-tree=/www/wwwroot/$s2_value.xxxxx.com checkout -f
4.给post-receive执行权限
chmod +x post-receive
5.将www加入git用户组
usermod -a -G git www
6.设置网站目录权限为777,有几个网站就弄几个。
chmod -R 777 /www/wwwroot/admin.xxxxx.com
ok,其他就是git通用的操作了,每次其它地方同步到服务器仓库的代码就自动到网站目录里了。
版权声明:本文为jijinduoduo原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。