局部变量:
代码:
<script>
window
.
onload
=
function
(){
var
num
=
10
;
console
.
log
(
num
);
}
function
numBox1
(){
var
num
=
20
;
console
.
log
(
num
);
}
function
numBox2
(){
var
num
=
30
;
console
.
log
(
num
);
}
</script>
解析:局部变量就是在函数里面用关键字var声明的变量就是局部变量也可以叫做内部变量;
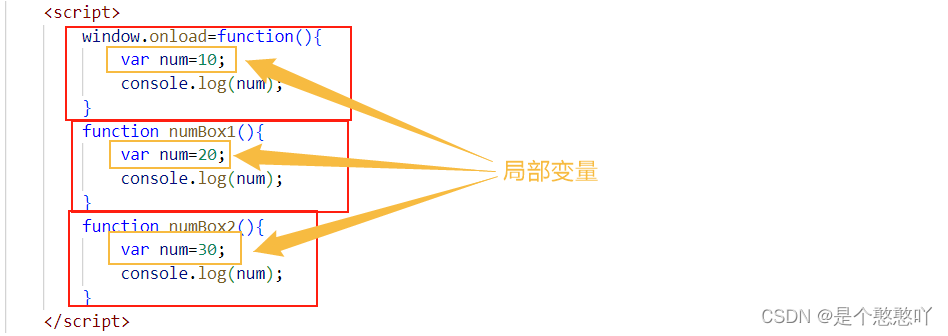
解析图:

红色框起来的是函数,黄色框起来的是变量。局部变量只有在函数里面才可以使用,如果在函数外面是使用不了的;
代码:
<script>
window
.
onload
=
function
(){
var
num
=
10
;
//
局部变量
console
.
log
(
num
);
//
函数内控制台输出
num
}
console
.
log
(
num
);
//
函数外控制台输出
num
</script>
解析:两个位置去数去num,在函数外的是输出不出来的,函数内的就可以输出的出来;
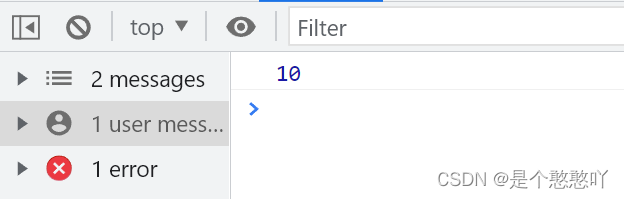
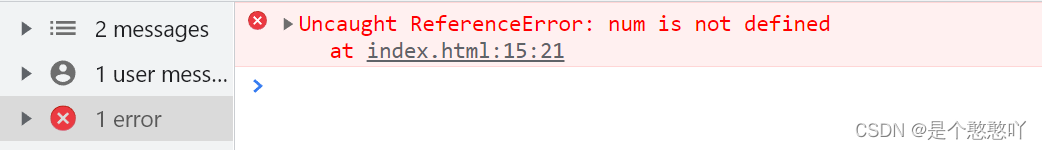
效果图:


解析:在函数内的控制台输出了一个10,函数外的控制台没有输出到什么,并表明了未定义,找不到声明为num的变量,所以在函数内声明的变量是不可以在函数外去使用的,只有在函数内才可以使用;
全局变量:
代码:
<script>
var
num
=
10
;
window
.
onload
=
function
(){
console
.
log
(
num
);
}
</script>
解析:全局变量是使用关键var声明在函数外的变量就是全局变量;
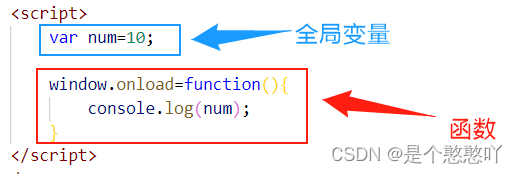
解析图:

全局变量无论你是在函数外使用还是函数内去使用都是可以的;
代码:
<script>
var
num
=
10
;
//
全局变量
window
.
onload
=
function
(){
console
.
log
(
num
);
//
函数内控制台输出
num
}
console
.
log
(
num
);
//
函数外控制台输出
num
</script>
解析:声明全局变量,无论是在函数外还是函数内都是可以输出出来的;
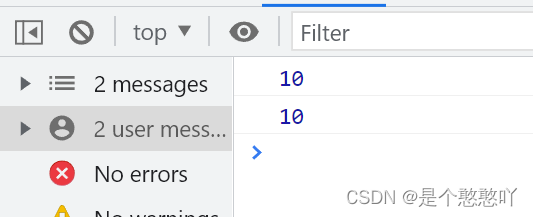
效果图:

解析:两个位置的控制台都是输出了10,就证明了全局变量在哪个位置都可以使用;