接触ant design Vue这个有点懵
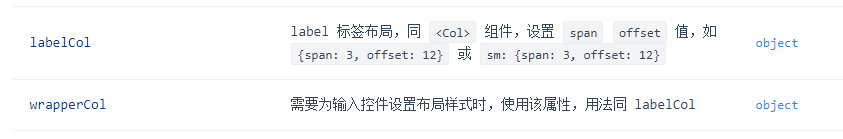
看了官网labelCol wrapperCol是啥意思

能力太弱,实在看不懂是啥意思
网上搜一圈,才知道
labelCol 是label所占的百分比,
wrapperCol 是label后面的内容所占的百分比。
xxl, xl, lg, md 这些参数是在不同的分辨率下 labelCol wrapperCol所占的百分比。
<div class="account">
<div class="form-wrap">
<a-form
name="custom-validation"
ref="ruleForm"
v-bind="layout"
>
<a-form-item>
<label>用户名</label>
<a-input type="text" autocomplete="off" placeholder="请输入密码" />
</a-form-item>
<a-form-item>
<label>密码</label>
<a-input type="password" autocomplete="off" placeholder="请输入密码" />
</a-form-item>
<a-form-item>
<a-button type="primary" html-type="submit" block>登录</a-button>
</a-form-item>
</a-form>
<div class="text-center">
<a href="" class="color-white">忘记密码|</a>
<a href="" class="color-white">注册</a>
</div>
</div>
</div>
</template>
<script>
import { reactive,toRefs } from 'vue';
export default {
name:"Login",
setup(props){
const formConfig = reactive({
layout:{
labelCol:{span:5},
wrapperCol:{span:24}
}
})
const data=toRefs(formConfig);
return {...data};
}
};
layout:{
labelCol:{span:5},
wrapperCol:{span:24}
}
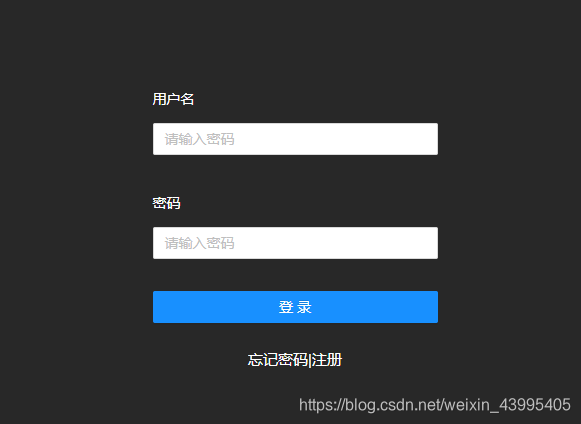
div宽度设置为285px,垂直居中
按照一排24格,样式是这样的

layout:{
labelCol:{span:5},
wrapperCol:{span:14}
}
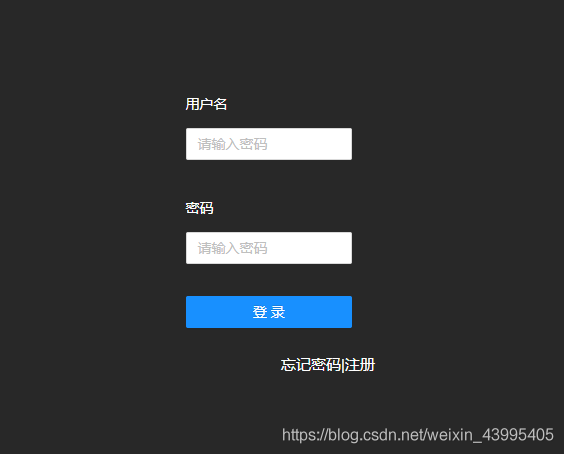
一排占14格样式是这样的:

参考文章链接:https://blog.csdn.net/liubangbo/article/details/112068454
版权声明:本文为weixin_43995405原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。