在发布【
恒相电子画册
】官网上线后,第二天早晨来上班,发现【
恒相电子画册
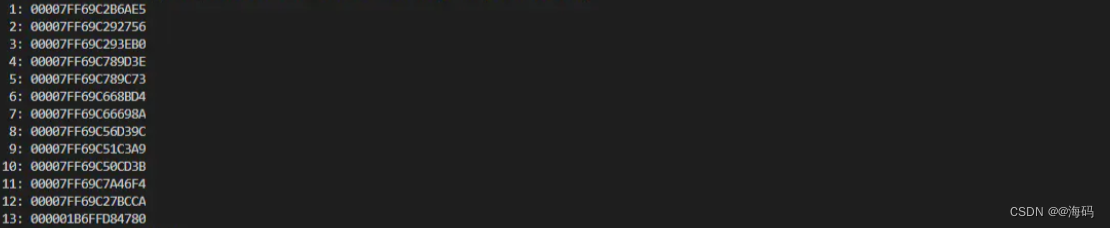
】官网无法访问,报出502错误,服务器日志报出内存溢出,服务自己退出了。经过多方面的测试,一下方式可以用;
一、报错截屏

二、找到项目中package.json文件

三、找到配置页中scripts项
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate"
}四、增加“example”字段,并声明内存限制;
"example": "node --max-old-space-size=4096 node_modules/nuxt/bin/nuxt.js"五、完整代码;
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"generate": "nuxt generate",
"example": "node --max-old-space-size=4096 node_modules/nuxt/bin/nuxt.js"
}设置完毕后,打版发布到服务器在观察一下,看日志还报不报内存溢出了。我的测过后没有任何问题。
友情提醒:有人发文称,在nuxtjs官网文档找到的mode属性. mode: ‘universal‘改为:mode: ‘spa‘。
此解决方案不符合最终的解决问题,试问我们本来就是用nuxt框架解决SEO问题的,使用”spa”不是又改回去了,那谁还用这个框架啊。
版权声明:本文为gamerre原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。