导航架构组件包括一个NavigationUI 类。此类包含使用顶部应用栏,导航抽屉和底部导航管理导航的静态方法。
一 听取导航事件
与the进行交互NavController 是在目的地之间导航的主要方法。该NavController 负责更换的内容NavHost 与新的目的地。在许多情况下,UI元素 – 例如顶级应用栏或其他持久性导航控件在BottomNavigationBar外部也是如此 – NavHost需要在目标之间导航时进行更新。
NavController提供了一个OnDestinationChangedListener当被称为接口NavController的当前目标 或它的参数改变。可以通过该addOnDestinationChangedListener() 方法注册新的侦听器 ,如下面的示例所示。请注意,在调用时 addOnDestinationChangedListener(),如果当前目标存在,则会立即将其发送给您的侦听器。
navController.addOnNavigatedListener(new NavController.OnNavigatedListener() { @Override public void onNavigated(@NonNull NavController navController, @NonNull NavDestination destination, @Nullable Bundle arguments) { textView.setText(destination.getLabel()); }});NavigationUI用于OnDestinationChangedListener使这些常见的UI组件具有导航感知功能。但请注意,您也可以单独使用 OnDestinationChangedListener它来使任何自定义UI或业务逻辑了解导航事件。
关注评论并且回复【Android】Android架构资料和源码解析资料。面试资源系统整理分享,BAT内推,高级UI,组件化,插件化,Flutter,性能优化、架构师课程、NDK、混合式开发全方 面的 Android高级实践技术讲解
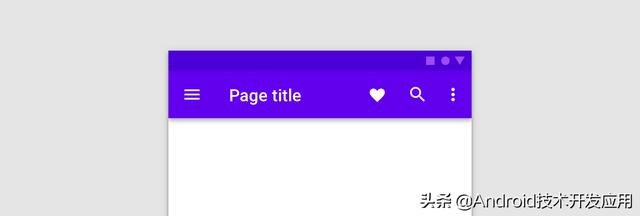
二 热门应用栏
顶部应用栏在应用顶部 提供了一致的位置,用于显示当前屏幕的信息和操作。

NavigationUI包含在用户浏览应用时自动更新顶部应用栏中内容的方法。例如,NavigationUI使用导航图中的目标标签可以使顶部应用栏的标题保持最新。
使用NavigationUI下面讨论的顶级应用栏方法时,可以使用{argName}标签中的格式从提供给目标的参数中自动填充附加到目标的标签。
NavigationUI 提供以下顶级应用栏类型的支持:
- Toolbar
- CollapsingToolbarLayout
- ActionBar
AppBarConfiguration
NavigationUI使用AppBarConfiguration 对象来管理应用程序显示区域左上角的“导航”按钮的行为。默认情况下,当用户位于导航图的顶级目标位置时,导航按钮将隐藏,并在任何其他目标位置显示为“向上”按钮。
要将导航图的起始目的地用作唯一的顶级目的地,您可以创建一个AppBarConfiguration对象并传入相应的导航图,如下所示:
val appBarConfiguration = AppBarConfiguration(navController.graph)如果要自定义哪些目标被视为顶级目标,则可以将一组目标ID传递给构造函数,如下所示:
val appBarConfiguration = AppBarConfiguration(setOf(R.id.main, R.id.android))
三 创建工具栏
要创建工具栏NavigationUI,首先在主活动中定义栏,如下所示:
...接下来,setupWithNavController() 从您的主要活动的onCreate()方法调用,如下所示:
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) findViewById(R.id.toolbar) .setupWithNavController(navController, appBarConfiguration)}
注意:
使用a时
Toolbar
,导航会自动处理“导航”按钮的单击事件,因此您无需覆盖
onSupportNavigateUp()
包括CollapsingToolbarLayout
要CollapsingToolbarLayout在工具栏中添加a ,请先在主要活动中定义工具栏和周围布局,如下所示:
...接下来,setupWithNavController() 从您的主要活动的onCreate方法调用,如下所示
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val layout = findViewById(R.id.collapsing_toolbar_layout) val toolbar = findViewById(R.id.toolbar) val navController = findNavController(R.id.nav_host_fragment) val appBarConfiguration = AppBarConfiguration(navController.graph) layout.setupWithNavController(toolbar, navController, appBarConfiguration)}
四 行动吧
要使用默认操作栏包含导航支持,请setupActionBarWithNavController() 从主活动的onCreate()方法中调用 ,如下所示。请注意,您需要声明您的AppBarConfiguration外部onCreate(),因为您在覆盖时也使用它onSupportNavigateUp():
private lateinit var appBarConfiguration: AppBarConfiguration...override fun onCreate(savedInstanceState: Bundle?) { ... val navController = findNavController(R.id.nav_host_fragment) appBarConfiguration = AppBarConfiguration(navController.graph) setupActionBarWithNavController(navController, appBarConfiguration)}接下来,覆盖onSupportNavigateUp()以处理向上导航:
override fun onSupportNavigateUp(): Boolean { return navController.navigateUp(appBarConfiguration) || super.onSupportNavigateUp()}
五 将目的地绑定到菜单项
NavigationUI还提供了将目标绑定到菜单驱动的UI组件的帮助程序。NavigationUI包含一个辅助方法,onNavDestinationSelected()它MenuItem与NavController托管关联目标的方法 一起使用 。如果id在的MenuItem比赛的id目标时,NavController可以然后导航到目的地。
作为一个例子,下面的XML片断定义一个菜单项,并具有共同的目的地id,details_page_fragment:
<?xml version="1.0" encoding="utf-8"?> ...
...
onCreateOptionsMenu()例如,如果您的菜单是通过活动添加的,则可以通过覆盖onOptionsItemSelected()要呼叫的活动来将菜单项与目的地相关联onNavDestinationSelected(),如下所示:
override fun onOptionsItemSelected(item: MenuItem): Boolean { val navController = findNavController(R.id.nav_host) return item.onNavDestinationSelected(navController) || super.onOptionsItemSelected(item)}现在,当用户单击details_page_fragment菜单项时,应用程序会自动导航到相应的目标位置id。
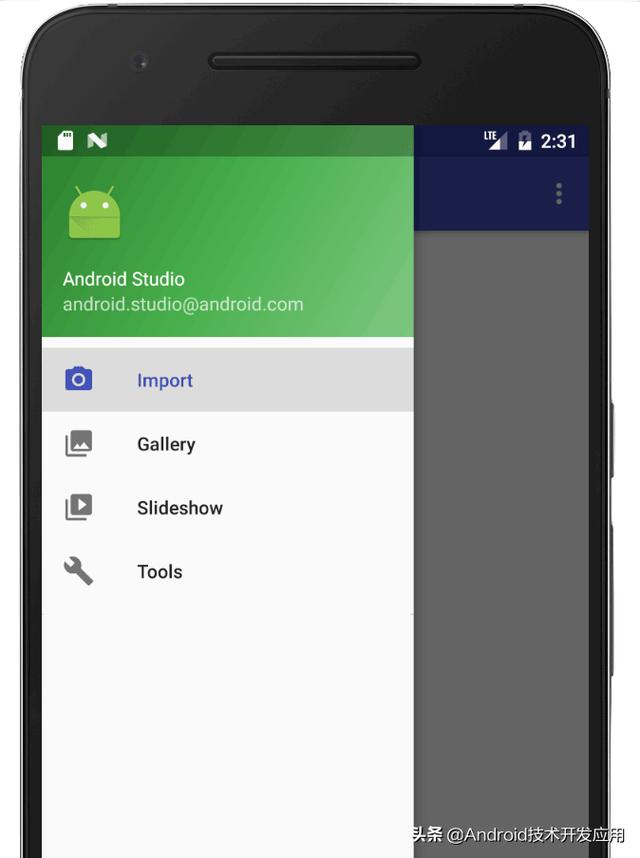
六 添加导航抽屉
导航抽屉是一个UI面板,显示应用程序的主导航菜单。当用户触摸

应用栏中的抽屉图标或用户从屏幕的左边缘滑动手指时,抽屉出现 。

抽屉图标显示在使用a的所有
顶级目标
上DrawerLayout。顶级目标是应用程序的根级目标。它们不会在应用栏中显示“向上”按钮。
要添加导航抽屉,请先将a声明 DrawerLayout为根视图。在其中DrawerLayout,添加主UI内容的布局和包含导航抽屉内容的另一个视图。
例如,以下布局使用DrawerLayout带有两个子视图:a NavHostFragment用于包含主要内容,a NavigationView 用于包含 导航抽屉的内容。
<?xml version="1.0" encoding="utf-8"?> 接下来,DrawerLayout 通过将其传递到导航图,将其连接到AppBarConfiguration,如下所示:
AppBarConfiguration = new AppBarConfiguration.Builder(navController.getGraph()) .setDrawerLayout(drawerLayout) .build();
注意:
使用时
NavigationUI
,顶部应用栏帮助器会在当前目标更改时自动在抽屉图标和“向上”图标之间切换。你不需要使用
ActionBarDrawerToggle
。
接下来,在主活动类中,setupWithNavController() 从主活动的onCreate()方法调用 ,如下所示:
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) findViewById(R.id.nav_view) .setupWithNavController(navController)}
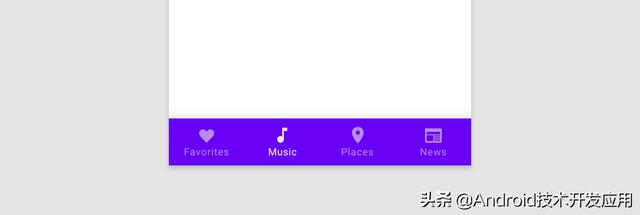
七 底部导航
NavigationUI也可以处理底部导航。当用户选择菜单项时,NavController调用onNavDestinationSelected() 并自动更新底部导航栏中的所选项。

要在应用中创建底部导航栏,请先在主要活动中定义栏,如下所示:
... 接下来,在主活动类中,setupWithNavController() 从主活动的onCreate()方法调用 ,如下所示:
override fun onCreate(savedInstanceState: Bundle?) { setContentView(R.layout.activity_main) ... val navController = findNavController(R.id.nav_host_fragment) findViewById(R.id.bottom_nav) .setupWithNavController(navController)}

关注评论并且回复【Android】Android架构资料和源码解析资料。面试资源系统整理分享,BAT内推,高级UI,组件化,插件化,Flutter,性能优化、架构师课程、NDK、混合式开发全方 面的 Android高级实践技术讲解