技术栈: 使用vue3 的composition api 和 tsx 进行开发
一、需求描述

点击编辑,显示穿梭框:

可将左侧维度拖动至右侧,已选维度可上下拖动调整顺序。
二、需求分析
1、状态传递过程
我们首先来分析一下,整个流程中的状态传递过程。
穿梭框中: 拖动可选维度至已选维度=> 点击确定,已选维度传递至文字展示已选维度部分(通过emit 实现)=>点击查询,维度传递至请求体中,发起查询。
2、穿梭框分析
这基本上一个完全定制化的穿梭框,大致看了一下antdv和element-plus 的穿梭框,复杂的api,还不如自己开发来得快。
从全局进行分析,弹框用 a-modal 实现,左右两侧穿梭框样式基本一致,只是右侧多了一个当前选中项数。
拖拽、排序通过 vue-draggable-next 实现。
左侧列表的结构定义如下:
export interface DimStructure {
/** 维度分组名 */
name: string
/** 下属维度 */
children: {
value: string
label: string
}[]
}右侧已选维度结构定义如下:
export interface EnumLabel {
value: string
label: string
}[]开发过程中,这里耗费时间较多的地方在于对 vue-draggable api 的理解。
因此,在接下来的篇幅,着重阐述一下这一部分,加深api 的熟练度,是前端人的自我修养(逃
三、需求实现
vue-draggable 实现拖拽
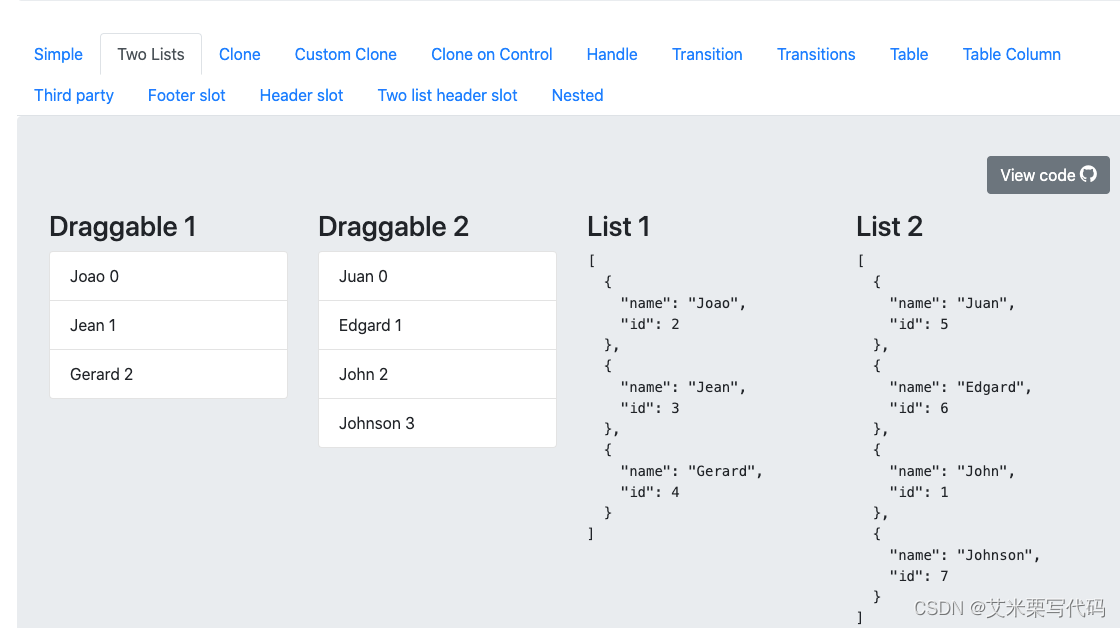
比较符合我们交互的是,demo样例中的two-lists
demo 链接:
vuedraggable

这里拖拽,要在同一个分组内,配置group 参数,并且可以自定义 pull,和put 的行为。
左侧,不可拖入,可拖出的情况是,选中未满。 因此需要做一个判断。配置如下:
group={{
name: 'dims',
pull: (to, from) => {
return drag.value ? selectedDims.value.length === maxChoseList.value ? false :
'clone') : 'clone'
},
sort: false,
put: false,
}}
注意,是在pull 中配置,而不是在onMoveEnd中配置。
右侧拖拽排序是,产生动画使用的配置是
animation
。
这里还要注意的一个踩坑点,在于vue-draggable-next 中引用存在的潜在问题:
将引用方式改为:
import draggable from 'vuedraggable/src/vuedraggable'
这样,就能打包成功了。