
20世纪90年代早期建立了万维网的广泛使用和可访问性。曾经主要由研究人员和大学使用的网络,现在已经成为全世界人民都在使用的东西。这种转变的效果非常显著,从带有静态图像和文本的个人主页,到嵌入动画和虚拟现实的专业Web页面。本章将讨论其中的一些变化,并描述如何使用万维网使可视化更易于访问、更具交互性和更强大。涉及的主题包括客户端可视化与服务器端可视化、VRML和Java3D的优缺点,并结合了演示示例。
11.1的动力
在详细描述如何在Web上执行可视化之前,了解我们期望获得什么是很重要的。显然,在Web发明之前,人们就已经开始可视化数据了,但是Web增加的是世界各地的人们快速有效地共享信息的能力。与所有成功的通信系统一样,与其他方法相比,Web使人们能够更有效地进行交互和共享信息。在许多方面,Web具有计算机可视化的特性,即能够交流大量数据。由于这个原因,计算机图形和可视化现在是Web的重要组成部分,并且在它们的应用中变得越来越广泛。
为了演示这些概念,我们提供了一个简单的例子来说明Web的有用性,并引导我们进入第一个重要的主题:客户端与服务器端可视化。
研究人员面临的一个普遍问题是如何分享或发表研究结果。通常情况下,这包括让一个站点执行研究,与数据交互,形成结论,然后将结果作为报告发布。该报告可能包括一些图片,甚至可能是一个短动画。可以通过期刊或会议获取报告。随后,其他地点的同事会阅读报告,并通过口头交流或正式文章进行回应。
虽然这肯定是一种共享信息的可行方法,但在这种情况下有两个重要的缺点。首先,该报告不允许其他研究人员与可视化进行交互。它们是静态图片或预先录制的动画。没有机会从不同的角度观察或更改可视化的参数。第二,对报告的访问可能有限或不合时宜。例如,一些期刊需要长达两年的时间来接受、审查和发表一篇文章。这种时间延迟对于许多技术驱动的领域(如医学、计算机或商业)来说太长了。这种接收信息的延迟可能导致研究无果,或导致企业失败。
使用Web时,这种情况发生了显著变化。现在可以创建报告,以便其他研究人员可以直接与数据交互,包括以另一种形式将结果可视化。Web还提供了立即发布结果的机会,以便任何具有Web访问权限的人都可以查看它们。此外,结果可以随着工作的进展进行修改,以便始终保持最新。
通过Web进行可视化的另一个动机是协作。如果研究人员正在一个站点执行数据集的可视化,则有许多障碍阻止另一个站点的人做同样的事情。首先,数据可能相当大,必须从一个站点复制或发送到另一个站点。然后,所使用的软件必须在两个站点上都可用,这甚至可能取决于可用的硬件。AVS、IBM的Data Explorer和VTK等跨平台系统的流行有助于这种情况,但即使这样,软件和数据也驻留在两个位置。这通常被称为客户端可视化,因为可视化的所有步骤都在协作(或客户端)站点上执行。相比之下,当所有可视化都在一个称为服务器的集中位置完成时,服务器端可视化就发生了。然后,服务器端可视化的结果被发送到协作站点。
Web提供了执行混合客户机/服务器可视化的机会,这有许多好处。首先,让我们考虑一下仅客户端可视化的缺点。正如前面讨论中提到的,客户端可视化需要客户端的数据和软件。如果数据集非常大,那么通过Web传输数据可能是不切实际的。由于服务器不知道客户机要对数据做什么,所以必须发送所有数据。此外,客户端可能没有足够的内存或性能来执行可视化。客户端可视化的优点是用户可以完全控制可视化,并且可以随意与之交互或修改它。
对于服务器端可视化,最重要的损失是交互。服务器端可视化非常类似于发布报告。客户端对它生成的图像和动画几乎没有控制。这样做的好处是,可以从任何客户端轻松查看结果,而不需要特殊的硬件或软件。正如我们将在其余部分中看到的,使用最近开发的Web技术的优势在于,我们可以比以前更容易地混合服务器端和客户端可视化,同时提供两者的好处。
11.2早期Web可视化
虽然万维网在20世纪90年代初获得了大部分关注,但它的基础可以追溯到几十年前的互联网和阿帕网。使20世纪90年代如此重要的是一些用于交换信息的标准化可视化工具的发展。其中最常见的是Web浏览器,如Mosaic、Netscape Navigator和Microsoft Internet Explorer。这些浏览器提供了支持多种数据(或内容)类型的统一接口。第一个获得广泛接受的内容类型是超文本标记语言或HTML。HTML提供了一种格式化文档中的文本和图像的方法,这些文本和图像可以在Web上共享。HTML还包括在一个文档中提供指向Web上其他文档的活动链接的能力。这有助于解决共享结果的问题,但仍然限制用户使用静态图像。
这个问题很快得到解决,因为Web浏览器开始支持其他内容类型,包括MPEG、AVI和QuickTime等动画格式。现在HTML文档中的链接可以加载一个动画序列供用户查看和交互。下一步是允许客户端控制服务器上动画序列的生成。为了方便这个过程,引入了一种让客户端向服务器发送一般信息的机制。通用网关接口(CGI)与HTML表单一起用于此目的。在这种双重方法中,HTML表单从客户端收集信息,将其传递给执行CGI-BIN脚本的服务器,然后最终生成一个结果供客户端查看。
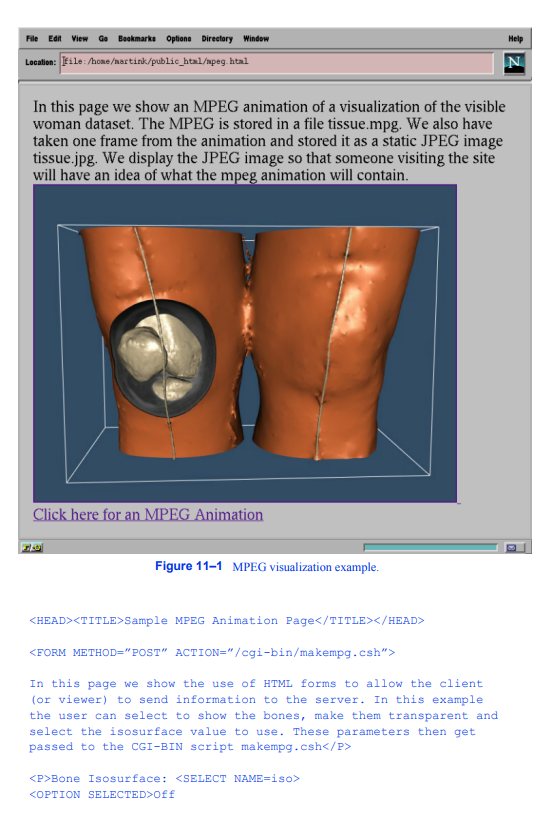
例如,考虑这样一种情况,您希望从体积数据中执行等值面提取,然后生成一个短动画,使摄像机围绕等值面旋转。有许多方法可以生成这样的动画并创建MPEG文件,然后可以将其链接到HTML文档中。图11 – 1显示了一个由以下HTML代码生成的示例:

标题和文本描述后面跟着它关联
MPEG文件,纸巾。mpg,与第一个和结束之间的任何内容。在这个例子中,有一个JPEG图像和一行文本。单击其中任何一个都将播放MPEG动画。
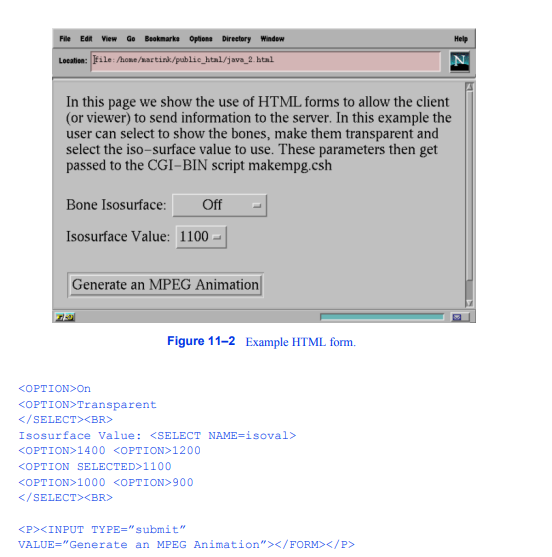
现在让我们使用CGI和HTML表单使客户端能够更改等值面的值。
第一步是使用HTML表单从客户端获取所需的等值面值
Figure11-2。该表单由以下HTML代码生成:


FORM关键字开始HTML表单的定义。ACTION关键字指示表单提交时应该发生什么。在本例中,服务器将运行一个名为makempg的CGI-BIN脚本。客户端提交此表单时的CSH。接下来,使用SELECT关键字声明两个下拉菜单。NAME关键字在字符串名称和此菜单的值之间建立关联。这将由脚本makempg使用。CSH从表单中访问值。OPTION和SELECTED关键字提供了一种机制来指定菜单的值以及默认值。最后,最后两行代码创建按钮,当按下该按钮时将提交表单。
一旦客户端提交了表单,服务器将执行CGI-BIN脚本并将表单中的参数传递给它。然后,脚本将根据客户端的请求生成一个新的MPEG动画,并将其返回给客户端。
虽然这些示例演示了客户机和服务器之间的闭环交互,但仍然存在两个问题。首先,这种方法将整个计算负载放在服务器上。虽然这对于某些应用程序可能是可行的,但有些服务器实际上会接收数百万个

客户端每天请求一次,服务器资源严重紧张。其次,虽然这个过程是交互式的,但在做出更改和看到结果之间的滞后时间可能相当长,这取决于动画的长度和通信带宽。现在有更好的解决方案来改善交互性。
11.3虚拟现实建模语言(VRML)
HTML是创建超文本文档的强大工具;但是,它不直接支持3D内容。如果我们对探索3D数据感兴趣,并且不确切地知道我们希望看到什么,或者我们希望向用户呈现什么,那么这种限制可能会很严重。因此,一个重要的发展是创建用户可以自由导航的3D世界。该技术的一个应用是Web内容,它允许客户通过移动表示站点的模型来预览酒店、度假村或度假区域。这样的应用程序允许客户预览潜在的业务,并直接体验可用的业务,而不依赖于预先构建的站点视图。
由于需要更强的交互性,出现了一种新的内容类型,称为虚拟现实建模语言(VRML)。VRML背后的想法是为在Web上传输3D内容创建一个标准定义。它起源于一个名为Labyrinth的早期系统,该系统基于Rendermorphics的Reality Lab,它很快发展到基于Silicon Graphics的Open Inventor的VRML 1.0规范。
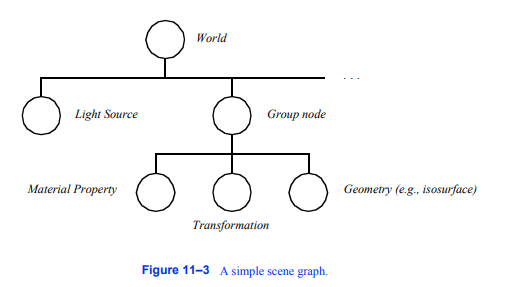
VRML 1.0文件(通常扩展名为.wrl,缩写为world)包含3D世界(例如场景)的场景图表示。图11 – 3展示了一个简单的场景。它是一个有向图,首先从上到下遍历深度,图的内容在它的节点(圆)中。在该图中,顶部节点是将子节点收集在一起的组节点。所述光为方向光节点,所述第二组节点表示等值面。等值面群节点由三个子节点表示:一个控制材料属性,一个一般变换,最后是三维几何。VRML和Open Inventor支持图11-3一个简单的场景图. . . .世界光源组节点材质属性几何(例如,等值面)转换11.3虚拟现实建模语言(VRML) 419许多不同类型的节点,包括一些对动画的支持。(更多信息请参见第99页的“替代可视化编程模型”。)
VRML 1.0背后的基本思想是可以从服务器下载3D内容,然后与客户端交互。有许多Web浏览器支持VRML,如果可用的话,大多数浏览器都利用了客户端图形硬件。这有助于解决服务器负载问题和与之前的服务器生成MPEG动画方法相关的交互延迟时间。像HTML一样,VRML支持活动链接,以便在一个VRML世界中导航可以将您发送到新的VRML(或HTML)站点。
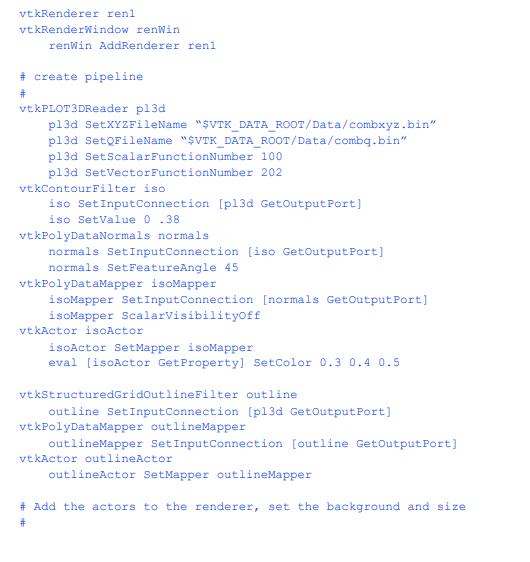
为了解决VRML 1.0中的许多限制,VRML 2.0标准进行了重大更改。VRML 1.0主要是带有一些非常有限的行为的静态场景描述,而VRML 2.0则添加了音频、视频,并集成了Web脚本语言等。它本质上仍然是一个数据文件,但具有模拟更真实和身临其境环境的能力。许多可视化系统,包括VTK,都支持将场景导出为VRML文件。考虑下面的例子:


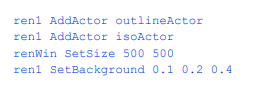
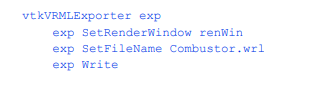
这是VTK中的一个典型程序,从结构化网格数据集中提取等值面和边界轮廓。要将结果导出到VRML数据文件,我们可以使用vtkVRMLExporter,如下所示:

这四行代码创建了一个vtkVRMLExporter实例,将其输入设置为renWin (vtkRenderWindow的一个实例),设置一个文件名,最后写出结果。这与前面使用vtkPolyDataWriter或vtkWriter的其他子类写入数据的示例不同。vtkVRMLExporter是vtkexport的子类,不是vtkWriter的子类。显著的区别在于,写入器将vtkDataSet作为输入,并负责写出单个数据集。导出器将vtkRenderWindow作为输入,负责写出整个场景,可能包含多个演员、灯光、纹理和材质属性,以及任何数据集。
如果考虑从静态数据文件到完全交互式可视化程序的连续体,vtkWriter在一端,vtkexporters在中间,VTK程序在另一端。VRML 1.0将落在与vtkexport相同的位置,VRML 2.0将落在vtkexport和实际程序之间,因为它增加了对行为和脚本交互的支持。从可视化的角度来看,VRML所缺乏的是算法。VRML是一种3D多媒体内容格式,缺乏应用可视化技术或算法的直接支持。
11.4 VRML可视化服务器
我们可以通过创建VRML可视化服务器来改进前面的MPEG可视化服务器示例。MPEG方法的主要限制是处理负担在服务器上,而客户端交互仅限于请求生成不同的MPEG动画。在我们改进的示例中,基本思想与前面相同。也就是说,我们使用HTML表单为可视化定义参数,然后生成CGI-BIN脚本。不同之处在于,在本例中,服务器将生成一个VRML数据文件,并将其返回给客户机。然后客户端可以控制VRML结果的视点和呈现。数据和可视化软件仍然驻留在服务器上,因此客户机只需要有一个与VRML兼容的Web浏览器。
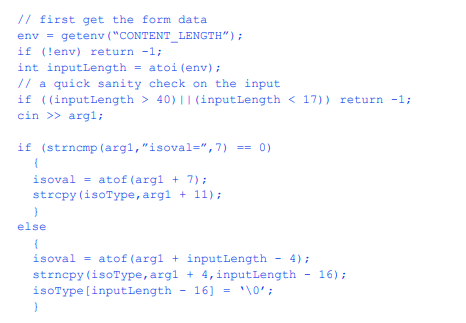
HTML表单本质上与生成图11 – 2所使用的表单相同。所发生的变化是CGI-BIN脚本现在需要生成一个VRML文件,而不是MPEG。因此,代替表单调用makempg。csh,它将调用一个名为vrrmserver的c++可执行文件。这个可执行文件将解析表单的输入,然后将VRML文件写入其标准输出。程序的第一部分解析表单中的参数。服务器将这些参数作为单个字符串传递给程序的标准输入。同时,一个名为CONTENT_LENGTH的VRML Visualization Server 421环境变量被设置为这个输入的长度。在这个例子中,表单传递了两个值:iso和isoval。根据惯例,当传递给CGI-BIN脚本时,它们由“&”分隔。下面的c++代码从输入字符串中提取这些值,并执行一些快速错误检查。

这段代码特定于本例中的参数,但是可以使用通用参数提取例程,例如cgic(参见
http://www.boutell.com/cgic/)
。一旦获得了表单数据,就可以像往常一样使用它来设置可视化管道。在下面的代码中,将基于表单的isoType输入向呈现器添加等值面。同样地,如果isoType设置为“Transparent”,则参与者的不透明度设置为0.5。

管道设置好之后,最后一步是生成正确的报头和VRML输出。标头是关键字content -type:后面跟着关键字x-world/x-vrml,这是VRML内容的规范。这之后通常会有一个提示,指示客户端浏览器不应该缓存数据,通常是因为它会消耗内存。


最后创建一个vtkVRMLExporter实例,分配一个vtkRenderWindow实例作为输入,并将其设置为写入标准输出。当应用Write()方法时,导出器更新可视化管道并产生VRML输出。vtkRenderWindow永远不会被渲染,服务器上也不会出现任何窗口。不需要交互器,因为交互将由客户机的VRML浏览器处理。这个程序只是读入一个输入字符串(来自表单的参数),然后产生一个输出字符串(VRML数据)。同样重要的是要记住CGI-BIN脚本通常是在不同的用户id和环境下运行的;文件名和路径应该完全指定。
11.5 Java可视化
到目前为止讨论的示例以多种方式处理了基于web的可视化。我们已经了解了如何使用HTML呈现预先构造的内容,如图像和动画,以及如何使用VRML创建交互式世界。每种技术都有其优点,但缺乏定制开发程序所具有的灵活性。这就是Java脱颖而出的地方。Java的起源可以追溯到一种用于小型设备和个人数字助理的嵌入式控制语言。因此,它被设计为在各种各样的硬件上工作,无需重新编译,具有高可靠性。在Web编程中,一个程序必须在许多不同的机器上运行而不会出现故障。
由于Java是一种完整的编程语言,任何用Java编写的可视化应用程序都可以在任何兼容Java的系统上运行。此外,Java提供了在服务器上、在客户端上,甚至在两者的混合上执行可视化的灵活性。出现了许多早期的Java程序(又名applet),它们可以呈现简单的几何图形或回放图像序列。不幸的是,Java不提供使用加速3D硬件的直接支持,这限制了可以实现的可视化类型。
从Java中利用图形硬件有两种常见的方法。第一种方法是从Java内部访问现有工具箱功能。幸运的是,可视化工具包已经与Java进行了接口,因此可以从Java中以类似于在Tcl/Tk中使用的方式使用它。第二种是使用Java3D,它是Java的原生3D扩展,支持硬件渲染和基于API的丰富场景图形。
虽然Java是一种可移植的字节编译语言,但它的设计者意识到,为开发人员提供一种调用C或c++例程的机制非常重要。这种机制称为Java本机接口(Java Native Interface),简称JNI。JNI为本地代码(如C和c++)使用Java提供了一种干净的、定义良好的方式。这允许使用可视化系统,如VTK,它反过来提供了一种访问3D图形硬件的机制(如果可用)。本地代码还允许在优化的C或c++代码中处理关键性能函数,而不是Java。
使用Java3D或本地代码的缺点是它在一定程度上牺牲了Java的可移植性。纯Java程序可以在任何支持Java的机器上进行字节编译并运行,而依赖于Java3D或本机代码的程序则要求在客户机上安装已编译的Java3D或本机代码支持。对于您希望支持的每种类型的机器,都需要本机代码的编译版本。对于像VTK这样的工具包,这意味着客户端在能够运行VTK- java应用程序之前必须下载原生的VTK支持(例如,一个对象库)。一旦完成了这些工作,本书中描述的大多数应用程序都可以被制作成基于web的可视化。根据应用程序的需要,可以将数据留在服务器上,将结果发送到客户机,也可以将数据发送到客户机进行处理和查看。
下面的示例概述了如何使用Java和VTK显示矩形板的振动模式。在前面的例子中,使用HTML表单从客户端获取输入。使用Java,我们可以构造一个定制的客户端用户界面来获取所需的信息。
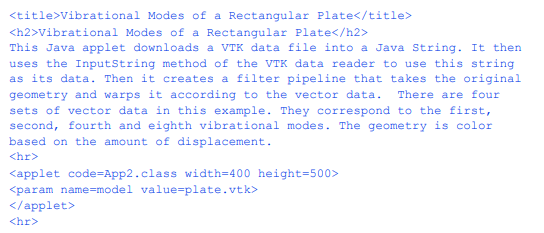
本例中的第一步创建HTML代码,然后启动Java applet

关键行靠近末尾,其中applet关键字用于启动默认窗口大小为400 * 500的App2 Java applet。参数通过param关键字和键值对传递给applet。当客户机遇到applet关键字时,它从服务器请求Java applet并开始执行它。我们将从可视化的角度考虑App2中的Java代码。关于Java编程的更完整的介绍可以在许多书籍中找到(参见434页的“书目注释”)。
applet将有一个标准的结构,首先导入该应用程序将使用的其他类。

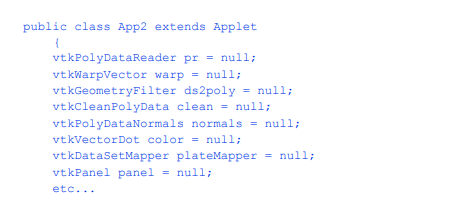
接下来是App2的类定义。与大多数Java Applet一样,该类扩展了Applet类。它有许多实例变量,包括许多将用于设置可视化管道的VTK对象。

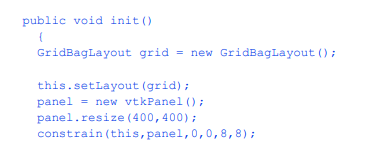
init()方法处理applet初始化。在这里,HTML页面的参数将被处理,可视化管道和用户界面将被设置。为了在用户界面中放置呈现窗口,我们使用了vtkPanel类,它是Java Canvas类的子类。通过这种方式,呈现窗口可以被视为用户界面的另一部分。

接下来,该方法检查是否设置了模型参数,并打开到服务器的流连接,用于将数据文件下载到Java字符串中。然后将其传递给vtkPolyDataReader,此时数据对客户机上的本机VTK代码可用。除了使用Java语法而不是c++或Tcl之外,管道的其余部分都像往常一样设置。(由于VTK的面向对象设计,从一种语言到另一种语言的变化很小。)此时,在init()方法中,管道的其余部分已与用户界面的一些复选框和事件处理程序一起设置好。vtkPanel有一个方法可以返回RenderWindow,然后可以像往常一样操作。例如:

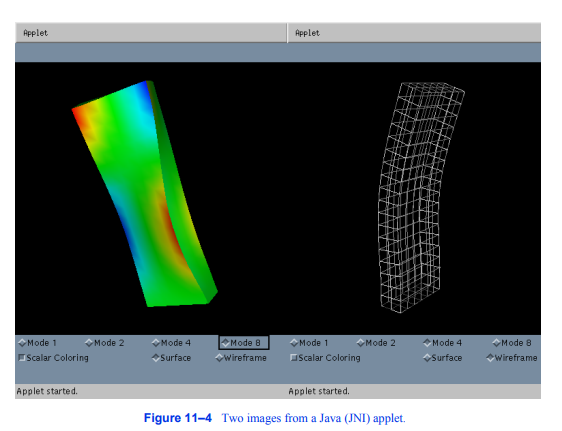
生成的applet如图11 – 4所示。
这说明了使用Java进行Web可视化的优点之一。VRML要求将每个振动模式的几何形状发送到客户端以供查看。使用Java和VTK,可以将几何图形连同每个振动模式的一组标量位移一起发送。然后,当客户端在模式之间切换时,客户端可以快速修改几何图形,而不需要任何额外的网络流量。事实上,客户端可以混合振动模式或执行显示板的振动的动画,而不需要返回服务器,并且不需要比单个板的VRML模型更多的数据。如果客户决定

检查另一个几何图形,比如圆盘的振动模式,然后它可能会返回到服务器以获取新数据。这就是Java提供的灵活性。
11.6 Java3D
类似于本机代码实现(如VTK实现),Java3D提供了对硬件加速3D图形的访问。Java3D提供了类似VRML的场景图形渲染和高级即时模式渲染。即时模式呈现支持不像OpenGL或DirectX这样的库那样完整,但它确实提供了其功能的一个很好的子集。Java3D确实分享了一些本地代码实现的限制,即客户端必须为其操作系统安装一个Java3D版本才能工作。在Java3D和本机接口如何与swing等轻量级GUI组件交互方面也存在一些限制。
为了更好地理解Java3D API,我们将浏览一个随原始1.0规范分发的示例applet。在本例中,彩色立方体以固定的速度旋转时呈现。
首先,让我们考虑立方体的定义。为了简洁起见,省略了一些细节。多维数据集的完整描述存储在一个Java类中,我们称之为ColorCube。它包含两个类变量(vert和colors),用于存储顶点位置和RGB颜色。它有一个Shape3D类的实例,Java3D将使用它和一个getShape()方法来访问它。图11-4 Java (JNI) applet的两张图片。最后,ColorCube有一个构造函数,它可以创建一个QuadArray,将颜色和颜色插入其中,并将其分配给Shape3D实例变量。

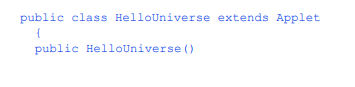
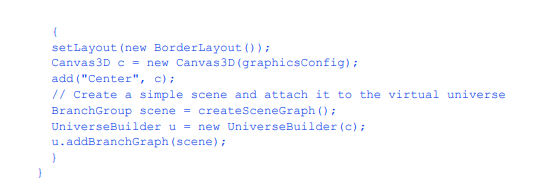
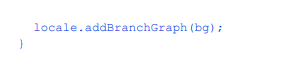
定义了几何图形之后,Java3D应用程序的入口点就是applet。HelloUniverse类扩展了Applet类,并为这个应用程序提供了初始化代码。这个applet的构造函数创建了一个Canvas3D对象,3D信息将在该对象中呈现。然后调用createSceneGraph()方法,该方法执行场景图的详细设置,包括创建一个ColorCube实例。然后构造函数创建一个给定Canvas3D的UniverseBuilder实例,并将场景图附加到Universe上。UniverseBuilder主要是处理设置视图位置(或平台)并将其附加到Canvas3D的样板代码。


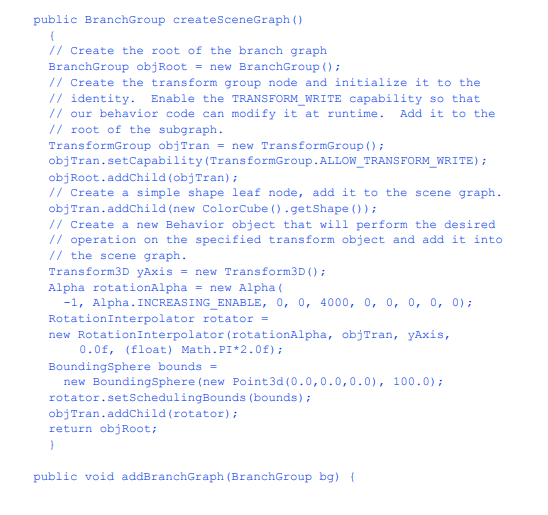
值得注意的是,在createSceneGraph()方法中,使用了之前定义的ColorCube类,并通过BranchGroup类将其插入到场景图中。setCapability()方法用于允许修改多维数据集的转换,它是一个重要概念的基础。为了获得最高的渲染率,Java3D在场景图上执行了许多优化。只有在保证节点的某些属性不变的情况下,这些优化才有效。因此,默认情况下,节点的大多数属性都设置为“只读”。要在创建后修改它们,需要如下所示的特定调用。


11.7 VRML、Java和EAI
外部创作接口(EAI)为VRML提供了与Java3D相同的功能和灵活性组合。EAI提供了一个通信接口,允许Java和VRML相互交互。这一点特别强大,因为Java applet可以创建VRML世界,从场景图中添加和删除节点,并且VRML场景图可以调用Java代码或Java Script来响应事件。在许多方面,这与Java3D解决方案相似,不同之处在于渲染使用了VRML而不是Java3D渲染引擎。这两种解决方案都具有Java作为处理编程和用户界面问题的通用语言的优点。
有许多方法可以组织使用EAI的可视化。我们将考虑最常用的方法,它以HTML页面开始,以传统方式加载VRML世界文件和Java applet。这个例子大致来源于David Brown的工作。Java applet首先导入许多类,包括一些特定于VRML的类,然后定义它将使用的实例变量。

接下来,applet定义init()方法,该方法将请求对浏览器的引用,调用initScene()来构建VRML接口,并创建用户界面。在这种情况下,用户界面只是白色背景上的两个按钮。


这里定义了一个简单的错误处理例程。

initScene()方法设置VRML场景,并严重依赖于EAI。出于同步原因,此方法首先等待几秒钟,以确保VRML浏览器有时间初始化和读取HTML指定的VRML文件。然后它使用browser.getNode(” aName “)方法从场景图中获取节点。这些节点必须在VRML文件中使用DEF关键字命名。它获得的第一个节点是SPHERE节点,恰好是一个VRML转换。它使用getEventIn()方法获取该转换的缩放实例变量的句柄,该句柄将在稍后使用。


然后使用相同的技术获取场景图的ROOT节点。如果你浏览
在这个示例后面的VRML文件中,您将看到ROOT节点只是一个空的Group。
在获得节点之后,我们向它的addChildren()和removeChildren()方法请求句柄。

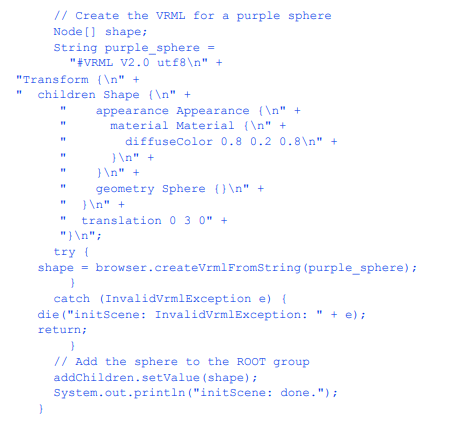
使用EAI,可以从Java字符串创建VRML,如下面的代码所示。这允许我们动态地创建几何图形,并使用上面获得的addChildren()句柄将其添加到场景图中。句柄支持匹配的setValue()和getValue()方法,分别修改和查询场景图。

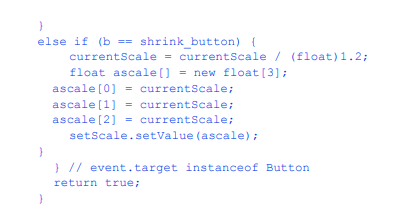
这两个按钮的事件在action()方法中处理。一种增大球体的尺寸,另一种减小球体的尺寸。这是使用从initScene()方法中获得的SPHERE节点的规模句柄来完成的,并使用适当的参数调用setValue()方法。


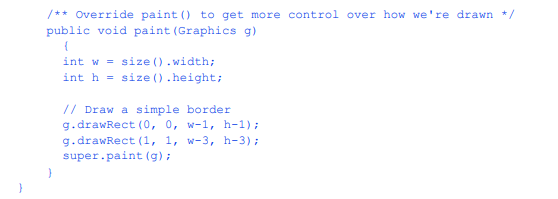
当applet需要重新绘制时,applet中的最后一个方法在两个按钮周围绘制边框。

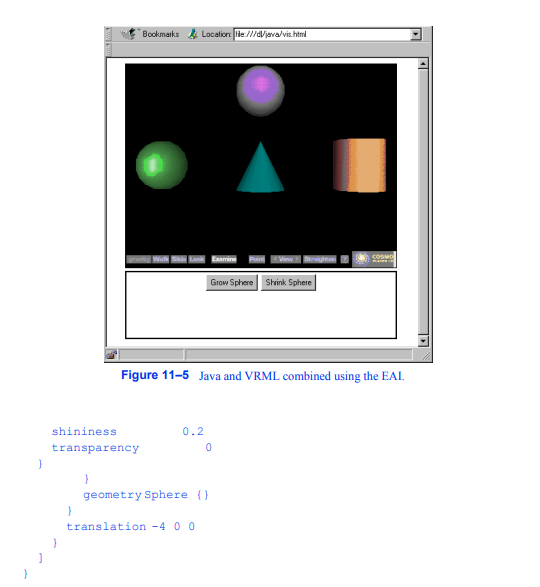
下面包含了VRML文件的摘录。注意,使用DEF关键字来命名可以从Java访问的节点。得到的Java/VRML示例见
Figure11-5。


11.8 Web可视化的未来
在前面的部分中,我们概述了在万维网上应用可视化的一些重要技术。由于基于web的技术、计算机图形学和可视化都是快速发展的领域,新的发展和变化的可能性很高。然而,我们有信心,这些技术对未来仍然很重要。最终,我们希望3D图形和数据可视化能够像今天的2D图形用户界面和演示一样普及。这种发展的主要障碍是有限的网络带宽,对3D图形和可视化的不熟悉(和使用困难),以及计算机硬件和软件的限制。我们相信技术的进步最终会使带宽和计算机硬件限制最小化,而像VTK这样的系统将使用EAI将Java和VRML结合起来制作3D图形。Web上的可视化和可视化更容易使用。
像VTK这样的系统的好处之一是它们是由算法内容驱动的。我们前面看到的系统,如OpenGL、HTML、VRML和Java,都是系统或信息协议的实现。另一方面,算法系统实现的数学、逻辑和设计关系的变化要比系统实现的变化慢得多。因此,像VTK这样的系统在未来几年仍将至关重要,尽管底层实现语言和接口可能会发生变化。要跟踪VTK未来的变化,请访问我们的网页
http://www.vtk.org
11.9章节小结
Web上的可视化打开了许多协作开发、娱乐和发布的形式,这些形式以前仅限于少数能够访问定制软件的个人。有许多方法可以在Web上执行可视化,从简单的带有图片的HTML页面到完整的基于java的应用程序。决定Web可视化的正确解决方案取决于三个关键因素:1)您想要向用户或客户端提供的交互和控制的数量,2)与数据大小和客户端/服务器负载平衡相关的性能问题,3)您愿意处理的复杂性。虽然基于java的解决方案可以提供交互、控制和负载平衡,但这增加了复杂性。为Web页面生成一个静态VRML文件可能就足够了。无论哪种方式,都有大量可用的工具,而且更多的工具正在开发中。最大的挑战可能是为网络创建一个未来的标准,不仅包括3D观看,还包括可视化。
11.10书目注释
关于HTML和CGI的一般介绍,请参阅[Morris95]或[Graham95]。这两本书都提供了很好的介绍,涵盖了UNIX和基于windows的MS系统。有关CGI编程的更详细报道,请参阅[Gundavaram96]。Mark Pesce [Pesce95]提供了VRML的一个很好的介绍,包括它的早期起源。[Ames96]也是一个很好的VRML资源。Josie Wernecke [Wernecke94]的《Inventor Mentor》是一本学习Open Inventor和场景图的优秀书籍。Java in a Nutshell [Flanagan96]对于Java和已经知道如何用另一种语言编程的人来说是一个很好的参考,有关Java本机接口或Java3D的文档,请访问Sun的网站
http://java.sun.com
。
11.11参考资料
[Ames96]李国强,李国强。VRML源代码。约翰·威利父子公司,纽约,纽约,1996年。
[Flanagan96] David Flanagan。Java简论。O ‘Reilly & Associates, Inc.,塞瓦斯托波尔,加利福尼亚州,1996年。
[格拉汉姆95]葛培理。HTML源代码。约翰·威利父子公司,纽约,纽约,1995年。11.11参考文献435 [Gundavaram96] S. Gundavaram。万维网上的CGI编程。O ‘Reilly & Associates, Inc.,塞瓦斯托波尔,加利福尼亚州,1996年。
[李志强,李志强。为了乐趣和利润的HTML。太阳软出版社,Prentice Hall PTR,恩格尔伍德悬崖,新泽西州,1995年。
[Pesce95]李国强。浏览和构建网络空间。新骑手出版社,印第安纳波利斯,1995年。
[刘志强,李志强,等。发明家导师。Addison-Wesley, Reading MA,1994。
本书为英文翻译而来,供学习vtk.js的人参考。