1.使用attr:
下面的代码是我在页面中获取
busiMonthFee
(业务月费)的代码,打开后输入框可继续编辑。
$("#busiMonthFee").attr("value",busiMonthFee);
该代码在修改完备注后打开其他 信息进行修改时候或取得是上次的备注信息
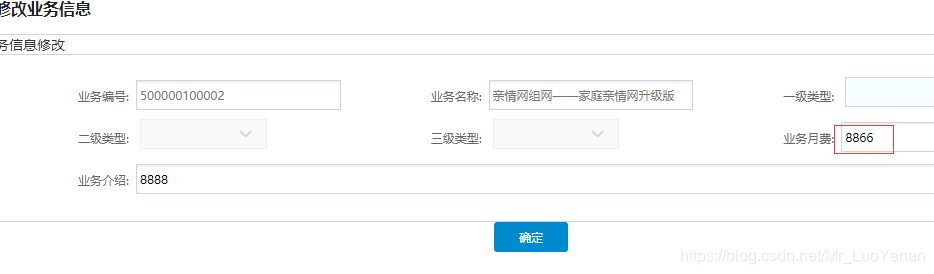
操作如下:我点击红框中的编辑进行修改月费,将88改为8866:


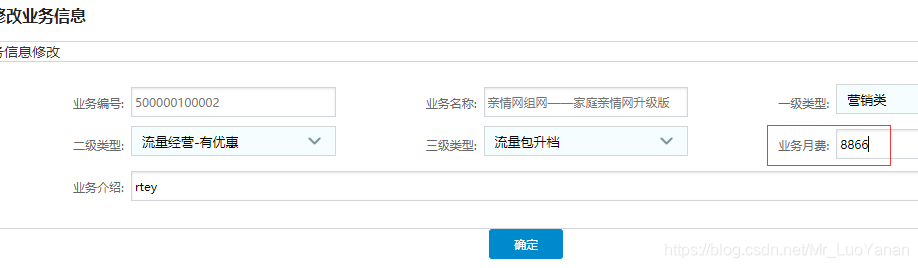
点击确定保存后,再点击其他编辑会出现被修改的月费8866原封不动的读了出来,并不是我的后台数据6.6。如下图:

2.使用prop:(完美解决如上问题)
$("#busiMonthFee").prop("value",busiMonthFee);
版权声明:本文为Mr_LuoYanan原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。